Migration Active Directory de Windows Server 2003 à 2012
lundi 5 octobre 2015 à 10:00I. Présentation
Avec la fin de support de Windows Server 2003, nous sommes de plus nombreux à faire la migration de notre infrastructure Active Directory vers Windows Server 2012.
Ce tutoriel a pour but une mise en pratique d’une des nombreuses procédures possibles pour effectuer l’opération. Notre réseau est actuellement géré par un contrôleur de domaine Active Directory sous Windows Server 2003. Nous allons donc basculer ce rôle à notre nouveau serveur sous Windows Server 2012 R2 et retirer notre ancien serveur du réseau.
Cette procédure est relativement indépendante de la version du système d’exploitation et devrait donc être applicable aux versions de Windows Server 2008 et supérieures. Je n’ai eu l’occasion de faire cette migration que vers des versions 2012 R2.
Ce tutoriel ne concerne que le rôle Active Directory (et DNS), mais ne comprend pas la migration d’autres rôles comme le Serveur d’Impression ou le Partage de Fichiers.
Pour plus de sécurité, je vous conseille d’effectuer l’opération dans un environnement virtuel afin de ne prendre aucun risque. Je vous invite donc à utiliser VirtualBox ou VMWare Workstation ainsi que l’utilitaire VMWare Converter qui permet de convertir une machine physique en une machine virtuelle.
Avant de commencer, vous pouvez consulter l’article de Florian qui donne des conseils quant à la migration Active Directory.
II. Préparation
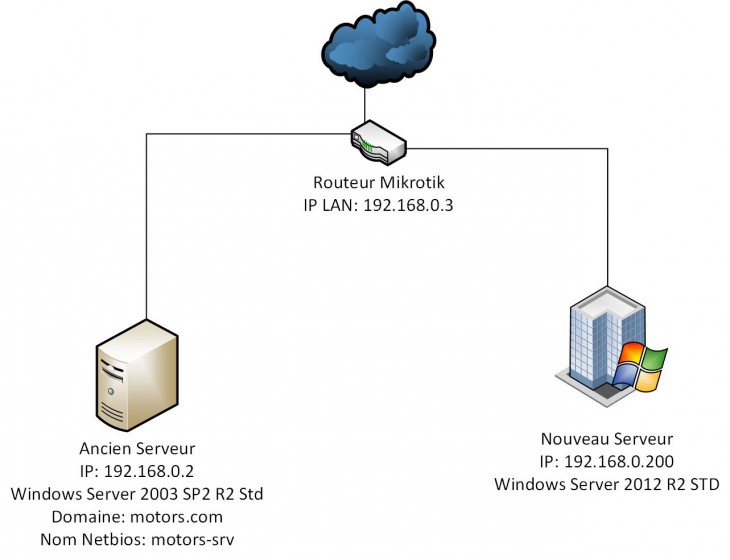
Voici quelques informations sur l’infrastructure ainsi qu’un schéma :
Nom de domaine actuel : motors.com
Mon domaine est actuellement géré par un serveur sous Windows Server 2003 SP2 32 bits (non R2) :
Nom Netbios : motors-srv
IP : 192.168.0.2
Redirection DNS vers 192.168.0.3 (mon routeur)
Je migre ce serveur vers un nouveau contrôleur de domaine en Windows Server 2012 R2 64 bits
Vérifiez que votre Windows 2003 Server est bien à jour avec le SP2 et installer les « Support Tools ».
Afin de vérifier que votre ancien serveur est bien maître des opérations, lancez la commande suivante :
C:\Program Files\Support Tools\netdom query fsmo
Vous devriez ainsi obtenir :
Contrôleur de schéma motors-srv.motors.com Maître des noms de domaine motors-srv.motors.com Contrôleur domaine princip. motors-srv.motors.com Gestionnaire du pool RID motors-srv.motors.com Maître d'infrastructure motors-srv.motors.com
Vérifiez que votre domaine et forêt sont bien en version 2003 :
Pour le niveau fonctionnel du domaine, vous le vérifiez dans Utilisateurs et ordinateurs Active Directory en cliquant droit sur votre domaine :
Si votre domaine est au niveau 2000, passez-le en 2003.
Même chose pour votre forêt dans Domaine et approbations Active Directory en cliquant droit sur « domaine et approbations Active Directory » (attention, c’est la racine) et faire de même sur votre domaine :
III. Préparation du nouveau serveur
Intégrez votre nouveau serveur fraichement installé et mis à jour dans votre domaine.
Ajouter le rôle Services ADDS depuis le Gestionnaire de serveur.
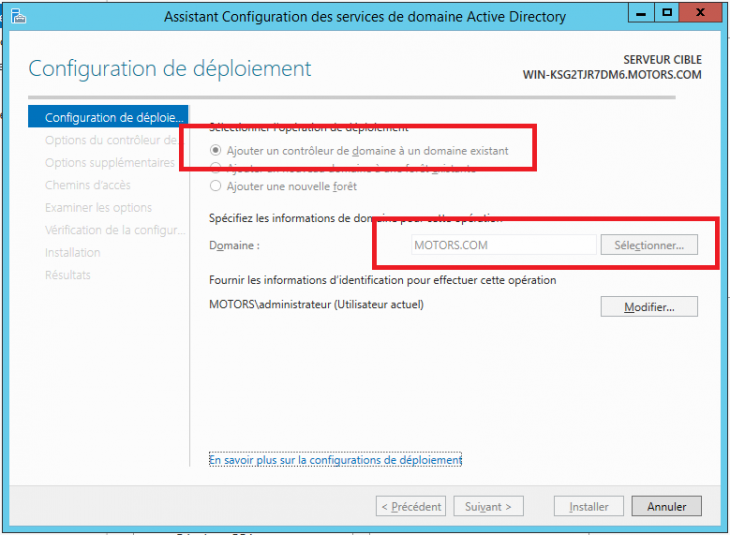
Une fois le rôle installé, promouvoir le nouveau serveur en contrôleur de domaine en l’ajoutant au domaine existant :
IV. Vérification de la réplication de serveurs
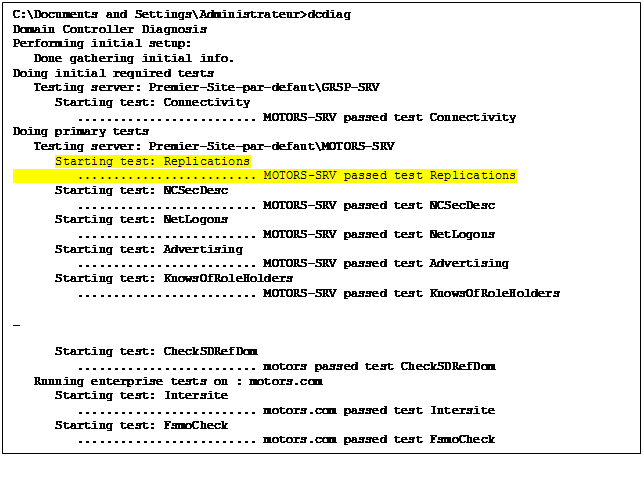
Sur chaque serveur, lancez la commande dcdiag. Elle permet de vérifier que la réplication entre vos deux serveurs s’est bien passée et qu’il n’y a pas besoin de la forcer.
La réplication se trouve au début du résultat des tests :
 En cas d’erreur de réplication (j’ai déjà eu le cas de « lenteurs »), il faut lancer la réplication manuellement :
En cas d’erreur de réplication (j’ai déjà eu le cas de « lenteurs »), il faut lancer la réplication manuellement :
– Ouvrez Sites et services Active Directory sur votre nouveau serveur .
– Dans l’arborescence de la console, cliquez sur Paramètres NTDS de l’ancien serveur (Sites -> Inter-Site Transport -> Premier-site-par-défaut -> Servers -> Votre nouveau serveur –> NTDS Settings).
– Dans le volet d’informations, cliquez droit sur la connexion générée automatiquement (ou celle que vous aurez créé si il y a lieu), puis cliquez sur Répliquer maintenant.
V. Transfert de la maîtrise des rôles ver le nouveau serveur
Depuis le nouveau serveur, transférez le maitre des opérations du domaine dans utilisateurs et ordinateurs Active Directory en faisant un clic de droit sur celui-ci :
Effectuez l’opération pour chaque rôle RIP, CDP et Infrastructure en cliquant sur Modifier :
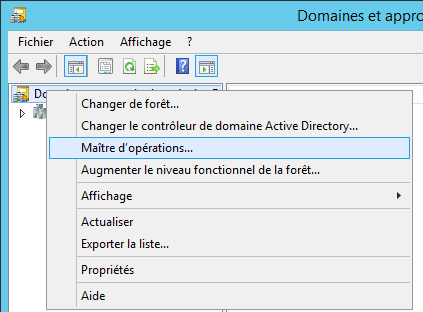
Ouvrez ensuite la console Domaines et approbations Active Directory et changer de contrôleur de domaine. Cette opération permet de se connecter à la console du point de vue du nouveau serveur afin de lui transférer la maitrise du domaine :
Choisissez votre nouveau serveur et la console va recharger les données présentes sur celui-ci (d’où l’importance de la réplication) :
Transférez ensuite le maitre d’opération d’attribution des noms de domaine :
Changer de contrôleur de domaine.
Enregistrez la console « Schéma Active Directory » en tapant la commande :
regsvr32 schmmgmt.dll
Lancez une MMC et ajouter le composant enfichable « Schéma Active Directory » :
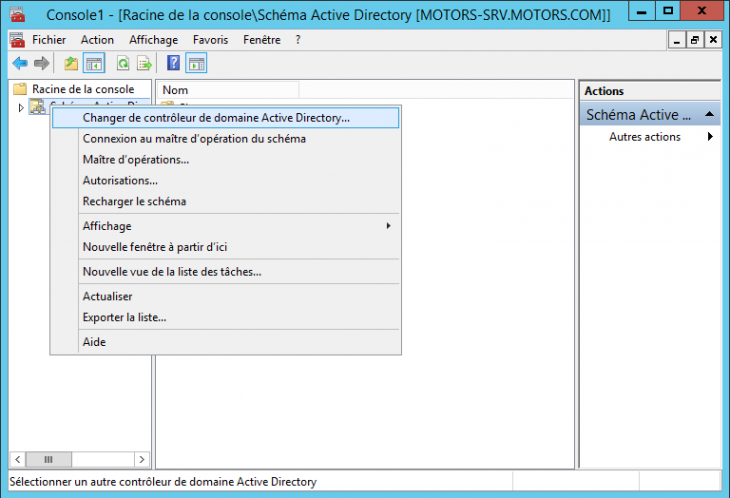
Changez le contrôleur de domaine Active Directory :
Sélectionnez donc votre nouveau serveur :
Enfin, changez le maitre des opérations sur le schéma :
VI. Vérifications
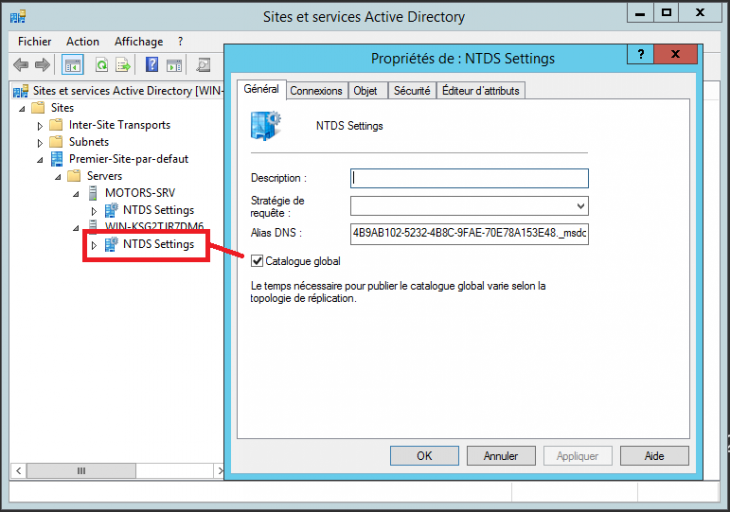
Il faut ensuite vérifier que les opérations se sont bien déroulées. Dans la console des Sites et services Active Directory, vérifiez que le nouveau serveur est bien publié dans le Catalogue Global :
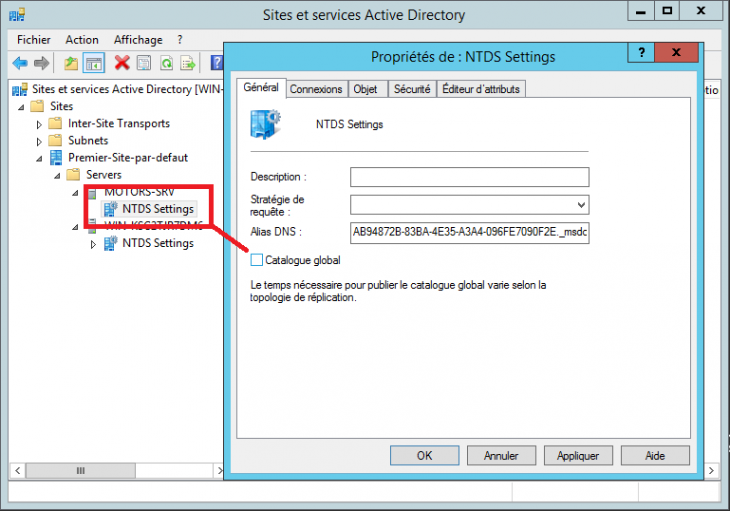
Retirer l’ancien serveur du catalogue global :
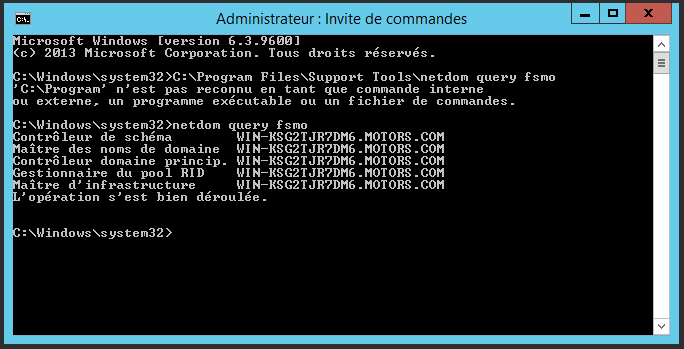
Vérifiez que le nouveau serveur est bien maitre des rôles FSMO en lançant la commande :
netdom query fsmo
VII. Retrait de l’ancien serveur
Lancez la commande dcpromo pour désinstaller le rôle de contrôleur de domaine sur l’ancien serveur. Assignez un nouveau mot de passe pour le compte administrateur local.
Une fois cela fait, vous pouvez modifier le nouveau serveur pour totalement remplacer l’ancien.
Ainsi, il faut intervertir les adresses IP des deux serveurs, notre nouveau serveur sera donc en 192.168.0.2
Changez l’adresse DNS du nouveau serveur pour qu’il utilise le service DNS interne : 127.0.0.1
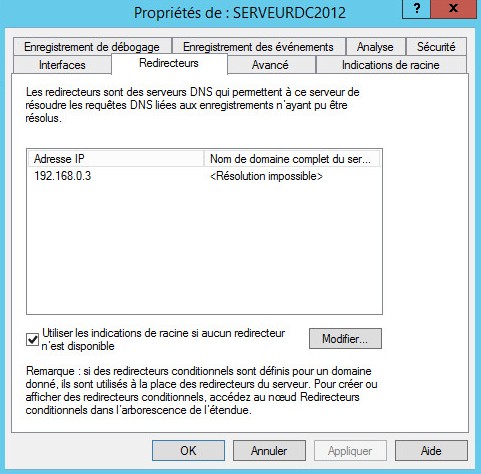
Vérifiez que la redirection DNS est correctement configurée dans le service DNS du nouveau serveur :
A ce point, vous devez vous assurer que votre réseau fonctionne correctement et que la résolution DNS fonctionne également : ping et nslookup sont vos amis. Il y aura certainement un peu de ménage à faire dans les entrées DNS sur le nouveau serveur pour que les modifications d’adresses IP soient effectives.
Si vous souhaitez continuer à accéder à l’ancien serveur, vous pouvez le « parquer » avec une adresse IP temporaire : 192.168.0.200
Il faut également l’adresse DNS de l’ancien serveur pour qu’il utilise le nouveau serveur : 192.168.0.2
Et voilà la migration est terminée !