OLPC France : Sugarizer: Sugar sur toutes les machines
dimanche 16 février 2014 à 09:42Sugar est la plate-forme pédagogique libre qui équipe l’ordinateur XO de la fondation OLPC. A la fois interface graphique et conteneur des applications (appelées Activités), Sugar a été conçu spécifiquement pour des enfants, pour les aider à apprendre mais surtout pour les aider à apprendre à apprendre. S’appuyant sur plus de 40 ans de recherche sur la pédagogie à Harvard et au MIT par les plus grands penseurs de notre époque (Alan Kay, Seymour Papert, …), Sugar aide chaque enfant à développer son engagement dans l’apprentissage, sa réflexion et à construire sa propre expérience pédagogique.
Depuis 2008, Sugar a été éprouvé grâce à son usage quotidien sur les 3 millions de XO déployés partout dans le monde. Sugar est pour toutes les personnes engagés sur le projet OLPC une vraie source d’inspiration quand nous voyons les enfants l’utiliser.
Pourtant quel est l’avenir de Sugar à l’heure où la mode est d’utiliser des tablets comme outil d’apprentissage plutôt que des ordinateurs ? Quel est l’avenir de Sugar à l’heure ou même la fondation OLPC se fourvoie à distribuer des tablets de mauvaise qualité avec un ersatz de Sugar qui n’a aucune valeur ?
SugarLabs qui présage aux destinées de Sugar a réagi depuis longtemps. Depuis plusieurs années il est possible d’exécuter Sugar sur d’autres machines que le XO. Sugar est ainsi disponible dans de très nombreuses distributions GNU Linux et peut être utilisé sur un PC sous Windows via une clé USB bootable SugarOnAStick.
Mais est-il possible d’utiliser Sugar sur une tablet ?
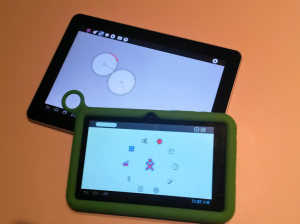
Depuis la version 0.98, Sugar supporte les écrans tactiles et a été adapté (gestes spécifiques) à un usage sans clavier et souris. Il est ainsi parfaitement utilisable sur le nouveau XO-4 tactile.
Mais alors peut-on utiliser Sugar une tablet Android ? Plus précisément, est-il possible de faire en sorte que Sugar fonctionne sur une tablet Android ? Après tout Android repose sur le système GNU/Linux, tout comme Sugar.
Difficile de répondre sans entrer dans une discussion (voire même un débat) technique. Mais en synthèse la réponse est : NON Sugar ne peut pas fonctionner sur Android. Je vais essayer de vous l’expliquer simplement en utilisant l’architecture schématique comparée de Sugar et d’Android.
| Couche | Sugar | Android |
| Application | Activités | Android App |
| Langage | Python | Java |
| API | Gtk | Android Application Framework |
| Fenêtrage | X-Window / Gnome | Android Runtime librairies |
| Système | GNU Linux | GNU Linux |
Si la couche basse (GNU Linux) est effectivement commune entre les deux environnements Sugar et Android, ni le système de fenêtrage, ni le framework graphique, ni le langage de développement ne correspondent. N’est-il pas possible de « porter » ces différentes couches qui manquent à Sugar pour s’exécuter sur Android ? Si en informatique tout est toujours possible et qu’il existe même des tentatives de portage (par exemple pour Python), il faut se rendre à l’évidence: l’effort de « portage » serait plus important que la réécriture complète de Sugar et de ses activités pour Android. Cela n’a donc aucun sens.
Mais alors comment faire fonctionner Sugar sur Android ? Doit-on décider que c’est impossible ? Reconsidérons le problème par le haut du tableau ci-dessus: peut-on faire fonctionner des activités Sugar sur Android ? Depuis un peu plus d’un an, il est possible d’écrire des activités pour Sugar sans utiliser Python et Gtk. Cela est possible car une partie des fonctionnalités de Sugar est accessible en HTML5/JavaScript depuis le composant WebKit intégré à Sugar. J’ai participé à cette initiative lors du dernier Google Summer Of Code avec mon stagiaire Suraj. La dernière version de Sugar, Sugar 0.100 intègre maintenant nativement cette possibilité. Du coup il est aussi possible de faire fonctionner les activités Sugar écrites en HTML5/JavaScript dans un navigateur, y compris le navigateur d’Android.
Mais faire fonctionner une activité n’est pas faire fonctionner Sugar et son interface, son journal, la collaboration, …
J’ai donc décidé d’aller plus loin et d’être plus ambitieux: pourquoi ne pas imaginer de faire fonctionner Sugar sur TOUTES les machines sur TOUS les systèmes d’exploitation n’importe où dans le monde ?
C’est l’objectif de Sugarizer.
Sugarizer reprend l’implémentation du Sugar Web Framework qui permet d’exécuter une activité dans le navigateur mais il y rajoute le chainon manquant: l’interface graphique de Sugar et le choix des activités, la personnalisation, le journal et bientôt la collaboration. Mieux: grâce à l’outil PhoneGap/Cordova, Sugarizer est disponible dans un navigateur mais aussi sous forme d’une véritable application Android.
De plus, grâce au travail déjà effectué sur le support natif des activités Sugar Web, Sugarizer intègre déjà une quinzaine d’activités Sugar écrites en HTML5/JavaScript.
Sugarizer n’est encore qu’une version beta mais il donne déjà le goût de Sugar. Et mon objectif est de le faire évoluer pour être encore plus prêt de Sugar, en réécrivant certains mécanismes mais aussi en réconciliant petit à petit Sugarizer et Sugar car je n’ai pas vocation à créer un fork de l’original.
On ne peut hélas pas donner un XO à tous les enfants mais si vous êtes développeur et que vous voulez m’aider, avec Sugarizer nous pourrons faire bénéficier de Sugar tous les enfants du monde. Rendez-vous sur Github !
Original post of OLPC France.Votez pour ce billet sur Planet Libre.
Articles similaires
- OLPC France : XO-4: Le XO ultime (13/01/2014)
- OLPC France : Les clés pour développer des applications Sugar en HTML5 (18/09/2012)
- OLPC France : FoodChain: le mariage de Sugar et du HTML5 (03/12/2012)
- OLPC France : Découvrez Sugar depuis votre machine (02/02/2013)
- OLPC France : [Nosy Komba] Des nouveaux contenus en 2013 (30/06/2013)








 Bâti sur la même plateforme Gecko 28 que Firefox 28, SeaMonkey 2.25 contiendra, selon ses
Bâti sur la même plateforme Gecko 28 que Firefox 28, SeaMonkey 2.25 contiendra, selon ses