Easing Animations in Canvas
samedi 20 juin 2020 à 10:32
Les animations dans canvas avec un projet «simple»: un solitaire.
Un jour, j'aurai le temps de regarder... un jour
► Commentaires
Site original : Warrior du Dimanche

Les animations dans canvas avec un projet «simple»: un solitaire.
Un jour, j'aurai le temps de regarder... un jour
de côté pour relecture
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> <script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
Ohmaisohmaisohmais... ça m'intéresse ça... hop
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> <script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
Intéressant: un genre de googol mais en python.
Il semble très complet et facilement déployable... Merci à Chouchen qui a pris le temps de me signaler ce lien dans les commentaires ;-)

La dernière fois que j'ai abordé le sujet de googol, j'en étais à chercher un moyen de contourner les blocages de google ET de startpage... J'avais pensé à multiplier les moteurs alternatifs, à multiplier les serveurs de relais...
Mais depuis, j'ai pas progressé:

je continue à réfléchir dans mon coin: je laisse mûrir... je file le dossier à mon inconscient en me disant qu'une solution finira bien par se présenter: pour le mec qui a un marteau, tous les problèmes sont des clous... parfois, il faut prendre le problème par un autre bout.
Et comme je m'interrogeais pour la millionième fois sur le langage auquel je pourrais me former, mon inconscient m'a rétorqué : «et googol dans un autre langage...?»
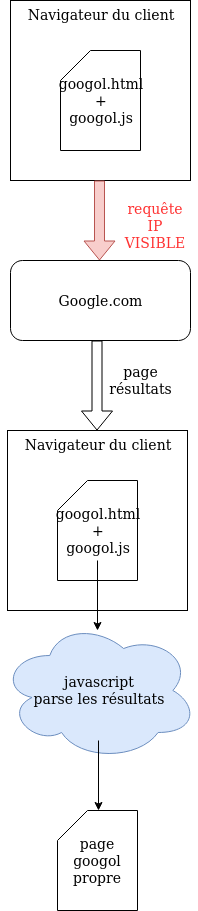
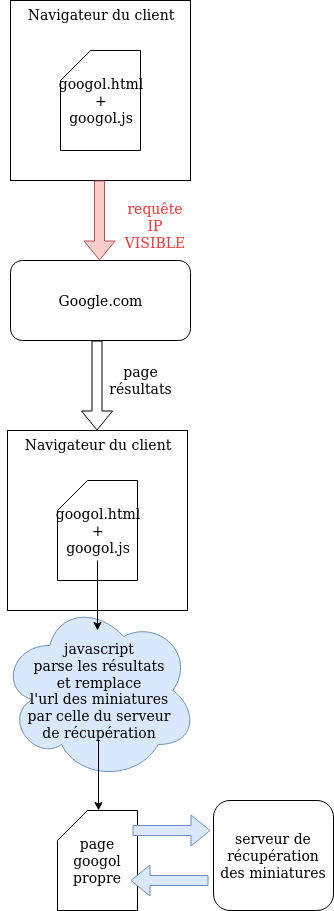
J'ai confié la question à quelques neurones pas encore cramés par le travail à la maison... Après délibération, une page HTML + js pourrait éventuellement réaliser une partie du boulot:

Les points négatifs:
Les points positifs:
Pour le problème de l'IP visible lors de l'appel aux miniatures, on peut imaginer une partie backend en php dédiée à cette tâche uniquement (en gros, tipiak les thumbs de google, les mettre en cache et les servir).

En ce qui concerne la visibilité de l'IP lors de la requête initiale, là je sèche. On a besoin que le client envoie la requête avec sa propre IP non bloquée pour que JS récupère la réponse, parse les résultats et produise la page propre...
Voilà...
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> <script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});