Bricolage et gravure: comme on refait son lit, on se couche...
mardi 5 décembre 2023 à 14:50
Je passe sur les circonstances qui m'amènent à changer mon lit pour passer à ce qui m'intéresse: faire un lit façon chalet...
Certains trouveront ça moche ou ouiche...


J'ai fait une structure toute en bois avec des pieds de 40cm afin d'avoir une assise haute: 40 cm de pieds + 5 cm de sommier à lattes + environ 17cm de matelas... on est bien, là.


J'y ai ajouté une tête de lit façon bloc étagère en incorporant des prises de courant et USB: hauteur 110 cm et profondeur 22cm.

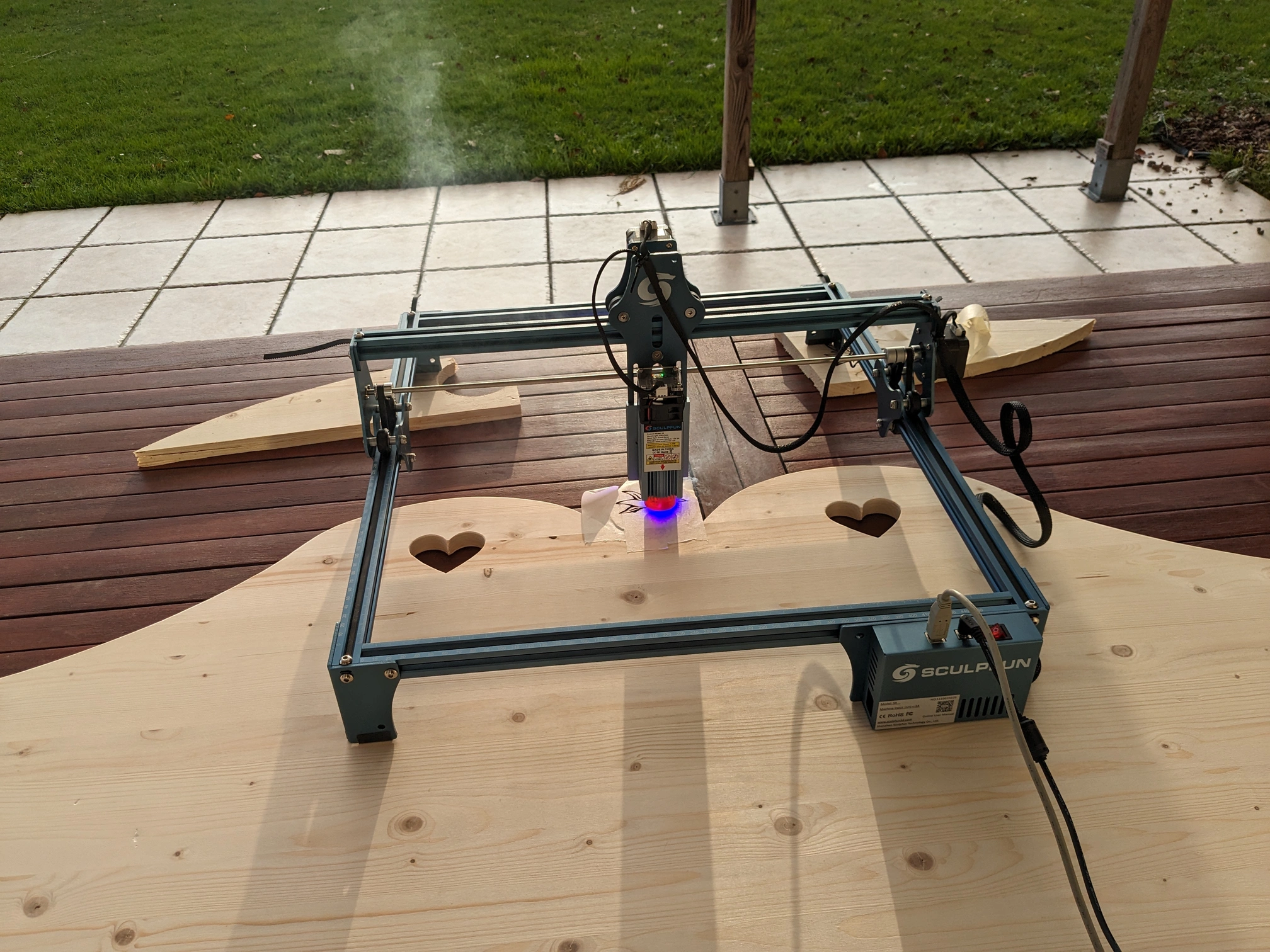
Ensuite je me suis attaqué au pied de lit: une planche de pin de 60x200 que j'ai découpé façon chalet avec volutes et petits coeurs découpés (c'est la partie plutôt ouiche pour certains...)
Arrive la partie gravure
L'envie d'ajouter des motifs gravés au laser sur le pied de lit s'est imposée à moi.
J'ai opté pour des edelweiss sur les arrondis et une scène de ski que j'avais déjà utilisée sur un plateau entièrement fait à partir de chutes de bois (mais c'est une autre histoire)

Astuce #1
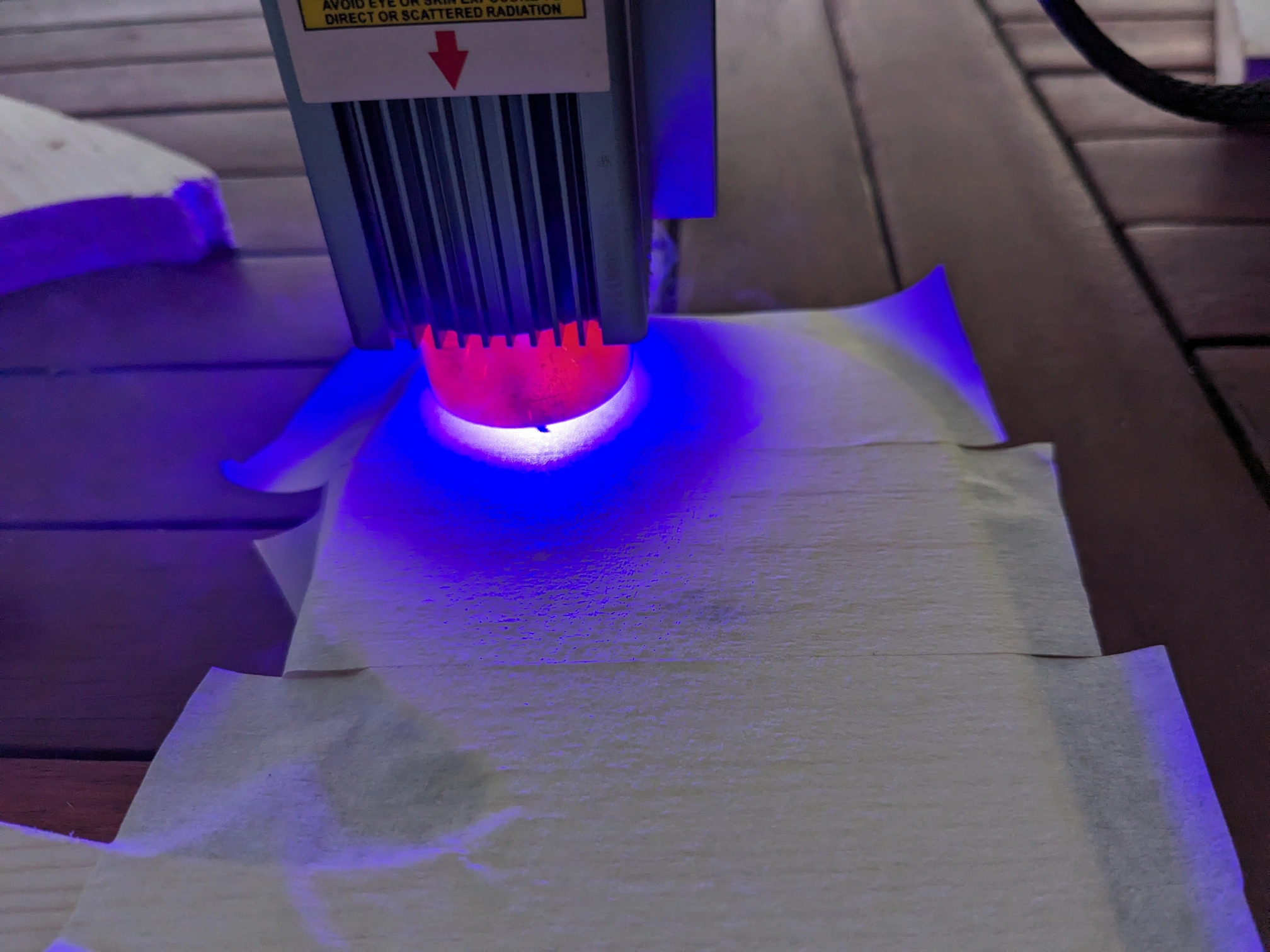
J'ai étrenné une astuce qui a vraiment bien fonctionné: afin d'éviter la brûlure des bords du motif gravé, qui offre un dégradé allant du marron au jaunâtre fumé du plus mauvais effet, j'ai recouvert la zone à graver de ruban à masquer.
Une fois la gravure terminée, on retire le ruban à masquer et le bois est bien préservé dessous.
Astuce #2
Le plus risqué est toujours de centrer correctement le motif sur le support. Mon truc, c'est d'arrêter de vouloir trouver le bon réglage des marges sur le logiciel de gravure et d'utiliser l'option «centrer le laser»
- je marque le centre de la zone à graver au crayon,
- je place la graveuse au doigt mouillé pour qu'elle soit alignée correctement horizontalement,
- je clique sur «centrer le laser», je déplace la tête du laser à la main pour faire correspondre le spot avec le centre marqué au crayon,
- je clique sur «corner» qui replace le laser au coin bas gauche du motif,
- c'est parti...
ça marche à tous les coups.
Conclusion
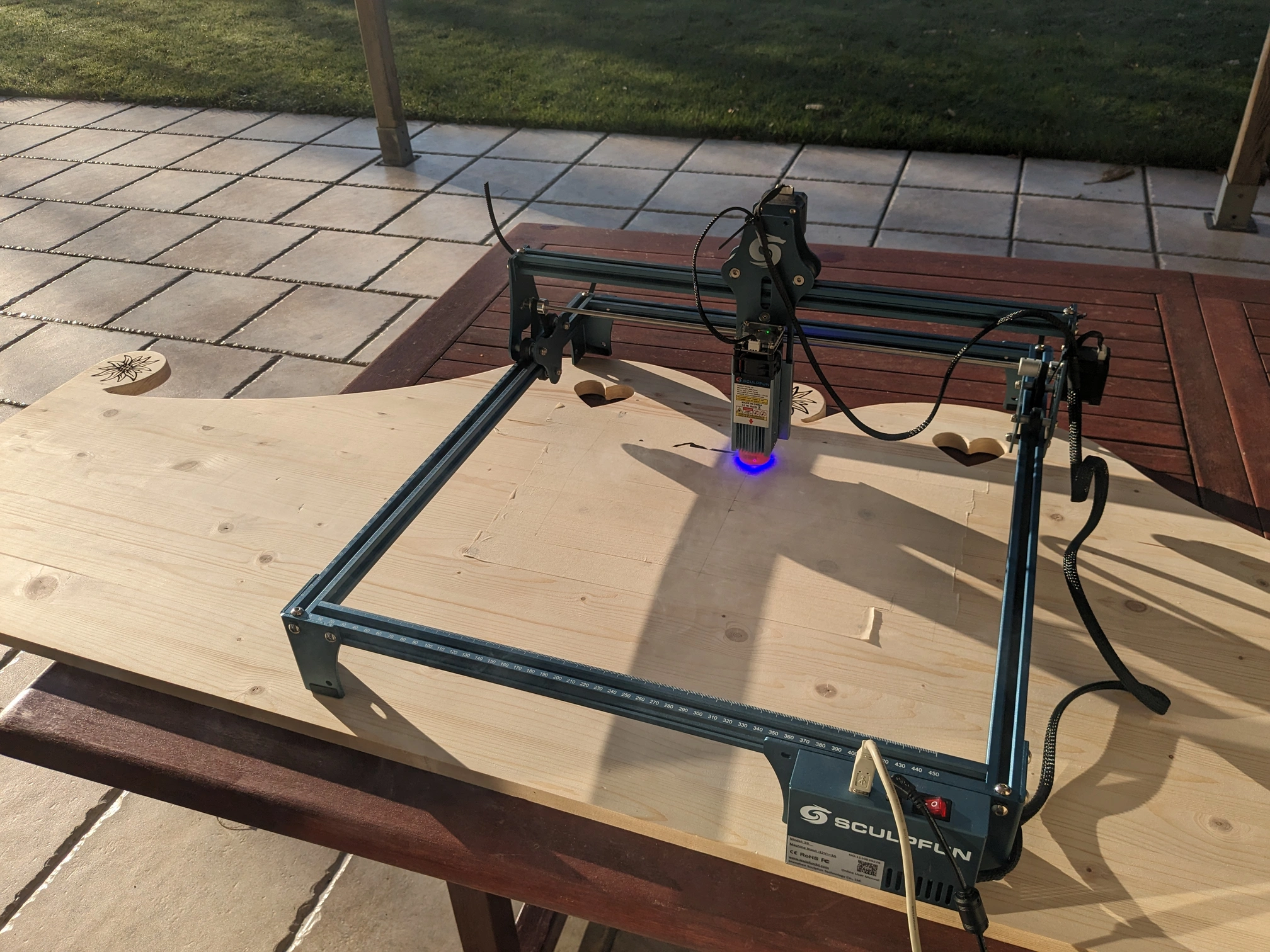
Je vais pas vous péter le joufflu plus longtemps avec les détails, vous regarderez les photos  . J'ai tout gravé dehors, sur la terrasse, avec des rallonges USB pour rester le cul bien au chaud derrière la baie vitrée...
. J'ai tout gravé dehors, sur la terrasse, avec des rallonges USB pour rester le cul bien au chaud derrière la baie vitrée...











Petit aparté...
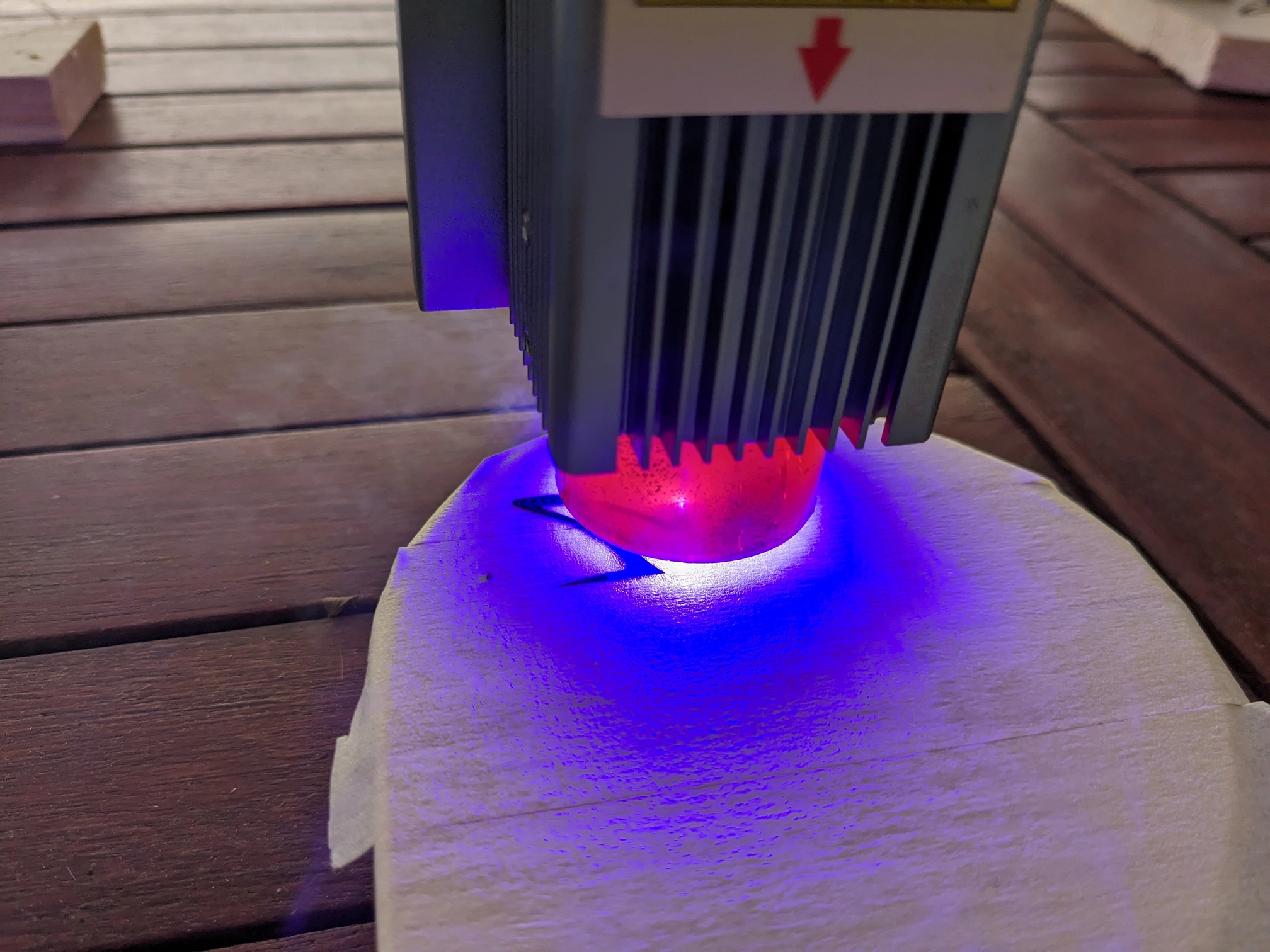
Par contre, quand vous gravez, restez pas loin parce que des fois, ça prend feu...
Exemple, en passant devant pour la dixième fois, j'ai trouvé que ça fumait encore plus que d'habitude... normal vu que le cache avait choisi de se foutre à flamber...

Le laser est sans doute passé sur une partie de bois plus tendre ou un peu gondolée vers le haut... et au bout de deux heures... poufcétou.
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> RSS<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});► Commentaires




















 <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});