La vache libre : Créer une clé USB Multi-boot en 6 étapes, avec Easy2Boot [Tuto]
jeudi 24 avril 2014 à 16:41
Bonjour à tous, voici un petit article dont le but est de vous présenter Easy2Boot, un outil très pratique pour réaliser une clé USB multi-boot. Je tiens avant tout à remercier Sirhudson pour son post sur le forum linuxmint-fr, car c’est grâce à lui que j’ai appris a manipuler cet outil. Personnellement je me ballade toujours avec sur moi une clé USB, comportant un panel varié de live CD (Lubuntu 32 et 64bits, Manjaro net, parted magic etc.), ce qui m’a permis plusieurs fois de faire du dépannage à l’improviste. Alors avant de recopier bêtement les instructions du lien précédent (légèrement mis à jour), je voulais évoquer les points forts de ce formidable outil et ajouter quelques précisions pour les non-technophiles.
- Une clé USB bootable : On dit d’une clé USB qu’elle est bootable, si on peut faire démarrer l’ordinateur dessus et lancer un système. Un peu a la manière d’un live CD.
- Concept de persistance : La persistance est le fait de pouvoir conserver des données utilisateurs d’une session live, démarrée depuis un Live USB bootable. Les modifications que vous apporterez alors au système installé sur votre clé USB seront alors sauvegardées, ce qui n’est normalement pas le cas.
- Une clé USB multi-boot : Une clé « USB multi-boot » est vous l’aurez probablement deviné, une clé USB vous permettant de démarrer sur différents systèmes à partir d’un même support. Vous pourrez ainsi choisir de lancer Ubuntu, Lubuntu ou une autre distribution au moment de booter sur la clé USB.
Vous connaissez probablement tous des logiciels permettant de créer des clés USB bootables, comme UNetbootin, MultiSystem ou Easy2Boot, qui s’inscrit cette lignée et permet de créer des clés USB multi-boot. À la différence d’Unetbootin MultiSystem permet également de créer des clés de ce type, mais à l’usage il s’avère un peu moins pratique qu’Easy2Boot.
Le principal avantage d’Easy2Boot c’est que vous pouvez facilement gérer les Lives CD disponibles sur votre clé USB, là où avec MultiSystem il vous faudra passer par l’interface graphique du logiciel et par un procédé relativement long. Easy2Boot permet par exemple de copier ou de déplacer rapidement votre support live dans un dossier, sans vous tracasser plus que ça. Ça n’a peut être pas l’air extraordinaire, mais c’est extrêmement pratique. Ce principe vous permettra par exemple de gérer les live CD de votre clé USB depuis un PC quelconque et surtout depuis un OS quelconque. En contrepartie Easy2Boot ne permet pas (à ma connaissance) de créer des clés persistantes et son installation sur la clé USB est légèrement plus complexe qu’avec un des deux logiciels pré-cité.
Ceci étant dit et maintenant que vous en savez un peu plus, voici quelques instructions qui pourront vous être utiles, si vous souhaitez installer Easy2Boot sur une clé USB.
Il va falloir commencer par formater votre clé USB, de manière à ce qu’elle comporte une partition unique en FAT32 (gparted est un outil idéal pour cette opération).
Important :
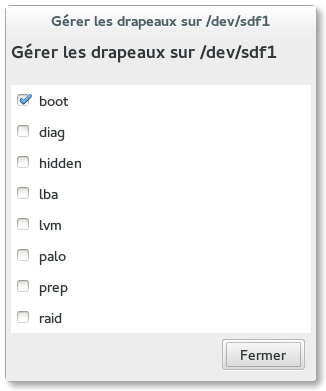
Vérifiez bien au passage que la partition ainsi créée comporte bien le flag « bootable »

Il suffit ensuite de suivre ces quelques étapes :
- Téléchargez la dernière version d’Easy2Boot ici.
- Téléchargez la dernière version de Grub4Dos (featured) à cette adresse.
- Décompressez Easy2Boot dans votre clé USB, sachant que le dossier _ISO doit se trouver à la racine de votre clé USB.
- Décompressez Grub4Dos dans un dossier quelconque de votre ordinateur et non pas dans la clé USB.
- Placez vous vous ensuite dans le dossier de Grub4Dos avec votre terminal et exécutez la commande suivante, où sdX représente le nom de la clé (disponible via Gparted encore une fois).
sudo ./bootlace.com --time-out=0 /dev/sdX
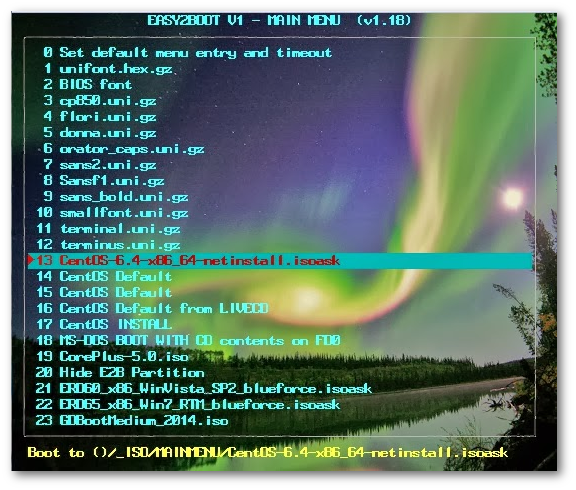
Voilà c’est fait (déjà). Il ne vous reste plus qu’à copier maintenant quelques images iso dans le dossier _ISO/MAINMENU de votre clé USB et à tester tout ça en bootant dessus. Vous devriez alors voir apparaître un menu plus ou moins semblable à celui de Grub, vous proposant de choisir parmi les différents Live CD que vous avez copié votre clé.
Épatant non ?!!
Remarquez aussi que vous pourrez toujours ajouter des données quelconques sur votre clé USB et l’utiliser de manière traditionnelle.
Amusez-vous bien avec ce superbe outil.
Original post of La vache libre.Votez pour ce billet sur Planet Libre.
Articles similaires
- Bruno Voisin : Ubuntu sur votre clé USB en quelques clics (26/09/2009)
- La vache libre : Joeffice – Une nouvelle suite bureautique légère, écrite en Java (30/05/2013)
- La vache libre : Optimisez facilement vos images en lot grâce à SmartShine (05/06/2013)
- La vache libre : ffDiaporama disponible en version 1.6 – Ajout de nombreuses améliorations (26/06/2013)
- La vache libre : En passant – Un court métrage impressionnant crée avec Blender (06/07/2013)