Daria : Designs de portfolio en un clic, intégration instantanée de PDF et autres nouveautés de l’éditeur de blocs
lundi 14 juin 2021 à 09:38Nous avons de nouvelles mises à jour de l’éditeur de blocs à partager avec vous aujourd’hui, notamment une nouvelle collection de modèles de blocs Portfolio, une nouvelle façon améliorée d’intégrer un aperçu des documents PDF et de meilleurs outils d’édition pour les blocs Bannière et Boutons.
Faisons le point.
Mises en page de portfolio en un clic
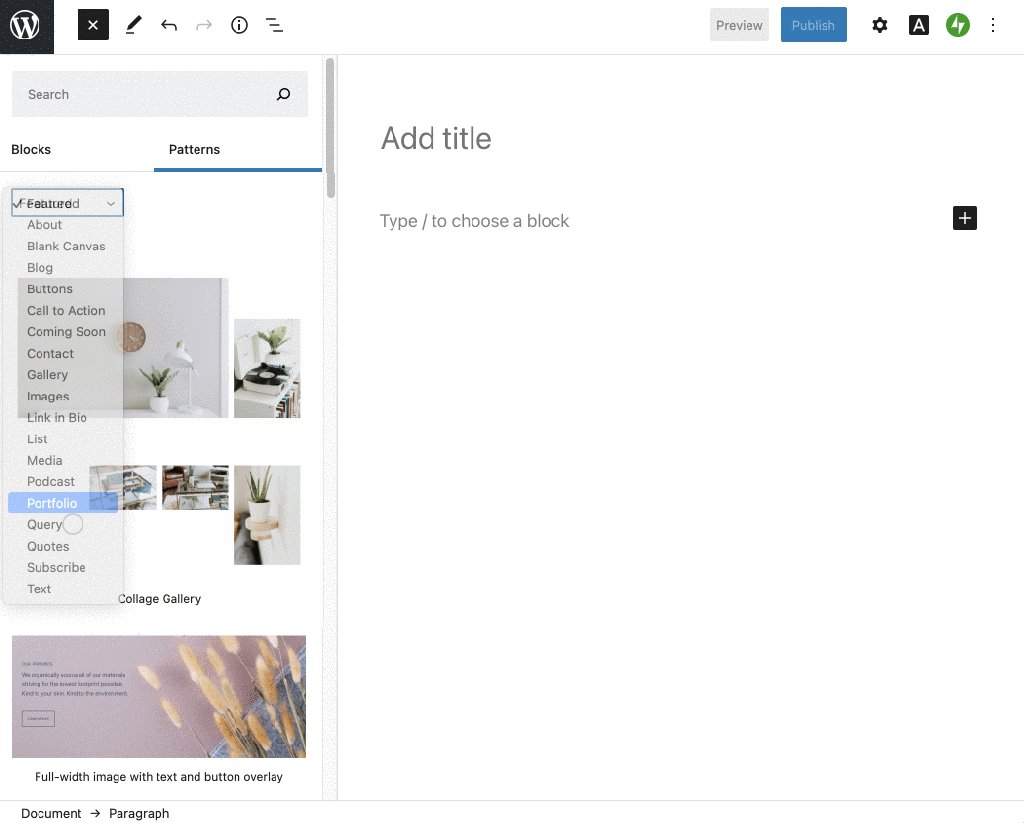
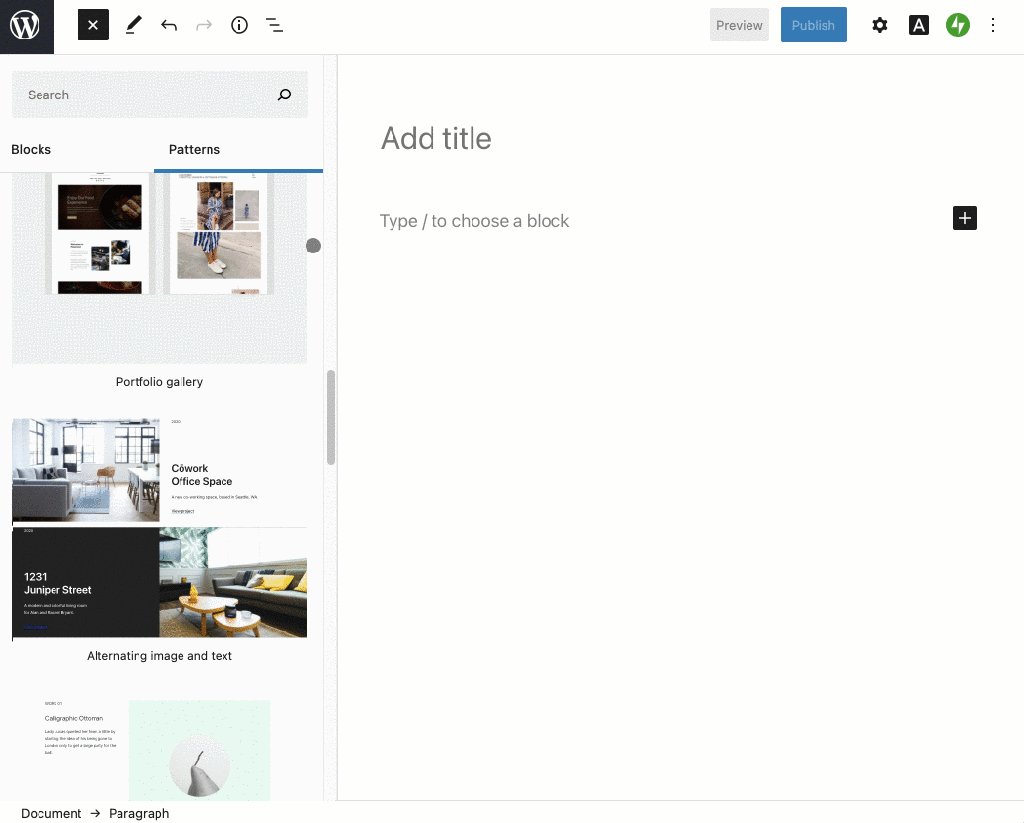
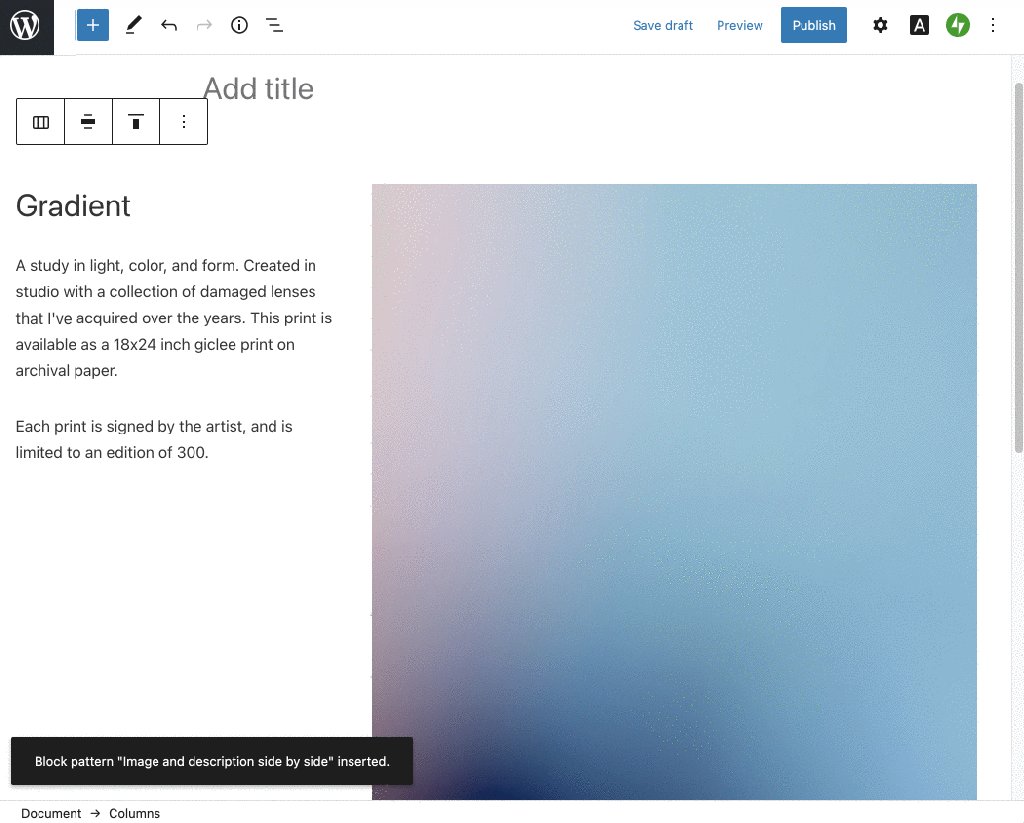
Les compositions de blocs sont des modèles préconçus qui simplifient la création de belles pages. Aujourd’hui, nous vous proposons une collection de compositions de portfolio soigneusement sélectionnées, idéales pour mettre en valeur votre travail créatif.
Pour accéder aux compositions de portfolio, cliquez sur l’icône + dans l’éditeur WordPress, et passez à l’onglet Compositions. Toutes les compositions de portfolio sont situées dans la catégorie Portfolio.

Intégration de PDF avec le bloc Fichier
Le bloc Fichier vous permet d’ajouter sur votre site Web un bouton de téléchargement de documents et autres fichiers. Grâce à la dernière mise à jour de l’éditeur de blocs, vous pouvez également utiliser ce bloc pour afficher un aperçu d’un fichier PDF. L’aperçu s’affiche automatiquement et peut être désactivé dans le panneau des réglages du bloc.

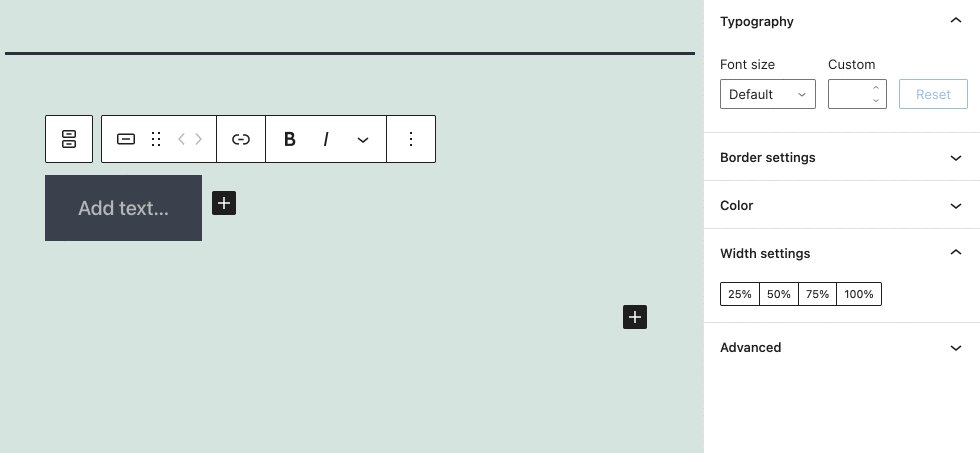
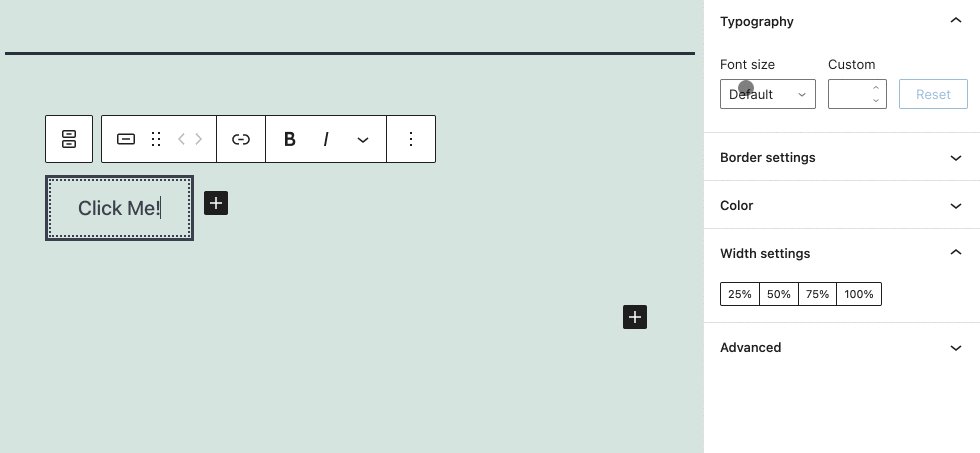
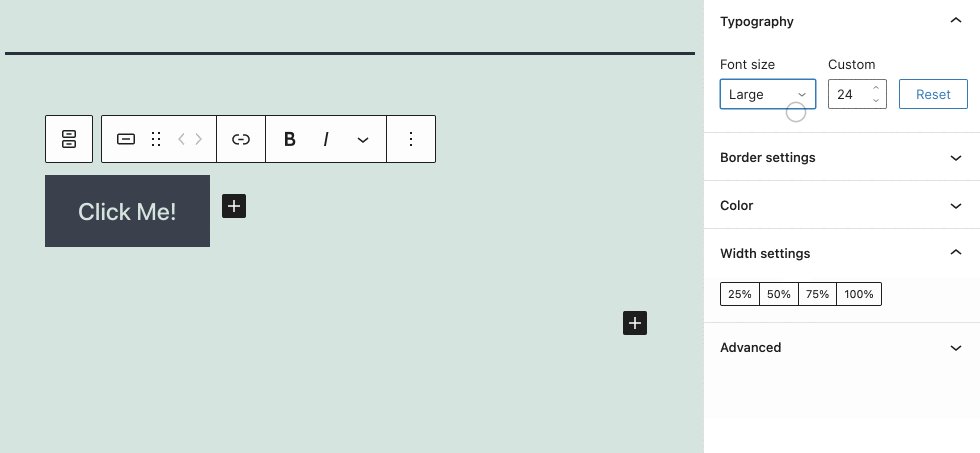
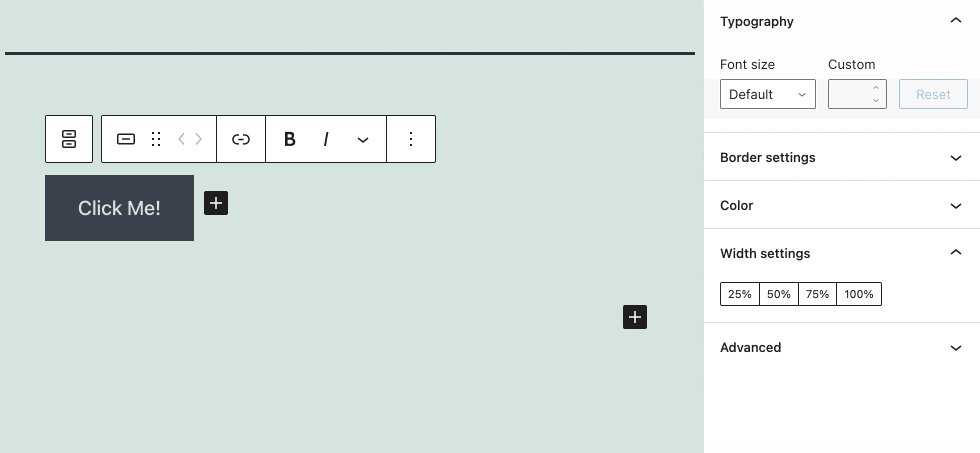
Des boutons grand format
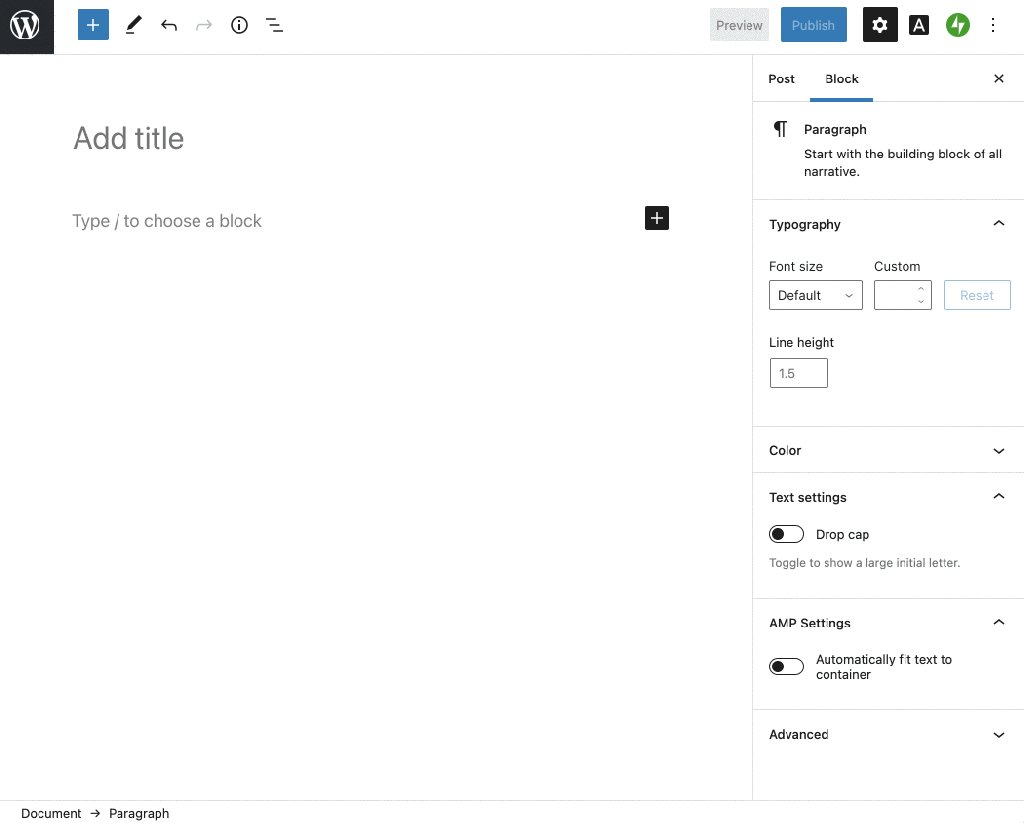
Captez l’attention de votre public avec des boutons accrocheurs ! Vous pouvez désormais agrandir les boutons en personnalisant les réglages de taille de police et de hauteur de ligne.

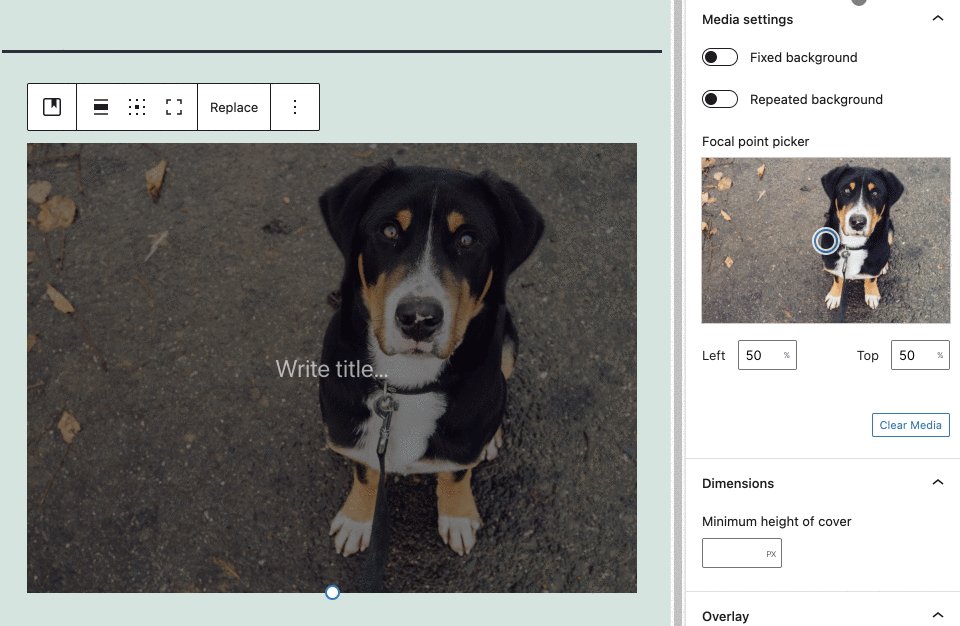
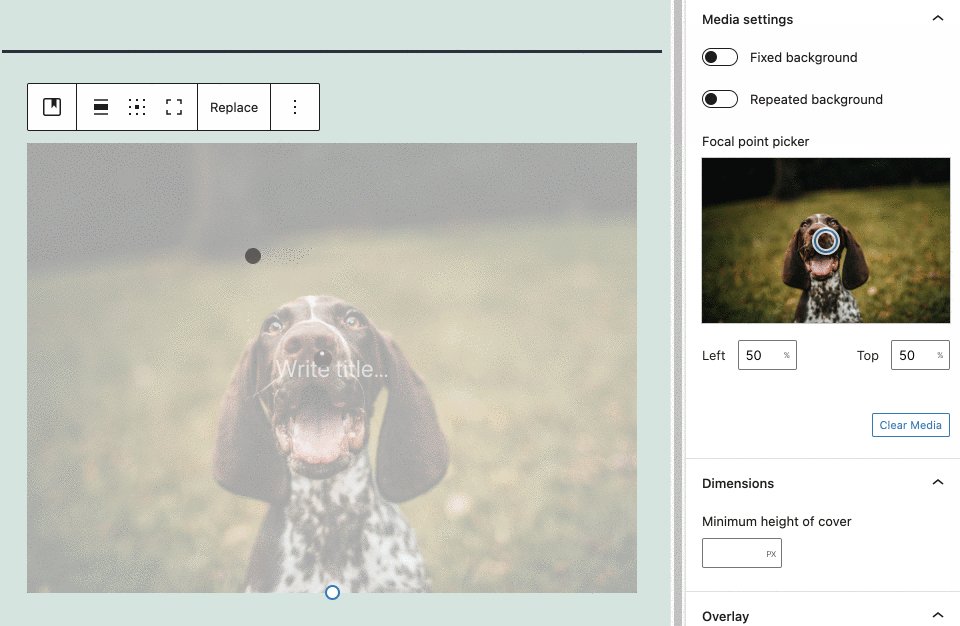
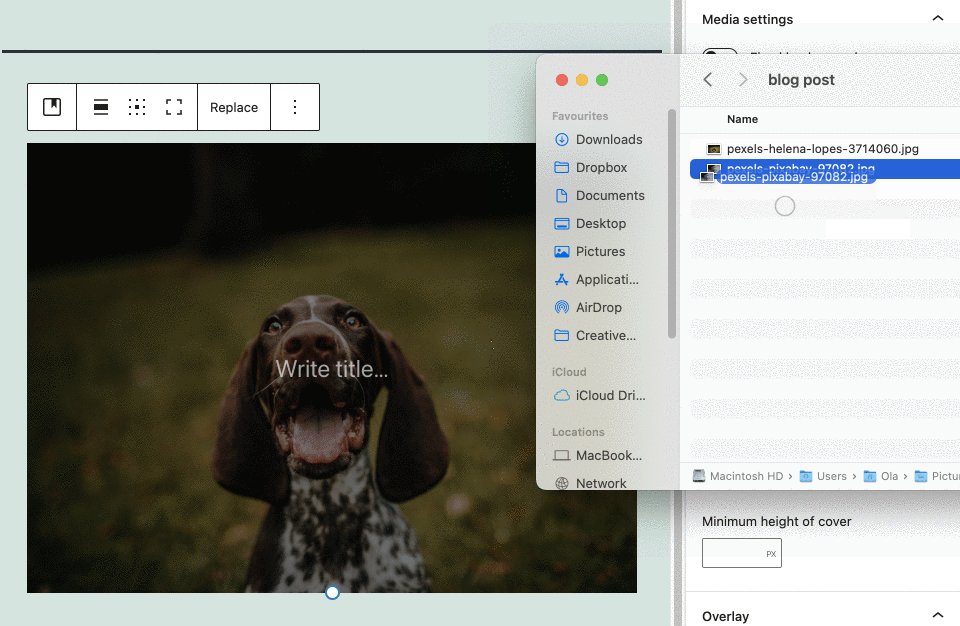
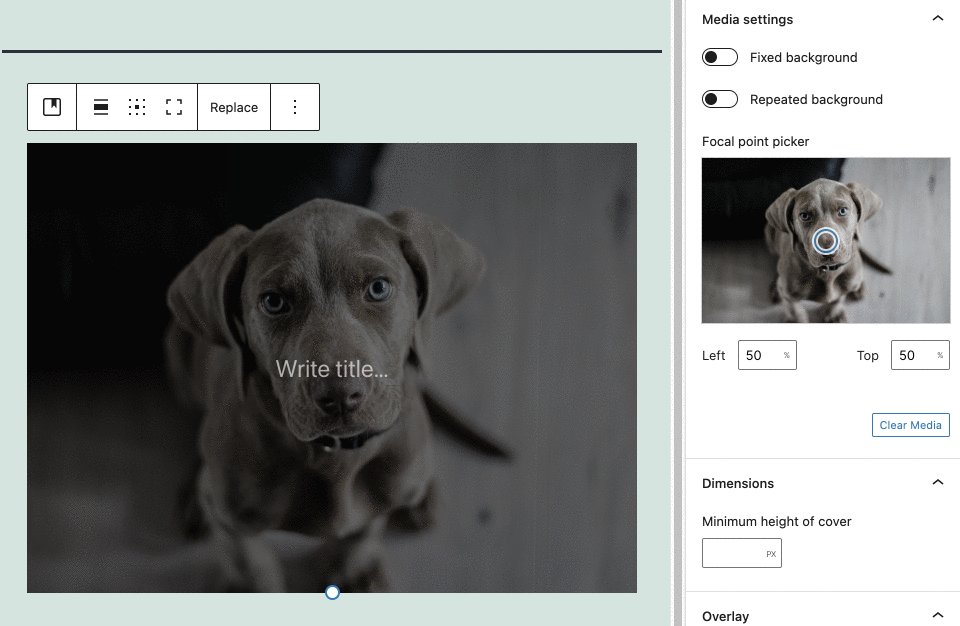
Arrière-plans des blocs de bannière en glisser-déposer
Cette mise à jour permet de changer plus facilement l’image d’arrière-plan du bloc de bannière. Il suffit de faire glisser une nouvelle image depuis votre ordinateur pour qu’elle remplace automatiquement l’image actuelle.

Continuez de créer, nos améliorations continuent aussi.
Vos commentaires nous permettent d’améliorer l’éditeur. Nous vous en remercions ! Nous avons hâte de voir vos prochaines créations avec l’éditeur de blocs. En attendant, continuez de nous suivre pour rester au courant des nouvelles mises à jour.
Bonne rédaction !
Original post of Daria.Votez pour ce billet sur Planet Libre.
Articles similaires
- Vincent Gay : Applet emplacements pour tint2 (ou autres panels qui en seraient dépourvus) (05/04/2012)
- Littlewing : Deux phénomènes très rares en moins d'une semaine !! (19/02/2009)
- Emmanuel Gontcho : "L’affaire Microsoft Word" : trois problèmes en un (04/09/2009)
- Nicofo : Astuce Firefox : afficher les adresses URL en entier (13/02/2012)
- Daria : Du nouveau dans l’éditeur de blocs : sélecteur de mise en page, plus de personnalisation des blocs… (30/04/2021)