I. Présentation de Piwik
Si vous êtes webmaster et que vous possédez votre propre site web, blog ou forum, vous êtes très sûrement partie à la recherche d’outils vous permettant de monitorer et superviser le trafic de vos visiteurs. Il existe pour cela différent outils dont le plus déployé est Google Analytics, un produit gratuit fournis par Google. Aujourd’hui, nous allons nous orienter vers un produit libre et open-source équivalent : Piwik
Piwik est un outils qui peut être utilisé en mode auto-hébergé. Cela signifie donc que l’on peut totalement se passer des services de Google et être indépendant de ceux-ci en utilisant Piwik. Nous allons en effet installer Piwik sur le même serveur web que notre site web, vous en aurez donc ainsi la totale maîtrise.
Pour les pré-requis concernant l’installation de Piwik, un serveur LAMP fonctionnel sera suffisant ! Pour ma plateforme de tutoriel je suis sous Debian 8 avec Apache 2.22, MySQL et mon site web ne sera qu’une simple page web. Nous verrons dans un deuxième temps comment intégrer le script Piwik sur un blog WordPress.
Voici le site web de Piwik si vous souhaitez avoir plus d’information sur cet outil : https://piwik.org/
II. Téléchargement et préparation de l’environnement web
Si vous disposez d’un serveur web fonctionnel avec un site web à monitorer, passons au téléchargement de Piwik. Pour ma part, je vais installer piwik dans le répertoire web racine : /var/www ou /var/www/html selon les distributions. Ainsi, je pourrais y accéder via l’URL “http://monserveur/piwik”
Note : Dans certains cas, il peut être nécessaire d’installer piwik dans le répertoire du site web directement. Tout dépend de votre contexte.
Commençons par créer une base de données est un utilisateur dans MySQL afin d’accueillir notre Piwik comme il se doit. En ligne de commande, voici la marche à suivre, on commence par se connecter en root sur MySQL puis :
create database piwik;
create user "piwik"@"localhost" identified by "votremotdepasse";
grant all privileges on piwik.* to "piwik"@"localhost";
flush privileges;
Ici, nous venons donc de créer une base de données, un utilisateurs avec un mot de passe (pensez à mettre un mot de passe fort !), puis nous donnons les pleins droits à cet utilisateur pour cette base de données. Maintenant que la base de données est prête, on passe à l’installation à proprement dite. On se positionne donc dans le répertoire web :
cd /var/www/html
puis on télécharger l’outil Piwik avec la commande “wget” :
wget http://builds.piwik.org/piwik.zip
On pourra ensuite décompresser cette archive pour retrouver ensuite dans un dossier “piwik/” l’ensemble des scripts et fichiers de l’application :
unzip piwik
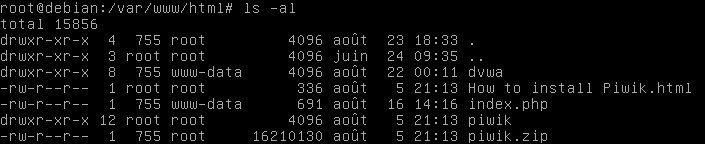
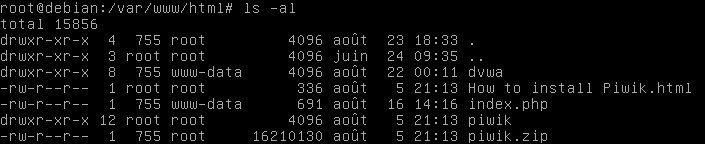
Voici ce qui sera visible dans notre dossier web après cela :

On donne les droits d’exécution à l’utilisateur “www-data” (“apache” sous CentOS  ) :
) :
chown www-data:www-data piwik/ -Rf
chmod 750 piwik/ -Rf
Ensuite supprime l’archive et le fichier “How to install Piwik.html” qui ne vous servira que très peu étant donné que vous lisez mon tutoriel  :
:
rm How\ to\ install\ Piwik.html
rm piwik.zip
Bien bien ! Maintenant, nous pouvons passer à la partie installation web, on se rend donc sur l’URL de notre piwik : http://IPserver/piwik/. Nous y verrons cette page d’installation, si quelque chose ne va pas, n’oubliez pas de vérifier vos logs (/var/log/apache2) :

Installation de Piwik
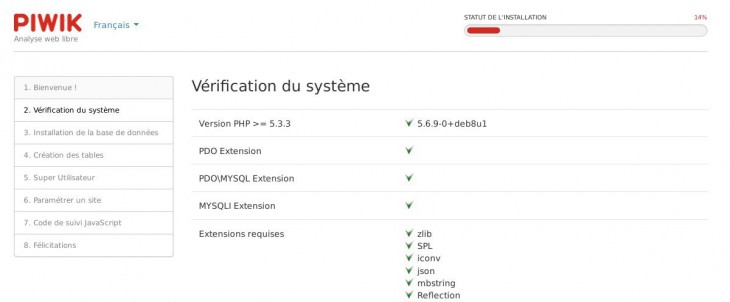
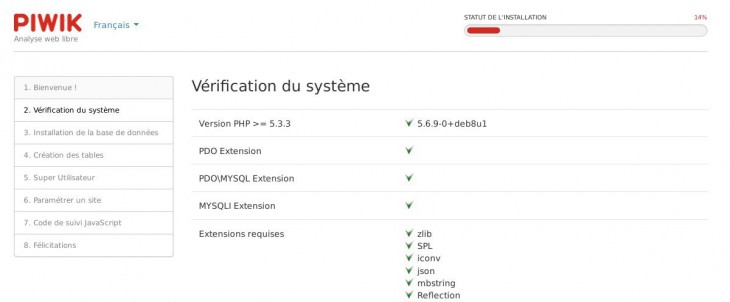
A partir de là, on clique sur “Suivant” pour ensuite voir la vérification du système. Ici, Piwik va s’assurer que notre serveur dispose de tous les éléments lui permettant de fonctionner, par exemple les extensions PHP particulières, qu’il faudra installer en cas de besoin :

Installation de Piwik
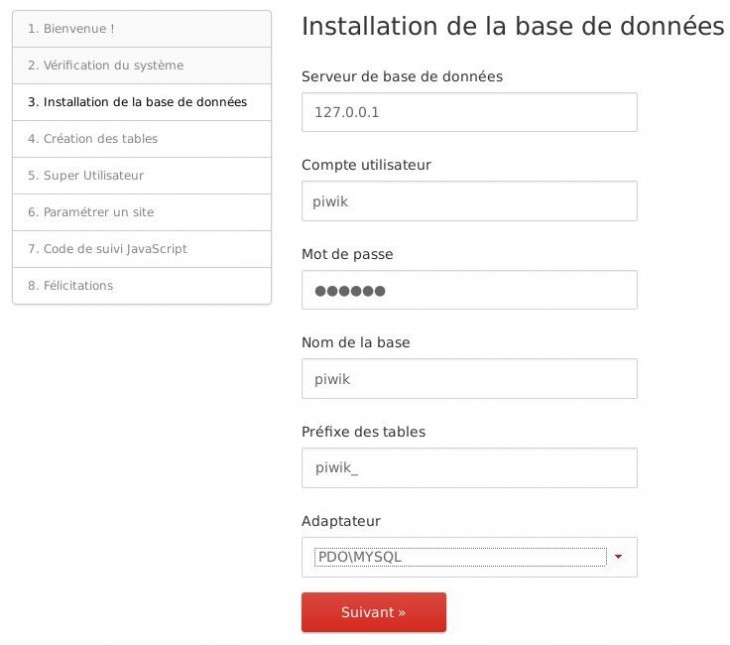
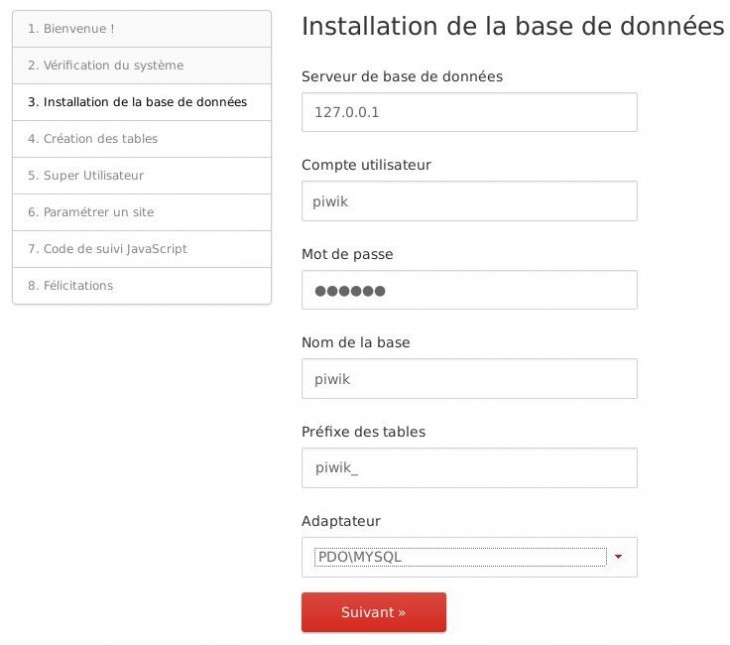
Suivant à nouveau, on se retrouve ensuite à la partie base de données, celle que nous avons préparé tout à l’heure en créant l’utilisateur “piwik” et la base de données associée. Il nous suffit ici de saisir les paramètres créés tout à l’heure. Pour le “Serveur de base de données“, on saisira “127.0.0.1” ou “localhost” (c’est la même chose) dans la plupart des contextes (Cela peut être différent sur les hébergement web mutualisés !) :

Installation de Piwik
Après avoir validé en cliquant sur “Next“, Piwik nous valide la création des tables nécessaires à son fonctionnement dans la base de données :

Installation de Piwik
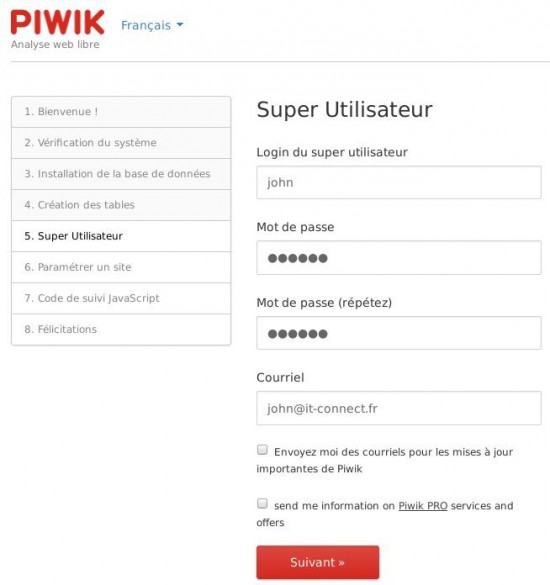
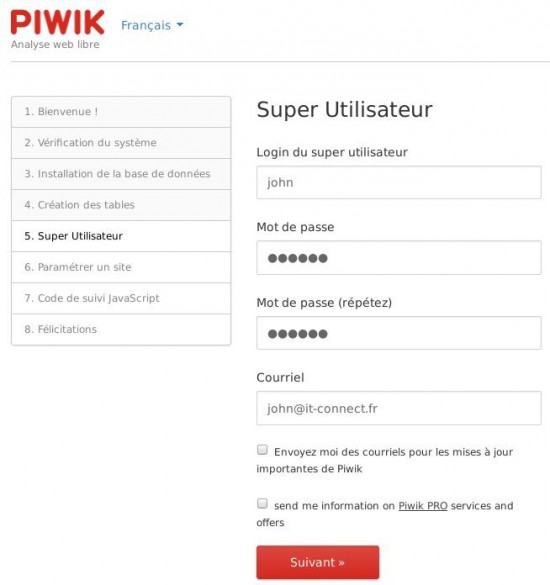
On doit ensuite saisir les informations relatives à l’utilisateur administrateur. C’est avec cet utilisateur que nous nous connecterons ensuite à Piwik afin de le configurer mais aussi de visualiser statistiques et tableaux de bord de notre site web !

Installation de Piwik
Pour terminer avec la configuration, on indique notre premier site web via son nom (libre) et son URL d’accès, cela pourra très bien être une IP dans le cadre d’un test (Exemple : 192.168.1.44) :

Installation de Piwik
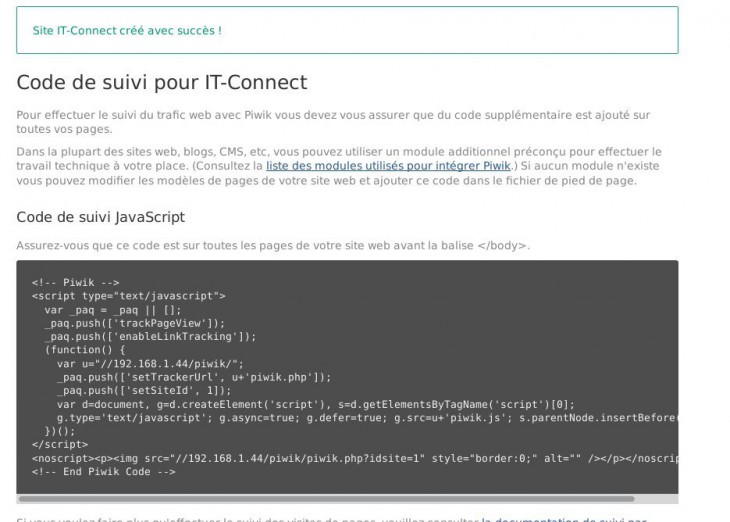
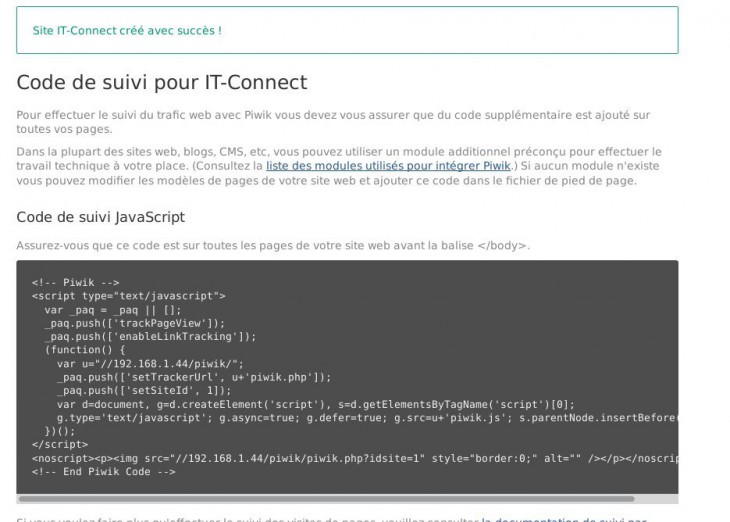
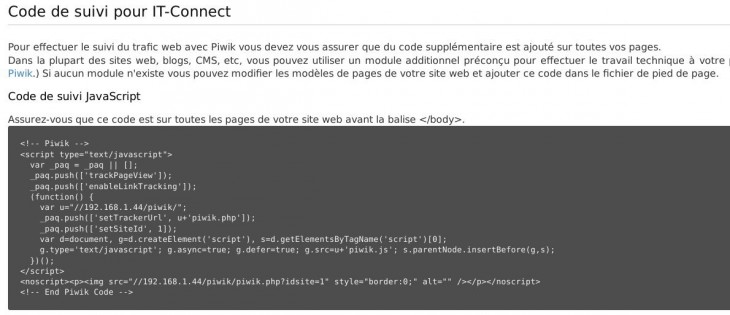
Piwik continue en nous indiquant le code JavaScript permettant de générer les statistiques de notre site web. Nous n’allons pas le positionner maintenant mais sachez que ce code devra se trouver sur les pages de votre site web afin d’être exécuté par vos visiteurs, c’est précisément ce code qui permettra de savoir qu’ils ont été sur votre site afin de générer les statistiques :

Code Javascript fournis par Piwik
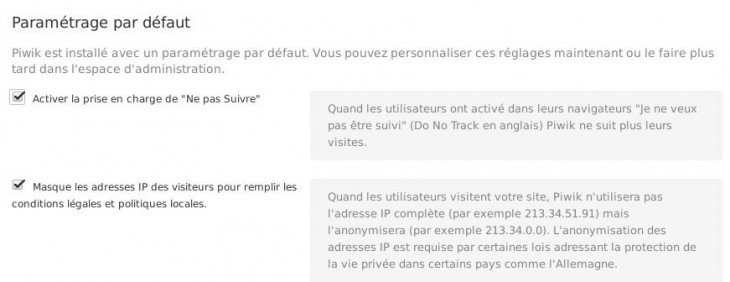
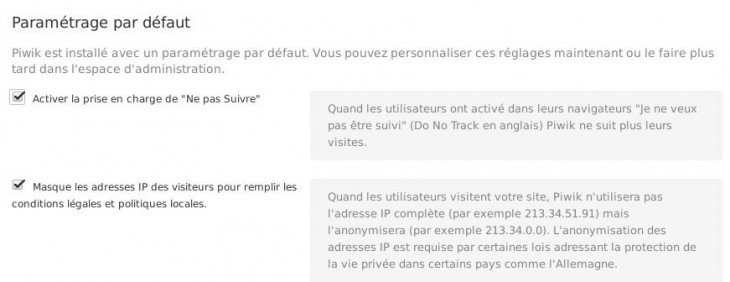
Enfin, et je met un accent particulier sur ce point, on reçoit les félicitations de Piwik pour la fin de l’installation et la possibilité de gérer deux options :

Options vie privée Piwik
La premier case “Activer la prise en charge de Ne pas Suivre” est relative à une option des navigateurs qui donnent la possibilité au visiteurs d’indiquer aux différents sites web qu’ils visitent qu’il ne souhaitent pas faire partie de leur statistiques de visite et donc ne pas être suivi. Les outils comme Piwik et Google Analytics proposent une option permettant de dire “bien que l’utilisateur ne souhaite pas être suivi, je le suis quand même“. Dans le principe où l’utilisateur indique explicitement qu’il ne souhaite pas être suivi, je trouve normale d’accepter cela en tant que webmaster et donc de ne pas suivre les visiteurs ne désirant pas l’être. Il vaut mieux perdre trois visites dans les statistiques et respecter ses visiteurs, question de moral après tout 
La seconde permet de ne pas relever l’adresse IP complète de vos visiteurs mais seulement les trois premiers octets qui sont nécessaire à repérer leur provenance géographique approximative (Pays/Région). Là aussi, une simple question du respect des informations personnelles des utilisateurs, je vous conseil de laisser ces deux options cochées.
Et pour finir, on arrive sur notre page d’authentification Piwik !

Connexion à l’interface Piwik
Ici, nous pourrons nous authentifier avec les identifiants saisis précédemment (compte administrateur).
III. Configuration et utilisation
Passons maintenant à la dernière partie, la mise en place de l’analyse de trafic sur notre site par Piwik. Comme je l’ai indiqué plus haut, Piwik est en capacité de connaitre et stocker les statistiques des visites d’un sites web car un script propre à Piwik doit être stocké dans les pages du dit site web. Plus précisément, ce script sera exécuté par les visiteurs du sites web afin d’incrémenter un compteur (pour schématiser). Il faut donc, en tant que webmaster, insérer ce script dans un les pages de notre site. Pour faire simple, je vais d’abord vous présenter le cas ou mon site est une simple page web contenant le code suivant :

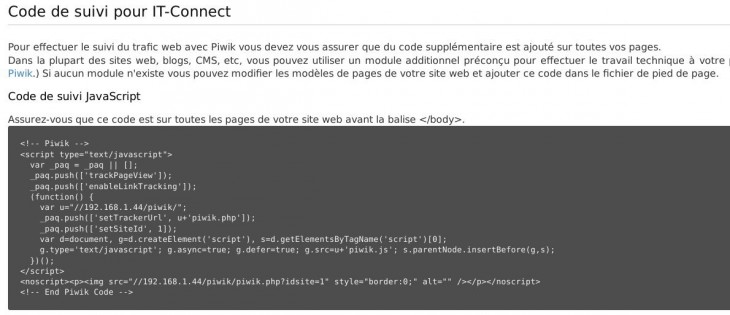
Nous commençons par récupérer le code fournis par Piwik, pour cela, on s’authentifie sur Piwik, celui-ci nous indiquera ensuite qu’il n’a pas de statistique à afficher et que, pour commencer à recevoir des informations, il faut utiliser le code JavaScript fournis :

Code Javascript fournis par Piwik
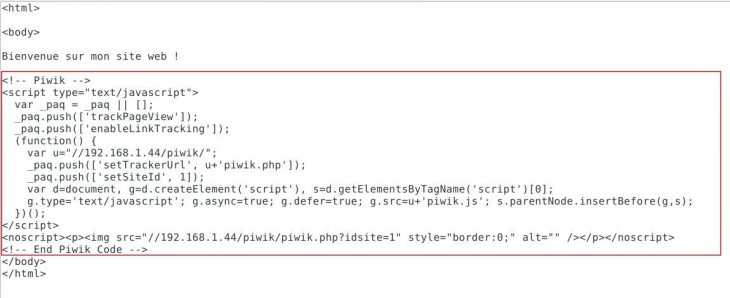
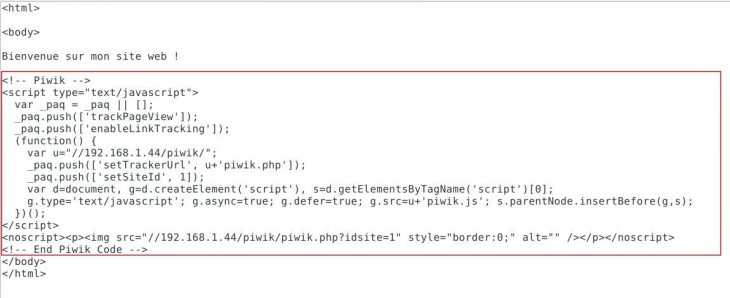
Nous allons donc copier ce code, et l’ajouter dans notre site web, enfin notre page web, à cet endroit (avant la fin de la balise “body“) :

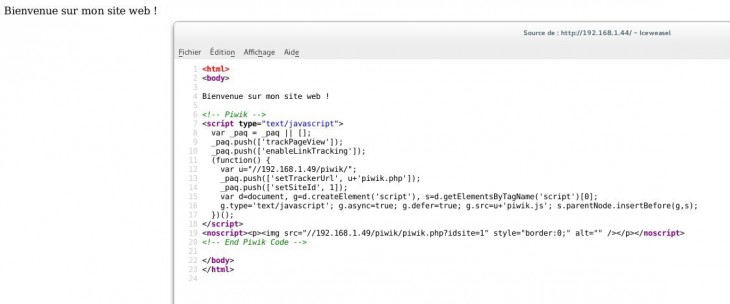
Insertion du code Javascript Piwik dans le code source d’une page HTML
Une fois cela fait, nous pourrons nous rendre le site web en question.
Note : Afin de tester vous même le fonctionnement de votre script Piwik, veillez à ce que l’option “Ne pas suivre” ne soit pas active dans votre navigateur. Pensez également à désactiver les plugins anti-tracker si vous en avez (uBlock, Gosthery, AdBlocks, …).
Plus généralement, il est recommandé d’injecter ce code avant la balise “< /body>” de votre site web. cela est valable pour tout CMS et site web.
Dés lors, le script sera présent dans le code source de la page et pourra commencer à envoyer des informations à Piwik. Notez que celui-ci sera visible par les visiteurs de vote site web (via le code source) mais il ne contient aucune information confidentielle. On peut seulement y voir l’URL d’accès à Piwik nécessaire à sa bonne exécution..
Nous allons voir juste après le cas WordPress comment vérifier plus précisément le bon fonctionnement de notre script.
Le cas WordPress
WordPress est le CMS le plus utilisé de nos jours, je vais donc présenter ici la démarche a suivre afin d’implanter le script JavaScript de Piwik dans WordPress. Il faut donc se munir de notre code à copier et se rendre dans le BackOffice WordPress.
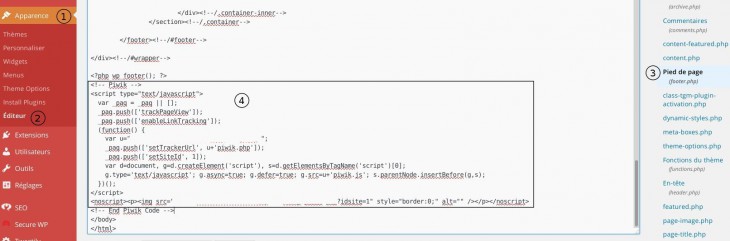
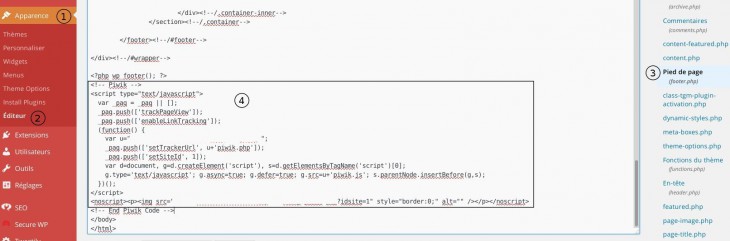
A partir de là, on se rend dans “Apparence” puis “Editeur“, on pourra alors chercher la page “footer.php” qui contient généralement la balise de fermeture de “body” et insérer notre code avant cette balise :

Insertion du code Javascript Piwik dans le code du CMS WordPress
Maintenant que nous avons implanté le code nécessaire au bon fonctionnement de Piwik, celui devrait commencer à afficher des statistiques dans son interface. N’oubliez pas de sauvegarde vos modifications.
IV. Tester le fonctionnement du script Piwik
N’oubliez pas que vous générer des visites sur votre site, il faut que vous ayez désactivé le “Ne pas suivre” de votre navigateur et les Plug-ins anti-tracking. Le plus simple étant de disposer de quelques visiteurs extérieurs pouvant générer naturellement du trafic.
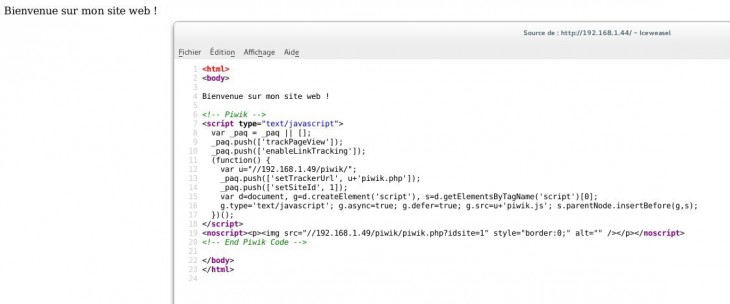
En attendant, on peut déjà voir la présence du script dans le code source de notre site web quand nous le visitons avec un navigateur web (clic droit sur une des pages puis “Code source de la page“) :

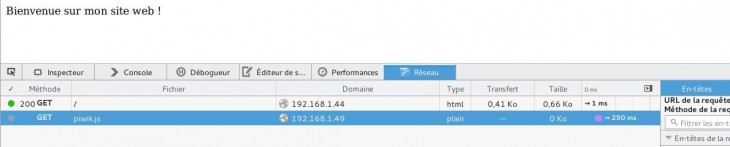
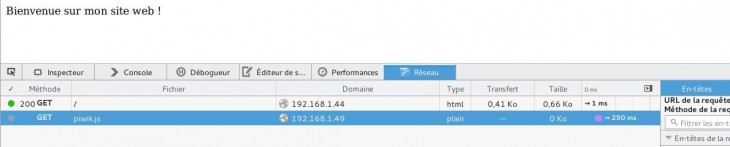
Ensuite , nous pouvons vérifier le bon chargement du script JavaScript, cela est possible via le mode développeur des navigateurs web Firefox et Chrome que l’on peut obtenir avec “Ctrl+Shift+i” :

Ici, tout semble bien se passer, on peut donc s’attendre a voir des statistiques dans notre Piwik !
V. Découverte de l’interface
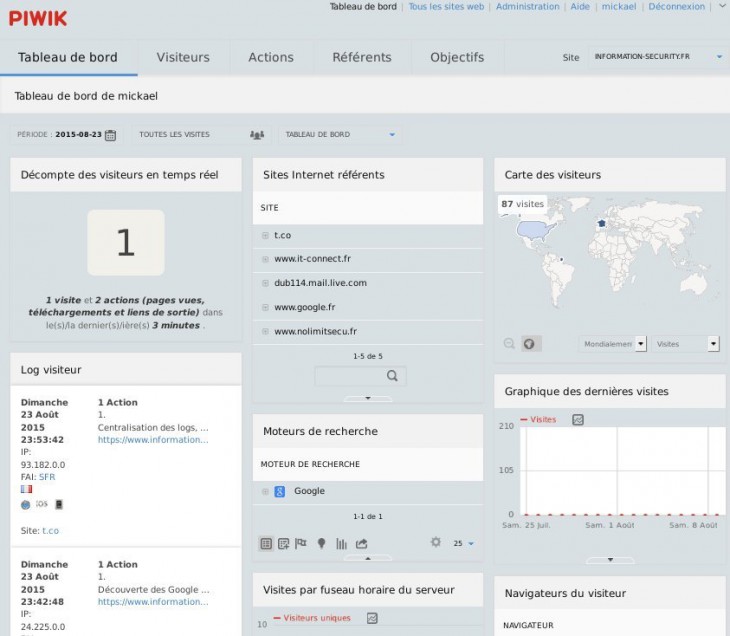
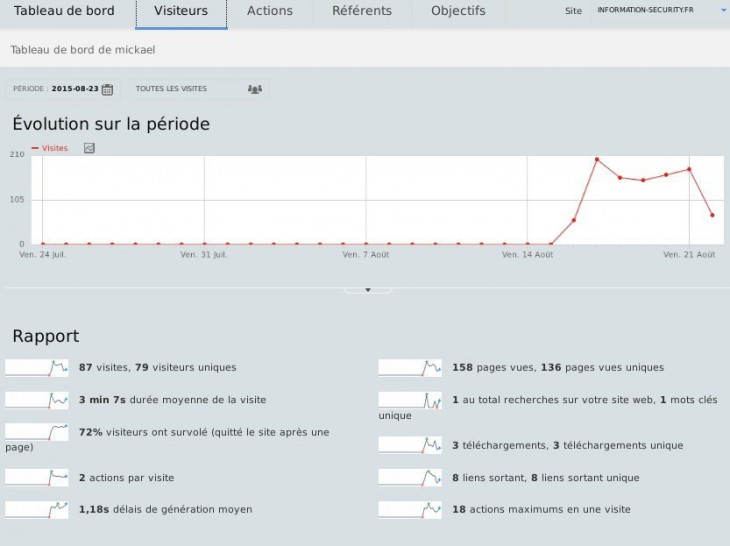
J’utilise Piwik sur mon blog perso (http://information-security.fr) depuis plusieurs semaines, je vous donne donc un aperçue d’un interface (un peu) remplie. On peut donc enregistrer plusieurs site sur un seul et même Piwik, ce qui peut être intéressant (on peut par exemple gérer un Piwik qui pourra servir à d’autres bloggeurs, webmaster, etc.. situés sur d’autres serveurs) .
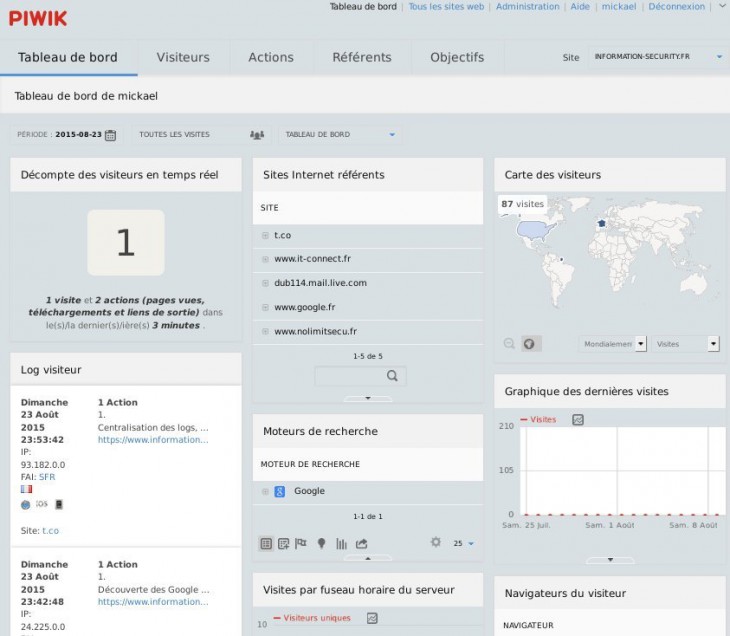
On peut également établir notre propre “Tableau de bord” avec les informations que l’on souhaite dessus :

Interface piwik
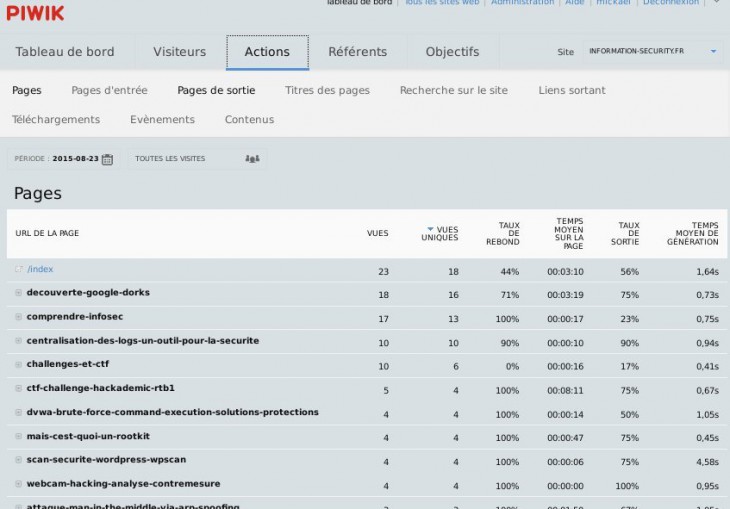
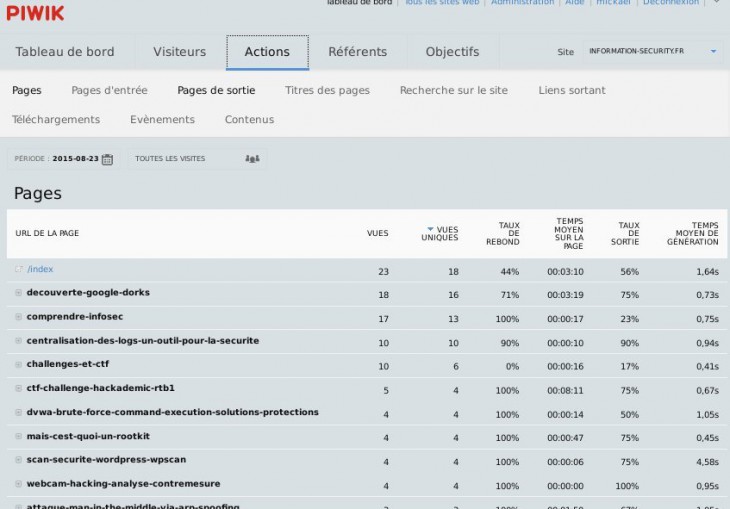
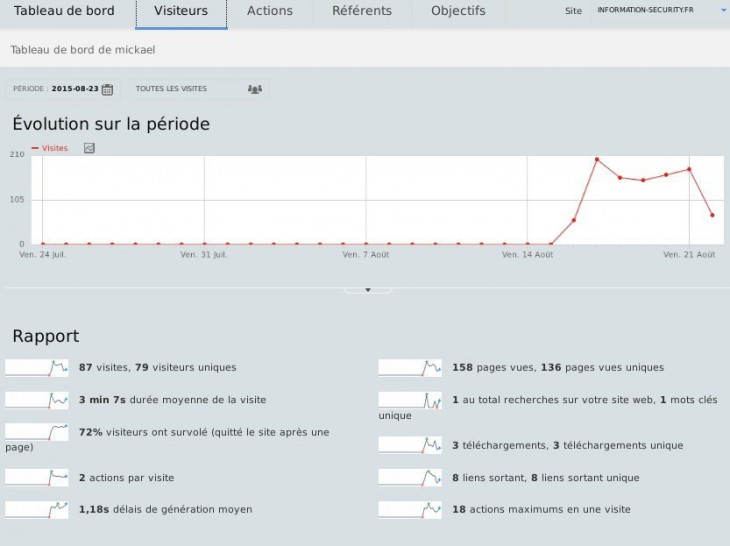
A noter qu’il existe, tout comme dans Google Analytics, la possibilité de voir le trafic en live ainsi que plusieurs onglets et sections pour avoir des informations particulières “Actions“, “Visiteurs“, etc. avec leur sous catégories :

Interface piwik

Interface piwik
Également, des thèmes et Plug-ins sont téléchargeables et utilisables facilement dans Piwik, avec la possibilité d’en développer nous même si nous en avons envie, c’est l’un des avantages de l’open-source et de l’auto-hebergé !
Après avoir utilisé Google Analytics pendant des années, et Piwik depuis plusieurs semaines, mon seul regret est de ne pas pouvoir importer des données de l’un à l’autre. L’utilisation de Piwik est très agréable et parfois plus intuitive est efficace que sur Google Analytics, je le conseil vraiment aux intéressés !



























 :
: