Une
boutique en ligne créée sous
Prestashop doit avoir des
fiches produits bien rédigées et optimisées pour assurer un bon
référencement naturel dans un premier temps. Et surtout pour que ce soit un
référencement efficace , il faut également donner à chaque
fiche produit les moyens d'
optimiser sa prise en compte par les moteurs de recherche, sans oublier également la vision qu'en aura l'internaute, le client qui y arrivera ...
Un petit d'exemple, d'
amélioration, d'
optimisation d'une fiche produit dans une
boutique en ligne réalisée sous
Prestashop ...
Etat des lieux :
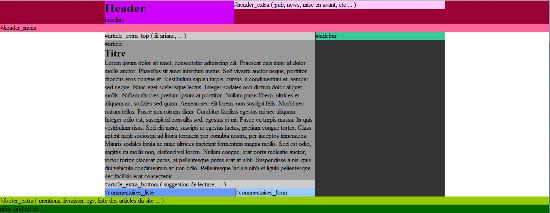
 fiche produit Prestashop
fiche produit PrestashopDès le départ, plusieurs constatations :
- le 'look', surtout la typographie laisse plus qu'à désirer ...
- image trop petite et qui ne sert pas pour la fonction 'zoom' de la boutique
- les balises 'title' et 'description', ainsi que les tags sont à revoir
- le contenu texte est vraiment trop minimaliste et de plus semble avoir été 'copié/collé' ailleurs, comportant de plus des liens vers les sites d'origine ...donc là aucun problème : cette fiche est totalement à revoir !
exemple de la démarche d'optimisation de la fiche du produit :
aller dans la rubrique ' catalogue ', faire défiler vers le bas pour accéder aux produits, puis ' éditer un article ', par exemple :
nom de l'article :
" Baume LE TIGRE ROUGE problème musculaire "
( le référence du produit restant bien sur interne à la boutique ... )
ce qui donne au niveau 'codage', pour les moteurs :<title>Baume LE TIGRE ROUGE problème musculaire - Kai-Zen 100% Naturel.</title>
<meta name="description" content="baume le tigre soulage les migraines, les douleurs musculaires, les piqûres d'insecte et sert également a dégager les voies respiratoires. " />
<meta name="keywords" content="tigre rouge, baume chinois, migraines, voies respiratoires, les douleurs musculaires, les piqûres d'insecte, baume, le tigre, le tigre blanc, le tigre rouge" />
Mais déjà, en plus, au niveau du " look " pour le visiteur ... moyennement attirant ....
ce que l'on peut faire :-
pour les moteurs :
l'on met ceci comme référence produit : "
baume Le Tigre Rouge pour les douleurs musculaires ou articulaires "
ce qui va donc se reporter dans le titre du code source et apparaître comme bien plus expressif ...
mais mieux encore, en descendant l'on trouve une option "
cliquez ici pour améliorer pour améliorer votre position dans les moteurs de recherche (SEO) ", ouvrez cette partie, et s'y trouvent '
meta descrption', '
meta mots-clés',Url simplifiée ... etc ...
là on va donc pouvoir intervenir à nouveau surtout au niveau de chaque balise 'description' ....dans ce cas précis :
"
baume le tigre soulage les migraines, les douleurs musculaires, les piqûres d'insecte et sert également a dégager les voies respiratoires. "
pour le contenu texte de la fiche produit il existe 2 rubriques que l'on peut modifier avec CKEditor:
--
Résumé :
qui apparaît dans les listes de produits et sur le haut de la page du produit
--
Description :
qui apparaît dans le corps de la page produit = rubrique " en savoir plus" ...
actuellement, cette rubrique, peu développée ne donne pas beaucoup de renseignements au lecteur et comporte en plus des liens textes (copier/coller ...), il faut donc l'étoffer, supprimer ces liens et la rendre vraiment détaillée, attractive et instrucive ...
-
pour le client :
le nouveau titre est trop grand et passe derrière l'image, il va donc falloir revoir, au niveau de la css et du coup pour que ce soit valable dans toutes les autres fiches produits aussi : une révision donc du fichier ' global.css' notamment au niveau de la balise h1 pour une meilleure visibilité sur la page.
reste maintenant l'image du produit qui pour l'instant est assez petite, donc peut utile et ne permet pas de se servir de la fonction zoom dans la fiche du produit de prestashop.
Il faut donc en mettre en ligne une qui soit beaucoup plus grande, soit en la trouvant dans le catalogue du fournisseur, soit en la créant, soit sur le net ...
Une seconde image est alors uploadée pour à la fois renforcer l'impact de la fiche, avec les balises qui seront ainsi ajoutées et permettre une utilisation plus pointue de la fonction zoom ...
optimisation de l'image:
balise "alt" : " baume Le Tigre Rouge pour douleurs musculaires ou articulaires "
et pour la première image: "Baume LE TIGRE ROUGE, soigner les douleurs"
Reste ensuite
insérer ensuite des tags corrects, par exemple :
' sportif, muscle, articulation, douleur musculaire, tigre rouge, baume chinois, beaume le tigre rouge,soigner douleur musculaire '
Et voici donc, en deux images le résultat des ces quelques petites optimisations ...
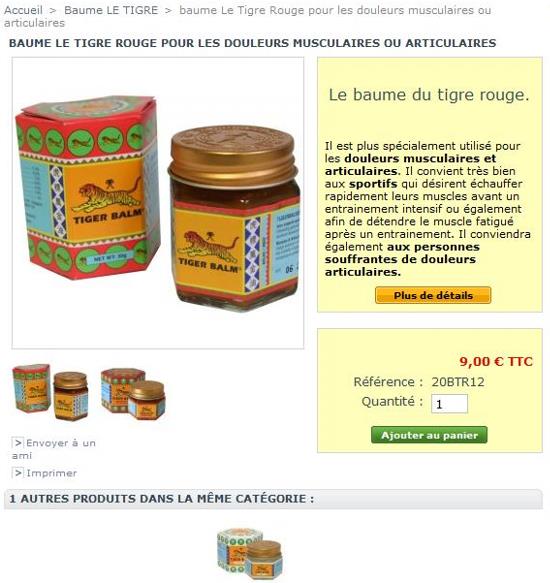
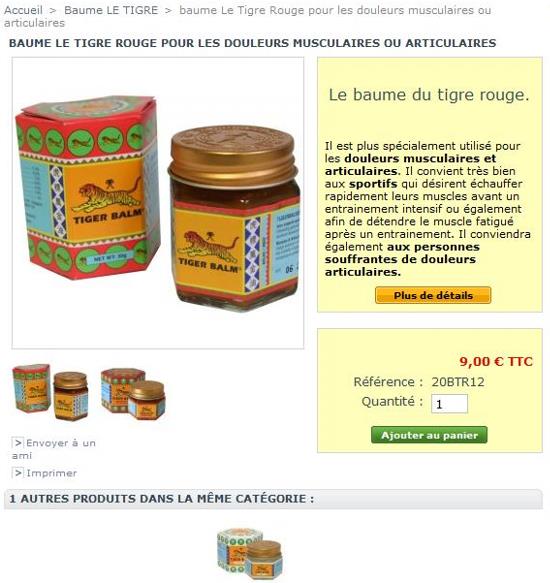
 fiche produit prestashop : optimisée
fiche produit prestashop : optimiséeComme l'on peut le voir dès le premier abord, cette fiche produit est déjà plus agréable à l'oeil, bénéficie de 2 images dont la première est de grande taille pour utiliser le zoom; les titres, les balises, le texte ont été revues pour une meilleure prise en compte par les moteurs de recherche et la css a subit une toute petite modification ....
la fiche du produit de la boutique commence vraiment là a être 'originale' ...
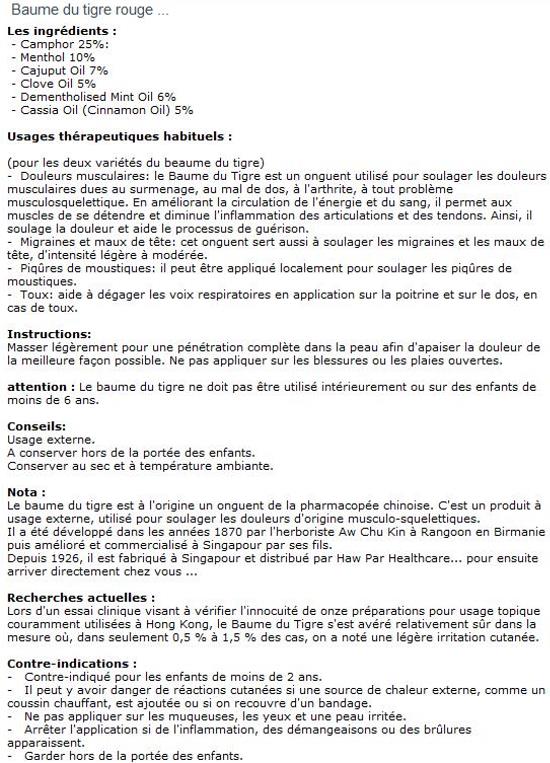
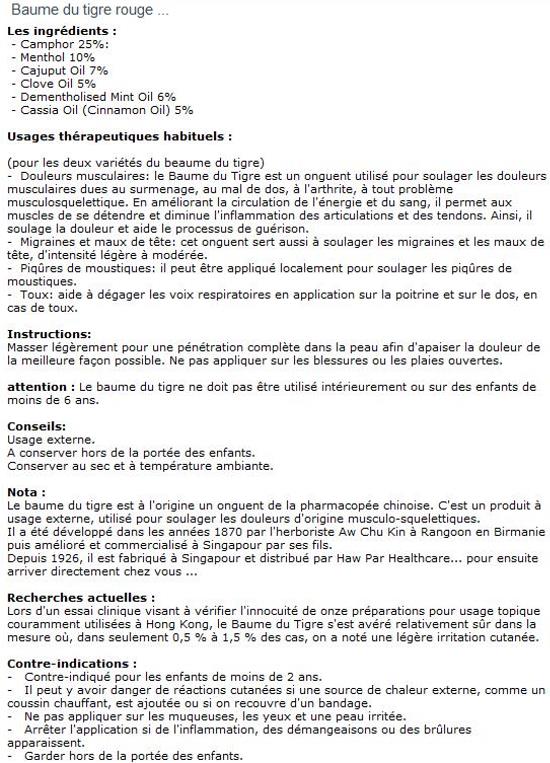
 la fiche produit de la boutique en ligne, sous prestashop
la fiche produit de la boutique en ligne, sous prestashop : le contenu texte !
Cette ' image ' qui dans la boutique en ligne est bien sur du texte nous montre que le contenu du ' texte ' est alors bien plus fourni, à la fois pour renseigner le visiteur et à la fois pour ' donner à manger ' aux moteurs de recherche ...
Et s'il est une chose que l'on peut dire, c'est bien que la fiche du produit a été ainsi optimisée tant que possible, aussi bien pour le référencement que pour les visiteurs qui pourront alors y trouver tous les renseignements utiles ...Ce n'est certes pas la panacée, ce n'est certes pas la seule chose à faire pour s'assurer d'un bon référencement efficace, d'un référencement naturel qui passera correctement, mais c'est déjà une des premières étapes indispensables pour que cette boutique en ligne puisse faire son petit trou sur le net ... le but du jeu finalement et ceci même si l'on peut toujours faire mieux .:
source : © le blog du référencement efficace - http://blog.unesourisetmoi.info - soumis à licence CC - accord préalable demandé -