Les Médias Sociaux, tels Twitter sont de plus en plus fréquentés, relayant souvent via les Tweet, de nombreuses nouvelles parvenant du Monde entier. Certains de ces Tweets sont repris par d'autres ' publishers ' possédant un compte sur Tweeter, mais beaucoup se posent la question de réussir à n'intégrer que un Tweet, voire plusieurs de provenance différents, dans une page de leur site Internet.
Intégrer un Tweet dans une page d'un site Internet, dans un article d'un blog, est chose très facile ! Beaucoup plus simple que l'on pourrait le penser : Tweeter nous en donne toutes les possibilités; en voici la démonstration par l'exemple avec ce modeste " tuto ".
Comment citer et afficher des tweets sur son site ou blog ?
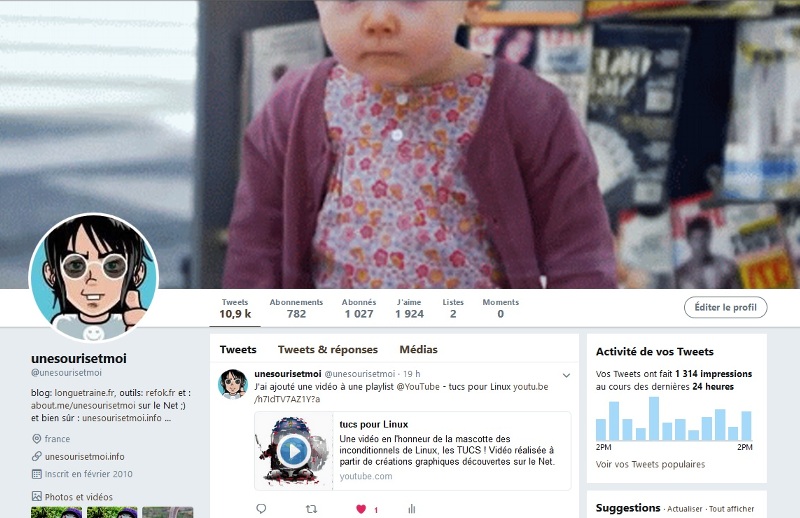
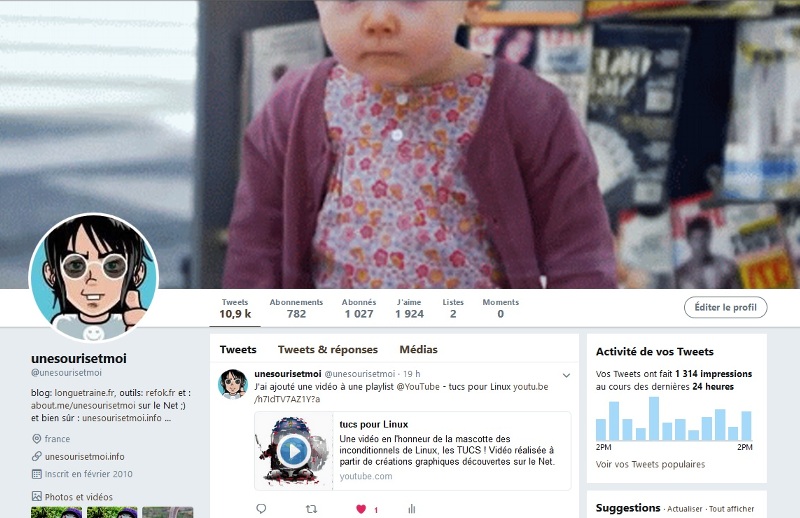
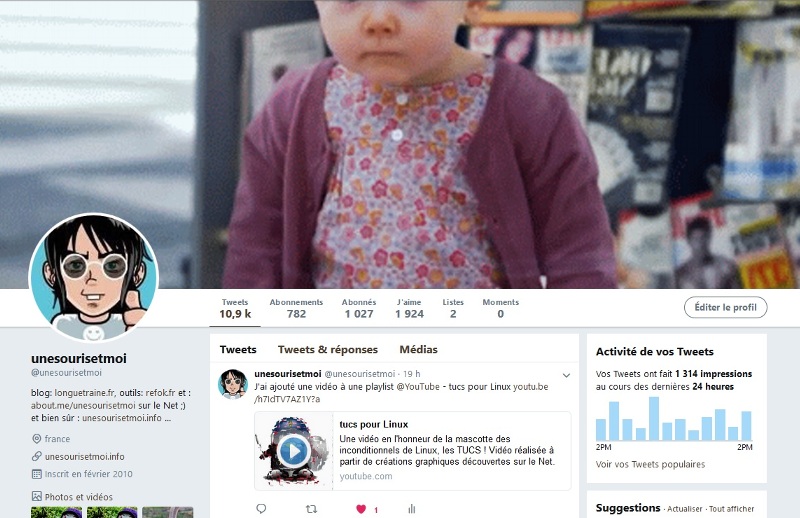
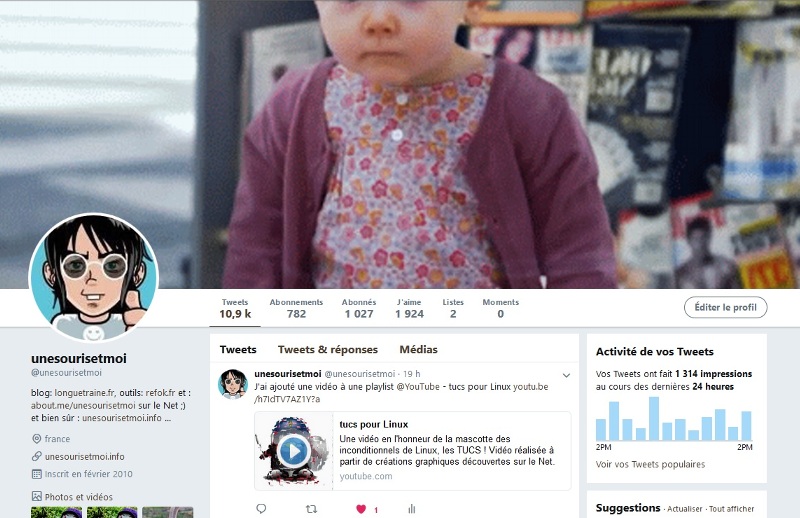
Première opération : vous rendre sur le compte, ou les comptes (dans ce cas il suffit de répéter l'opération), Twitter qui vous intéressent. Une fois arrivé sur le page du compte Tweeter, vous avez un aperçu général du compte et de l’ensemble des publications, des tweets qui s'y trouvent.
 compte Tweeter
compte Tweeter :
page d'accueil.Ici l'exemple du compte que publie, entre autres, le site " unesourisetmoi.info ", pour relayer d'autres tweets, pour publier ses nouvelles mises en ligne, pour se faire connaître si cela est possible.
Vous pouvez visualiser la version actualisée de ce compte, en suivant, autre code fourni lui aussi par Tweeter, le lien ci-dessous:
<script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8">
Trouver le code d'intégration du tweet fourni par Tweeter.
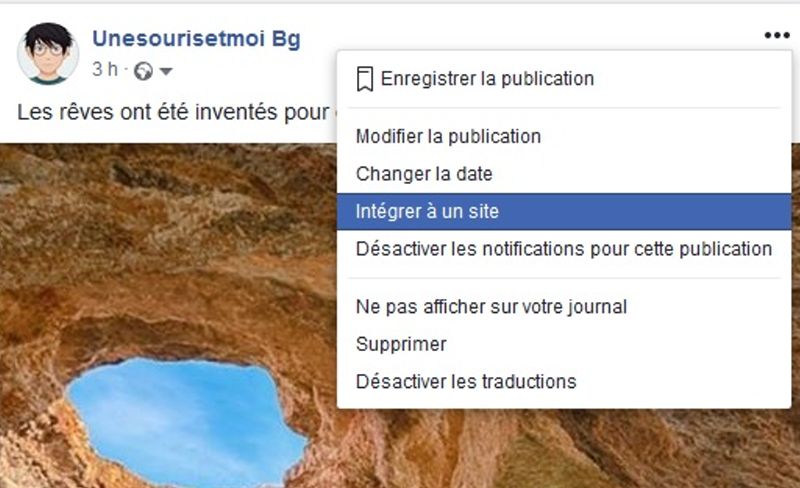
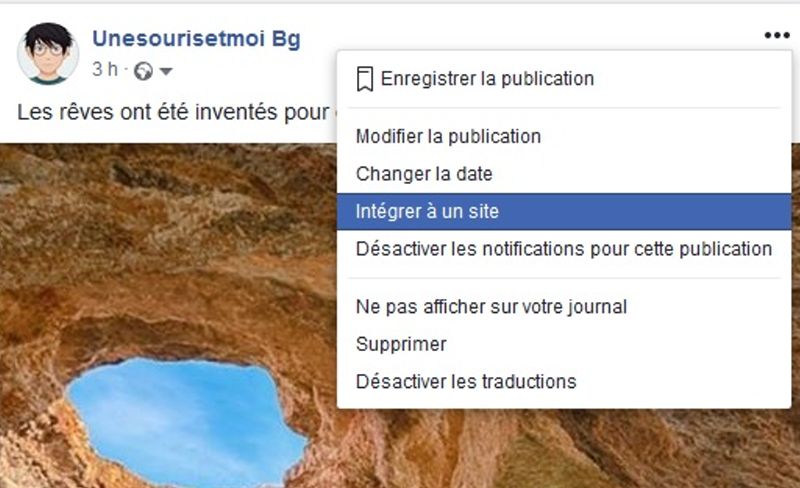
Seconde opération : le code d'intégration ?Repérez le tweet qui vous intéresse, celui que vous voulez intégrer dans votre page, puis cliquez tout simplement sur la petite flèche située en haut et à droite de ce " mini post ".
 partager un tweet
partager un tweet :
plusieurs options.En cliquent sur cette flèche vous aurez plusieurs options:
- partager en message privé.
- copier le lien du tweet.
-
intégrer le tweet. (
celui qui nous intéresse ici )
- épingler sur votre page de profil.
- supprimer le tweet.
.... Vous pouvez tester vous-même les autres options.
Cliquez donc maintenant sur "
Intégrer le Tweet "...
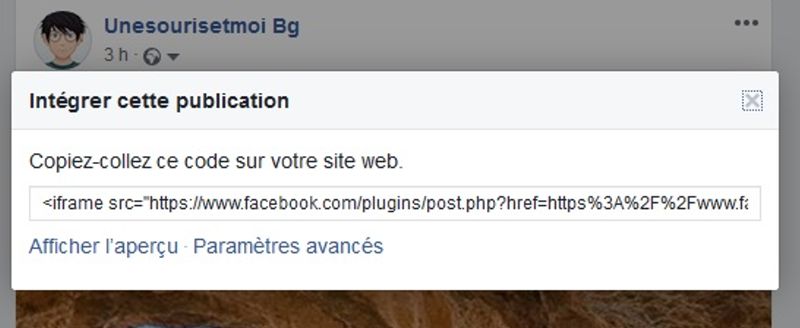
Insérer le code dans une page Web.
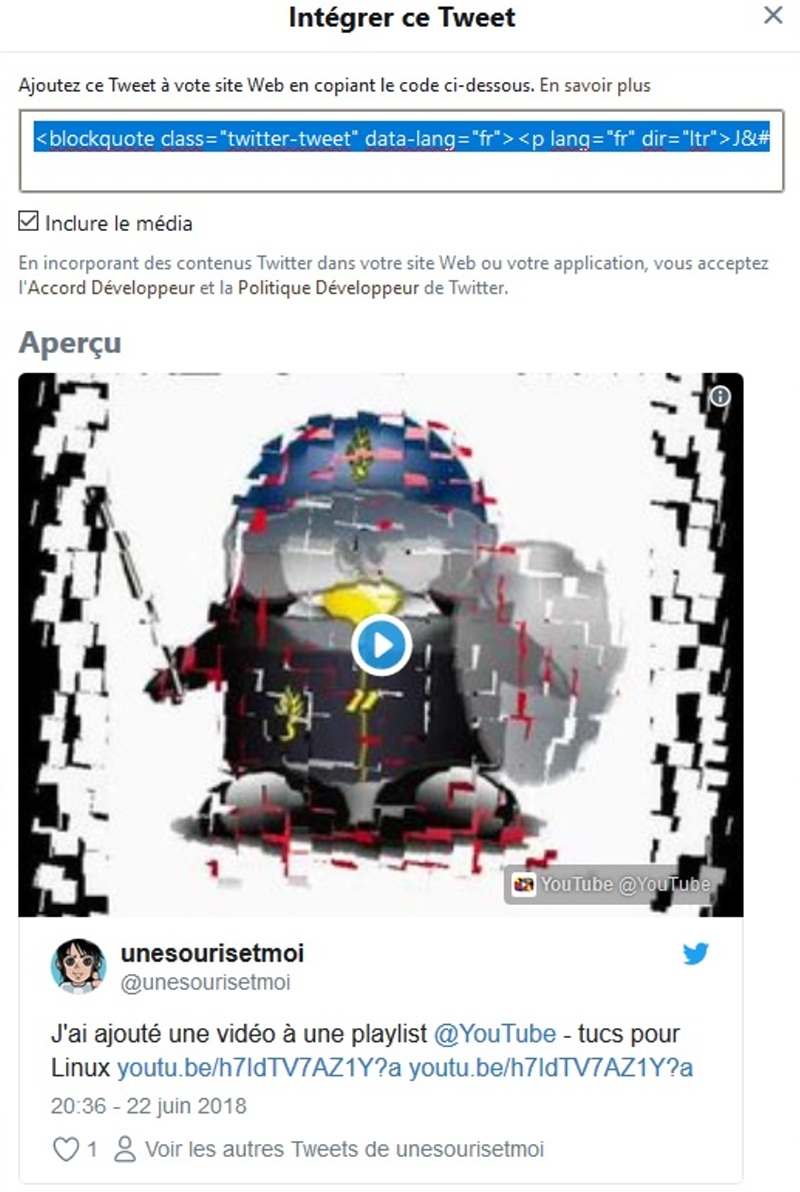
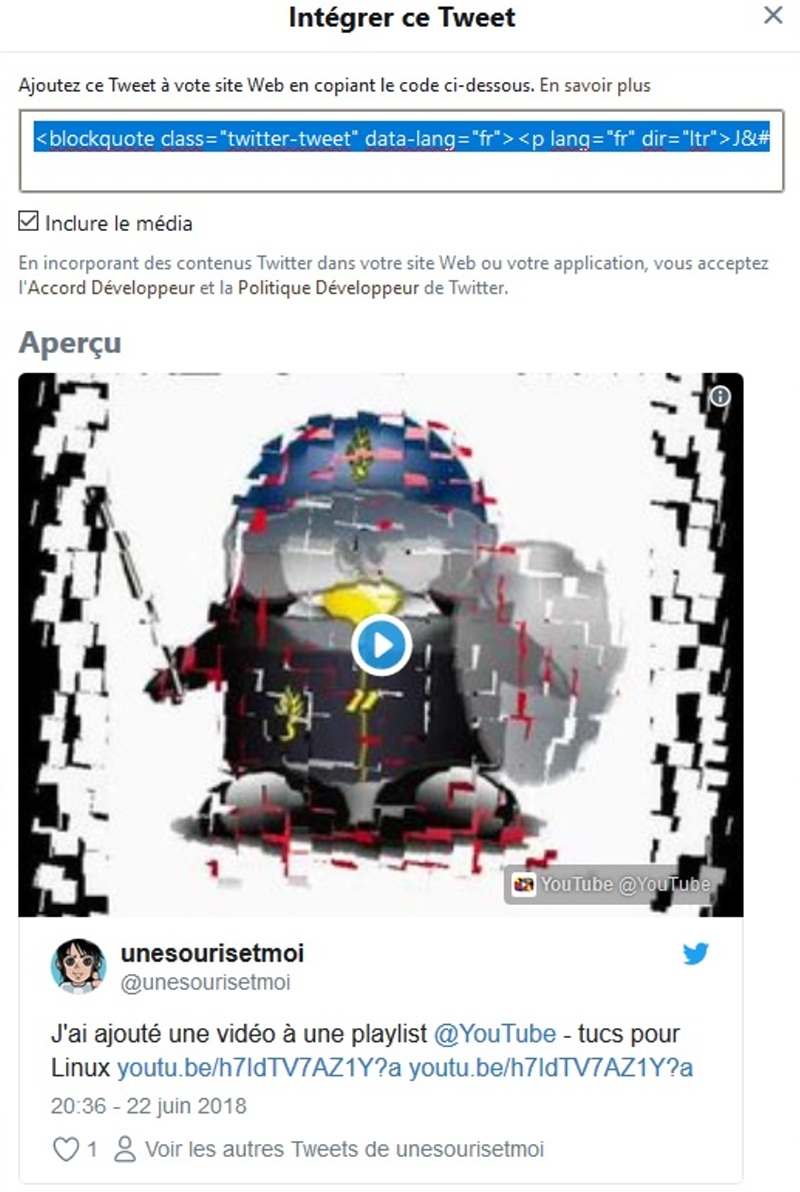
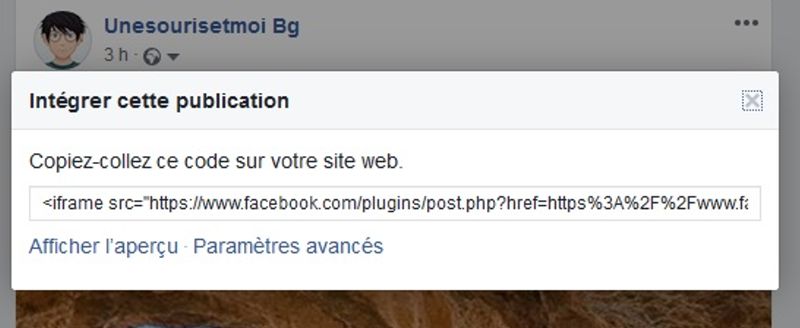
Lorsque vous aurez cliqué sur cette option, Tweeter ouvrira une autre fenêtre, vous donnant le code d'intégration pour publier ce Tweet dans une page Internet normale.
 code d'intégration
code d'intégration :
diffusion du Tweet.Cochez l'option "
inclure le média " si vous désirez afficher, en plus du Tweet lui-même, les images ou vidéos qu'il contient.
Copiez alors le code fourni et collez celui-ci dans la page de votre site ou blog du côté code source.Par exemple, ici le code est celui-ci
"<blockquote class="twitter-tweet" data-cards="hidden" data-lang="fr"><p lang="fr" dir="ltr">J'ai ajouté une vidéo à une playlist <a href="https://twitter.com/YouTube?ref_src=twsrc%5Etfw">@YouTube</a> - tucs pour Linux <a href="https://t.co/29mc6NbSKj">https://t.co/29mc6NbSKj</a> <a href="https://t.co/29mc6NbSKj">https://t.co/29mc6NbSKj</a></p>— unesourisetmoi (@unesourisetmoi) <a href="https://twitter.com/unesourisetmoi/status/1010230101198458880?ref_src=twsrc%5Etfw">22 juin 2018</a></blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
".
Une fois inséré dans votre page vous aurez cela:
Exemple d'affichage de l'intégration d'un Tweet.
Exemple de l'affichage, en direct, du Tweet mis en exemple.
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8">
Attention, ce code fonctionne parfaitement SI vous l'intégrez sans utiliser d'éditeur wysiwyg pour faire le copier / coller ...
Les autres possibilités offertes par Twitter.
, soit des différents Tweets, soit de ' bouton ' au look et aux fonctions différentes, pour ne citer que les plus connues.
Vous pouvez également intégrer
un flux plus complet qui affiche les différents Tweets que vous publiez; pour visualiser un exemple concret, revenez en page d'accueil de ce blog, faites un scroll jusque en bas et vous verrez ... ce que cela donne :)
Si besoin de choses ou d'explications plus particulières, les commentaires ( ci-dessous ) peuvent vous permettre de les exprimer.
@bientôt :)source : © le blog du référencement efficace - http://longuetraine.fr - soumis à licence CC - accord préalable demandé -