« Flappy Korben » ou comment générer votre clone de Flappy Bird
jeudi 20 février 2014 à 08:58Pas envie de bosser hein ?
Alors, pourquoi ne pas vous lancer dans une petite partie de Flappy Korben ?
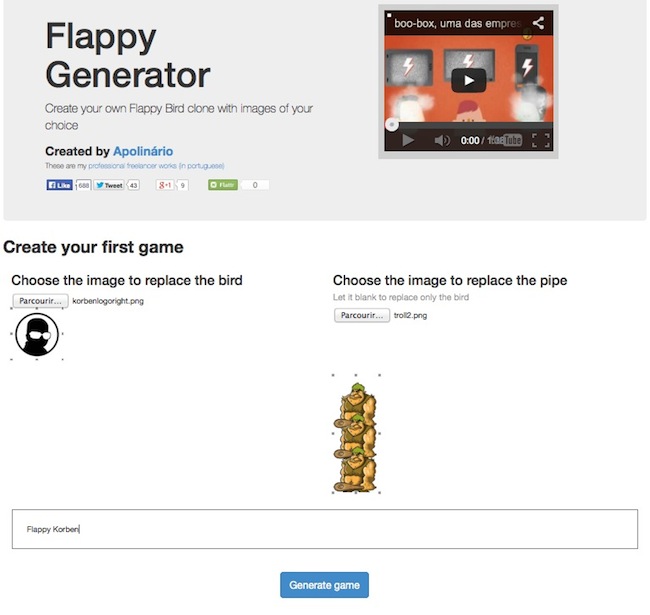
Hé oui, un petit clone de Flappy Bird où votre bébé préféré doit échapper aux trolls velus... Le plus génial dans tout ça, c'est que j'ai cliqué simplement sur 3 boutons pour générer ce jeu grâce au ***ROULEMENTS DE TAMBOUR*** : Flappy Generator !
Il suffit d'uploader une image pour remplacer l'oiseau, une image pour remplacer les tuyaux et de donner un nom à votre jeu. Ensuite, vous n'aurez plus qu'à le partager avec le monde entier.
Ça va y aller les bonnes blagues sur les collègues ou le chef ;-)
Amusez-vous bien et n'hésitez pas à partager vos meilleurs clones de Flappy Bird dans les commentaires !!
Cet article merveilleux et sans aucun égal intitulé : « Flappy Korben » ou comment générer votre clone de Flappy Bird ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.