Prototypo : vos polices sur mesure
mardi 22 avril 2014 à 11:03
En marge de la préparation d’un événement organisé sur Lyon par la communauté Mozilla (dont on vous reparlera bientôt), nous avons eu le plaisir de rencontrer l’un des développeurs de Prototypo, un logiciel libre de dessin typographique, à l’usage très innovant.
Une soirée de présentation du logiciel ayant lieu ce soir (Lyon 7ème)[1], nous avons souhaité poser quelques questions aux créateurs du projet, afin qu’ils nous présentent le parcours de ce logiciel, qui sera bientôt disponible.
Faisons un peu connaissance : pouvez-vous vous présenter ?
Yannick, 28 ans. Depuis maintenant 4 ans je dessine et intègre des sites webs, des interfaces et parfois je touche un peu au papier. J’ai commencé à toucher au code durant ma dernière année des Arts Décoratifs de Strasbourg lorsque j’ai réalisé la version Alpha de Prototypo, développée en Processing. Après une année passée en agence à Paris, j’ai décidé de me lancer en freelance, à Lyon, et j’essaie depuis de me perfectionner dans tout ce qui m’intéresse, c’est-à-dire le dessin de caractère, le développement et le design interactif en général.
Louis-Rémi, 27 ans, développeur web indépendant depuis trois ans. Je suis tombé dans le logiciel libre en même temps que je suis tombé dans le web : sur le tard (en 2007), et très naturellement, parce le web et le libre étaient déjà largement entremêlés à cette époque. J’ai participé il y a quelques années au développement de la branche 1.X de jQuery et créé quelques plugins assez populaires. Et je suis un Mozillien depuis six ans, j’ai participé à “Jetpack / addon SDK”, à la documentation sur MDN. Aujourd’hui je développe Prototypo avec Yannick tout en essayant de rendre ce “logiciel libre de niche” viable financièrement.

Alors, Prototypo, c’est quoi ?
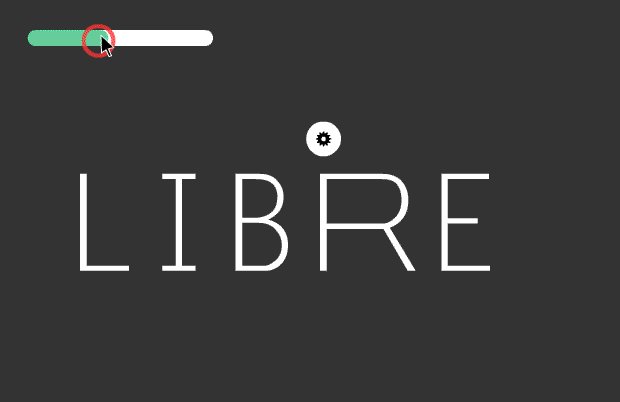
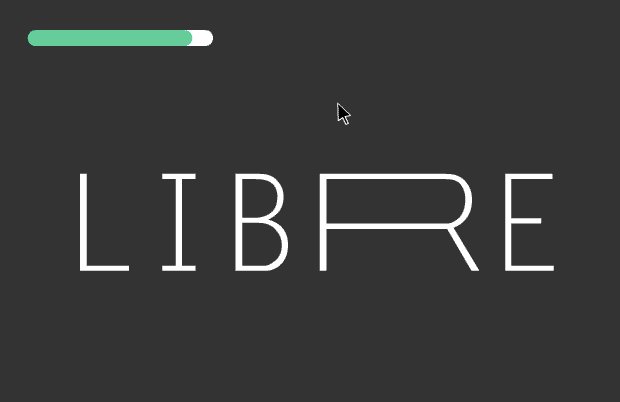
Prototypo est un logiciel de dessin typographique, il permet de créer de nouvelles polices des caractère qui seront utilisées dans le design graphique (affiches, sites web, jeux vidéo, etc.). Dans Prototypo, le dessin démarre en modifiant une vingtaine de paramètres qui vont changer l’apparence de toutes les lettres de l’alhabet en même temps. Alors que dans les autres logiciels (Fontlab, Glyphs, Robofont et l’alternative libre Fontforge) on dessine chaque caractère un à un. L’intérêt c’est qu’on démarre plus vite, même avec des connaissances limités dans cette discipline exigeante, et que l’on peut explorer de nouvelles formes et proportions en quelques clics.
Comment vous est venu cette idée ?
Y. : En étant graphiste papier à la base, l’intérêt pour la typographie m’est venu tout naturellement, car c’est une pierre d’angle de la création graphique quelque soit son envergure et ses objectifs. Assez rapidement, j’ai essayé de créer moi-même un caractère typographique que je pourrais utiliser en petit corps (corps de labeur) dans mes projets. Mais dessiner un caractère de qualité requiert un investissement important et n’est pas du tout une tâche accessible si l’on n’y consacre tout son temps. Il existe une multitude de règles optiques, de dessin, à respecter (et avant tout à connaître) pour que le caractère soit fonctionnel. Étant donné que beaucoup de ces règles sont récurrentes et mesurables, je me suis dit qu’il serait possible de les systématiser et donc de les coder. Prototypo est né de cette idée : permettre à l’utilisateur de se concentrer sur le design et laisser la machine s’occuper des tâches répétitives et gérer ces micro-corrections.
LR. : moi j’ai découvert la vidéo de la première version développée par Yannick il y a à peu près un an. Visuellement c’était bluffant, et comme j’ai une écriture manuscrite déplorable, j’ai peut-être vu inconsciemment en Prototypo un moyen à ma porté d’avoir une écriture personelle ET lisible. Quoi qu’il en soit j’ai contacté l’auteur de cette vidéo pour savoir où en était le projet. Il aurait pu habiter aux US, il aurait pu ne jamais me répondre ou être passé à autre chose… Mais non, il habitait à Lyon, à trois kilomètres de moi, il avait envie de redémarrer le projet avec des technos web et il était prêt à me rencontrer (plus tard on s’est apperçu qu’on s’était croisé dans son école et à un déménagement sans le savoir). On a commencé à travailler sur notre temps libre et à voir que ça marchait, puis on s’est dits qu’on voulait faire les choses en grand, qu’on travaillerait à temps plein un mois ou deux avant de tenter une campagne de financement participatif.
Selon vous, quels sont les publics d’une telle application ?
Les logiciels de dessin typographique s’adressent aux graphistes et typographes. Prototypo est utile aux amateurs et étudiants pour s’initier de manière ludique, ainsi qu’aux professionnels, particulièrement pendant la phase de recherche graphique. Mais nous espérons aussi rendre cette discipline accessible aux novices qui veulent une police sur mesure pour leur site, leur jeu vidéo, ou toute autre création qui utilise du texte.

Pourquoi avoir choisi une licence libre ?
LR. : Cétait une évidence. J’ai toujours publié le code que j’écrivais sur mon temps libre sous licence libre, parce que j’ai toujours développé avec du logiciel libre. Et Yannick s’était initié au développement principalement sur Processing dont la communauté est très encline au partage. Mais cette fois-ci il y avait un vrai défi : gagner sa vie en créant un logiciel libre.
Y. : J’ai aussi fait mes premiers pas avec des CMS comme SPIP et la communauté m’a beaucoup apporté. Depuis tout ce temps, j’ai beaucoup reçu mais jamais donné; avec Prototypo c’était l’occasion ou jamais.

Parlons du financement : vous avez travaillé à plein temps dessus pendant plusieurs mois, vous ne viviez que de 0 et de 1 ?
Presque. Le plan initial était d’arriver rapidement à un prototype qui prouverait que le concept marchait aussi dans un navigateur, en plus de créer de la nouveauté pour les personnes qui suivaient le projet depuis plusieurs années. Et ensuite de lancer très tôt une campagne de financement participatif pour vérifier l’intérêt du public et la viabilité du projet. Dans les faits ça a pris beaucoup de temps. Nous rallongions contamment la liste des “fonctionnalités essentielles” et avons mis cinq mois à être satisfaits, puis encore un mois à lancer la campagne sur Kickstarter. À l’origine nous pensions donc devoir vivre deux ou trois mois sur nos économies (ce qui est tout à fait envisageable tant qu’on n’habite pas Paris). Finalement il a fallu se serrer la ceinture les trois derniers mois et accepter des petits contrats.
Vous avez lancé une campagne Kickstarter. Où en est-elle ?
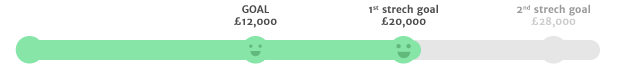
La campagne visait à rassembler 12.000£ (15.000€) en un mois, pour financer les cinq mois de travail nécessaire à la sortie de la version 1. Nous avons atteint cet objectif en trois jours, et au bout de deux semaines nous en sommes à presque 20.000£ (24.000€). Cela va nous permettre d’ajouter des fonctionnalités avancées telles qu’un éditeur intégré permettant d’importer ses propres polices pour les rendre paramétrables, ou des extensions de navigateur pour prévisualiser en temps réel la police dans des pages web.

C’est le résultat d’une longue préparation, entamée dès le début de notre collaboration : nous avons animé un blog et des comptes sur les réseaux sociaux, et aussi mis en place un formulaire pour s’abonner à notre newsletter, sur notre site principal. En six mois 10.000 personnes s’y sont inscrites, dont la moité après un effet boule de neige démarré par un simple tweet de Smashing Magazine. C’est grâce à ces inscrits que la campagne a connu un bon démarrage. Désormais nous sommes occupés à plein temps par son animation : nous répondons aux questions des utilisateurs, sollicitons des blogs pour des interviews (big up au Framablog), et participons à des évènements autour du design et de la typographie.
Et après ? Envisagez-vous d’autres modèles de financement pour ce projet ?
Pendant la campagne et par la suite, nous vendons un abonnement qui permet d’utiliser le logiciel sur nos serveurs pendant un an. Pour nous c’est un moyen d’obtenir un revenu régulier qui nous permette de nous consacrer à temps plein à l’amélioration du logiciel. Pour les utilisateurs, c’est la possibilité de bénéficier instantanément de tous les avantages d’une web-app (applications et données disponibles partout, toujours à jour), en gardant la possibilité d’installer l’application en local. Nous sommes aussi en discussion avec des éditeurs de solutions hébergées qui souhaitent intégrer Prototypo à leurs applications.
Techniquement, quelles solutions avez-vous retenues ?
Nous utilisons les languages de base du web : HTML, SVG, JS et SCSS (CSS avec des variables et règles imbriquées). Cela nous permet d’être le plus ouvert aux contributions externes. Pour structurer notre application et simplifier le développement de l’interface utilisateur nous avons choisi AngularJS, qui est très activement développé et dispose d’une bonne documentation et d’une forte communauté de développeurs. Pour que l’application fonctionne de manière “hors-ligne par défaut” nous utilisons Hoodie, un projet encore perfectible mais très activement développé par une équipe expérimenté et ambitieuse. Pour gérer les interactions tactiles et à la souris de manière unifiée nous utilisons la librairie PointerEvents, qui est un sous-projet de Polymer, développé par Google. Et nous utilisons encore jQuery, parce que les navigateurs modernes ont et auront toujours des bugs, que son API conserve des avantages par rapport à celle du DOM (chaînages des méthodes, délégation d’évènements), et qu’elle intègre des optimisations internes (différents caches et utilisation de fragments DOM). Enfin, nous nous sommes rapprochés d’autres développeurs de webapps libres de dessin typographique pour créer une librairie capable de générer des fichiers de polices binaires (.otf) directement dans le navigateur.
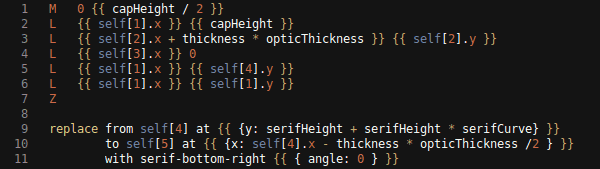
Par ailleurs, nous créons petit à petit notre propre language afin de créer les “caractères paramétrables” qui sont au coeur de Prototypo : des caractères qui se transforment lorsque l’utilisateur interragit avec les paramètres de l’interface. À la base c’était un mélange de SVG et de JS mais nous permettons de rajouter des contraintes (un point placé à une interection par exemple), et d’inclure dans un tracé des composants réutilisables. C’est en évolution constante et très spécifique à notre usage, mais nous espérons bien que les utilisateurs s’en saisiront pour enrichir les possibilités du logiciel. Quelle est la suite des évènements ? (annoncer entre autre l’apéro)
Nous allons encore être occupé à plein temps par la campagne pendant ses 15 derniers jours. Nous organisons mardi soir un Apéro Prototypo sur Lyon (chez KolleBolle) auquel nous convions tous nos amis, mais aussi les graphistes et libristes qui voudraient essayer la version de développement du logiciel et discuter avec nous autour d’un verre. Les 6 et 7 Mai nous seront au Automatic Type Design organisé par l’ANRT à Nancy. Une fois que la campagne sera finie nous nous remettrons enfin au dévelopement et essayerons de créer les conditions favorables à l’accueil de contributeurs externes. La version de travail sera accessible fin Mai et la version 1.0 devrait être disponible en Septembre prochain. Nous continuerons à développer Prototypo aussi longtemps que notre trésorerie le permettra.

Merci à vous deux ! Un petit mot pour la fin ?
On remercie toutes les personnes qui nous ont soutenu jusqu’ici, en donnant de leur temps, en participant à la campagne de financement, en affichant leur soutien sur Twitter et Facebook, en nous inviant dans leurs colonnes, et on remercie par avance toutes les personnes qui vont le faire. Dès le début Prototypo a été un projet passionnant, maintenant grâce à vous c’est un projet exaltant.
Notes
[1] Oui, je sais, on prévient “un peu” tard :-/












 L’épisode 6 «
L’épisode 6 «  Un épisode sur le monopole, un sur le PQ des familles et un sur les rouleaux industriels que l’on trouve dans les collectivités et entreprises : il nous fallait bien un triptyque pour couvrir le sujet. Comme toujours, on sort un épisode un mercredi sur deux, donc on sera au bout du rouleau dans un mois et demi… À moins, bien sûr, que la jauge de dons ne se remplisse d’ici là, et ne nous incite à libérer un épisode lors du mercredi de repos… Et c’est jouable, puis qu’on en est à 129 € de dons sur 150 €… Nous on dit ça on dit rien, hein…
Un épisode sur le monopole, un sur le PQ des familles et un sur les rouleaux industriels que l’on trouve dans les collectivités et entreprises : il nous fallait bien un triptyque pour couvrir le sujet. Comme toujours, on sort un épisode un mercredi sur deux, donc on sera au bout du rouleau dans un mois et demi… À moins, bien sûr, que la jauge de dons ne se remplisse d’ici là, et ne nous incite à libérer un épisode lors du mercredi de repos… Et c’est jouable, puis qu’on en est à 129 € de dons sur 150 €… Nous on dit ça on dit rien, hein…