Tetris OS – Mieux que Windows, macOS et Linux réunis
vendredi 27 mai 2022 à 09:00
Si vous ne savez pas quel système d’exploitation installer et que vous hésitez entre un Windows pour les jeux, un macOS pour la productivité ou un Linux pour la bidouille de l’extrême, j’ai de ce qu’il vous faut !
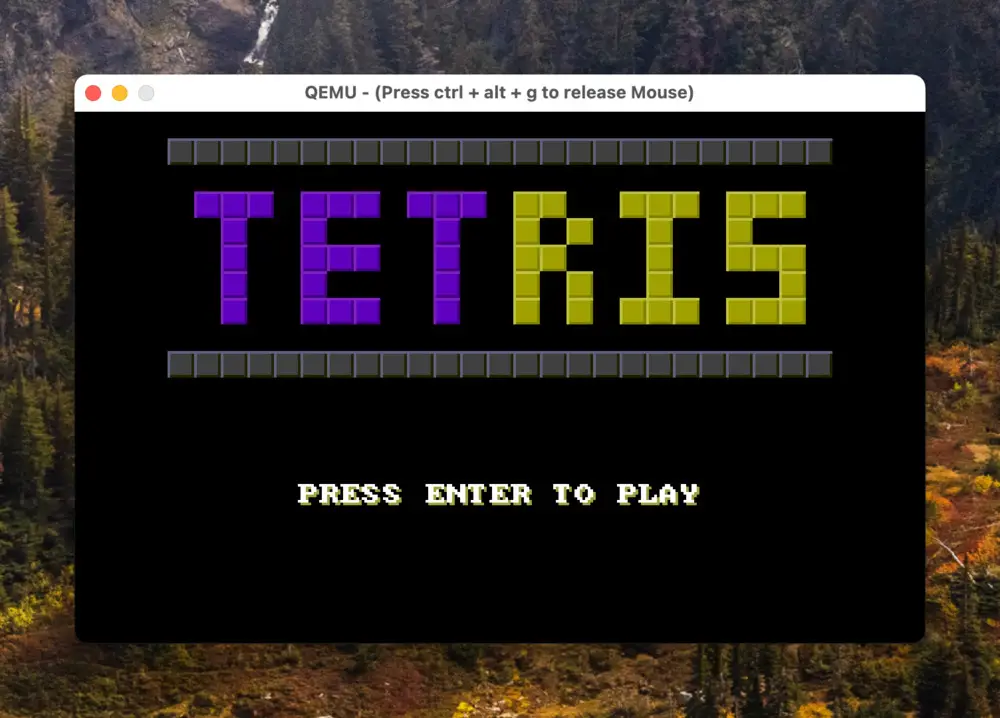
Voici le système d’exploitation de vos rêves : Tetris OS !
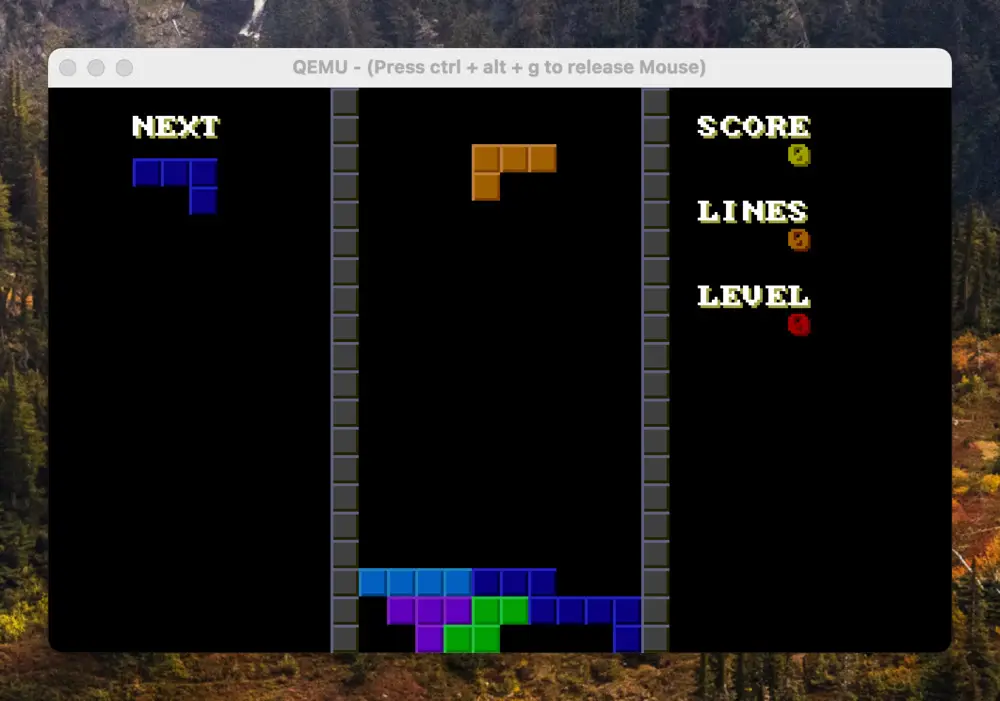
Il s’agit d’un OS qui ne fait que le jeu Tetris en version 32 bits. Le bootloader est entièrement configurable, le son utilise un driver soundblaster 16 bits, et les graphismes tournent au régime de 60 FPS sur une résolution de 320×200 pixels.

Pour l’installer, vous devrez récupérer les sources avec un
git clone https://github.com/lucianoforks/tetris-os.gitPuis faire un make comme ceci :
make isoSi vous rencontrez des erreurs lors de la compilation, vérifiez bien que vous avez bien les bons toolchains. Sous macOS, j’ai du installer ceci :
brew install i386-elf-binutils i386-elf-gccVous obtiendrez alors un fichier boot.iso que vous pourrez démarrer avec qemu comme ceci :
qemu-system-i386 -drive format=raw,file=boot.iso -d cpu_reset -monitor stdio -device sb16 -audiodev coreaudio,id=coreaudio,out.frequency=48000,out.channels=2,out.format=s32