Pluxml est un moteur de blog sans base de données basé sur les technologies php et xml. Je vais vous expliquer comment créer votre propre thème (c'est plus sympa d'avoir son blog à soi qui ne ressemble pas à celui du voisin ?). La partie 1 explique comment réaliser son design, mettre en musique ces idées.
1 - Introduction :
Afin de pouvoir suivre ce tuto, il est necessaire d'avoir des notions de php et d'html.
2 - Définir sa page d'accueil :
Le wireframe
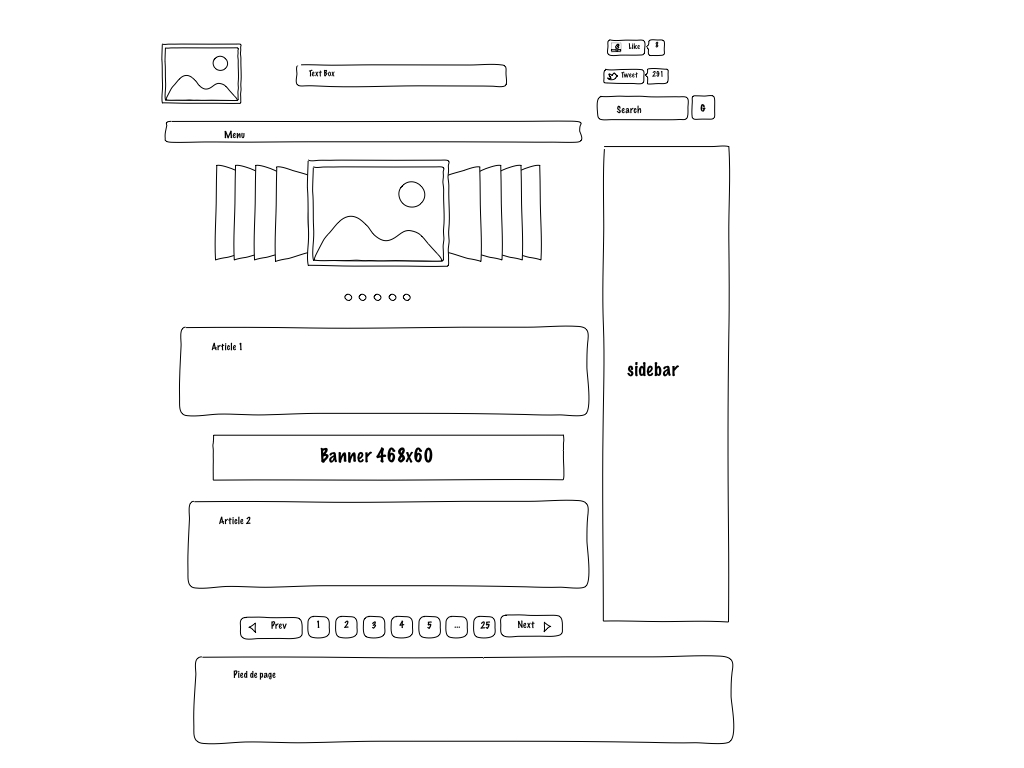
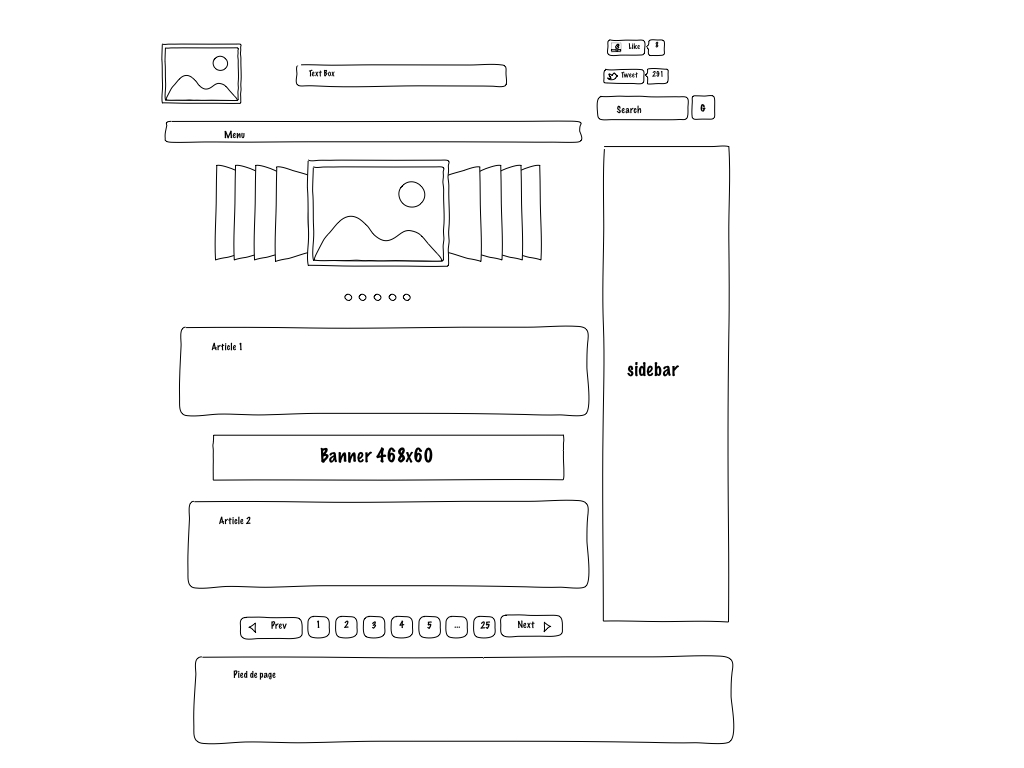
Avant de se lancer directement dans le code (attendez un peu avant de lancer votre sublime text préféré, quelle impatience!), nous allons tout d'abord dessiner sur une feuille de papier notre page d'accueil. Nous allons faire ce qu'on appelle un "wireframe". Nous allons donc dessiner des blocs dans lesquels viendront s'intégrer les fonctions souhaitées : un bloc pour le header, un bloc pour le menu, un bloc pour la side bar avec ses blocs intégrés .... Voilà un exemple simple :

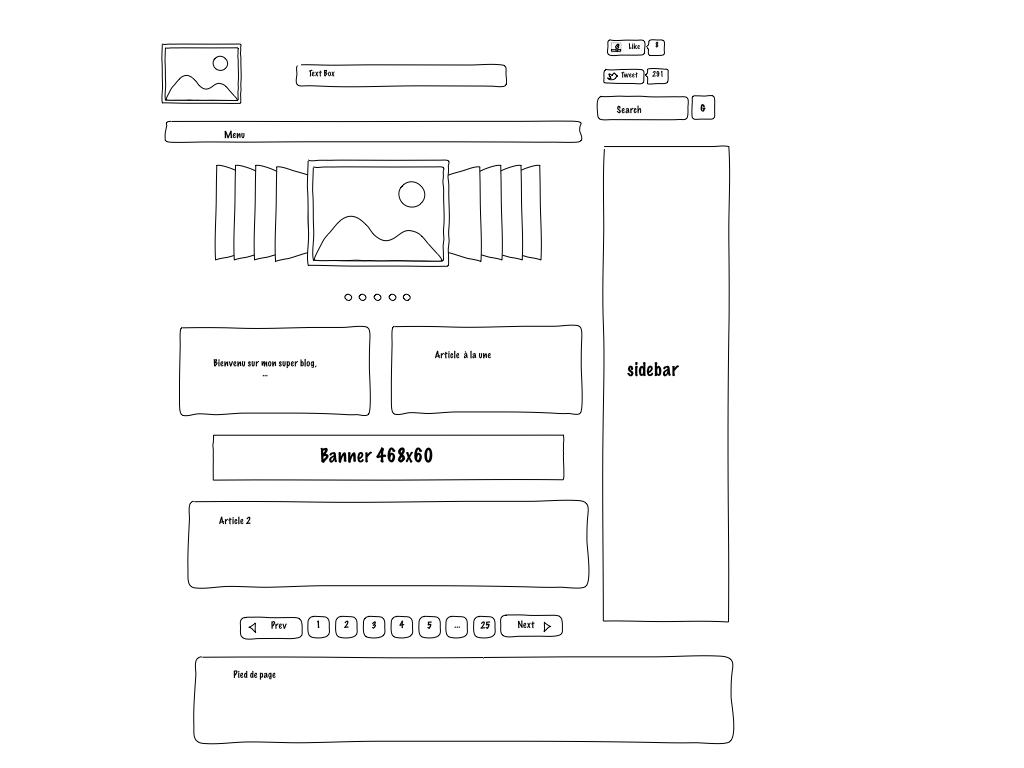
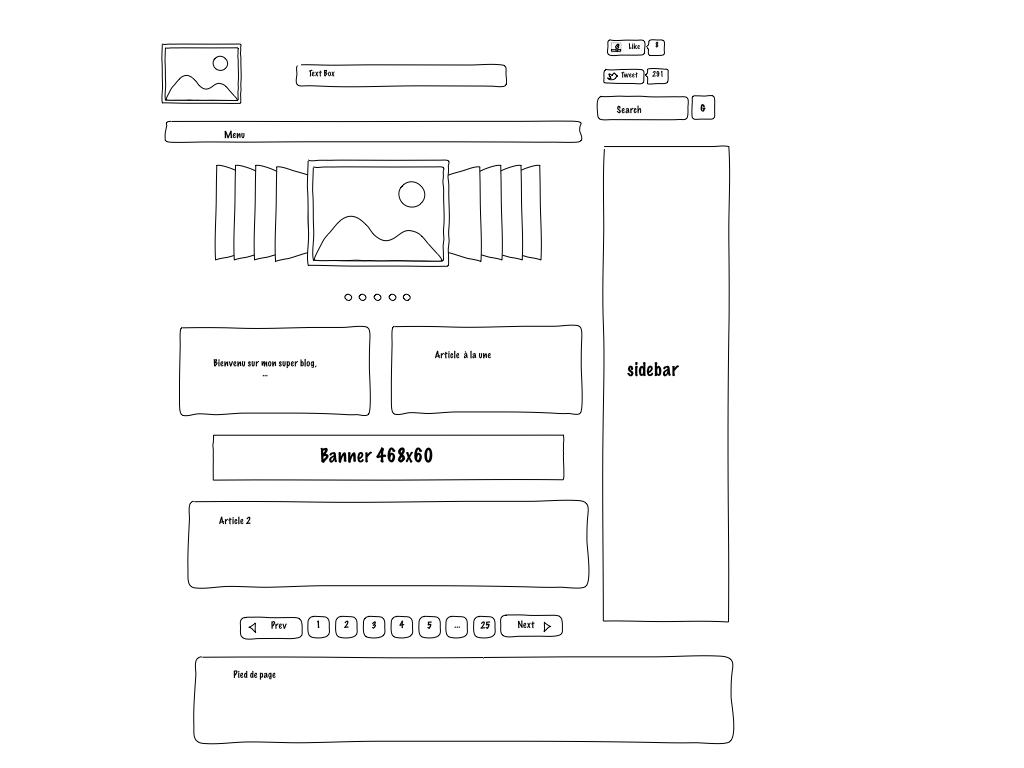
Voici une autre possibilité :

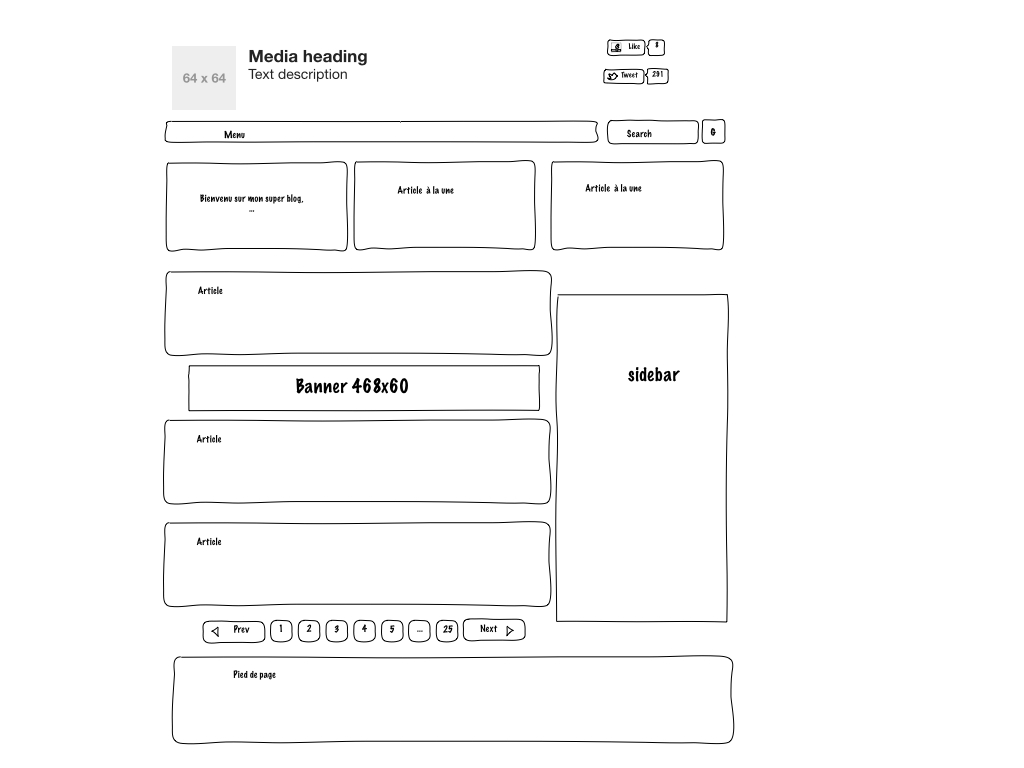
Je vais vous proposer un autre webdesign surlequel nous allons travailler pour la suite de ce guide. J'ai supprimé le slideshow, mais on pourra en intégrer un dans un des 3 blocs sous le menu :

On retrouve un header comprenant un logo, un titre, un slogan, des boutons sociaux, un menu ainsi qu'un champ de recherche, un footer qui sont les 2 éléments que nous allons retrouver sur toutes les pages. La partie centrale changera selon la page, selon si l'on souhaite ou non une sidebar.
Pour la page d'accueil, j'ai retenu une première ligne avec 3 blocs qui pourront contenir au choix, une image, du texte, une vidéo, une liste d'articles, des liens, un slideshow ... Cette ligne est suivi par 2 blocs, un bloc central contenant les articles et une sidebar contenant du contenu à définir.
Le webdesign
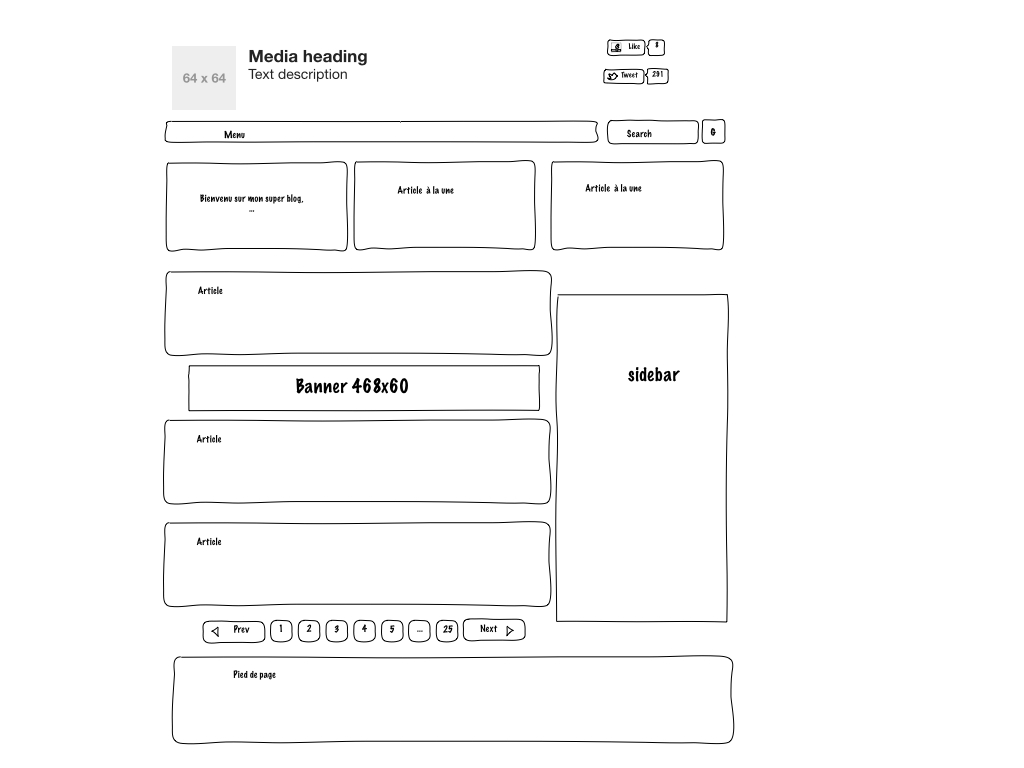
Pour notre webdesign, nous n'allons pas réinventer la roue. Nous allons utiliser un framework css/javascript réputé : j'ai nommé Twitter Bootstrap. Pour cela, je vais utiliser un service en ligne vraiment sympa, LayoutIt!. Je place mes blocs comme je le souhaite, et je peux les tester sur différents supports.
On verra l'intallation proprement dite un peu plus tard, nous allons juste maintenant intégrer de manière graphique (non codée) les éléments de bootstrap dans notre wireframe précédemment créé. Voilà ce que cela donne : http://bit.ly/1aj224P
Vous pouvez tester le design sur différent support, il est entièrement responsive (il s'adapte au support téléphone, tablette ou grand écran).
On peut télécharger le code complet générer. Dans le zip, vous trouverez les fichiers css, js et html. Cool ! Mais on verra plus tard, qu'il faudra retravailler le css, intégrer des js complémentaires selon nos besoins et adapter les fichiers html à nos besoins et à Pluxml.
3 - Les autres pages :
Maintenant que notre page d'accueil correspond parfaitement à nos souhaits, il va falloir travailler les autres pages. Quelles sont ces pages :
-
archives
-
article
-
erreur
-
statique
Bien sûr, vous pouvez créer plusieurs templates différents pour les articles ou les pages statiques. En suivant les mêmes étapes de création que pour la page d'accueil, je vous laisse créer vos webdesigns (c'est simple, et c'est un bon exercice).
Voici la fin de la partie 1. Il nous reste à voir le découpage des fichiers afin de répondre aux besoins de pluxml, adapter notre webdesign à pluxml, intégrer les différentes fonctions pluxml. D'ici, là faite vos propres wireframe et webdesign.

Original post of Mathias.Votez pour ce billet sur Planet Libre.