
Si vous aimez faire du Pixel Art, je vous ai déjà présenté tout un tas d’éditeurs de pixels très très cools. Je pense bien sûr à Pixelorama, LibreSprite ou encore Piskel.
Mais aujourd’hui, je vous propose d’aller encore plus loin en faisant du pixel art avec de la CSS. Alors bien sûr, vous pouvez le coder vous-même en spécifiant la couleur de chaque pixel, voire même en l’animant comme sur l’exemple codepen ci dessous.
See the Pen
#divtober Bright Pumpkin by Ale (@pokecoder)
on CodePen.
<script async="" src="https://cpwebassets.codepen.io/assets/embed/ei.js">
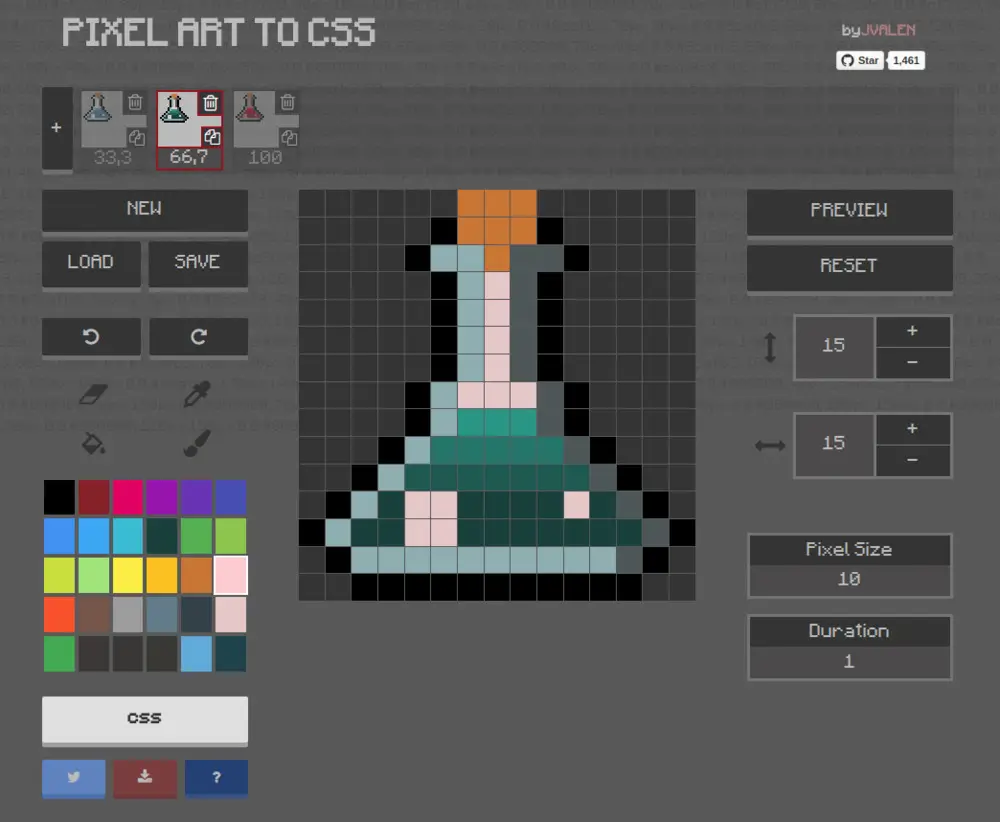
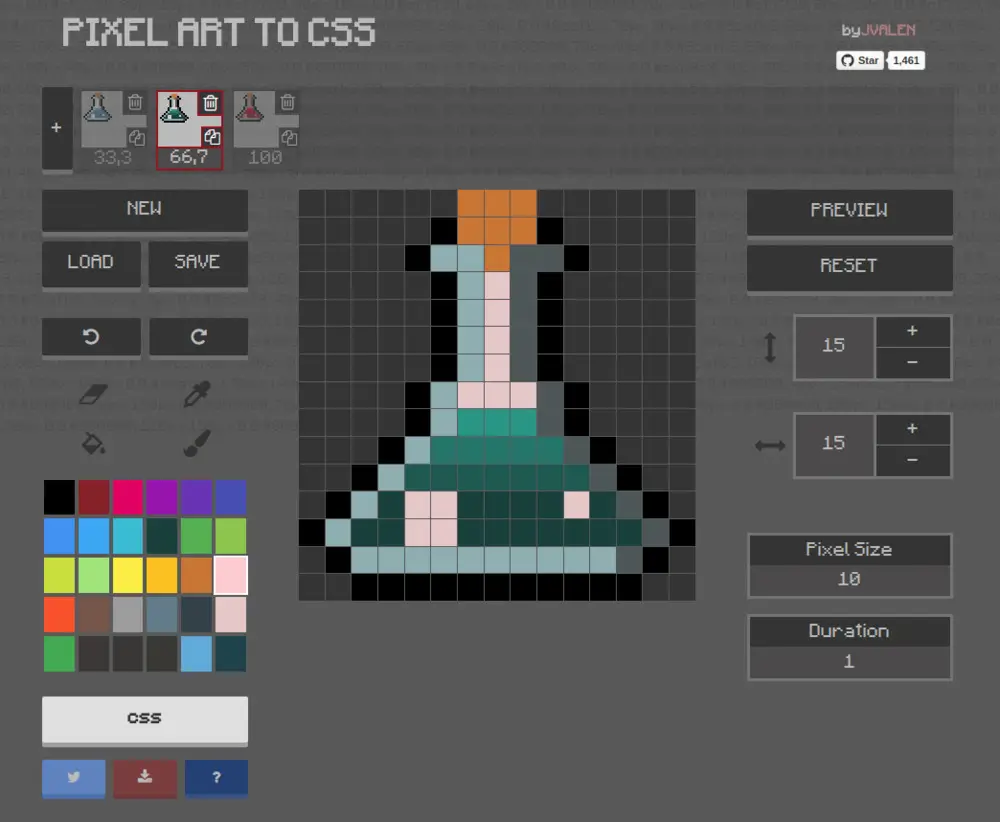
Mais comme on est des grosses feignasses développeurs, je vous propose carrément de dessiner votre pixel art pour ensuite obtenir le code qui va bien. Pour cela, rendez vous sur Pixel Art to CSS pour dessiner votre œuvre. Vous pouvez choisir les couleurs, les pinceaux, revenir en arrière si besoin…etc. Rien du classique.
Mais ce qui est vraiment cool, c’est que vous pouvez aussi créer des animations avec plusieurs sprites. Ce qui donne un rendu très cool comme ceci :
<style>
.pixelart-to-css {
margin-bottom: 210px !important;
animation: x 1s infinite;
-webkit-animation: x 1s infinite;
-moz-animation: x 1s infinite;
-o-animation: x 1s infinite;
}
@keyframes x {
0%, 50%{
box-shadow: 10px 10px 0 0 rgba(96, 125, 139, 1), 20px 10px 0 0 rgba(96, 125, 139, 1), 30px 10px 0 0 rgba(96, 125, 139, 1), 40px 10px 0 0 rgba(96, 125, 139, 1), 50px 10px 0 0 rgba(96, 125, 139, 1), 60px 10px 0 0 rgba(96, 125, 139, 1), 70px 10px 0 0 rgba(96, 125, 139, 1), 80px 10px 0 0 rgba(96, 125, 139, 1), 90px 10px 0 0 rgba(96, 125, 139, 1), 100px 10px 0 0 rgba(96, 125, 139, 1), 110px 10px 0 0 rgba(96, 125, 139, 1), 120px 10px 0 0 rgba(96, 125, 139, 1), 130px 10px 0 0 rgba(96, 125, 139, 1), 140px 10px 0 0 rgba(96, 125, 139, 1), 150px 10px 0 0 rgba(96, 125, 139, 1), 160px 10px 0 0 rgba(96, 125, 139, 1), 170px 10px 0 0 rgba(96, 125, 139, 1), 180px 10px 0 0 rgba(96, 125, 139, 1), 190px 10px 0 0 rgba(96, 125, 139, 1), 200px 10px 0 0 rgba(96, 125, 139, 1), 10px 20px 0 0 rgba(96, 125, 139, 1), 20px 20px 0 0 rgba(96, 125, 139, 1), 30px 20px 0 0 rgba(96, 125, 139, 1), 40px 20px 0 0 rgba(96, 125, 139, 1), 50px 20px 0 0 rgba(96, 125, 139, 1), 60px 20px 0 0 rgba(96, 125, 139, 1), 70px 20px 0 0 rgba(255, 0, 0, 1), 80px 20px 0 0 rgba(255, 0, 0, 1), 90px 20px 0 0 rgba(255, 0, 0, 1), 100px 20px 0 0 rgba(255, 0, 0, 1), 110px 20px 0 0 rgba(255, 0, 0, 1), 120px 20px 0 0 rgba(255, 0, 0, 1), 130px 20px 0 0 rgba(255, 0, 0, 1), 140px 20px 0 0 rgba(255, 0, 0, 1), 150px 20px 0 0 rgba(255, 0, 0, 1), 160px 20px 0 0 rgba(96, 125, 139, 1), 170px 20px 0 0 rgba(96, 125, 139, 1), 180px 20px 0 0 rgba(96, 125, 139, 1), 190px 20px 0 0 rgba(96, 125, 139, 1), 200px 20px 0 0 rgba(96, 125, 139, 1), 10px 30px 0 0 rgba(96, 125, 139, 1), 20px 30px 0 0 rgba(96, 125, 139, 1), 30px 30px 0 0 rgba(96, 125, 139, 1), 40px 30px 0 0 rgba(96, 125, 139, 1), 50px 30px 0 0 rgba(96, 125, 139, 1), 60px 30px 0 0 rgba(96, 125, 139, 1), 70px 30px 0 0 rgba(255, 0, 0, 1), 80px 30px 0 0 rgba(255, 0, 0, 1), 90px 30px 0 0 rgba(255, 0, 0, 1), 100px 30px 0 0 rgba(255, 0, 0, 1), 110px 30px 0 0 rgba(255, 0, 0, 1), 120px 30px 0 0 rgba(255, 0, 0, 1), 130px 30px 0 0 rgba(255, 0, 0, 1), 140px 30px 0 0 rgba(255, 0, 0, 1), 150px 30px 0 0 rgba(255, 0, 0, 1), 160px 30px 0 0 rgba(255, 0, 0, 1), 170px 30px 0 0 rgba(96, 125, 139, 1), 180px 30px 0 0 rgba(96, 125, 139, 1), 190px 30px 0 0 rgba(96, 125, 139, 1), 200px 30px 0 0 rgba(96, 125, 139, 1), 10px 40px 0 0 rgba(96, 125, 139, 1), 20px 40px 0 0 rgba(96, 125, 139, 1), 30px 40px 0 0 rgba(96, 125, 139, 1), 40px 40px 0 0 rgba(96, 125, 139, 1), 50px 40px 0 0 rgba(96, 125, 139, 1), 60px 40px 0 0 rgba(96, 125, 139, 1), 70px 40px 0 0 rgba(255, 0, 0, 1), 80px 40px 0 0 rgba(255, 0, 0, 1), 90px 40px 0 0 rgba(255, 0, 0, 1), 100px 40px 0 0 rgba(255, 0, 0, 1), 110px 40px 0 0 rgba(255, 0, 0, 1), 120px 40px 0 0 rgba(255, 0, 0, 1), 130px 40px 0 0 rgba(255, 0, 0, 1), 140px 40px 0 0 rgba(255, 0, 0, 1), 150px 40px 0 0 rgba(96, 125, 139, 1), 160px 40px 0 0 rgba(255, 255, 255, 1), 170px 40px 0 0 rgba(255, 255, 255, 1), 180px 40px 0 0 rgba(96, 125, 139, 1), 190px 40px 0 0 rgba(96, 125, 139, 1), 200px 40px 0 0 rgba(96, 125, 139, 1), 10px 50px 0 0 rgba(96, 125, 139, 1), 20px 50px 0 0 rgba(96, 125, 139, 1), 30px 50px 0 0 rgba(96, 125, 139, 1), 40px 50px 0 0 rgba(96, 125, 139, 1), 50px 50px 0 0 rgba(96, 125, 139, 1), 60px 50px 0 0 rgba(96, 125, 139, 1), 70px 50px 0 0 rgba(255, 0, 0, 1), 80px 50px 0 0 rgba(255, 0, 0, 1), 90px 50px 0 0 rgba(255, 0, 0, 1), 100px 50px 0 0 rgba(255, 0, 0, 1), 110px 50px 0 0 rgba(255, 0, 0, 1), 120px 50px 0 0 rgba(255, 0, 0, 1), 130px 50px 0 0 rgba(255, 0, 0, 1), 140px 50px 0 0 rgba(255, 0, 0, 1), 150px 50px 0 0 rgba(96, 125, 139, 1), 160px 50px 0 0 rgba(255, 255, 255, 1), 170px 50px 0 0 rgba(255, 255, 255, 1), 180px 50px 0 0 rgba(96, 125, 139, 1), 190px 50px 0 0 rgba(96, 125, 139, 1), 200px 50px 0 0 rgba(96, 125, 139, 1), 10px 60px 0 0 rgba(96, 125, 139, 1), 20px 60px 0 0 rgba(96, 125, 139, 1), 30px 60px 0 0 rgba(96, 125, 139, 1), 40px 60px 0 0 rgba(96, 125, 139, 1), 50px 60px 0 0 rgba(96, 125, 139, 1), 60px 60px 0 0 rgba(96, 125, 139, 1), 70px 60px 0 0 rgba(0, 0, 0, 1), 80px 60px 0 0 rgba(0, 0, 0, 1), 90px 60px 0 0 rgba(0, 0, 0, 1), 100px 60px 0 0 rgba(0, 0, 0, 1), 110px 60px 0 0 rgba(0, 0, 0, 1), 120px 60px 0 0 rgba(0, 0, 0, 1), 130px 60px 0 0 rgba(0, 0, 0, 1), 140px 60px 0 0 rgba(0, 0, 0, 1), 150px 60px 0 0 rgba(96, 125, 139, 1), 160px 60px 0 0 rgba(96, 125, 139, 1), 170px 60px 0 0 rgba(96, 125, 139, 1), 180px 60px 0 0 rgba(96, 125, 139, 1), 190px 60px 0 0 rgba(96, 125, 139, 1), 200px 60px 0 0 rgba(96, 125, 139, 1), 10px 70px 0 0 rgba(96, 125, 139, 1), 20px 70px 0 0 rgba(96, 125, 139, 1), 30px 70px 0 0 rgba(96, 125, 139, 1), 40px 70px 0 0 rgba(96, 125, 139, 1), 50px 70px 0 0 rgba(96, 125, 139, 1), 60px 70px 0 0 rgba(96, 125, 139, 1), 70px 70px 0 0 rgba(255, 255, 255, 1), 80px 70px 0 0 rgba(255, 205, 210, 1), 90px 70px 0 0 rgba(255, 205, 210, 1), 100px 70px 0 0 rgba(255, 205, 210, 1), 110px 70px 0 0 rgba(255, 205, 210, 1), 120px 70px 0 0 rgba(255, 205, 210, 1), 130px 70px 0 0 rgba(255, 205, 210, 1), 140px 70px 0 0 rgba(255, 255, 255, 1), 150px 70px 0 0 rgba(96, 125, 139, 1), 160px 70px 0 0 rgba(96, 125, 139, 1), 170px 70px 0 0 rgba(96, 125, 139, 1), 180px 70px 0 0 rgba(96, 125, 139, 1), 190px 70px 0 0 rgba(96, 125, 139, 1), 200px 70px 0 0 rgba(96, 125, 139, 1), 10px 80px 0 0 rgba(96, 125, 139, 1), 20px 80px 0 0 rgba(96, 125, 139, 1), 30px 80px 0 0 rgba(96, 125, 139, 1), 40px 80px 0 0 rgba(96, 125, 139, 1), 50px 80px 0 0 rgba(96, 125, 139, 1), 60px 80px 0 0 rgba(96, 125, 139, 1), 70px 80px 0 0 rgba(255, 255, 255, 1), 80px 80px 0 0 rgba(255, 205, 210, 1), 90px 80px 0 0 rgba(0, 0, 0, 1), 100px 80px 0 0 rgba(255, 205, 210, 1), 110px 80px 0 0 rgba(255, 205, 210, 1), 120px 80px 0 0 rgba(0, 0, 0, 1), 130px 80px 0 0 rgba(255, 205, 210, 1), 140px 80px 0 0 rgba(255, 255, 255, 1), 150px 80px 0 0 rgba(96, 125, 139, 1), 160px 80px 0 0 rgba(96, 125, 139, 1), 170px 80px 0 0 rgba(96, 125, 139, 1), 180px 80px 0 0 rgba(96, 125, 139, 1), 190px 80px 0 0 rgba(96, 125, 139, 1), 200px 80px 0 0 rgba(96, 125, 139, 1), 10px 90px 0 0 rgba(96, 125, 139, 1), 20px 90px 0 0 rgba(96, 125, 139, 1), 30px 90px 0 0 rgba(96, 125, 139, 1), 40px 90px 0 0 rgba(96, 125, 139, 1), 50px 90px 0 0 rgba(96, 125, 139, 1), 60px 90px 0 0 rgba(96, 125, 139, 1), 70px 90px 0 0 rgba(255, 255, 255, 1), 80px 90px 0 0 rgba(255, 205, 210, 1), 90px 90px 0 0 rgba(0, 0, 0, 1), 100px 90px 0 0 rgba(255, 205, 210, 1), 110px 90px 0 0 rgba(255, 205, 210, 1), 120px 90px 0 0 rgba(0, 0, 0, 1), 130px 90px 0 0 rgba(255, 205, 210, 1), 140px 90px 0 0 rgba(255, 255, 255, 1), 150px 90px 0 0 rgba(96, 125, 139, 1), 160px 90px 0 0 rgba(96, 125, 139, 1), 170px 90px 0 0 rgba(96, 125, 139, 1), 180px 90px 0 0 rgba(96, 125, 139, 1), 190px 90px 0 0 rgba(96, 125, 139, 1), 200px 90px 0 0 rgba(96, 125, 139, 1), 10px 100px 0 0 rgba(96, 125, 139, 1), 20px 100px 0 0 rgba(96, 125, 139, 1), 30px 100px 0 0 rgba(96, 125, 139, 1), 40px 100px 0 0 rgba(96, 125, 139, 1), 50px 100px 0 0 rgba(96, 125, 139, 1), 60px 100px 0 0 rgba(96, 125, 139, 1), 70px 100px 0 0 rgba(255, 255, 255, 1), 80px 100px 0 0 rgba(255, 205, 210, 1), 90px 100px 0 0 rgba(255, 205, 210, 1), 100px 100px 0 0 rgba(255, 205, 210, 1), 110px 100px 0 0 rgba(255, 205, 210, 1), 120px 100px 0 0 rgba(255, 205, 210, 1), 130px 100px 0 0 rgba(255, 205, 210, 1), 140px 100px 0 0 rgba(255, 255, 255, 1), 150px 100px 0 0 rgba(96, 125, 139, 1), 160px 100px 0 0 rgba(96, 125, 139, 1), 170px 100px 0 0 rgba(96, 125, 139, 1), 180px 100px 0 0 rgba(96, 125, 139, 1), 190px 100px 0 0 rgba(96, 125, 139, 1), 200px 100px 0 0 rgba(96, 125, 139, 1), 10px 110px 0 0 rgba(96, 125, 139, 1), 20px 110px 0 0 rgba(96, 125, 139, 1), 30px 110px 0 0 rgba(96, 125, 139, 1), 40px 110px 0 0 rgba(96, 125, 139, 1), 50px 110px 0 0 rgba(96, 125, 139, 1), 60px 110px 0 0 rgba(96, 125, 139, 1), 70px 110px 0 0 rgba(255, 255, 255, 1), 80px 110px 0 0 rgba(255, 205, 210, 1), 90px 110px 0 0 rgba(0, 0, 0, 1), 100px 110px 0 0 rgba(0, 0, 0, 1), 110px 110px 0 0 rgba(0, 0, 0, 1), 120px 110px 0 0 rgba(0, 0, 0, 1), 130px 110px 0 0 rgba(255, 205, 210, 1), 140px 110px 0 0 rgba(255, 255, 255, 1), 150px 110px 0 0 rgba(96, 125, 139, 1), 160px 110px 0 0 rgba(96, 125, 139, 1), 170px 110px 0 0 rgba(96, 125, 139, 1), 180px 110px 0 0 rgba(96, 125, 139, 1), 190px 110px 0 0 rgba(96, 125, 139, 1), 200px 110px 0 0 rgba(96, 125, 139, 1), 10px 120px 0 0 rgba(96, 125, 139, 1), 20px 120px 0 0 rgba(96, 125, 139, 1), 30px 120px 0 0 rgba(96, 125, 139, 1), 40px 120px 0 0 rgba(96, 125, 139, 1), 50px 120px 0 0 rgba(96, 125, 139, 1), 60px 120px 0 0 rgba(96, 125, 139, 1), 70px 120px 0 0 rgba(255, 255, 255, 1), 80px 120px 0 0 rgba(255, 205, 210, 1), 90px 120px 0 0 rgba(255, 205, 210, 1), 100px 120px 0 0 rgba(255, 205, 210, 1), 110px 120px 0 0 rgba(255, 205, 210, 1), 120px 120px 0 0 rgba(255, 205, 210, 1), 130px 120px 0 0 rgba(255, 205, 210, 1), 140px 120px 0 0 rgba(255, 255, 255, 1), 150px 120px 0 0 rgba(96, 125, 139, 1), 160px 120px 0 0 rgba(96, 125, 139, 1), 170px 120px 0 0 rgba(96, 125, 139, 1), 180px 120px 0 0 rgba(96, 125, 139, 1), 190px 120px 0 0 rgba(96, 125, 139, 1), 200px 120px 0 0 rgba(96, 125, 139, 1), 10px 130px 0 0 rgba(96, 125, 139, 1), 20px 130px 0 0 rgba(96, 125, 139, 1), 30px 130px 0 0 rgba(96, 125, 139, 1), 40px 130px 0 0 rgba(96, 125, 139, 1), 50px 130px 0 0 rgba(96, 125, 139, 1), 60px 130px 0 0 rgba(96, 125, 139, 1), 70px 130px 0 0 rgba(255, 255, 255, 1), 80px 130px 0 0 rgba(255, 255, 255, 1), 90px 130px 0 0 rgba(255, 255, 255, 1), 100px 130px 0 0 rgba(255, 255, 255, 1), 110px 130px 0 0 rgba(255, 255, 255, 1), 120px 130px 0 0 rgba(255, 255, 255, 1), 130px 130px 0 0 rgba(255, 255, 255, 1), 140px 130px 0 0 rgba(255, 255, 255, 1), 150px 130px 0 0 rgba(96, 125, 139, 1), 160px 130px 0 0 rgba(96, 125, 139, 1), 170px 130px 0 0 rgba(96, 125, 139, 1), 180px 130px 0 0 rgba(96, 125, 139, 1), 190px 130px 0 0 rgba(96, 125, 139, 1), 200px 130px 0 0 rgba(96, 125, 139, 1), 10px 140px 0 0 rgba(96, 125, 139, 1), 20px 140px 0 0 rgba(96, 125, 139, 1), 30px 140px 0 0 rgba(96, 125, 139, 1), 40px 140px 0 0 rgba(96, 125, 139, 1), 50px 140px 0 0 rgba(96, 125, 139, 1), 60px 140px 0 0 rgba(96, 125, 139, 1), 70px 140px 0 0 rgba(255, 0, 0, 1), 80px 140px 0 0 rgba(255, 0, 0, 1), 90px 140px 0 0 rgba(255, 0, 0, 1), 100px 140px 0 0 rgba(255, 0, 0, 1), 110px 140px 0 0 rgba(255, 0, 0, 1), 120px 140px 0 0 rgba(255, 0, 0, 1), 130px 140px 0 0 rgba(255, 0, 0, 1), 140px 140px 0 0 rgba(255, 0, 0, 1), 150px 140px 0 0 rgba(96, 125, 139, 1), 160px 140px 0 0 rgba(96, 125, 139, 1), 170px 140px 0 0 rgba(96, 125, 139, 1), 180px 140px 0 0 rgba(96, 125, 139, 1), 190px 140px 0 0 rgba(96, 125, 139, 1), 200px 140px 0 0 rgba(96, 125, 139, 1), 10px 150px 0 0 rgba(96, 125, 139, 1), 20px 150px 0 0 rgba(96, 125, 139, 1), 30px 150px 0 0 rgba(96, 125, 139, 1), 40px 150px 0 0 rgba(96, 125, 139, 1), 50px 150px 0 0 rgba(96, 125, 139, 1), 60px 150px 0 0 rgba(96, 125, 139, 1), 70px 150px 0 0 rgba(255, 0, 0, 1), 80px 150px 0 0 rgba(255, 255, 255, 1), 90px 150px 0 0 rgba(255, 255, 255, 1), 100px 150px 0 0 rgba(255, 255, 255, 1), 110px 150px 0 0 rgba(255, 255, 255, 1), 120px 150px 0 0 rgba(255, 255, 255, 1), 130px 150px 0 0 rgba(255, 255, 255, 1), 140px 150px 0 0 rgba(255, 0, 0, 1), 150px 150px 0 0 rgba(96, 125, 139, 1), 160px 150px 0 0 rgba(96, 125, 139, 1), 170px 150px 0 0 rgba(96, 125, 139, 1), 180px 150px 0 0 rgba(96, 125, 139, 1), 190px 150px 0 0 rgba(96, 125, 139, 1), 200px 150px 0 0 rgba(96, 125, 139, 1), 10px 160px 0 0 rgba(96, 125, 139, 1), 20px 160px 0 0 rgba(96, 125, 139, 1), 30px 160px 0 0 rgba(96, 125, 139, 1), 40px 160px 0 0 rgba(96, 125, 139, 1), 50px 160px 0 0 rgba(96, 125, 139, 1), 60px 160px 0 0 rgba(96, 125, 139, 1), 70px 160px 0 0 rgba(255, 0, 0, 1), 80px 160px 0 0 rgba(255, 255, 255, 1), 90px 160px 0 0 rgba(255, 205, 210, 1), 100px 160px 0 0 rgba(255, 255, 255, 1), 110px 160px 0 0 rgba(255, 255, 255, 1), 120px 160px 0 0 rgba(255, 205, 210, 1), 130px 160px 0 0 rgba(255, 255, 255, 1), 140px 160px 0 0 rgba(255, 0, 0, 1), 150px 160px 0 0 rgba(96, 125, 139, 1), 160px 160px 0 0 rgba(96, 125, 139, 1), 170px 160px 0 0 rgba(96, 125, 139, 1), 180px 160px 0 0 rgba(96, 125, 139, 1), 190px 160px 0 0 rgba(96, 125, 139, 1), 200px 160px 0 0 rgba(96, 125, 139, 1), 10px 170px 0 0 rgba(96, 125, 139, 1), 20px 170px 0 0 rgba(96, 125, 139, 1), 30px 170px 0 0 rgba(96, 125, 139, 1), 40px 170px 0 0 rgba(96, 125, 139, 1), 50px 170px 0 0 rgba(96, 125, 139, 1), 60px 170px 0 0 rgba(96, 125, 139, 1), 70px 170px 0 0 rgba(255, 0, 0, 1), 80px 170px 0 0 rgba(255, 255, 255, 1), 90px 170px 0 0 rgba(255, 0, 0, 1), 100px 170px 0 0 rgba(255, 255, 255, 1), 110px 170px 0 0 rgba(255, 255, 255, 1), 120px 170px 0 0 rgba(255, 0, 0, 1), 130px 170px 0 0 rgba(255, 255, 255, 1), 140px 170px 0 0 rgba(255, 0, 0, 1), 150px 170px 0 0 rgba(96, 125, 139, 1), 160px 170px 0 0 rgba(96, 125, 139, 1), 170px 170px 0 0 rgba(96, 125, 139, 1), 180px 170px 0 0 rgba(96, 125, 139, 1), 190px 170px 0 0 rgba(96, 125, 139, 1), 200px 170px 0 0 rgba(96, 125, 139, 1), 10px 180px 0 0 rgba(96, 125, 139, 1), 20px 180px 0 0 rgba(96, 125, 139, 1), 30px 180px 0 0 rgba(96, 125, 139, 1), 40px 180px 0 0 rgba(96, 125, 139, 1), 50px 180px 0 0 rgba(96, 125, 139, 1), 60px 180px 0 0 rgba(96, 125, 139, 1), 70px 180px 0 0 rgba(255, 0, 0, 1), 80px 180px 0 0 rgba(255, 255, 255, 1), 90px 180px 0 0 rgba(255, 0, 0, 1), 100px 180px 0 0 rgba(255, 255, 255, 1), 110px 180px 0 0 rgba(255, 255, 255, 1), 120px 180px 0 0 rgba(255, 0, 0, 1), 130px 180px 0 0 rgba(255, 255, 255, 1), 140px 180px 0 0 rgba(255, 0, 0, 1), 150px 180px 0 0 rgba(96, 125, 139, 1), 160px 180px 0 0 rgba(96, 125, 139, 1), 170px 180px 0 0 rgba(96, 125, 139, 1), 180px 180px 0 0 rgba(96, 125, 139, 1), 190px 180px 0 0 rgba(96, 125, 139, 1), 200px 180px 0 0 rgba(96, 125, 139, 1), 10px 190px 0 0 rgba(96, 125, 139, 1), 20px 190px 0 0 rgba(96, 125, 139, 1), 30px 190px 0 0 rgba(96, 125, 139, 1), 40px 190px 0 0 rgba(96, 125, 139, 1), 50px 190px 0 0 rgba(96, 125, 139, 1), 60px 190px 0 0 rgba(96, 125, 139, 1), 70px 190px 0 0 rgba(255, 0, 0, 1), 80px 190px 0 0 rgba(255, 255, 255, 1), 90px 190px 0 0 rgba(255, 0, 0, 1), 100px 190px 0 0 rgba(255, 255, 255, 1), 110px 190px 0 0 rgba(255, 255, 255, 1), 120px 190px 0 0 rgba(255, 0, 0, 1), 130px 190px 0 0 rgba(255, 255, 255, 1), 140px 190px 0 0 rgba(255, 0, 0, 1), 150px 190px 0 0 rgba(96, 125, 139, 1), 160px 190px 0 0 rgba(96, 125, 139, 1), 170px 190px 0 0 rgba(96, 125, 139, 1), 180px 190px 0 0 rgba(96, 125, 139, 1), 190px 190px 0 0 rgba(96, 125, 139, 1), 200px 190px 0 0 rgba(96, 125, 139, 1), 10px 200px 0 0 rgba(96, 125, 139, 1), 20px 200px 0 0 rgba(96, 125, 139, 1), 30px 200px 0 0 rgba(96, 125, 139, 1), 40px 200px 0 0 rgba(96, 125, 139, 1), 50px 200px 0 0 rgba(96, 125, 139, 1), 60px 200px 0 0 rgba(96, 125, 139, 1), 70px 200px 0 0 rgba(255, 0, 0, 1), 80px 200px 0 0 rgba(255, 0, 0, 1), 90px 200px 0 0 rgba(255, 0, 0, 1), 100px 200px 0 0 rgba(0, 0, 0, 1), 110px 200px 0 0 rgba(0, 0, 0, 1), 120px 200px 0 0 rgba(255, 0, 0, 1), 130px 200px 0 0 rgba(255, 0, 0, 1), 140px 200px 0 0 rgba(255, 0, 0, 1), 150px 200px 0 0 rgba(96, 125, 139, 1), 160px 200px 0 0 rgba(96, 125, 139, 1), 170px 200px 0 0 rgba(96, 125, 139, 1), 180px 200px 0 0 rgba(96, 125, 139, 1), 190px 200px 0 0 rgba(96, 125, 139, 1), 200px 200px 0 0 rgba(96, 125, 139, 1);height: 10px; width: 10px;
}
50.01%, 100%{
box-shadow: 10px 10px 0 0 rgba(96, 125, 139, 1), 20px 10px 0 0 rgba(96, 125, 139, 1), 30px 10px 0 0 rgba(96, 125, 139, 1), 40px 10px 0 0 rgba(96, 125, 139, 1), 50px 10px 0 0 rgba(96, 125, 139, 1), 60px 10px 0 0 rgba(96, 125, 139, 1), 70px 10px 0 0 rgba(96, 125, 139, 1), 80px 10px 0 0 rgba(96, 125, 139, 1), 90px 10px 0 0 rgba(96, 125, 139, 1), 100px 10px 0 0 rgba(96, 125, 139, 1), 110px 10px 0 0 rgba(96, 125, 139, 1), 120px 10px 0 0 rgba(96, 125, 139, 1), 130px 10px 0 0 rgba(96, 125, 139, 1), 140px 10px 0 0 rgba(96, 125, 139, 1), 150px 10px 0 0 rgba(96, 125, 139, 1), 160px 10px 0 0 rgba(96, 125, 139, 1), 170px 10px 0 0 rgba(96, 125, 139, 1), 180px 10px 0 0 rgba(96, 125, 139, 1), 190px 10px 0 0 rgba(96, 125, 139, 1), 200px 10px 0 0 rgba(96, 125, 139, 1), 10px 20px 0 0 rgba(96, 125, 139, 1), 20px 20px 0 0 rgba(96, 125, 139, 1), 30px 20px 0 0 rgba(96, 125, 139, 1), 40px 20px 0 0 rgba(96, 125, 139, 1), 50px 20px 0 0 rgba(96, 125, 139, 1), 60px 20px 0 0 rgba(96, 125, 139, 1), 70px 20px 0 0 rgba(255, 0, 0, 1), 80px 20px 0 0 rgba(255, 0, 0, 1), 90px 20px 0 0 rgba(255, 0, 0, 1), 100px 20px 0 0 rgba(255, 0, 0, 1), 110px 20px 0 0 rgba(255, 0, 0, 1), 120px 20px 0 0 rgba(255, 0, 0, 1), 130px 20px 0 0 rgba(255, 0, 0, 1), 140px 20px 0 0 rgba(255, 0, 0, 1), 150px 20px 0 0 rgba(255, 0, 0, 1), 160px 20px 0 0 rgba(96, 125, 139, 1), 170px 20px 0 0 rgba(96, 125, 139, 1), 180px 20px 0 0 rgba(96, 125, 139, 1), 190px 20px 0 0 rgba(96, 125, 139, 1), 200px 20px 0 0 rgba(96, 125, 139, 1), 10px 30px 0 0 rgba(96, 125, 139, 1), 20px 30px 0 0 rgba(96, 125, 139, 1), 30px 30px 0 0 rgba(96, 125, 139, 1), 40px 30px 0 0 rgba(96, 125, 139, 1), 50px 30px 0 0 rgba(96, 125, 139, 1), 60px 30px 0 0 rgba(96, 125, 139, 1), 70px 30px 0 0 rgba(255, 0, 0, 1), 80px 30px 0 0 rgba(255, 0, 0, 1), 90px 30px 0 0 rgba(255, 0, 0, 1), 100px 30px 0 0 rgba(255, 0, 0, 1), 110px 30px 0 0 rgba(255, 0, 0, 1), 120px 30px 0 0 rgba(255, 0, 0, 1), 130px 30px 0 0 rgba(255, 0, 0, 1), 140px 30px 0 0 rgba(255, 0, 0, 1), 150px 30px 0 0 rgba(255, 0, 0, 1), 160px 30px 0 0 rgba(255, 0, 0, 1), 170px 30px 0 0 rgba(96, 125, 139, 1), 180px 30px 0 0 rgba(96, 125, 139, 1), 190px 30px 0 0 rgba(96, 125, 139, 1), 200px 30px 0 0 rgba(96, 125, 139, 1), 10px 40px 0 0 rgba(96, 125, 139, 1), 20px 40px 0 0 rgba(96, 125, 139, 1), 30px 40px 0 0 rgba(96, 125, 139, 1), 40px 40px 0 0 rgba(96, 125, 139, 1), 50px 40px 0 0 rgba(96, 125, 139, 1), 60px 40px 0 0 rgba(96, 125, 139, 1), 70px 40px 0 0 rgba(255, 0, 0, 1), 80px 40px 0 0 rgba(255, 0, 0, 1), 90px 40px 0 0 rgba(255, 0, 0, 1), 100px 40px 0 0 rgba(255, 0, 0, 1), 110px 40px 0 0 rgba(255, 0, 0, 1), 120px 40px 0 0 rgba(255, 0, 0, 1), 130px 40px 0 0 rgba(255, 0, 0, 1), 140px 40px 0 0 rgba(255, 0, 0, 1), 150px 40px 0 0 rgba(96, 125, 139, 1), 160px 40px 0 0 rgba(255, 255, 255, 1), 170px 40px 0 0 rgba(255, 255, 255, 1), 180px 40px 0 0 rgba(96, 125, 139, 1), 190px 40px 0 0 rgba(96, 125, 139, 1), 200px 40px 0 0 rgba(96, 125, 139, 1), 10px 50px 0 0 rgba(96, 125, 139, 1), 20px 50px 0 0 rgba(96, 125, 139, 1), 30px 50px 0 0 rgba(96, 125, 139, 1), 40px 50px 0 0 rgba(96, 125, 139, 1), 50px 50px 0 0 rgba(96, 125, 139, 1), 60px 50px 0 0 rgba(96, 125, 139, 1), 70px 50px 0 0 rgba(255, 0, 0, 1), 80px 50px 0 0 rgba(255, 0, 0, 1), 90px 50px 0 0 rgba(255, 0, 0, 1), 100px 50px 0 0 rgba(255, 0, 0, 1), 110px 50px 0 0 rgba(255, 0, 0, 1), 120px 50px 0 0 rgba(255, 0, 0, 1), 130px 50px 0 0 rgba(255, 0, 0, 1), 140px 50px 0 0 rgba(255, 0, 0, 1), 150px 50px 0 0 rgba(96, 125, 139, 1), 160px 50px 0 0 rgba(255, 255, 255, 1), 170px 50px 0 0 rgba(255, 255, 255, 1), 180px 50px 0 0 rgba(96, 125, 139, 1), 190px 50px 0 0 rgba(96, 125, 139, 1), 200px 50px 0 0 rgba(96, 125, 139, 1), 10px 60px 0 0 rgba(96, 125, 139, 1), 20px 60px 0 0 rgba(96, 125, 139, 1), 30px 60px 0 0 rgba(96, 125, 139, 1), 40px 60px 0 0 rgba(96, 125, 139, 1), 50px 60px 0 0 rgba(96, 125, 139, 1), 60px 60px 0 0 rgba(96, 125, 139, 1), 70px 60px 0 0 rgba(0, 0, 0, 1), 80px 60px 0 0 rgba(0, 0, 0, 1), 90px 60px 0 0 rgba(0, 0, 0, 1), 100px 60px 0 0 rgba(0, 0, 0, 1), 110px 60px 0 0 rgba(0, 0, 0, 1), 120px 60px 0 0 rgba(0, 0, 0, 1), 130px 60px 0 0 rgba(0, 0, 0, 1), 140px 60px 0 0 rgba(0, 0, 0, 1), 150px 60px 0 0 rgba(96, 125, 139, 1), 160px 60px 0 0 rgba(96, 125, 139, 1), 170px 60px 0 0 rgba(96, 125, 139, 1), 180px 60px 0 0 rgba(96, 125, 139, 1), 190px 60px 0 0 rgba(96, 125, 139, 1), 200px 60px 0 0 rgba(96, 125, 139, 1), 10px 70px 0 0 rgba(96, 125, 139, 1), 20px 70px 0 0 rgba(96, 125, 139, 1), 30px 70px 0 0 rgba(96, 125, 139, 1), 40px 70px 0 0 rgba(96, 125, 139, 1), 50px 70px 0 0 rgba(96, 125, 139, 1), 60px 70px 0 0 rgba(96, 125, 139, 1), 70px 70px 0 0 rgba(255, 255, 255, 1), 80px 70px 0 0 rgba(255, 205, 210, 1), 90px 70px 0 0 rgba(255, 205, 210, 1), 100px 70px 0 0 rgba(255, 205, 210, 1), 110px 70px 0 0 rgba(255, 205, 210, 1), 120px 70px 0 0 rgba(255, 205, 210, 1), 130px 70px 0 0 rgba(255, 205, 210, 1), 140px 70px 0 0 rgba(255, 255, 255, 1), 150px 70px 0 0 rgba(96, 125, 139, 1), 160px 70px 0 0 rgba(96, 125, 139, 1), 170px 70px 0 0 rgba(96, 125, 139, 1), 180px 70px 0 0 rgba(96, 125, 139, 1), 190px 70px 0 0 rgba(96, 125, 139, 1), 200px 70px 0 0 rgba(96, 125, 139, 1), 10px 80px 0 0 rgba(96, 125, 139, 1), 20px 80px 0 0 rgba(96, 125, 139, 1), 30px 80px 0 0 rgba(96, 125, 139, 1), 40px 80px 0 0 rgba(96, 125, 139, 1), 50px 80px 0 0 rgba(96, 125, 139, 1), 60px 80px 0 0 rgba(96, 125, 139, 1), 70px 80px 0 0 rgba(255, 255, 255, 1), 80px 80px 0 0 rgba(255, 205, 210, 1), 90px 80px 0 0 rgba(0, 0, 0, 1), 100px 80px 0 0 rgba(255, 205, 210, 1), 110px 80px 0 0 rgba(0, 0, 0, 1), 120px 80px 0 0 rgba(0, 0, 0, 1), 130px 80px 0 0 rgba(255, 205, 210, 1), 140px 80px 0 0 rgba(255, 255, 255, 1), 150px 80px 0 0 rgba(96, 125, 139, 1), 160px 80px 0 0 rgba(96, 125, 139, 1), 170px 80px 0 0 rgba(96, 125, 139, 1), 180px 80px 0 0 rgba(96, 125, 139, 1), 190px 80px 0 0 rgba(96, 125, 139, 1), 200px 80px 0 0 rgba(96, 125, 139, 1), 10px 90px 0 0 rgba(96, 125, 139, 1), 20px 90px 0 0 rgba(96, 125, 139, 1), 30px 90px 0 0 rgba(96, 125, 139, 1), 40px 90px 0 0 rgba(96, 125, 139, 1), 50px 90px 0 0 rgba(96, 125, 139, 1), 60px 90px 0 0 rgba(96, 125, 139, 1), 70px 90px 0 0 rgba(255, 255, 255, 1), 80px 90px 0 0 rgba(255, 205, 210, 1), 90px 90px 0 0 rgba(0, 0, 0, 1), 100px 90px 0 0 rgba(255, 205, 210, 1), 110px 90px 0 0 rgba(255, 205, 210, 1), 120px 90px 0 0 rgba(255, 205, 210, 1), 130px 90px 0 0 rgba(255, 205, 210, 1), 140px 90px 0 0 rgba(255, 255, 255, 1), 150px 90px 0 0 rgba(96, 125, 139, 1), 160px 90px 0 0 rgba(96, 125, 139, 1), 170px 90px 0 0 rgba(96, 125, 139, 1), 180px 90px 0 0 rgba(96, 125, 139, 1), 190px 90px 0 0 rgba(96, 125, 139, 1), 200px 90px 0 0 rgba(96, 125, 139, 1), 10px 100px 0 0 rgba(96, 125, 139, 1), 20px 100px 0 0 rgba(96, 125, 139, 1), 30px 100px 0 0 rgba(96, 125, 139, 1), 40px 100px 0 0 rgba(96, 125, 139, 1), 50px 100px 0 0 rgba(96, 125, 139, 1), 60px 100px 0 0 rgba(96, 125, 139, 1), 70px 100px 0 0 rgba(255, 255, 255, 1), 80px 100px 0 0 rgba(255, 205, 210, 1), 90px 100px 0 0 rgba(255, 205, 210, 1), 100px 100px 0 0 rgba(255, 205, 210, 1), 110px 100px 0 0 rgba(255, 205, 210, 1), 120px 100px 0 0 rgba(0, 0, 0, 1), 130px 100px 0 0 rgba(255, 205, 210, 1), 140px 100px 0 0 rgba(255, 255, 255, 1), 150px 100px 0 0 rgba(96, 125, 139, 1), 160px 100px 0 0 rgba(96, 125, 139, 1), 170px 100px 0 0 rgba(96, 125, 139, 1), 180px 100px 0 0 rgba(96, 125, 139, 1), 190px 100px 0 0 rgba(96, 125, 139, 1), 200px 100px 0 0 rgba(96, 125, 139, 1), 10px 110px 0 0 rgba(96, 125, 139, 1), 20px 110px 0 0 rgba(96, 125, 139, 1), 30px 110px 0 0 rgba(96, 125, 139, 1), 40px 110px 0 0 rgba(96, 125, 139, 1), 50px 110px 0 0 rgba(96, 125, 139, 1), 60px 110px 0 0 rgba(96, 125, 139, 1), 70px 110px 0 0 rgba(255, 255, 255, 1), 80px 110px 0 0 rgba(255, 205, 210, 1), 90px 110px 0 0 rgba(0, 0, 0, 1), 100px 110px 0 0 rgba(0, 0, 0, 1), 110px 110px 0 0 rgba(0, 0, 0, 1), 120px 110px 0 0 rgba(0, 0, 0, 1), 130px 110px 0 0 rgba(255, 205, 210, 1), 140px 110px 0 0 rgba(255, 255, 255, 1), 150px 110px 0 0 rgba(96, 125, 139, 1), 160px 110px 0 0 rgba(96, 125, 139, 1), 170px 110px 0 0 rgba(96, 125, 139, 1), 180px 110px 0 0 rgba(96, 125, 139, 1), 190px 110px 0 0 rgba(96, 125, 139, 1), 200px 110px 0 0 rgba(96, 125, 139, 1), 10px 120px 0 0 rgba(96, 125, 139, 1), 20px 120px 0 0 rgba(96, 125, 139, 1), 30px 120px 0 0 rgba(96, 125, 139, 1), 40px 120px 0 0 rgba(96, 125, 139, 1), 50px 120px 0 0 rgba(96, 125, 139, 1), 60px 120px 0 0 rgba(96, 125, 139, 1), 70px 120px 0 0 rgba(255, 255, 255, 1), 80px 120px 0 0 rgba(255, 205, 210, 1), 90px 120px 0 0 rgba(255, 205, 210, 1), 100px 120px 0 0 rgba(255, 205, 210, 1), 110px 120px 0 0 rgba(255, 205, 210, 1), 120px 120px 0 0 rgba(255, 205, 210, 1), 130px 120px 0 0 rgba(255, 205, 210, 1), 140px 120px 0 0 rgba(255, 255, 255, 1), 150px 120px 0 0 rgba(96, 125, 139, 1), 160px 120px 0 0 rgba(96, 125, 139, 1), 170px 120px 0 0 rgba(96, 125, 139, 1), 180px 120px 0 0 rgba(96, 125, 139, 1), 190px 120px 0 0 rgba(96, 125, 139, 1), 200px 120px 0 0 rgba(96, 125, 139, 1), 10px 130px 0 0 rgba(96, 125, 139, 1), 20px 130px 0 0 rgba(96, 125, 139, 1), 30px 130px 0 0 rgba(96, 125, 139, 1), 40px 130px 0 0 rgba(96, 125, 139, 1), 50px 130px 0 0 rgba(96, 125, 139, 1), 60px 130px 0 0 rgba(96, 125, 139, 1), 70px 130px 0 0 rgba(255, 255, 255, 1), 80px 130px 0 0 rgba(255, 255, 255, 1), 90px 130px 0 0 rgba(255, 255, 255, 1), 100px 130px 0 0 rgba(255, 255, 255, 1), 110px 130px 0 0 rgba(255, 255, 255, 1), 120px 130px 0 0 rgba(255, 255, 255, 1), 130px 130px 0 0 rgba(255, 255, 255, 1), 140px 130px 0 0 rgba(255, 255, 255, 1), 150px 130px 0 0 rgba(96, 125, 139, 1), 160px 130px 0 0 rgba(96, 125, 139, 1), 170px 130px 0 0 rgba(96, 125, 139, 1), 180px 130px 0 0 rgba(96, 125, 139, 1), 190px 130px 0 0 rgba(96, 125, 139, 1), 200px 130px 0 0 rgba(96, 125, 139, 1), 10px 140px 0 0 rgba(96, 125, 139, 1), 20px 140px 0 0 rgba(96, 125, 139, 1), 30px 140px 0 0 rgba(96, 125, 139, 1), 40px 140px 0 0 rgba(96, 125, 139, 1), 50px 140px 0 0 rgba(96, 125, 139, 1), 60px 140px 0 0 rgba(96, 125, 139, 1), 70px 140px 0 0 rgba(255, 0, 0, 1), 80px 140px 0 0 rgba(255, 0, 0, 1), 90px 140px 0 0 rgba(255, 0, 0, 1), 100px 140px 0 0 rgba(255, 0, 0, 1), 110px 140px 0 0 rgba(255, 0, 0, 1), 120px 140px 0 0 rgba(255, 0, 0, 1), 130px 140px 0 0 rgba(255, 0, 0, 1), 140px 140px 0 0 rgba(255, 0, 0, 1), 150px 140px 0 0 rgba(96, 125, 139, 1), 160px 140px 0 0 rgba(96, 125, 139, 1), 170px 140px 0 0 rgba(96, 125, 139, 1), 180px 140px 0 0 rgba(96, 125, 139, 1), 190px 140px 0 0 rgba(96, 125, 139, 1), 200px 140px 0 0 rgba(96, 125, 139, 1), 10px 150px 0 0 rgba(96, 125, 139, 1), 20px 150px 0 0 rgba(96, 125, 139, 1), 30px 150px 0 0 rgba(96, 125, 139, 1), 40px 150px 0 0 rgba(96, 125, 139, 1), 50px 150px 0 0 rgba(96, 125, 139, 1), 60px 150px 0 0 rgba(96, 125, 139, 1), 70px 150px 0 0 rgba(255, 0, 0, 1), 80px 150px 0 0 rgba(255, 255, 255, 1), 90px 150px 0 0 rgba(255, 255, 255, 1), 100px 150px 0 0 rgba(255, 255, 255, 1), 110px 150px 0 0 rgba(255, 255, 255, 1), 120px 150px 0 0 rgba(255, 255, 255, 1), 130px 150px 0 0 rgba(255, 255, 255, 1), 140px 150px 0 0 rgba(255, 0, 0, 1), 150px 150px 0 0 rgba(96, 125, 139, 1), 160px 150px 0 0 rgba(96, 125, 139, 1), 170px 150px 0 0 rgba(96, 125, 139, 1), 180px 150px 0 0 rgba(96, 125, 139, 1), 190px 150px 0 0 rgba(96, 125, 139, 1), 200px 150px 0 0 rgba(96, 125, 139, 1), 10px 160px 0 0 rgba(96, 125, 139, 1), 20px 160px 0 0 rgba(96, 125, 139, 1), 30px 160px 0 0 rgba(96, 125, 139, 1), 40px 160px 0 0 rgba(96, 125, 139, 1), 50px 160px 0 0 rgba(96, 125, 139, 1), 60px 160px 0 0 rgba(96, 125, 139, 1), 70px 160px 0 0 rgba(255, 0, 0, 1), 80px 160px 0 0 rgba(255, 255, 255, 1), 90px 160px 0 0 rgba(255, 205, 210, 1), 100px 160px 0 0 rgba(255, 255, 255, 1), 110px 160px 0 0 rgba(255, 255, 255, 1), 120px 160px 0 0 rgba(255, 205, 210, 1), 130px 160px 0 0 rgba(255, 255, 255, 1), 140px 160px 0 0 rgba(255, 0, 0, 1), 150px 160px 0 0 rgba(96, 125, 139, 1), 160px 160px 0 0 rgba(96, 125, 139, 1), 170px 160px 0 0 rgba(96, 125, 139, 1), 180px 160px 0 0 rgba(96, 125, 139, 1), 190px 160px 0 0 rgba(96, 125, 139, 1), 200px 160px 0 0 rgba(96, 125, 139, 1), 10px 170px 0 0 rgba(96, 125, 139, 1), 20px 170px 0 0 rgba(96, 125, 139, 1), 30px 170px 0 0 rgba(96, 125, 139, 1), 40px 170px 0 0 rgba(96, 125, 139, 1), 50px 170px 0 0 rgba(96, 125, 139, 1), 60px 170px 0 0 rgba(96, 125, 139, 1), 70px 170px 0 0 rgba(255, 0, 0, 1), 80px 170px 0 0 rgba(255, 255, 255, 1), 90px 170px 0 0 rgba(255, 0, 0, 1), 100px 170px 0 0 rgba(255, 255, 255, 1), 110px 170px 0 0 rgba(255, 255, 255, 1), 120px 170px 0 0 rgba(255, 0, 0, 1), 130px 170px 0 0 rgba(255, 255, 255, 1), 140px 170px 0 0 rgba(255, 0, 0, 1), 150px 170px 0 0 rgba(96, 125, 139, 1), 160px 170px 0 0 rgba(96, 125, 139, 1), 170px 170px 0 0 rgba(96, 125, 139, 1), 180px 170px 0 0 rgba(96, 125, 139, 1), 190px 170px 0 0 rgba(96, 125, 139, 1), 200px 170px 0 0 rgba(96, 125, 139, 1), 10px 180px 0 0 rgba(96, 125, 139, 1), 20px 180px 0 0 rgba(96, 125, 139, 1), 30px 180px 0 0 rgba(96, 125, 139, 1), 40px 180px 0 0 rgba(96, 125, 139, 1), 50px 180px 0 0 rgba(96, 125, 139, 1), 60px 180px 0 0 rgba(96, 125, 139, 1), 70px 180px 0 0 rgba(255, 0, 0, 1), 80px 180px 0 0 rgba(255, 255, 255, 1), 90px 180px 0 0 rgba(255, 0, 0, 1), 100px 180px 0 0 rgba(255, 255, 255, 1), 110px 180px 0 0 rgba(255, 255, 255, 1), 120px 180px 0 0 rgba(255, 0, 0, 1), 130px 180px 0 0 rgba(255, 255, 255, 1), 140px 180px 0 0 rgba(255, 0, 0, 1), 150px 180px 0 0 rgba(96, 125, 139, 1), 160px 180px 0 0 rgba(96, 125, 139, 1), 170px 180px 0 0 rgba(96, 125, 139, 1), 180px 180px 0 0 rgba(96, 125, 139, 1), 190px 180px 0 0 rgba(96, 125, 139, 1), 200px 180px 0 0 rgba(96, 125, 139, 1), 10px 190px 0 0 rgba(96, 125, 139, 1), 20px 190px 0 0 rgba(96, 125, 139, 1), 30px 190px 0 0 rgba(96, 125, 139, 1), 40px 190px 0 0 rgba(96, 125, 139, 1), 50px 190px 0 0 rgba(96, 125, 139, 1), 60px 190px 0 0 rgba(96, 125, 139, 1), 70px 190px 0 0 rgba(255, 0, 0, 1), 80px 190px 0 0 rgba(255, 255, 255, 1), 90px 190px 0 0 rgba(255, 0, 0, 1), 100px 190px 0 0 rgba(255, 255, 255, 1), 110px 190px 0 0 rgba(255, 255, 255, 1), 120px 190px 0 0 rgba(255, 0, 0, 1), 130px 190px 0 0 rgba(255, 255, 255, 1), 140px 190px 0 0 rgba(255, 0, 0, 1), 150px 190px 0 0 rgba(96, 125, 139, 1), 160px 190px 0 0 rgba(96, 125, 139, 1), 170px 190px 0 0 rgba(96, 125, 139, 1), 180px 190px 0 0 rgba(96, 125, 139, 1), 190px 190px 0 0 rgba(96, 125, 139, 1), 200px 190px 0 0 rgba(96, 125, 139, 1), 10px 200px 0 0 rgba(96, 125, 139, 1), 20px 200px 0 0 rgba(96, 125, 139, 1), 30px 200px 0 0 rgba(96, 125, 139, 1), 40px 200px 0 0 rgba(96, 125, 139, 1), 50px 200px 0 0 rgba(96, 125, 139, 1), 60px 200px 0 0 rgba(96, 125, 139, 1), 70px 200px 0 0 rgba(255, 0, 0, 1), 80px 200px 0 0 rgba(255, 0, 0, 1), 90px 200px 0 0 rgba(255, 0, 0, 1), 100px 200px 0 0 rgba(0, 0, 0, 1), 110px 200px 0 0 rgba(0, 0, 0, 1), 120px 200px 0 0 rgba(255, 0, 0, 1), 130px 200px 0 0 rgba(255, 0, 0, 1), 140px 200px 0 0 rgba(255, 0, 0, 1), 150px 200px 0 0 rgba(96, 125, 139, 1), 160px 200px 0 0 rgba(96, 125, 139, 1), 170px 200px 0 0 rgba(96, 125, 139, 1), 180px 200px 0 0 rgba(96, 125, 139, 1), 190px 200px 0 0 rgba(96, 125, 139, 1), 200px 200px 0 0 rgba(96, 125, 139, 1);height: 10px; width: 10px;
}
}
Et oui, ce petit papa Noël a 2 particularités uniques : Il est totalement en CSS et c’est moi qui l’ai dessiné !
Le projet Pixel Art to CSS est développé à l’aide de React et vous pouvez retrouver le code source ici.