Pika Backup – La sauvegarde simple sous Linux
vendredi 8 octobre 2021 à 09:00
Si vous êtes sous Linux et que vous cherchez un petit utilitaire sympa pour faire des sauvegardes de vos données en toute simplicité, ne cherchez plus.
Basée sur Borg Backup dont j’ai déjà parlé ici, Pika Backup va vous permettre de déclencher une sauvegarde dès que vous insérez un disque externe ou une clé USB.

Pas de sauvegardes programmées pour le moment donc. Notez que Pika Backup est véritablement destiné aux personnes qui veulent sauvegarder uniquement leurs précieux documents. Ce n’est pas un outil qui permet de faire une sauvegarde complète du système. Ce n’est pas non plus un outil qui permet d’exclure certains fichiers.
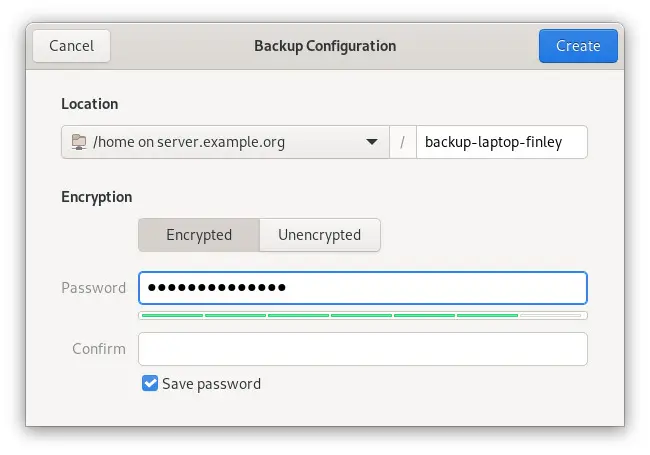
C’est tout simplement un logiciel qui vous permet de créer des dépôts pour vos sauvegardes, locales ou distantes, évidemment en dédupliquant la donnée comme ce que propose Borg. Ainsi vous gagnerez du temps et de l’espace disque, car la même donnée ne sera pas copiée 2 fois.
Comme tout bon logiciel qui se respecte, Pika permet de chiffrer vos backups et lorsque vous voudrez vous replonger dans vos archives sauvegardées, il suffira de vous balader dans le dépôt de sauvegarde à partir de n’importe quel explorateur de fichiers.

Vous l’aurez compris, Pika est très simple à utiliser, mais également limité. Cela conviendra à des personnes qui ont des choses très spécifiques à sauvegarder et qui ne veulent pas déployer l’artillerie lourde pour quelques documents.
Pika s’installe à l’aide de l’utilitaire Flatpak en passant par cette page ou en entrant simplement les lignes de commande suivantes :
sudo apt install flatpak sudo apt install gnome-software-plugin-flatpak flatpak remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo flatpak install flathub org.gnome.World.PikaBackup
Et voilà !