Blogmotion : [Faille] Exploit SSL 3.0 alias POODLE
jeudi 16 octobre 2014 à 12:02Une nouvelle faille vient d'être découverte, elle concerne SSLv3 et aucun correctif n'est disponible.
SSL 3.0 date de 18 ans... encore un qui n'a pas su traverser le temps, comme son cousin bash. Il s'agit du CVE-2014-3566, son petit nom est l'attaque du POODLE (Padding Oracle On Downgraded Legacy Encryption).
Billet mis à jour pour les méthodes de test : nmap et openssl s_client
Vous devez donc désactiver SSLv3 (et v2 si ce n'est pas déjà fait) dans vos serveurs, voyons comment faire.
Suis-je touché ?
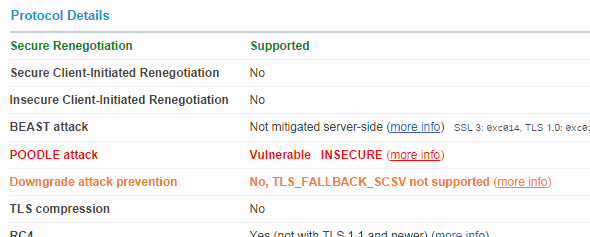
Si votre serveur est accessible depuis l'extérieur je vous conseille de lancer un scan avec l'outil SSL Labs chez Qualys, chez TinFoil Security ou Poodlescan.com.
Votre serveur HTTPS peut très bien fonctionner sans SSLv2/v3. C'est à l'initiative du navigateur que le protocole est choisi, si TLS est supporté alors votre navigateur l'utilisera. Pour supporter un maximum de navigateurs on autorise tout un tas de protocoles dans la configuration côté serveur... sauf que les attaquants eux vont utiliser explicitement SSLv3 pour tester votre serveur. Voilà pourquoi nous devons proscrire SSLv3. Aucune inquiétude car votre serveur pourra continuer de servir sans problème : TLSv1.0, TLSv1.1 ou TLSv1.2.
Toutefois, si vous faites face à des problèmes de compatibilité les experts de Google ayant découvert cette faille recommandent de supporter le mécanisme TLS_FALLBACK_SCSV qui empêchera les attaquants d'utiliser SSL 3.0.
Pour tester un serveur HTTPS en interne :
openssl s_client -connect MON-SERVEUR:443 -ssl3
Si vous obtenez handshake failure alors votre serveur ne supporte pas SSL 3.0, pas d'inquiétude. Dans le cas contraire, il vous faut corriger le tir.
Vous pouvez aussi tester un serveur en interne avec nmap, et donc scanner des plages IP complètes :
nmap --script ssl-enum-ciphers -p 443 MON-SERVEUR
Cette commande liste les ciphers supportés, si SSLv3 apparaît alors votre serveur est touché, comme c'est le cas du site free.fr :
Nmap scan report for free.fr (212.27.48.10)
Host is up (0.027s latency).
rDNS record for 212.27.48.10: www.free.fr
PORT STATE SERVICE
443/tcp open https
| ssl-enum-ciphers:
| SSLv3:
| ciphers:
| TLS_DHE_RSA_WITH_3DES_EDE_CBC_SHA - strong
| TLS_DHE_RSA_WITH_AES_128_CBC_SHA - strong
| TLS_DHE_RSA_WITH_AES_256_CBC_SHA - strong
| TLS_RSA_WITH_3DES_EDE_CBC_SHA - strong
| TLS_RSA_WITH_AES_128_CBC_SHA - strong
| TLS_RSA_WITH_AES_256_CBC_SHA - strong
| TLS_RSA_WITH_RC4_128_MD5 - strong
| TLS_RSA_WITH_RC4_128_SHA - strong
| compressors:
| DEFLATE
Si au contraire seul TLS 1.x alors aucun souci pour votre serveur.
Corriger sur Apache2
Si vous utiliser un certificat, qu'il soit autosigné ou non, il faut désactiver le protocole SSLv2 et v3.
Généralement votre fichier de configuration se situe sous /etc/apache2/sites-enabled/ssl (ou dans 000-default)
SSLProtocol All -SSLv2 -SSLv3
Vérifier ensuite la configuration puis relancer le service :
apachectl configtest sudo service apache2 restart
Corriger sur nginx
Même principe que pour Apache
Généralement votre fichier de configuration se situe sous /etc/apache2/sites-enabled/ssl (ou dans 000-default)
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
Vérifier ensuite la configuration puis relancer le service :
sudo nginx -t sudo service nginx restart
Corriger sur Microsoft IIS
Dans le registre (doc microsoft)
hkey_Local_Machine\\System\\CurrentControlSet\\Control\\SecurityProviders\\SCHANNEL\\Protocols
Ajouter une clé (répertoire) "SSL 3.0" de façon similaire à "SSL 2.0", puis une clé enfant "Server" sous laquelle vous ajoutez une DWORD "Enable" avec la valeur 0.
Reboot du serveur nécessaire pour la prise en compte.
Corriger sur Synology
Les NAS Synology sont également impactés si HTTPS est activé. Dans l'ordre il faut, en attendant un patch :
- activer la double authentification si ce n'est pas fait
- désactiver l'accès depuis l'extérieur sur votre NAS
- désactiver l'accès HTTPS puisque vous serez sur votre LAN à la maison et que personne ne sniff vos trames (panneau de config > services web > service http)
Toutefois, si vous souhaitez préserver HTTPS il vous faut désactiver SSLv3.
Connectez-vous en SSH sur votre NAS puis éditer les fichiers suivants (vi ou nano) :
/etc/httpd/conf/extra/httpd-ssl.conf-common /etc/httpd/conf/extra/httpd-alt-port-ssl-setting.conf
Le fichier httpd-alt-port-ssl-setting.conf n'est utile que si vous avez configuré un port HTTPS supplémentaire dans DSM (panneau de config > services web > service http).
Remplacer la ligne (dans chacun des fichiers) :
SSLProtocol all -SSLv2
par :
SSLProtocol all -SSLv2 -SSLv3
Relancer les services concernés :
/usr/syno/etc/rc.d/S97apache-sys.sh restart /usr/syno/sbin/synoservicecfg --restart httpd-user
Votre NAS ne supporte plus SSLv3 comme le confirme nmap :
SSLv3: No supported ciphers found
info glanée sur le forum synology
Côté client
Le problème se pose aussi coté client dans les navigateurs qui permet théoriquement une attaque MITM. Le plus simple est de désactiver SSLv3.
Pour savoir si votre navigateur est touché il suffit de se rendre sur
Vous y trouverez également toutes les instructions pour désactiver le vilain SSLv3. Le navigateur le plus relou c'est Chrome car il faut modifier le raccourci de lancement du .exe...
On comprends mieux pourquoi Google développe un fork d'OpenSSL de son côté, avec cet echainement de failles ces derniers temps. Peut-être est-ce même cette réécriture du code qui leur a permi de découvrir la faille, qui sais.
En parallèle une autre vulnérabilité, touchant elle aussi OpenSSL, vient de faire son apparition. La SRTP Memory Leak connue sous CVE-2014-3513. Elle touche les implémentations 1.0.1 SSL/TLS y compris les serveurs n'ayant pas SRTP d'activé. L'attaquant peut bloquer 64 KO de mémoire vive et en répétant l'opération produire un déni de service. Cette faille est d'ailleurs prioritaire sur le processus de production d'un patch par rapport à POODLE, elle est bien plus inquiétante.
Allez hop, prêt, patchez ! Si besoin les sources OpenSSL sont ici. En complément prenez connaissance des recommandations Mozilla pour TLS, plein d'infos d'utiles pour vos config.
note : en complément voici le lien CERT FR
BM vous parraine en mode Premium chez iGraal.fr : 10 euros offerts à l'inscription :)Vous devriez me suivre sur Twitter : @xhark
Article original écrit par Mr Xhark publié sur Blogmotion le 16/10/2014 |
2 commentaires |
Attention : l'intégralité de ce billet est protégée par la licence Creative Commons
Vous risquez d'être aussi intéressé par :
Original post of Blogmotion.Votez pour ce billet sur Planet Libre.
Articles similaires
- Nassim KACHA : Renforcez vos sites HTTPS contre les attaques de type BEAST (06/06/2012)
- Marco : Ajout du support https sur un serveur Apache (28/02/2014)
- David Mercereau : Serveur proxy Squid3 avec SSL (rebuild debian squeeze package) (30/05/2012)
- Emilien Macchi : Backtrack – Injections SQL (15/09/2011)
- Guillaume Vaillant : exploit exim/dovecot (19/06/2013)