Pour ne plus avoir 50 onglets ouverts « à lire plus tard » et garder tous les articles qu’on veut lire dans la poche, il existe une solution simple et libre : wallabag.
Wallabag, c’est le logiciel qui se trouve derrière notre service Framabag. Le principe est simple : vous vous inscrivez au service, et vous ajoutez l’extension à votre navigateur (Firefox ou Chrome/Chromium) afin d’avoir le bouton magique qui vous permet de sauvegarder vos articles à lire plus tard.
Ensuite, il ne vous reste plus qu’à aller les lire sur le site web du service ou depuis l’application de votre ordiphone…
Côté serveur, de notre côté donc, ce n’est pas la même paire de manchots. Voilà plusieurs mois que wallabag a sorti une version majeure (2.X), avec de mirifiques nouvelles fonctionnalités. Mais Framabag reste obstinément dans une version antérieure (1.9.X).
La raison est simple, nous sommes victimes de notre succès : migrer plus de 11 000 comptes vers une nouvelle version majeure est un très gros travail, un travail concernant des données sensibles (qu’on ne peut donc pas déléguer à n’importe qui). Or, comme toujours, nos bénévoles et salariés ont déjà une toudou liste qui déborde… Ce qui ne veut pas dire qu’on ne fera jamais la mise à jour, juste qu’elle est trop importante pour qu’on la fasse dans l’urgence, et que nous allons prendre notre temps.
Bien entendu, le top serait que chacun-e d’entre vous auto-héberge son wallabag, par exemple en utilisant Yunohost ou le tutoriel dédié. Malheureusement, ce n’est pas (encore) une solution accessible à toutes et tous.
Qu’à cela ne tienne, Nicolas Lœuillet, créateur et développeur principal de wallabag, et par ailleurs membre de Framasoft, propose une alternative intéressante (parce que payante) : wallabag.it !
Alors non : nous ne nous sommes pas concertés, mais oui : cela nous arrange. 11 000 comptes Framabag, c’est beaucoup trop, et il y a grandement besoin de solutions d’hébergement alternatives. C’est surtout l’occasion de démontrer une fois encore que libre ne signifie pas gratuit, et qu’il est important de ne pas mettre toutes ses données dans le même panier, fût-ce dans celui de Framasoft… Mais parlons-en donc avec le principal intéressé.
Bonjour Nicolas ! Peux-tu te présenter au lectorat du Framablog ?
Salut le lectorat du Framablog.
Je suis Nicolas, développeur web de métier et développeur de wallabag (vous avez vu ? Pas de w majuscule !) à mes heures perdues. Depuis maintenant trois ans, je suis également membre (à mes minutes perdues) de Framasoft.
Du coup c’est quoi, wallabag it ? Un Framabag survitaminé ? Quels sont les avantages et nouvelles fonctionnalités de ce service ?
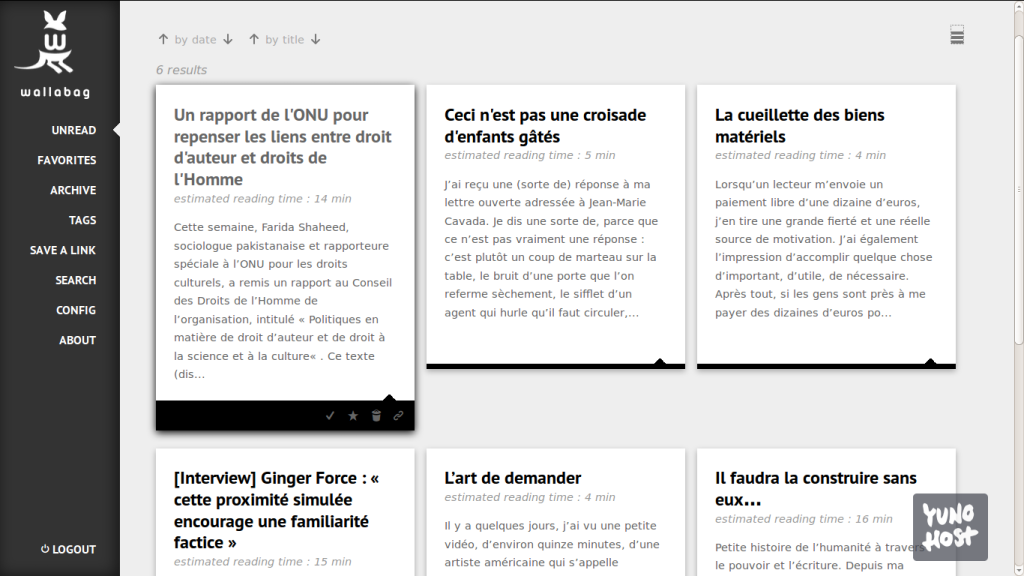
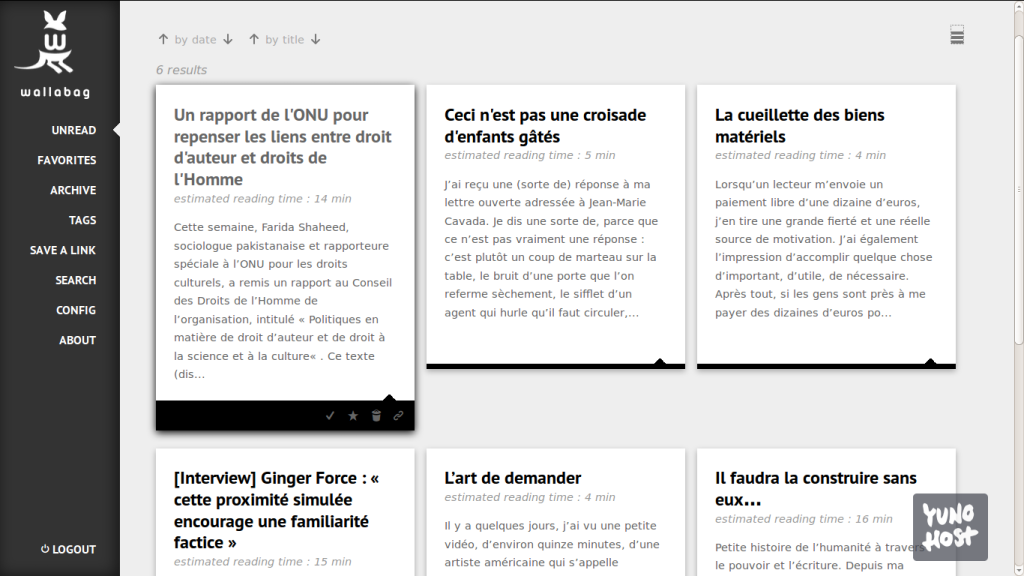
wallabag.it, c’est un service en ligne qui te permet d’utiliser wallabag sans se soucier de l’installation, de la maintenance, des mises à jour de l’application.
Tu viens, tu crées ton compte et tu utilises. C’est tout.
C’est pas un Framabag survitaminé : c’est pareil que Framabag dans l’idée. La différence, c’est la version de wallabag : comme c’est si bien expliqué dans l’introduction du billet, nous avons publié une nouvelle version majeure l’an dernier (la deuxième du nom) et la mise à jour de Framabag est quelque peu complexe.
Les avantages de ce service, c’est la simplicité de création de compte. Pas besoin d’avoir les compétences pour installer une application web.
Il n’y a aucune différence de fonctionnalité entre le service et l’application que tu pourrais installer chez toi, sur ton serveur personnel. Et il n’y en aura jamais. Au mieux, certaines fonctionnalités seront proposées avant sur wallabag.it, mais à terme, tout sera rendu à la communauté.
D’accord, mais si je m’inscris, ça va me coûter combien cette affaire ? Un café ? Un menu Falafel-Frites-Ice tea ? Une Porsche Carrera 911 ?
Si tu t’inscris, ça ne te coûte rien pendant 14 jours. Pas besoin de carte de crédit pour te créer un compte, juste une adresse mail valide.
Ensuite, ça te coûtera 12 euros par an. Douze euros. Un seul euro par mois. Soit pas grand chose. Moins d’un café par mois, du coup. Et un peu moins qu’une Porsche.
Et puisqu’on est sympas, l’abonnement annuel est actuellement à 9 euro par an (et puis il parait que ça fait bien niveau marketing).

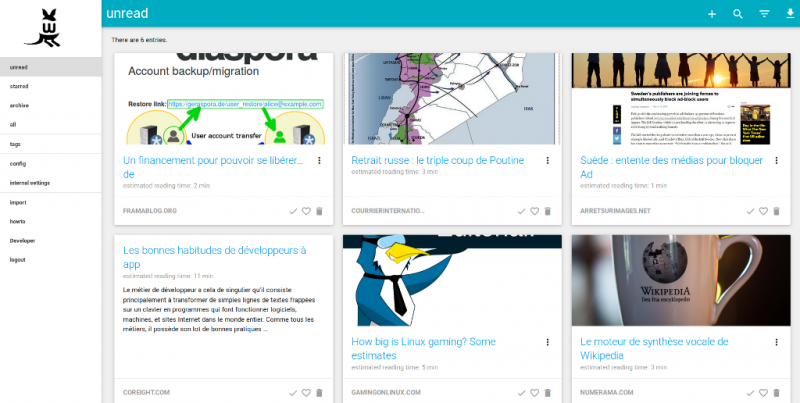
Juste pour comparer, voici l’interface d’un wallabag en V1…
Imaginons que je sois sur Framabag (ou sur Pocket, tiens !) et que je veuille migrer vers wallabag it… Comment je fais pour migrer mes données ? Y’a besoin d’un bac + 42 en administration système ?
Si tu es sur Framabag et que tu souhaites migrer vers wallabag.it, tu dois exporter tes données (dans la page Configuration, il y a un lien pour ça). Ensuite, tu importes le fichier généré dans wallabag.it, rubrique Import. Tu choisis « wallabag v1 », tu sélectionnes ton fichier et roule ma poule.
Ça, c’est en théorie. Parce qu’en réalité, l’export depuis Framabag connaît parfois quelques ratés (certains diront que l’export depuis Framabag fonctionne de temps en temps, la nuance est minime). Si c’est le cas pour toi, contacte le support de Framasoft ou contacte le support de wallabag.it et on s’occupe d’exporter tes données (et au passage, on les revendra pour s’enrichir encore plus).
Si tu es sur Pocket et que tu souhaites migrer vers wallabag.it, c’est plus simple. Rubrique Import, tu choisis Pocket et tu te laisses aller (pas trop non plus). Ça devrait marcher tout seul, certains sont arrivés de Pocket avec 20.000 articles en poche 😆
Cela fait combien de temps que wallabag est dans ta vie ? Tu as déjà compté le nombre d’heures, de journées, de lignes de code passées bénévolement sur ce projet ?
wallabag et moi, on se connaît depuis bientôt quatre ans. Tout a commencé en avril 2013. Je marchais sur une plage, un peu comme celle-ci.
Je n’ai jamais compté mes heures pour wallabag, et je pense qu’il ne faut pas. Quand on aime, de toute façon, on ne compte pas.
Par contre les lignes de code, c’est plus simple : y’en a plus de 220.000 actuellement dans le projet. C’est uniquement un chiffre qui ne veut rien dire, et puis dedans y’a des lignes de javascript ou de HTML et comme chacun le sait, c’est pas vraiment du code, donc ça compte pas.
On dit souvent que « Libre ne veut pas dire gratuit »… est-ce que proposer wallabag It est aussi une façon de faire reconnaître le travail fourni sur ce logiciel et de le rémunérer pour que tu puisses t’y consacrer plus amplement ?
Le but à terme, oui ça serait ça : pouvoir me dégager encore plus de temps pour wallabag et faire avancer ce projet. Aujourd’hui, je suis salarié dans une petite SSII à 80 %, le reste c’est pour wallabag. Si je peux encore réduire mon temps de travail, ça serait bien.
C’est gentil tout cela, mais si je m’inscris sur wallabag it, qu’est-ce qui me garantit que demain, ou dans un an, tu ne fermeras pas le code de wallabag, me demanderas un bras au lieu de 12 €, ou carrément l’âme de ma première-née pour utiliser ton service… ?
La confiance. Tu ne peux te baser que sur ça : wallabag est et restera toujours open source et sous licence libre.
Concernant le service wallabag.it, je ne peux pas te dire que ça restera toujours 12 euros. Si tu veux me donner un bras, ça peut nous intéresser : on en manque par moment dans l’équipe, donc ça pourrait être pratique pour coder.
Question-perso-de-Pouhiou : moi j’ai déjà un wallabag V2 sur ma Brique Internet (et je le kiffe). Mais j’ai aussi une liseuse (la Cybook Muse HD de chez Bookeen, pour tout te dire…) sur laquelle j’aimerais bien lire les articles de mon wallabag… Comment je fais ? Est-ce que te soutenir te permettra de mettre en place de telles collaborations ? Et tu préfères que je te fasse un don (où ?) ou bien que j’offre un compte wallabag it à mon petit frère ?
Pour Bookeen, rassure-toi, il parait que ça arrive : une application wallabag native sur leurs liseuses 🎉
Tu peux payer un compte wallabag.it à ton petit frère et aussi à tous ceux que tu connais : j’ai des vacances à payer, merci.
Pour celles et ceux qui utilisent la liseuse Touch Lux 3 de chez Pocketbook, sachez qu’il existe une application pour lire vos articles wallabag !
Dis, j’y pense : proposer un service payant, c’est chaud niveau données : moyen de paiement, contact par email, chiffrage peut-être, etc. Que prévois-tu pour respecter les données de ta clientèle ?
Oui, c’est chaud niveau données.
Pour lancer le service, je m’étais fixé une obligation : ne bosser qu’avec des prestataires européens voire français.
L’hébergement est chez Web4all.fr
Le système de paiement est chez Payplug
L’emailing est chez Mailjet
Le nom de domaine et le certificat SSL sont proposés par Gandi
Alors, ça vaut ce que ça vaut, bien sûr, mais je ne voulais pas de services américains.
Et niveau respect des données, accès / revente de celles-ci, c’est pareil que les services proposés par Framasoft : c’est basé sur la confiance. Une phrase du site que j’aime bien : Parce que notre modèle économique est basé uniquement sur vos abonnements, nous n’avons pas besoin de lire ou revendre vos données.
Et si on est convaincu-e, on fait quoi, on s’inscrit où ?
Si t’es convaincu-e, tu te crées un compte ici.
Ensuite, tu peux bénéficier des 14 jours gratuits, puis te rendre dans la partie Abonnements.
Et le tour est joué !
Comme d’habitude, on te laisse le mot de la fin….
Merci à mes parents, sans qui je ne serai pas là aujourd’hui.
Non, plus sérieusement, merci à toute l’équipe wallabag (et ils sont nombreux) et merci à l’équipe Framasoft, qui m’ont tous soutenu depuis très longtemps maintenant.
Et dépêchez-vous de prendre un abonnement wallabag.it : début mars, ça repasse à 12 euros !

Original post of Framablog.Votez pour ce billet sur Planet Libre.