 Ça y est, le système d’exploitation de Mozilla arrive en France grâce à un partenariat entre le constructeur ZTE et E. Leclerc. C’est donc le ZTE Open C qui sera le premier téléphone sous Firefox OS commercialisé en France. Vous pouvez lire à ce sujet le billet de blog officiel de Mozilla. Je ne vais pas m’étendre spécialement sur ce téléphone, vous pouvez aller voir le site de ZTE pour cela. Je vais parler ici du système lui même, de pourquoi Mozilla s’est lancée dans un tel projet, pourquoi il est extrêmement important pour notre Liberté, et pourquoi je crois en lui et pense que c’est la solution, plus que les autres projets Libres (Sailfish OS par Jolla, Ubuntu, Tizen…).
Ça y est, le système d’exploitation de Mozilla arrive en France grâce à un partenariat entre le constructeur ZTE et E. Leclerc. C’est donc le ZTE Open C qui sera le premier téléphone sous Firefox OS commercialisé en France. Vous pouvez lire à ce sujet le billet de blog officiel de Mozilla. Je ne vais pas m’étendre spécialement sur ce téléphone, vous pouvez aller voir le site de ZTE pour cela. Je vais parler ici du système lui même, de pourquoi Mozilla s’est lancée dans un tel projet, pourquoi il est extrêmement important pour notre Liberté, et pourquoi je crois en lui et pense que c’est la solution, plus que les autres projets Libres (Sailfish OS par Jolla, Ubuntu, Tizen…).
D’abord, qu’est-ce que c’est que Firefox OS (anciennement connu sous le nom de boot to gecko) :
- Un système d’exploitation complet, découpé en trois couches : Gonk (C) un Linux qui permet de parler avec le materiel, Gecko (C++) le moteur de rendu de Firefox (interprétation du HTML + moteur Javascript) et Gaia (HTML5 / CSS3 / JavaScript) l’interface du système
- Il est orienté mobile, même s’il peut s’installer relativement partout (il y a actuellement des partenaires qui travaillent sur des tablettes, des télévisions et un dongle HDMI à la chrome cast)
- C’est un Logiciel Libre (la licence n’est pas la même selon les couches mais respecte toujours les 4 libertés) conçu par une fondation à but non lucratif
- Il possède actuellement toutes les fonctionnalités de base d’un smartphone : appel, SMS/MMS, gestion des contacts, email, agenda, musique, camera, radio, suivi conso, connectivité (3G, WiFi, bluetooth, NFC), magasin d’application…
On peut maintenant arriver à la vraie question :
Pourquoi Firefox OS, un système d’exploitation basé sur le web ?
Je ne suis pas impliqué très profondément dans la fondation Mozilla, mais de ce qui est ressorti de mes discussions là-bas, voici ce que j’ai retenu du pourquoi d’un tel projet. Vous pouvez retrouver plus d’explications dans cette interview donnée par Tristan Nitot au Nouvel Obs.
Lutter contre les silos
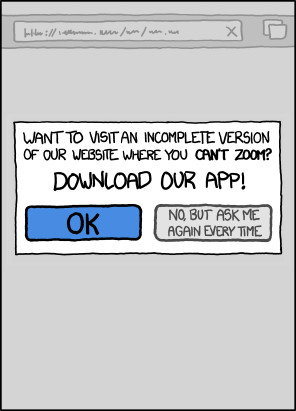
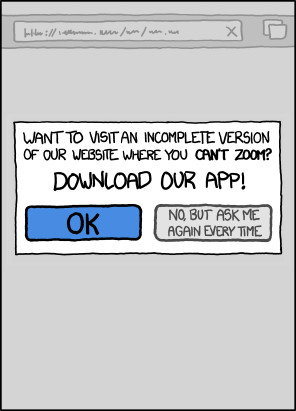
Spécifiques à une plateforme, les applications relancent l’apparition de silos enfermant les utilisateurs. Elles sont un cauchemar à la fois pour les développeurs qui doivent les recréer pour chaque OS où ils veulent être présent, iOS, Android, Symbian, Blackberry, Windows Phone… (souvent, ils s’arrêtent aux deux premiers car le reste n’est pas rentable vu les parts de marchés, ce qui renforce les silos) et pour les utilisateurs, qui une fois qu’ils en ont acheté plusieurs se retrouvent coincés sur une plateforme, ne pouvant les transférer. Mozilla aime le Web. Un web ouvert, libre, neutre, où tout le monde est à égalité. Voir des sites investir énormément dans des applications spécifiques à des plateformes fermées au lieu d’une version mobile pour tous est une aberration qui exclu certains utilisateurs, comme l’époque où il n’était pas possible d’envoyer un email d’AOL vers CompuServe parce que les deux fournisseurs d’accès étaient en guerre commerciale…

par XKCD
Cette notion de libérer des silos est très importante dans la philosophie du projet, car c’est une étape de plus que d’exécuter du code Libre. Je ne sais pas quelle est l’approche exacte des autres créateurs d’OS Libres sur ce point, mais j’imagine par exemple qu’une application développée pour Ubuntu va elle aussi être spécifique à cet OS. Avec de l’espoir, on peut imaginer qu’elle tournera sur tous les GNU/Linux. Cela serait déjà mieux qu’Apple, Microsoft, Google, Amazon & Cie, mais ce n’est pas parce que le code est Libre qu’il ne restreint pas à une plateforme. Choisir le Web, c’est choisir d’être exécutable partout, par tous. On ne développe pas une application « pour Firefox OS », on développe une application Web, qui fonctionne aussi bien sous Mac OS ou Android que sous Windows 8. Faites l’essai, allez sur le marketplace avec Firefox depuis votre Android et installez des applications, vous verrez qu’elles s’intègrent parfaitement au système. Voici du vrai multi-plateforme. Au passage, le marketplace n’est qu’un catalogue, les applications n’y sont pas hébergées et il n’est nullement un lieu de passage obligatoire pour installer une application.
La fin des systèmes d’exploitation « lourd » ?
En fait, cette logique a déjà été bien comprise et utilisée par nos géants, mais uniquement à leur avantage. Le web est la plateforme, cela se voit à l’usage. Quand auparavant, on démarrait son ordinateur, puis on lançait un logiciel de messagerie pour voir ses mails, un lecteur multimédia pour regarder un film ou écouter de la musique, une suite bureautique pour créer des documents, un autre pour gérer ses photos, un jeu… À présent, on lance simplement son navigateur. Et on va sur son webmail, son réseau social, sur du streaming et de l’écoute en ligne, sur les google apps, picasa ou autre, des jeux, bref, absolument tous les usages que l’on pouvait faire dans son ordinateur se font à présent en ligne. Du point de vue maitrise des données, c’est inquiétant. Du point de vue utilisation, c’est d’une facilité absolument géniale. Une faille ou une nouvelle version ? Un serveur à mettre à jour, et tous les utilisateurs ont la dernière version. Des utilisateurs très différents, sur des systèmes d’il y a 10 ans ou bien sur un téléphone ? En 32 ou en 64 bits ? Windows ? Quelle version ? Mac OS ? GNU/Linux ou même BSD ? Qu’importe. Du moment qu’ils ont un navigateur moderne, tout marchera. Pas besoin d’un ordinateur puissant, ni d’un disque dur de 1To, le programme comme les données restent dans le cloud. Un petit SSD de 128Go, démarrage en deux secondes, et on est bon. Vous reconnaitrez là aussi la vision derrière Chrome OS. Je le redis, cela pose des questions de vie privée, et c’est pour cela que des projets comme Cozy Cloud ont une importance primordiale. Mais quittons les serveurs et recentrons nous sur les clients. L’usage nous montre donc que tout est à présent fait avec le navigateur. Que se passerait-il si, au démarrage du système d’exploitation, nous lancions directement le navigateur en mode plein écran ? Nous afficherions une interface adaptée, qui permettrait d’accéder facilement aux sites que nous visitons le plus. Nous en garderions même certains en cache, pour les consulter sans internet. Tout fonctionnerait comme avant lorsque nous lancions manuellement le navigateur. Mais alors ? Plus besoin des programmes installés autres que le navigateur. Plus besoin de centaines de librairies, du support pour des dizaines de langages différents, d’une interface complexe avec gestionnaire de fenêtres, de gestion des utilisateurs, des sessions… Vous l’avez compris, je viens de vous décrire Firefox OS, et en même temps, de vous expliquer comment, même avec un langage interprété qu’est le JavaScript, il est possible d’avoir des performances acceptables avec 256Mo de Ram et un processeur simple cœur.
En résumé donc, libérer les utilisateurs des écosystèmes fermés mis en place par Google, Apple et Microsoft, en mettant en avant le Web comme plateforme ouverte en se basant sur l’évolution des usages, voici le pourquoi du projet Firefox OS. Il s’agit aussi bien sûr de conserver / acquérir sur mobile des utilisateurs de Firefox, afin de maintenir le poids de Mozilla dans l’avenir du web.
Une exécution de code téléchargé mais une meilleure sécurité ?
Les applications ne sont que rarement installées et restent généralement des sites web, ce qui amène beaucoup d’avantages collatéraux. Par exemple, pas d’installation signifie pas de désinstallations foireuses avec des morceaux qui restent un peu partout dans le système, impliquant un reformatage obligatoire tous les 6 mois si l’on ne veut pas pédaler dans la semoule. Cela implique aussi une gestion très différente des permissions. Ces dernières ne sont en effet pas demandées à l’installation mais à l’usage. Vous avez déjà certainement croisé ces popups dans Firefox : « ce site web demande à [connaitre votre position / accéder à votre webcam / stocker des données pour une utilisation hors ligne / ...]« . Firefox OS n’est rien d’autre que Firefox en plein écran, il fonctionne exactement de la même manière. On peut donc utiliser une application qui va demander à accéder à la galerie de photos tout en refusant qu’elle accède à notre position géographique. Cette granularité est complétement absente des autres plateformes où il faut accepter toutes les permissions, ou refuser d’utiliser l’application. Bonus : on peut même réaliser à quel moment exact l’application a besoin de la permission. (Accéder à mes contacts pour m’afficher la météo ? Seems legit…). À ceux qui s’inquiétaient de voir des sites web pouvoir accéder à des données internes de l’OS, vous pouvez être rassurés, à moins d’une faille dans Gecko, vos données sont finalement beaucoup mieux contrôlées dans Firefox OS que dans Android ou iOS.
Release quick, release often
Il est intéressant de noter l’approche de la fondation pour gérer son projet. Durablement marqué par la sortie de Firefox 4, qui a été repoussée pendant des mois, la fondation a pris un virage à 180 degrés pour tous ses produits. Plus question maintenant de retarder une date, un logiciel sortira le jour J ou ne sortira pas. Cela veut dire que les fonctionnalités non prêtes sont repoussées au lieu que ce soit la date de la sortie qui change. Tant pis, elles seront incluses dans la version suivante du logiciel. Cela signifie évidemment que les versions doivent s’enchaîner assez rapidement, sinon le manque pour l’utilisateur est important. Pour Firefox, c’est donc toutes les 6 semaines qu’une nouvelle version est disponible. Firefox OS est délivré aux partenaires, pas directement à l’utilisateur, le rythme est donc deux fois plus long, une release tous les trois mois. Cela reste extrêmement rapide pour un système d’exploitation, et il est donc probable que les partenaires ne vont pas publier toutes les versions sur système mais passeront plus probablement directement de la 1.3 à la 2.0 par exemple (elle correspond à la 1.5, il n’y aurait donc que la 1.4 qui serait sautée dans ce cas de figure).
Sortir des versions aussi souvent est un pari risqué pour Mozilla, mais il semblerait que ce soit la bonne solution. En effet, un OS complet met des années à être construit. Des années pendant lesquels les développeurs travaillent dans un tunnel, avec peu de retour, et sur un marché qui évolue grandement pendant ce temps. On ne compte plus le nombre de projets annoncés qui n’ont jamais vu le jour. L’objectif était donc un Time to Market minimum : un téléphone sur le marché le plus vite possible, pour avoir des retours, faire parler du projet, intéresser les développeurs afin d’avoir des apps quand le téléphone sera mis sur des marchés plus concurrentiels. Firefox OS 1.0 n’avait donc même pas le support des MMS ! Depuis, chaque version a apporté son lot de fonctionnalités indispensables, jusqu’à la 1.4 qui contient toutes les fonctionnalités attendues d’un téléphone intelligent actuel. Cette 1.4 aurait pu être la « vraie » 1.0, mais retarder la sortie sur le marché de presque 1 an et demi aurait été problématique. Cette 1.4 a une maturité que la 1.0 équivalente n’aurait jamais eu. Et maintenant que les bases sont posées, Mozilla peut commencer à innover réellement dans une 2.0 qui promet pas mal de changements.
Voilà, j’ai encore beaucoup de choses à dire sur Firefox OS mais ce billet commence à devenir sacrément long. On va donc s’arrêter là et espérer que le projet rencontre le succès qu’il mérite. Vu la liste des partenaires, on peut être confiant !
Ça y est Cyrille Borne, tu l’as ton article sur Firefox OS !

Original post of La bande des Geexxx.Votez pour ce billet sur Planet Libre.








 Plusieurs membres de G3L ont participé aux
Plusieurs membres de G3L ont participé aux 