Littlewing : Intégrer la base adresse nationale dans Elasticsearch
mercredi 20 mai 2015 à 10:38L’état fourni désormais via sa plateforme OPENDATA son référentiel des adresses du territoire français.
Si vous souhaitez avoir plus d’informations sur la démarche OPENDATA, vous pouvez consulter cette page.
Cette base est issue des données de l’IGN, de la poste, des collectivités territoriales ou encore de la communauté openstreetmap.
Chaque adresse contient le nom normalisé ainsi que les coordonnées .
Voici le descriptif des données.
Les cas d’utilisation de ces données sont nombreux. L’un deux pourrait être de les utiliser dans les recherches d’adresses. Il faudrait charger ses données dans un moteur de recherche (ELASTICSEARCH par ex.) et de rechercher la présence d’une adresse avec pondération selon plusieurs critères ( avec filtres, recherches complexes ) et d’obtenir l’adresse normalisée et les coordonnées géographiques .
Je vais essayer de décrire les actions que j’ai réalisé pour intégrer ces données.
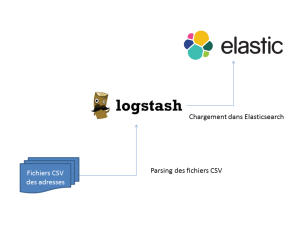
Architecture mise en œuvre
Les fichiers CSV sont placés dans un répertoire. L’archive téléchargeable contient un fichier CSV par département.
LOGSTASH joue ici pleinement le rôle d’un ETL.
Configuration LOGSTASH
La configuration est assez simple. Il suffit de savoir configurer le plugin CSV de LOGSTASH.
input {
file {
codec =>plain{
charset => "ISO-8859-1"
}
path => ["/ban/**.csv"]
sincedb_path => "logstash/.sincedb_path"
start_position => "beginning"
}
}
filter {
# suppression des en-tetes
if [message] =~ /^"id";"nom_voie"/ {
drop { }
}
csv {
columns =>["id","nom_voie","id_fantoir","numero","rep","code_insee","code_post","alias","nom_ld","nom_afnor","libelle_acheminement","x","y","lon","lat","nom_commune"]
separator => ";"
source => message
}
mutate {
# configuration des coordonnees
rename => [ "lat", "[location][lat]", "lon", "[location][lon]" ]
add_field => { "lonlat" => [ "%{[location][lon]}", "%{[location][lat]}" ] }
}
# conversion des champs pour qu elasticsearch les comprennent en coordonnees
mutate {
convert => [ "[location][lat]", "float" ]
convert => [ "[location][lon]", "float" ]
convert => [ "[lonlat]", "float" ]
convert => [ "[lon]", "float" ]
convert => [ "[lat]", "float" ]
}
}
output {
elasticsearch {
embedded => false
protocol => "http"
host => "localhost"
cluster => "elasticsearch"
node_name => "localhost"
index => "ban"
index_type => "address"
workers => 8
document_id => "%{id}"
}
}
ELASTICSEARCH
Le mapping généré par LOGSTASH est assez basique mais permet déjà de réaliser pas mal de requêtes. On peut également brancher KIBANA pour analyser plus finement les données.
Voici un exemple de recherche que l’on peut exécuter :
get /ban/address/_search
{
"query" :{
"match": {
"libelle_acheminement" : "vec"
}
}
}J’essaierai dans un prochain article e brancher kibana sur cet index pour avoir plus de stats.
Original post of Littlewing.Votez pour ce billet sur Planet Libre.
Articles similaires
- Littlewing : Charger des documents JSON dans ELASTICSEARCH via LOGSTASH (30/10/2014)
- Oncle Tom : Configuration d’Apache, MySQL et PHP à base de liens symboliques (11/12/2008)
- Littlewing : Installation d'une base de données POSTGRESQL en mode 'portable' (23/01/2013)
- Blogmotion : Comment débuter avec Elasticsearch (30/04/2015)
- Yannig : Quelques benchs sur Logstash et ElasticSearch (01/10/2013)







 C’est
C’est 


 .
.