Dimitri Robert : Animer un chapiteau avec Synfig Studio
jeudi 28 mai 2020 à 14:25Dans l’article précédent nous avons dessiné un chapiteau en vectoriel à l’aide d’Inkscape. Nous avons découpé l’image en calques afin de l’utiliser plus simplement dans Synfig Studio pour l’animer. Passons donc à l’animation.
Nous allons utiliser comme fond une photo du lieu où se déroulera le festival. Devant cette photo le chapiteau va apparaître progressivement : les mâts vont tomber du ciel l’un après l’autre suivis de la coupole qui va se faire attraper par deux câbles reliés au haut de chaque mât. Une fois la coupole stabilisée la bâche de toit tombera et viendra se tendre pour former le toit. Les bâches d’entourage vont ensuite apparaître une à une. Enfin, nous ouvrirons les deux bâches centrales en entrerons dans le chapiteau. Tout cela en appliquant un léger travelling (déplacement horizontal) à l’ensemble.
L’article est un peu long mais détaille toutes les étapes, en expliquant le pourquoi du comment. Aussi, si vous êtes totalement débutant vous pourrez apprendre tout en aboutissant à un résultat concret. Les ressources nécessaires (une archive ZIP car le format SIF de Synfig Studio n’est pas accepté par WordPress, même en le déclarant) pour réaliser ce tutoriel sont indiquées en fin d’article.
Cet article ainsi que le précédent ont été écrits pour être publiés dans la presse, mais finalement, ça ne sera pas le cas. Voici donc le second en intégralité.
Vous pouvez soutenir mon travail via un don :
- en June (ǧ1) : https://demo.cesium.app/api/#/v1/payment/AjD4xKeEW5oAxiExhYxbxvhJvMYn2DVMEhvyDkJpuFua
- en euros via Liberapay
Étape 1 : configurez le canevas
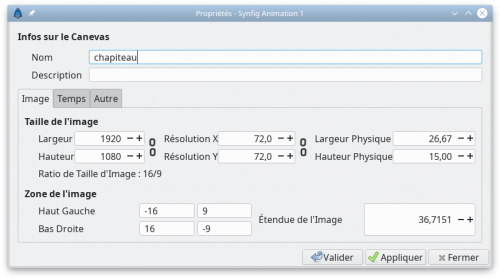
Commençons par configurer le canevas, c’est-à-dire, la zone de travail qui détermine également les caractéristiques de la vidéo. Allez dans le menu Canevas > Propriétés. Nous définissons les dimensions de la vidéo (Taille de l’image > Largeur et hauteur) à 1920×1080 (soit du Full HD dans le jargon). Ne touchez pas aux autres valeurs de cet onglet, elles sont exprimées en unité Synfig, concept quelque peu complexe que nous n’aborderons pas ici.
Dans l’onglet Temps vous pouvez définir une durée. Pour cette animation nous choisissons une durée de dix secondes (tapez 10s dans le champ durée) pour une fréquence de vingt-cinq images par seconde. Ne vous inquiétez pas, vous pourrez revenir sur ce paramètre ultérieurement.
Enfin, dans l’onglet Autre, cochez le verrou Aspect de l’image et décochez les autres. Cela vous permettra de réaliser un rendu de plus petites dimensions sans vous préoccuper de comprendre les unités Synfig.
Unités de temps
Depuis toujours la vidéo est constituée d’une succession rapide d’images fixes qui donne l’impression que les images sont animées. L’unité de base du temps est donc cette image fixe que l’on nomme frame en anglais.
Mais pour calculer correctement les durées il faut s’assurer de la fréquence des images. Généralement il est de vingt-cinq images par secondes.
Dans Synfig Studio, les images sont notées f et les secondes s.
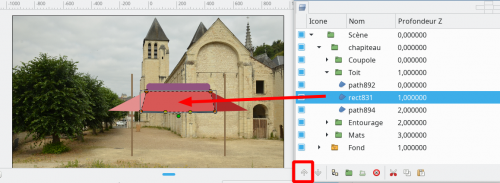
Étape 2 : importez la photo de fond
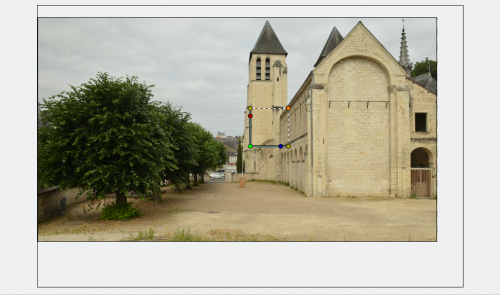
Vous pouvez importer une image matricielle (photo, dessin scanné) soit via le menu Fichier > Importer, soit en la faisant glisser sur la fenêtre de Synfig Studio.
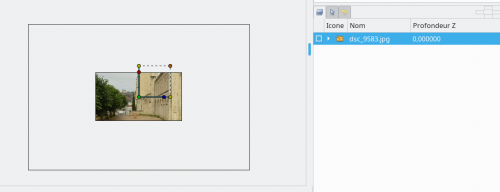
Dézoomez (avec la touche [Ctrl] et la molette de la souris) pour constater que la photo est peut-être beaucoup plus grande que le canevas. C’est mon cas ici avec une photo mesurant 4928×3264 pixels. Nous aurions pu réduire les dimensions avant l’import, mais une grande image n’alourdira pas la vidéo finale qui elle, est contrainte aux dimensions que nous avons définies au départ.
Sur la capture vous voyez également à droite la fenêtre des calques. Chaque élément posé sur le canevas est un calque. En réalité il s’agit d’une groupe de calques contenant un calque image. Plus précisément un groupe de type sélecteur. Nous aborderons cet aspect une prochaine fois, pour aujourd’hui vous vous contenterez de manipuler ce groupe sélecteur comme si c’était une image (ne touchez pas directement à l’image qui se trouve à l’intérieur). Profitez-en pour le renommer (double-clic sur le nom) pour une appellation plus pertinente (« Fond » par exemple).
Modes composition et animation
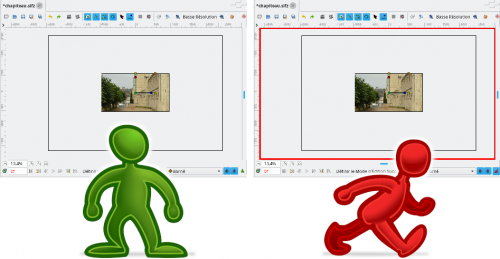
Lorsque vous ouvrez Synfig Studio il se trouve par défaut dans le mode composition. Dans ce mode vous positionnez tous vos éléments. Vous pouvez les déplacez sans aucun lien avec le temps, donc sans aucune incidence sur l’animation. Ce mode est matérialisé par un personnage vert et immobile en bas à droite de la fenêtre du canevas (à gauche sur la capture).
Si vous cliquez sur ce personnage vert, vous passez en mode animation. L’icône arbore alors un personne rouge et en mouvement. De plus, la fenêtre est encadrée de rouge. Dans ce mode toutes vos actions seront liées au temps où se trouve le curseur de temps et engendreront de nouveaux « points de passage ». Dans ce mode, vous définissez l’animation.
Attention, lorsque vous placez de nouveaux éléments, que vous changez certaines caractéristiques au niveau global, vous devez passer en mode composition. Si vous restez en mode animation, vous créez des variations dans l’animation !
Au cours de cet article je vous indiquerai quand passer dans quel mode et pourquoi.
Étape 3 : adaptez l’image au canevas
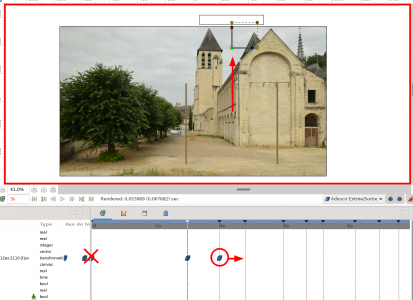
Il n’y a pas, actuellement, de fonction pour adapter l’image automatiquement au canevas (tout au plus une option dans les préférences). Nous allons procéder manuellement en n’oubliant pas que la photo doit couvrir entièrement le canevas (ne laissez pas apparaître la transparence) et qu’elle doit dépasser sur les côtés pour le travelling. En effet, lors du mouvement de travelling, la photo va se déplacer de droite à gauche et il ne faut, à aucun moment, que l’on voit apparaître le fond. Donc, laissez un peu de marge.
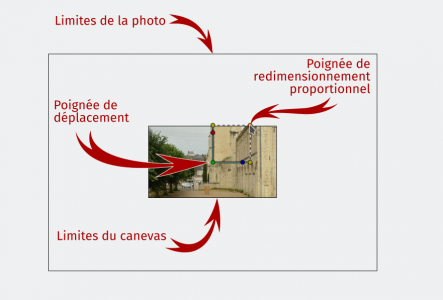
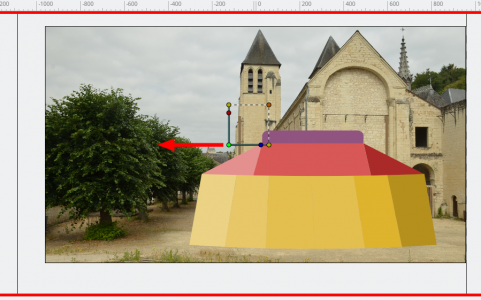
Dans Synfig Studio chaque élément peut être manipulé par des poignées. Ici la première qui nous concerne est la poignée de redimensionnement proportionnel (orange). Déplacez-la vers la poignée verte. Vous verrez ainsi les limites de la photo se rapprocher de celles du canevas (ou, pour le dire autrement, vous réduisez la taille d’affichage de la photo).
La poignée verte déplace le calque. Notez que si vous pressez la touche [Maj] pendant un déplacement, vous contraignez celui-ci sur un seul axe (horizontal ou vertical selon la direction que vous faites prendre à votre souris).
Étape 4 : placez l’image en vue du travelling
Au moyen des deux poignées vue à l’étape précédente vous devez placer le calque contenant l’image de fond de sorte à ce que :
- les bords gauche du calque et du canevas soient superposés : comme il n’est pas possible d’aligner avec précision (les bords ne sont pas magnétiques), faites déborder légèrement le bord gauche de l’image.
- la hauteur du canevas doit vous permettre de voir tout ce que vous souhaitez dans la photo : ici nous voulons voir le haut des tours de la collégiale et une surface conséquente de la cour située devant, afin d’avoir la place de poser un chapiteau.
Étape 5 : importez le chapiteau
À la différence de la photo de fond, nous ne pouvons utiliser le menu Fichier > Importer.
En effet, si vous utilisez cette méthode, l’image vectorielle au format SIF sera liée et non copiée dans la composition actuelle. Cela signifie que vous pourrez la manipuler en tant que telle, mais aucunement agir sur ses éléments (sous-calques).
Or nous voulons animer chaque partie du chapiteau, donc, nous allons procéder différemment.
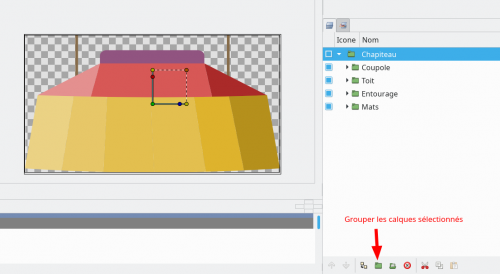
Ouvrez l’image chapiteau.sif en tant que nouvelle composition (Fichier > Ouvrir). Celle-ci est ouverte dans un nouvel onglet. Sélectionnez les quatre groupes de calques (Coupole, Toit, Entourage et Mâts) puis groupez-les.
Renommez ce nouveau groupe en « Chapiteau ».
Enfin, assurez-vous que le calque « Chapiteau » est bien sélectionné et copiez-le ([Ctrl] + C ou le bouton prévu à cet effet dans le bas de la fenêtre des calques).
Étape 6 : placez le chapiteau
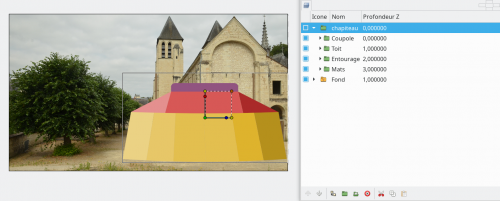
Revenez sur l’onglet de votre composition et collez.
Vous devez, à présent, utiliser les poignées de redimensionnement et de déplacement pour positionner le chapiteau à la taille désirée dans le décor.
Attention ! « Fond » et « Chapiteau » doivent être deux groupes de calques indépendants l’un de l’autre : si vous les refermez (cliquez sur les triangles dans la fenêtre des calques), vous devriez voir seulement ces deux groupes de calques dans la liste.
Vous pouvez fermer la composition chapiteau.sif.
Étape 7 : planifiez l’animation
Il est essentiel de savoir à quels moments vont se dérouler quels événements. Nous partons du principe que le chapiteau complet, tel que nous l’avons inséré est l’avant-dernière étape de notre animation. La dernière consistant à ouvrir le chapiteau et y faire entrer la caméra. Gardons une seconde pour cette dernière étape, les neuf premières seront consacrées au montage du chapiteau.
Je propose le découpage suivant :
- 1s10f : le premier mât tombe ;
- 1s20f : le second mât tombe ;
- 3s : la coupole entame sa chute ;
- 4s : les câbles tenant la coupole apparaissent ;
- 4s14f : la coupole atteint son point le plus bas ;
- 4s20f : la coupole se stabilise à sa position définitive et la toile de toit commence à se déployer ;
- 6s18f : la toile de toit se stabilise à sa position finale ;
- 7s6f : la toile d’entourage commence à se déployer ;
- 8s6f : la toile d’entourage est installée ;
- 9s : le travelling s’arrête et le centre de la toile d’entourage commence à s’ouvrir ;
- 9s10f : la toile est ouverte ;
- 9s15f : début du zoom avant vers l’ouverture ;
- 9s24f : fin.
Nous allons traduire cela par des images-clés (keyframes), c’est-à-dire des points de rendez-vous dans le temps. Une première image-clé est déjà placée en début de ligne de temps.
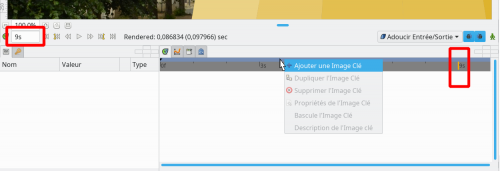
Pour positionner une nouvelle image-clé, vous devez d’abord déplacer le curseur de temps à la bonne position. À l’aide du clic gauche, placez le curseur de temps (trait jaune) dans la ligne grise (où sont mentionnées les valeurs de temps) à 9s. Cliquez ensuite avec le bouton droit sur la ligne bleue-grise (ligne des images-clés). Un menu s’ouvre vous proposant d’ajouter une image-clé.
Pour l’instant cette image-clé suffit.
Étape 8 : travelling, groupez
Première animation simple, le déplacement latéral (ou travelling) de l’ensemble. Il s’agit ici de déplacer à la fois le chapiteau et le fond. Nous devons donc commencer par grouper ces deux éléments.
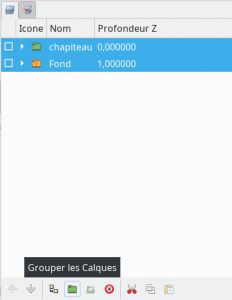
Dans la fenêtre des calques, sélectionnez les groupes « chapiteau » et « fond », puis cliquez sur le bouton Grouper les calques. Vous obtenez un nouveau groupe contenant les deux précédents. Renommez ce groupe en « Scène » (double-cliquez sur le nom).
Étape 9 : travelling, animez
Passez en mode animation (cliquez sur le petit personnage vert).
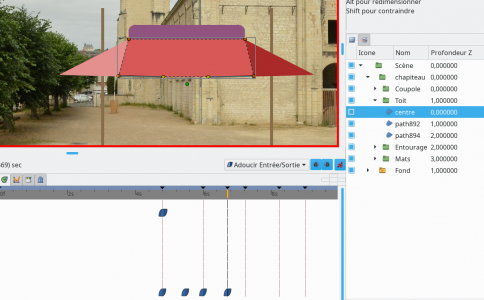
À noter, j’ai choisi comme mode d’interpolation « Adoucir Entrée/sortie » afin d’avoir des débuts et fin de mouvement amortis, plus doux.
À priori la scène est actuellement disposée en position de départ (calée à gauche dans le canevas comme nous l’avons placée à l’étape XXX). Si ce n’est déjà le cas, positionnez le curseur de temps à 9s sur l’image-clé créée à l’étape précédente. Sélectionnez le groupe « Scène ».
Prenez la poignée de déplacement (rond vert), pressez la touche [Maj] et déplacez la scène vert la gauche. Calez le bord droit avec celui du canevas. Si vous ne pouvez être précis, assurez-vous que l’on ne voit pas le fond transparent : il faut toujours que la scène occupe tout l’écran.
Placez le curseur de temps au début et jouez l’animation pour vérifier.
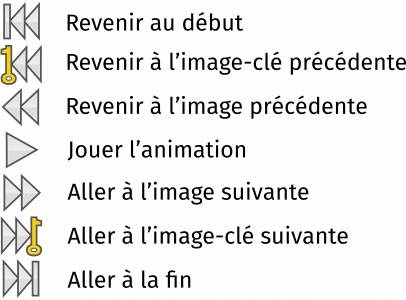
Jouer l’animation
Le bas de la fenêtre principale (contenant le canevas) propose des boutons pour lire jouer votre animation. C’est utile notamment pour passer d’une image-clé à une autre lors de la composition.
Voici un récapitulatif des différentes icônes. À noter que la zone de saisie située à gauche indique la position du curseur de temps. Vous pouvez la modifier directement ici ou en déplaçant le curseur sur la ligne de temps.
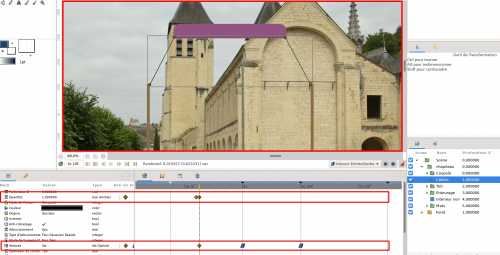
Étape 10 : animez la toile d’entourage
Par simplicité nous allons commencer par la fin de l’animation. En effet, à la position 9s, le chapiteau doit apparaître tel que nous l’avons dessiné. Nous allons donc remonter le temps pour faire disparaître, petit à petit, ses composants.
Nous allons maintenant baliser cette partie d’animation par deux images-clés : 7s6f et 8s6f. Rappel, pour chacune, cliquez gauche pour placer le curseur jaune sur la ligne de temps puis cliquez droit pour ajouter l’image-clé.
Ensuite, dans la fenêtre des calques, ouvrez le groupe de calques « Entourage ». Il contient six formes correspondant chacune à un pan de toile. Normalement elles sont classées dans l’ordre : de haut en bas dans la liste correspondant à de gauche à droite sur le dessin. Si ce n’est pas le cas, cela serait plus pratique de les ordonner.
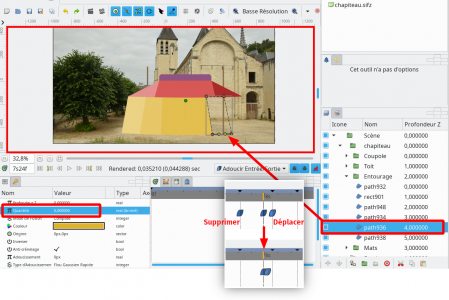
L’animation va faire apparaître chaque pan de gauche à droite. La dernière forme de la liste est donc la dernière à apparaître. Sélectionnez-la et placez le curseur de temps un peu avant l’image-clé de fin (8s6f), à 8s3f par exemple. Dans la fenêtre des paramètres modifiez la valeur Quantité pour la réduire à 0. Cela fait disparaître le pan de toile. Comme vous êtes en mode animation, cela crée automatiquement un point de passage à cet endroit-là, ainsi qu’aux images-clés les plus proches où la valeur d’origine est conservée.
À ce stade, le calque a une quantité de 1 entre les temps 0 et 7s6f. La quantité diminue progressivement entre 7s6f et 8s3f pour arriver à 0. Enfin, elle augmente entre 8s3f et 8s6f pour revenir à 1. Supprimez le point de passage situé sur la première image-clé (7s6f) via un clic-droit et Supprimer (ou la combinaison [Alt] + clic). Désormais il n’existe plus aucune information concernant la quantité entre les temps 0 et 8s3f, c’est donc la valeur paramétrée à 8s3f qui compte. Donc, le pan de toile est invisible du début de l’animation et commence à apparaître à partir de 8s3f. L’apparition est rapide car le pan ne met que 3f à atteindre son opacité maximale.
Pour animer le pan suivant positionnez le curseur de temps à 7s24f et définissez sa quantité à 0. Supprimez le point de passage situé à 7s6f. À ce stade-là, l’apparition de ce nouveau pan de toile dure 7f : il atteint son opacité maximale en même temps que le premier que nous avons traités. Comme nous voulons les faire apparaître les uns après les autres, il faut encore déplacer le point de passage situé à 8s6f pour raccourcir le temps d’apparition. À l’aide de la souris, cliquez-glissez le point de passage pour le positionner à 8s2f, ainsi, l’apparition durera 3f comme l’autre pan de toile.
Faites de même pour les quatre autres pans de toile en prenant soin de les décaler dans le temps.
Le premier pan de toile à apparaître doit avoir son point de passage avec la quantité à 0 au temps 7s6f, soit sur l’image-clé. Attention, il se peut que vous ayez créé un point de passage situé au temps 0. Si c’est le cas, supprimez-le.
Gérez l’opacité avec le paramètre Quantité
Le paramètre Quantité, disponible pour chaque calque ou groupe de calques, permet de gérer l’opacité de ce dernier. La valeur varie entre 0 (transparent) et 1 (opaque). Mettre la quantité à 0 permet donc de faire disparaître un calque.
Étape 11 : ordonnez les parties du toit
La toile de toit est constituée de trois parties. Ouvrez le groupe de calques « Toit » (fermez « Entourage » par la même occasion). Dans l’image chapiteau.sif d’origine, ces trois parties sont ordonnées de gauche à droite. Nous avons ici besoin que la partie centrale se trouve au-dessus des autres (profondeur Z à 0).
Sortez du mode animation pour revenir au mode composition.
Repérez-la en les sélectionnant successivement et faites-la monter au premier plan, à l’intérieur du groupe.
Retournez dans le mode animation.
Les deux autres sont les parties teintées.
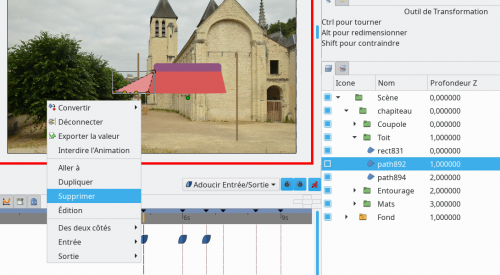
Étape 12 : toit, cachez les parties teintées
Nous avons défini que la toile de toit se déploie entre les temps 4s20f et 6s18f. Créez donc ces deux images-clés. De plus, le début de l’animation de cette toile ne concerne que la partie centrale, celle qui porte la teinte de base. Les deux parties, plus claire et plus foncée, apparaissent dans un second temps, à partir de 6s. Créez également une image-clé pour ce temps-là.
Placez-vous sur cette dernière image-clé et définissez une quantité à 0 pour les deux parties teintées. Supprimez les points de passage apparaissant sur la première image-clé (4s20f). Laissez celui apparaissant de l’autre côté à 6s18f, nous le traiterons plus loin.
Étape 13 : toit, cachez la toile dans la coupole
Nous allons faire chuter la toile de toit depuis la coupole. Il faut donc qu’elle soit invisible entre les temps 0 et 4s20f. Mais avant de modifier sa quantité nous allons la déformer pour la glisser sous la forme de la coupole, comme si elle était cachée dedans.
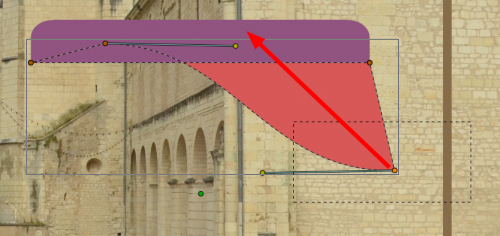
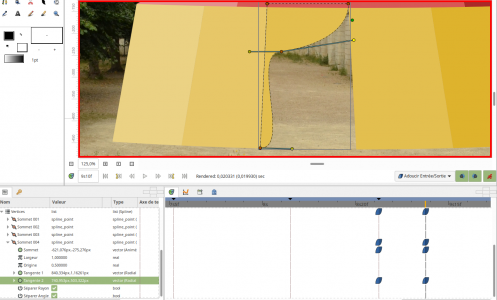
Sélectionnez le calque correspondant à cette partie de toile. Renommez-la en « centre » pour plus de clarté dans les explications qui suivent. Vous devriez voir apparaître quatre nœuds marrons ainsi que deux tangentes à bout jaune, autour de la forme de la toile.
L’idée est de déplacer les deux nœuds du bas à l’intérieur de la forme de la coupole. Mais, si vous cliquez sur l’un des nœuds et que vous déplacez la souris, cela tire une nouvelle tangente (dans ce cas précis où une seule tangente est présente). Si vous voulez sélectionner le nœud pour le déplacer, même s’il n’a pas deux tangentes, tracez un rectangle de sélection autour, puis déplacez-le.
La capture de cette étape montre le nœud de gauche déjà déplacé et le rectangle de sélection autour du nœud de droite. Il suffit ensuite de le déplacer dans la zone de la coupole. La position exacte n’a aucune importance, la prochaine étape consistera à lâcher tout cela vers le bas.
Une fois cela fait, vous pouvez définir la quantité à 0 pour le temps 4s20f (image-clé). Déplacez le point de passage créé à 6s au temps 4s21f (ainsi le passage de la transparence à l’opacité sera instantané).
Important : pensez à supprimer les points de passage créés automatiquement au temps 0 sur les paramètres quantité et vertices.
Étape 14 : toit, chute de la toile
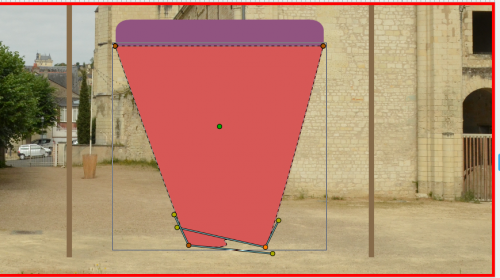
Placez-vous au temps 5s12f et sélectionnez le calque « centre ». Sélectionnez les deux nœuds du bas en traçant un rectangle de sélection et déplacez le tout jusqu’au bas des mâts.
Sélectionnez ensuite chacun des nœuds et rapprochez-les l’un de l’autre (donc vers le centre du chapiteau). N’hésitez pas à jouer avec les tangentes pour créer du mouvement dans la toile.
Cela crée un grand nombre de points de passage et heureusement, il n’y a rien à changer.
Étape 15 : toit, apparition des parties teintées
Avant de faire apparaître les parties teintées il faut faire remonter la partie centrale et l’étirer en largeur pour qu’elle occupe tout l’espace du futur toit.
Pour plus de facilité, placez le curseur de temps à l’image-clé 6s18f, là où les parties teintées sont apparentes. Puis, sélectionnez chacun des deux nœuds du bas (en traçant un rectangle de sélection pour ne pas tirer sur les tangentes) et déplacez-les de sorte à couvrir les parties teintées (à peu près, nous ne sommes pas en chirurgie tout de même). Vous pouvez tout de même déplacer légèrement les tangentes vers le bas, pour vraiment couvrir.
Il faut ensuite réorganiser les trois derniers points de passage du calque « centre ».
- Supprimez les points de passage des vertices au temps 6s.
- Déplacez les points de passage des vertices du temps 6s18f au temps 6s.
- Déplacez les points de passage des vertices du temps 7s6f au temps 6s18f.
Enfin, sélectionnez chacune des deux parties teintées et déplacez le point de passage du temps 6s18f en 6s1f. Ainsi le temps d’apparition est réduit à une frame.
Étape 16 : descente de la coupole
- 3s : la coupole entame sa chute ;
- 4s : les câbles tenant la coupole apparaissent ;
- 4s14f : la coupole atteint son point le plus bas ;
Le mouvement de la coupole se déroule entre les temps 3s et 4s20f. Plus précisément, la dernière partie du mouvement, la remontée depuis le point le plus bas, commence à 4s14f. Créez donc les images-clés aux temps 3s et 4s14f (vous avez déjà créé celle du temps 4s20f lors d’une étape précédente).
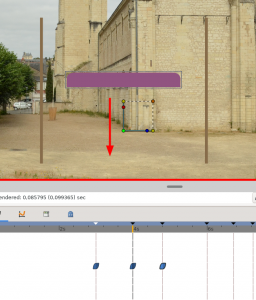
Commençons par la partie descente afin d’accrocher les câbles à la coupole. Placez-vous au temps 3s. Déplacez la coupole hors-champ en pressant la touche [Maj] pour contraindre le déplacement sur l’axe vertical.
Trois points de passage sont créés.
- Supprimez celui du temps 0 afin que la position initiale de la coupole soit hors-champ.
- Déplacez celui du temps 4s à l’image-clé 4s20f où la coupole arrive à sa position finale.
Étape 17 : remontée de la coupole
Placez-vous sur l’image-clé 4s. Déplacez la coupole vers le bas de manière à la placer plus basse que sa position finale. L’idée étant de simuler une élasticité dans les câbles (que nous ajoutons à l’étape suivante) qui provoque ainsi une remontée de la coupole.
Étape 18 : tracé des câbles
Nous n’avons pas mis les câbles lors du dessin du chapiteau dans Inkscape. Nous allons les ajouter ici à la volée, lors de la chute de la coupole. Deux simples traits suffiront.
Attention, pour ajouter les câbles, nous devons à présent repasser en mode composition !
Placez le curseur de temps à 3s10f, à un moment où la coupole a commencé sa chute, mais reste encore au dessus du niveau des mâts. C’est là que nous allons faire apparaître les câbles.
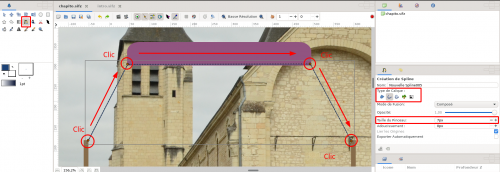
Sélectionnez l’outil Spline. Cet outil permet de tracer des courbes, mais aussi de simples segments (comme dans Inkscape, si vous avez lu l’article précédent). Parmi les nombreuses fenêtres de Synfig Studio vous trouverez celle des options (à droite sur la capture).
- Parmi les types de calques, cochez seulement Créer un calque contour et décochez les autres.
- Définissez une taille de pinceau à 7px.
Une fois ces paramètres fixés, tracez un chemin composé de trois segments comme sur la capture d’écran : partez du haut du mât de gauche jusqu’au coin inférieur gauche de la coupole, rejoignez l’autre côté et finissez en allant cliquer sur le haut du mât de droite. Effectuez bien de simples clics et ne laissez pas le doigt appuyé sur le bouton en déplaçant la souris afin de tracer des segments et non des courbes.
Important, pour terminer votre tracé vous devez cliquer sur un outil de la boîte à outils. C’est absolument pas intuitif, mais c’est comme ça, il faut le savoir (espérons que ça change dans une prochaine version).
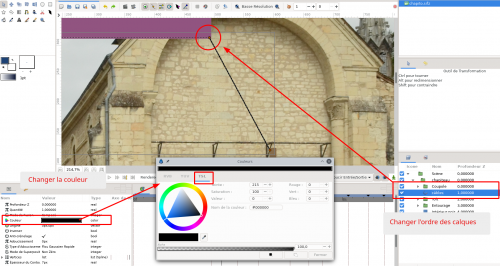
Étape 19 : paramètres des câbles
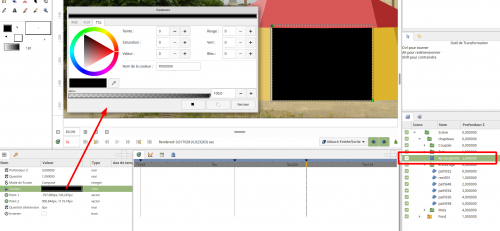
Quelques ajustements s’imposent. Tout d’abord, la couleur du tracé. Dans la fenêtre des Paramètres (généralement en bas à gauche de Synfig Studio) changez le paramètre Couleur en cliquant sur le rectangle de couleur correspondant.
Cela vous ouvre la fenêtre Couleurs. Personnellement je trouve l’onglet TSL plus clair que les autres pour définir une couleur. Choisissez le noir.
Ensuite, il vous faudra sans doute changer l’ordre des calques pour faire passer le groupe de calques « Coupole » au-dessus du calque correspondant au tracé des câbles (profitez-en pour le renommer). Soit par cliqué-glissé, soit en utilisant les flèches situées en pied de fenêtre des calques. Cela a pour effet de faire passer le trait horizontal reliant les deux câbles sous la coupe, et ainsi le masquer.
Attention, n’insérez pas le calque « Câbles » dans le groupe « Coupole » !
Étape 20 : animation des câbles
S’il y a bien une fonction pour lier ensemble des nœuds de calques différents son usage est encore délicat voire horripilant. Attendons une prochaine version. Pour l’instant nous nous contenterons de faire bouger les câbles au même rythme que la coupole, à priori en suivant les mêmes images-clés.
Repassez en mode animation.
Placez-vous à l’image-clé 4s (le moment où la coupole est au plus bas). Sélectionnez le calque « Câbles » dans la fenêtre des calques, puis sélectionnez les deux nœuds du haut (c’est-à-dire, pas les extrémités qui doivent rester au niveau des mâts) en traçant un rectangle de sélection autour. Ils doivent tous deux passer du marron à l’orange. Déplacez ces deux nœuds en maintenant la touche [Maj] pour effectuer un déplacement vertical. Placez-les au niveau de la base de la coupole.
Trois points de passage sont créés.
- Celui situé au temps 3s doit être déplacé à 3s10f et doit être de type linéaire (losange jaune) : en effet, à cet endroit-là, la coupole est déjà en mouvement lorsqu’elle passe, il faut donc que les câbles démarrent à la même vitesse, ce qui ne serait pas possible avec un point de passe adouci.
- Celui situé au temps 4s ne bouge pas et doit être de type adouci en entrée et en sortie.
- Celui situé au temps 4s20f doit également être de type adouci. Inutile de le supprimer, ne le modifions tout de suite.
Placez-vous donc à l’image-clé 4s20f. Sélectionnez à nouveau les deux nœuds centraux et replacez-les à la base de la coupole. Supprimez le point de passage créé à l’image-clé suivante (6s).
Pour finir, il faut faire disparaître les câbles avant le temps 3s10f. Placez donc le curseur de temps à 3s9f et définissez la quantité à 0. Sur la ligne quantité, supprimez le point de passage créé à 3s et déplacez celui créé en 4s à 3s10f.
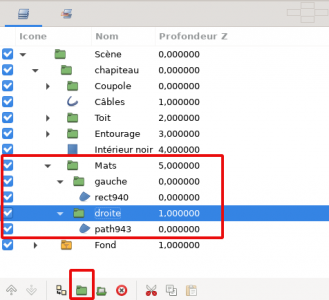
Étape 21 : séparez les mâts
Le groupe « Mâts » contient deux calques de type « région » (une surface pleine). Comme il est difficile de manipuler des formes simples pour des opérations tels que le déplacement, la rotation, etc. nous allons grouper chacun des mâts de manière séparée. Derrière cette formulation à l’apparente contradiction il faut se souvenir qu’il est très souvent plus pratique d’enfermer un calque dans un groupe, même s’il est tout seul. Le groupe constitue une coquille sur laquelle les opérations basiques sont possibles et faciles.
Dans la fenêtre des calques ouvrez le groupe « Mats ». À l’intérieur se trouvent les deux calques région. Sélectionnez le premier puis utilisez le bouton Grouper les calques en pied de fenêtre. Repérez s’il s’agit du mât de droite ou de gauche dans la fenêtre d’affichage et renommez le nouveau groupe en conséquence. Faites de même pour le second mât.
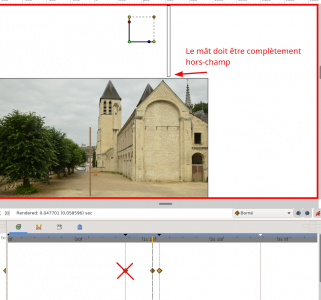
Étape 22 : faites tomber les mâts
Créez les deux images-clés correspondant au moment où tombe chacun des deux mâts : 1s10f et 1s20f. Optez mode d’interpolation borné (losange orange) afin que l’atterrissage des mâts ne soit pas amorti.
Placez ensuite le curseur de temps à 1s18f et sélectionnez le groupe « droite » (contenant le mât de droite). Déplacez-le (avec la touche [Maj]) hors-champ vers le haut, si possible juste au dessus de la limite. Supprimez le point de passage créé à l’image-clé 1s10f.
Procédez de même pour le mât de gauche : départ à 1s8f, arrivée à 1s10f et supprimez le point de passage créé au temps 0.
Notez que vous pourriez en profiter pour faire trembler l’image à chaque impact de mât. Il suffit de créer un léger déplacement
Étape 23 : ouvrez le chapiteau !
Ouvrir le chapiteau consiste à ouvrir la toile au niveau des deux pans centraux. Concrètement, chaque pan est un chemin constitué de quatre nœuds. On va donc, pour le pan de gauche, déplacer le nœud situé en bas à droite vers la gauche et le haut. Et faire de même symétriquement sur le pan de droite. L’animation se déroule pendant dix frames à partir du temps 9s.
Ajoutez une image-clé à 9s et placez le curseur de temps à 9s10f. Sélectionnez le pan central de gauche.
Attention il y a deux façon de sélectionner un nœud, avec deux comportements différents ! Tracez un rectangle de sélection autour du nœud (marron) que vous souhaitez déplacer, puis déplacez-le par cliqué-glissé. Cette façon de déplacer ne modifie pas les tangentes.
Une fois que vous avez déplacé le nœud, vous constatez que le segment vertical qui monte vers le nœud du haut, est droit. Cliquez n’importe où sur le dessin pour désélectionner le nœud, puis déplacez à nouveau ce dernier par cliqué-glissé. Vous constatez que vous déplacez la tangente et non le nœud lui-même.
Une fois que les deux tangentes sont déployées, vous pouvez déplacer déplacer le nœud et les tangentes simplement par cliqué-glissé. Sur la capture vous constatez que Synfig a créé plusieurs points de passage pour chaque entité (nœud, tangente, sommet, vertices) : si vous déplacez celui assigné aux vertices, vous les déplacez tous.
Faites de même pour le pan de droite sans réellement vous soucier de créer une ouverture symétrique : il s’agit d’une toile souple.
Étape 24 : obscurcissez l’intérieur avec un rectangle noir
Une fois le chapiteau ouvert, on voit à travers ! Bien sûr, il faut remédier à cela. Nous allons créer un polygone noir et le placer au niveau de l’ouverture, derrière la toile d’entourage.
Passez en mode composition (petit bonhomme vert) et sélectionnez le groupe de calques « Entourage » (cela afin que le nouveau calque créé se situe au-dessus).
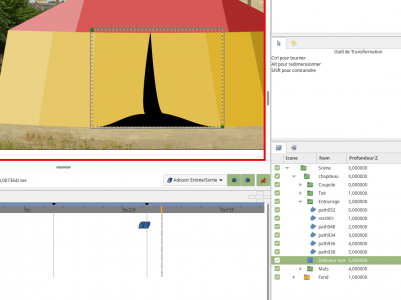
Avec l’outil Rectangle tracez un rectangle qui recouvre les deux pans de toile centraux (placez le curseur de temps à 9s ou avant pour les voir en position fermée).
Changez le paramètre de couleur pour le rendre noir (si vous trouvez que l’onglet RVB de la fenêtre de choix de couleur n’est pas pratique, essayez l’onglet TSL).
Ajustez le rectangle pour qu’il ne dépasse pas la toile en bas. Il peut dépasser en haut, ce n’est pas grave, il sera caché par la bâche de toit.
Étape 25 : animez l’obscurité
Évidemment ce nouveau rectangle sera visible pendant toute l’animation, ce que nous ne voulons pas. Il faut donc gérer son apparition, ainsi que sa position dans l’empilement des calques.
Commençons par la position. Renommez le calque « RectangleXXX » en « Intérieur noir ». Puis, déplacez-le dans la pile des calques de sorte à ce qu’il se retrouve sous le groupe « Entourage ». Désormais, vous ne voyez plus que son contour en pointillés.
Repassez en mode animation (petit bonhomme rouge).
Placez-vous au temps 9s10f. Vous voyez ainsi l’intérieur noir du chapiteau.
Placez-vous maintenant entre les images-clés 8s6f et 9s (idéalement à 8s24f). Il faut que le rectangle soit apparent au temps 9s, mais pas avant. Donc, sélectionnez le calque « Intérieur noir » et fixez sa quantité à zéro. Supprimez le point de passage créé au temps 8s6f afin que le rectangle noir soit caché depuis le temps 0.
Étape 26 : entrez dans le chapiteau !
Dernière étape de l’animation, un zoom va simuler l’entrée de la caméra dans le chapiteau. Pour cela, nous allons agir sur le groupe de calque « Scène » en :
- augmentant ses dimensions de sorte à ce que l’intérieur noir occupe tout l’écran ;
- déplaçant l’ensemble pour que l’ouverture du chapiteau soit bien au centre du canevas.
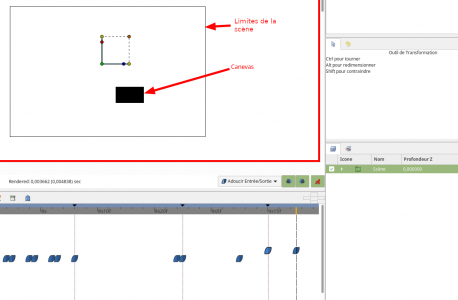
Sélectionnez le groupe « Scène » et refermez tous les sous-groupes.
Ajoutez une image-clé à 9s15f et placez-vous au temps 9s20f.
Dézoomez fortement le canevas afin d’avoir une vision d’ensemble lorsque vous allez agrandir la scène. Utilisez la poignée d’agrandissement (marron) et la poignée de déplacement (verte) pour faire en sorte que l’on ne voit plus que du noir dans le canevas.
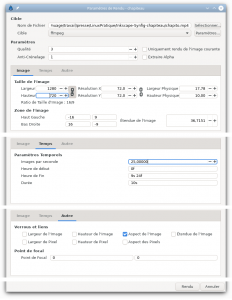
Étape 27 : exportez une vidéo
Voici l’étape finale où vous allez enfin réaliser le rendu de votre vidéo (notez que vous pouvez le faire à tout moment pour vous donner une idée de l’avancée de votre travail). Ouvrez le menu Fichier > Rendu…
Choisissez un fichier cible avec l’extension adaptée. Par exemple, mp4 pour de la vidéo, png pour une séquence d’images. Le type de cible (en réalité un choix de bibliothèques de rendu, dont les noms ne vous parleront pas forcément) que vous pouvez laisser sur automatique. Vous pouvez tout de même choisir « cairo_png » pour une séquence d’images au format PNG (le Jpeg est à proscrire à cause de la faible qualité de son rendu). Ou encore « ffmpeg » pour une vidéo. Le bouton Paramètres vous donne accès, pour « ffmpeg » au choix du codec et du débit vidéo (en kbit/s même si ce n’est pas précisé). Pour un rendu de qualité en 1080p choisissez 10000 kbit/s.
La capture de cette étape montre les trois onglets disponibles mais un seul est visible à la fois. L’onglet Image propose un certain nombre de valeurs pour modifier la définition du rendu. Si vous voulez effectuer un rendu de plus petite taille que celui de votre espace de travail rendez-vous d’abord dans l’onglet Autre pour cocher Aspect de l’image et décocher le reste. Sinon, vous aurez un recadrage plutôt qu’un redimensionnement. Évitez de toucher aux autres valeurs que largeur et hauteur…
Enfin, l’onglet Temps vous permet de définir la fréquence d’image (minimum 25 ips, plus si vous trouvez que votre animation n’est pas assez fluide). À noter que si vous faites un rendu PNG, chaque frame est rendue sous forme d’une image PNG. Ainsi, dix secondes à 50 ips vont créer 500 images PNG. Vous pouvez également choisir la plage à rendre (par défaut toute la séquence est rendue).
Ressources
- La photo utilisée pour le fond
- Le chapiteau en vectoriel (format SVG)
- Le chapiteau eu format SIF, l’animation finale et la photo de fond (attention, la photo de fond est liée et non incorporée dans l’animation au format SIFZ ; elle doit se trouver dans le même dossier.)
Résultat final
La bande-annonce complète (l’animation crée dans cet article représente moins de dix seconde de l’ensemble) :
L’article Animer un chapiteau avec Synfig Studio est apparu en premier sur Formation logiciel libre.
Original post of Dimitri Robert.Votez pour ce billet sur Planet Libre.