Mais qu'est-ce que c'est encore que ce truc ?
Il s'agit d'une petite imprimante du type de celles qui impriment vos tickets de caisse... mais mieux.
Mettons-nous d'accord de suite: ce n'est pas une imprimante de qualité, ce n'est pas une imprimante photo, ce n'est même pas une imprimante couleur.
Il s'agit d'un gadget destiné à s'amuser en imprimant des notes, des bannières, des listes, des petites images à glisser partout ou coller dans son journal.
Avantages:
- elle est toute petite et toute mimi: elle tient dans la paume de la main.
- elle est dotée d'une batterie qui permet de la trimballer absolument partout.
- elle est thermique: l'impression se fait sur un papier spécial mais il n'y a pas de cartouche d'encre.
- l'impression est très rapide
- elle est sans fil et la connexion se fait par bluetooth
- le papier n'est pas très cher et il existe en autocollant (let the fun begin !)
- elle est pas très chère: 39€ chez Intermarché, c'est pas un investissement.
Inconvénients
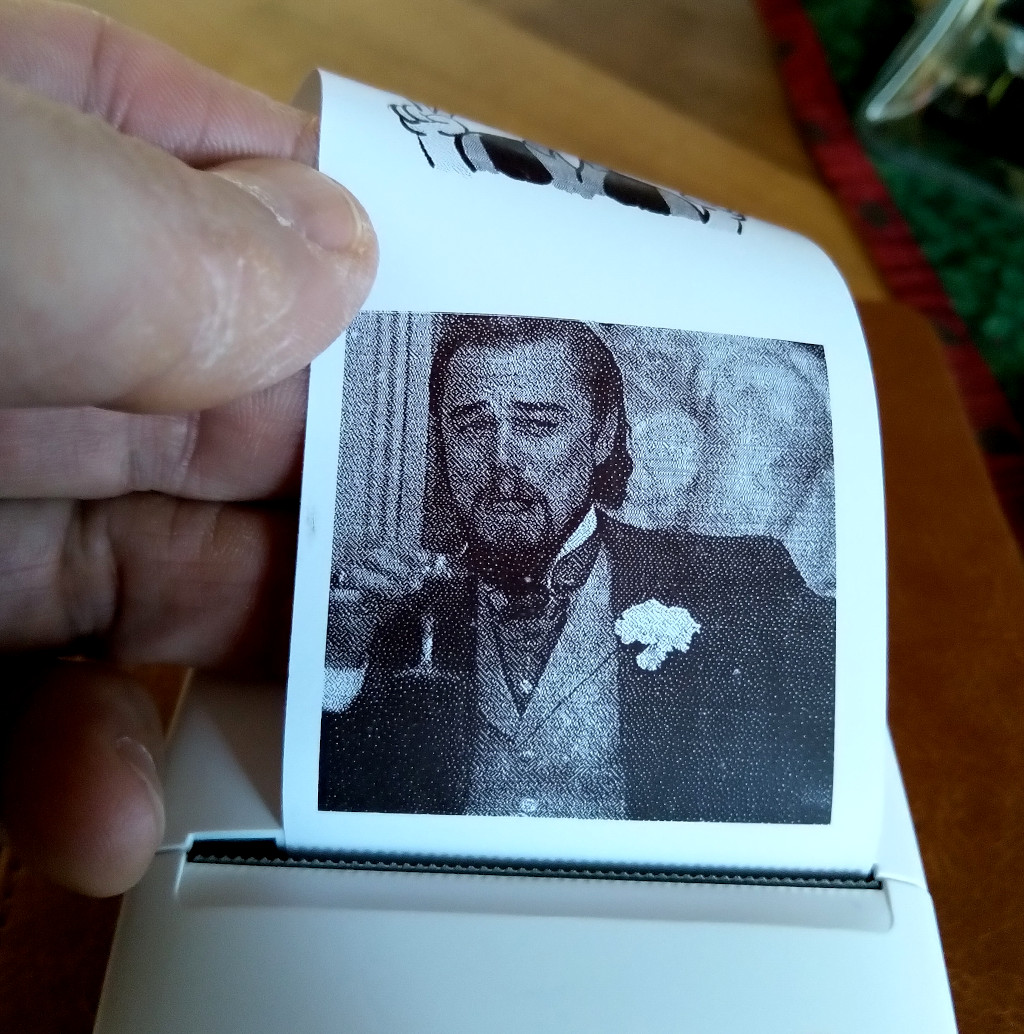
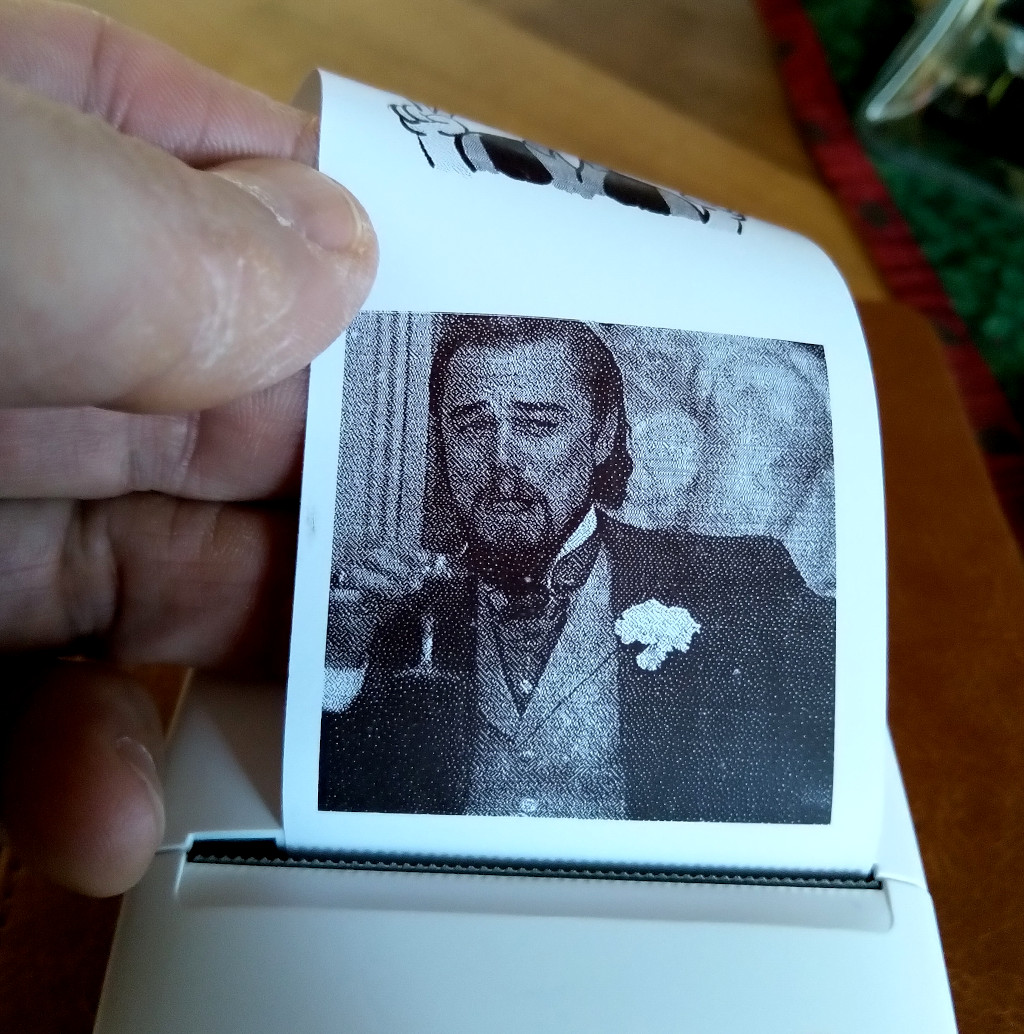
- l'impression photo est assez pourrave: c'est du dégradé de gris avec une résolution médiocre
- l'impression n'est contrôlée que par l'appli et via smartphone: je n'ai pas cherché, mais je n'ai pas réussi à la faire reconnaître par linux ou windaube (c'est peut-être possible mais ça relèvea du hack à mon avis)
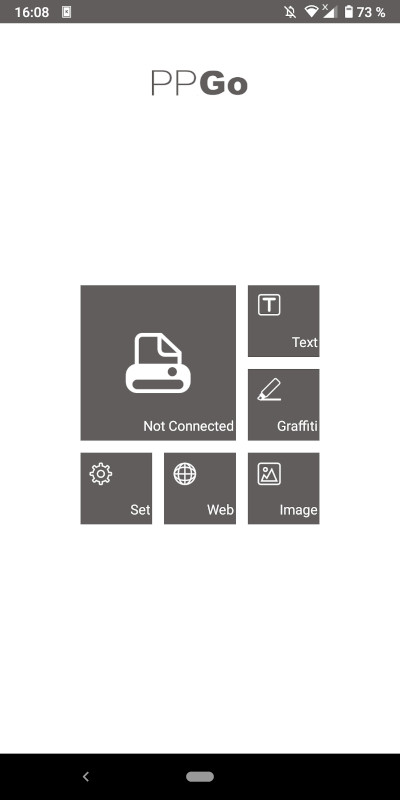
L'appli : PP Go
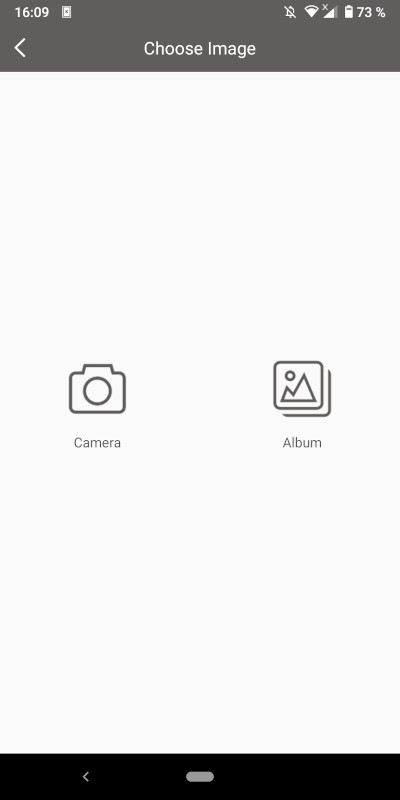
L'application compatible est pour le moins ... minimaliste. On peut y imprimer un texte, une image, une photo prise à la volée ou même un gribouillage dessiné dans la page dédiée.
Ça donne quoi ?
Une fois connectée, l'impression est rapide et, honnêtement, pas si mauvaise que ça pour un gadget à 39€...



On peut même s'amuser à imprimer des bannières de la longueur que l'on veut car l'impression se fait sur des rouleaux

J'en colle en particulier dans mon bullet journal pour illustrer certains moments ou certaines notes.
J'ai même prévu de me faire quelques versions papier de cette image 

Donc

39€ avec 4 rouleaux de papier
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
► Commentaires