Un outil en ligne pour flouter vos captures écrans
jeudi 24 février 2022 à 09:00
Est ce qu’avant de mettre une photo ou une capture d’écran en ligne, vous pensez toujours à bien retirer les informations personnelles qui s’y trouvent ? Je ne parle pas des données Exif mais vraiment de ce qui apparait sur l’image. Un mot de passe, une plaque d’immatriculation, une adresse…etc.
En temps normal, il faut utiliser un outil de retouche photo pour flouter ou pixeliser des morceaux de l’image. En général, j’aime bien remplacer par des gros carrés noirs, c’est plus efficace.
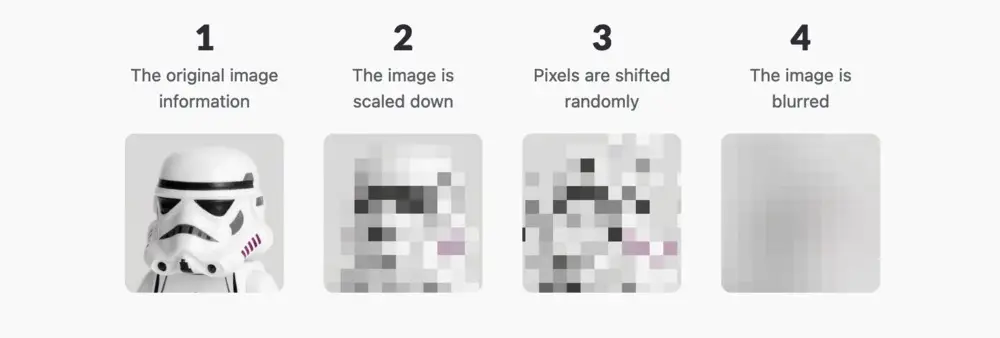
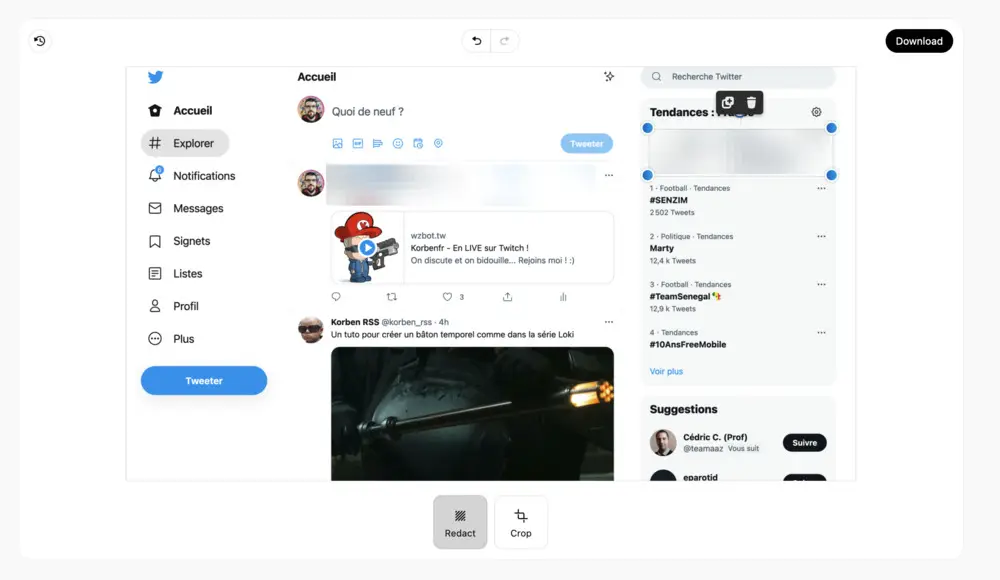
Mais si vous choisissez l’option plus esthétique des pixels, et que vous avez la flemme de lancer Photoshop (ou clone de…), il y a le site Redact.photo qui vous permet de recadrer une image mais également d’en flouter certaines parties. C’est assez limité car on ne peut flouter qu’avec des rectangles (pas de ronds ou de formes libres)

Ça peut vous faire gagner du temps mais attention, vous devez quand même uploader la photo en clair sur leur serveur pour pouvoir la censurer. Oups 🙂
Et dans le même genre, si vous voulez flouter automatiquement des visages sur une vidéo, c’est par ici.