Que se cache-t-il derrière le nom de cette extension? Je suppose que vous avez deviné assez rapidement qu’il s´agissait d´un petit outil très utile, offrant la possibilité de réduire des URLs. Pour rappel réduire une URL (Uniform Resource Locators) consiste à raccourcir une adresse web en gardant la même cible, selon un principe assez simple. Un service de réduction d´adresse « URL-shortener » enregistre l´adresse que vous lui soumettez sur un serveur et vous en restitue une nouvelle plus courte. Mais comment est-ce possible ?!!
Avant de vous donner l’adresse réduite, un algorithme vérifie dans la base de donnée du service si la combinaison des deux adresses (la longue et la réduite) existe déjà. Si elle existe il vous affichera celle déjà stockée ou il en créera une nouvelle, qui sera alors ajouté à sa base de données.
Détail important!
Le souci avec les Urls-shorteners c’est le risque de perdre un lien si le service que vous utilisez venait à fermer, ou s’il rencontre un souci sur la base de donnée. C’est pour cette raison que je n’utilise les adresses réduites que dans certain cas et je vous recommande d’en faire autant.
Ceci étant dit je vous propose un extrait de la page Wikipédia qui traite du sujet et qui montre le nombre d´adresse que ces différents services peuvent créer selon le type d´encodage qu´ils utilisent :
Un service comme TinyURL utilise les 26 lettres de l’alphabet et les 10 chiffres (soit 36 caractères) et une longueur maximale de 7 caractères ; il permet donc d’encoder un peu plus de 76 milliards de pages web distinctes. Bit.ly fait la distinction entre les lettres minuscules et majuscules, soit 62 caractères, et utilise actuellement une longueur de clé de 6 caractères, permettant de lier près de 58 milliards de pages.
TinyArro.ws et Doiop autorisent les caractères Unicode, permettant un nombre de liens énorme même pour de petites longueur de clé. Par exemple, même avec 2 caractères par clé, TinyArro.ws peut générer plusieurs milliards de combinaisons. Les caractères Unicode (non ASCII) nécessitent cependant au moins deux octets pour être encodés.
Alors quand utiliser des URL courtes ?!!
Personnellement j’utilise des URLs réduites dans les cas suivants :
- Ajouter une URL dans un commentaire
- Envoyer une URL sur Twitter (qui utilise déjà un système équivalent à la base)
- Enregistrer une adresse trop longue dans un courriel
- Créer une adresse personnalisée pour la retenir plus facilement
- Envoyer une adresse dans un sms
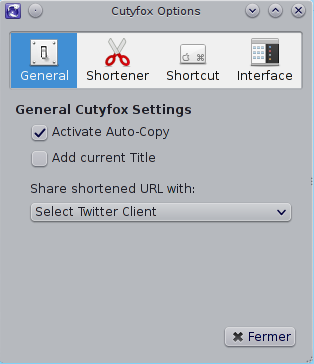
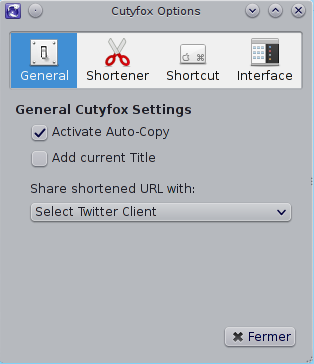
Venons-en maintenant à l’extension Cutyfox, qui se présente sous la forme d’une icône où est représenté un ciseau et qui est placée au niveau de la barre d’adresse. En passant par la page des addons de Firefox vous pourrez ouvrir un menu de paramétrage, où vous disposerez de quelques options avancées.
Ici par exemple vous pourrez activer la copie automatique de l’Url raccourcie vers le presse papier et sélectionner Twitter pour partager vos Urls.

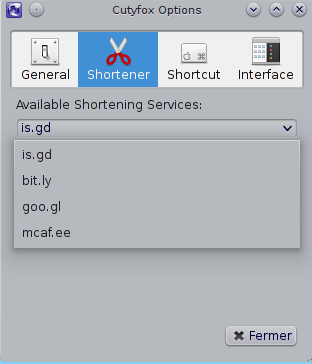
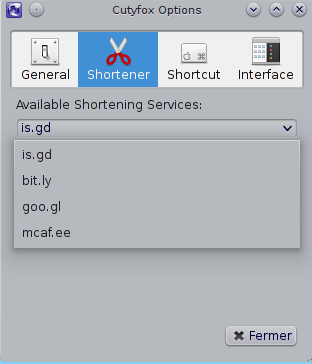
Dans la fenêtre suivante vous pouvez choisir le service de réduction d’Url que vous souhaitez utiliser.

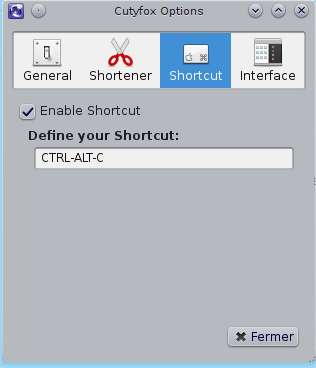
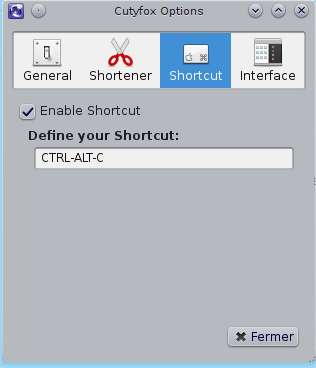
Ici vous pourrez choisir le raccourcis clavier qui « capturera » l’Url dans le presse papier.

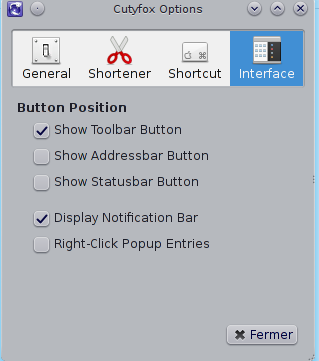
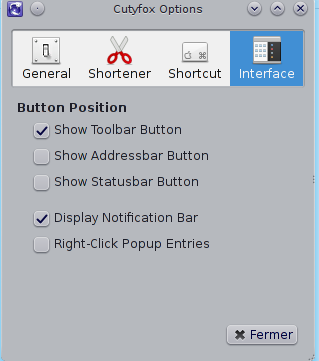
Et dans la dernière fenêtre vous pourrez ajuster les préférences de placement de l’icône et décider ou non de voir des notifications.

Étant un grand utilisateur d’Urls raccourcis je trouve ce plugin vraiment très pratique. Il est très rapide (exécution en un clic) et il m’offre la liberté de choisir mon service préféré entre les principaux Urls-shortener.
Pour finir je vous propose d’expérimenter Cutyfox paramétré sur le service is.gd avec l’adresse d’un de nos article :
Avant :
http://la-vache-libre.org/clementine-1-2-rc-disponible-de-nombreux-changements-au-programme/
Après :
http://is.gd/f6K2Ef
Comme vous le voyez il a réduit une url de 85 caractères en une adresse de 12 signes ce qui fait une réduction d’à peu près 85%. Ce n’est pas négligeable et bien plus « propre » à partager.
Si vous souhaitez installer Cutyfox je vous propose le lien vers la page de l’extension, où vous trouverez des informations sur le développeur et sur le bouton pour ajouter Cutyfox à Firefox.
Amusez-vous bien et bonne découpe d’URL :)
Source fonctionnement des Urls shortener Ballajack


Original post of Noireaude.Votez pour ce billet sur Planet Libre.