Ça fait un moment que je parle de certaines de mes applis au fil de billets ou de commentaires, en particulier de celle que j'utilise au boulot. Un très long billet totalement dispensable destiné à ceux que l'enseignement intéresse (ou les logiciels dans l'enseignement)
Je me suis dit que ça pouvait intéresser des gens de voir avec quoi je taffe.

Les attentes (le pourquoi du comment j'ai décidé de faire mon propre truc)
Tout est venu de l'aspect pour le moins instable et aléatoire des logiciels et environnements proposés dans le cadre de mon boulot que ce soit au niveau du ministère, de l'académie, du département ou même du collège.
1- du problème des évolutions 👎
En gros, on change soit de logiciel soit d'environnement soit de machines à peu près tous les ans ou les deux ans, ce qui induit une certaine appréhension au niveau de la conservation de nos données: les exercices réalisés dans les exerciseurs disparaissent, les données et documents de l'ENT également... bref: c'est du taf inutile à se retaper tous les ans (ou deux ans) 💩
2- du problème des logiciels 👎
Mon autre souci, c'est que les logiciels proposés sont rarement utilisés par ceux qui les codent puisqu'il s'agit d'applis à caractère administratif (appel/cahier de texte etc) ou pédagogiques (exerciseurs / stockage de données / expos etc)
Résultat, l'UI est merdique et il est impossible de faire la moindre opération sans un nombre de clics qui à lui seul justifierait qu'on vire le bureau d'études. Quand tu dois swapper clavier souris trois fois pour juste une case à cocher, on a un problème. 😬
Ce problème vient du fait qu'à vouloir donner la possibilité de réaliser des choses complexes, on complexifie inutilement la réalisation des choses simples... or, on fait plus souvent des cases à cocher ou des cases de texte à remplir que des formulaires insérés dans des vidéos. 😭
3- de mes attentes persos quant aux applis
Pour ma part, j'attends d'une appli destinée aux élèves et aux professeurs que:
Pour les élèves:
- la consultation et les exercices se retrouvent sur la même plate-forme et dans des espaces clairs
- les élèves n'aient pas à se logger pour pouvoir consulter ou s'exercer ( limiter la friction de travail selon mon adage: «si c'est galère il va pas le faire» 😅)
- ça passe partout y compris et surtout SUR LEUR PITIN DE TELEPHONES ! Quand tu vois l'ENT sur mobile, ça te donne des envies de suicide collectif.
- que ce soit clair, lisible et simple.
- que tous les documents / pdf etc utilisés lors d'un cours soient dispo depuis un seul lien de partage
Pour moi:
- pas de perte de temps au moment de mettre en ligne: je copiecolle le lien de partage de mon document dans l'ENT et c'est tout.
- pas de perte d'énergie au moment de réaliser les documents et travaux (limiter la friction d'usage selon mon adage «la vie est trop courte pour se faire chier deux heures sur un document»)
- mise en ligne rapide et simple des documents (et possibilité de partager des documents sur une page sans la réaliser vraiment: génération auto de la page de partage)
- pas de perte de mon boulot: c'est sur mon serveur, pas sur une merde académique hébergée aux USA qui va se perdre ou être fliquée.
- pas de flicage ni de moi ni de mes élèves.
- rapidité et simplicité de la création d'exercices
Naissance de Documentos
Il s'agit d'une appli en ligne de consultation libre des documents utilisés en cours.
Côté élève, un lien de partage conduit à la page que j'utilise en classe pour faire cours: il a donc toutes les ressources pour revoir la leçon ou récupérer le cours en un seul lien.
Cette même page me permet de mettre une image en plein écran en un clic, de faire plusieurs diapos simplement etc.
Côté enseignant, elle fournit un explorateur de fichiers , un éditeur de pages etc. On peut ainsi créer un nouveau dossier de travail pour les 5ème, y déposer en une fois mp3, images etc, y créer une page dans laquelle on organise le tout et même créer des exercices numériques sans que ça prenne plus de temps de le faire là que de le faire sous libreoffice (souvent, la version papier me prend grave plus de temps que la version numérique en fait 😅)
Ok, mais ça a quelle tronche ton truc ?
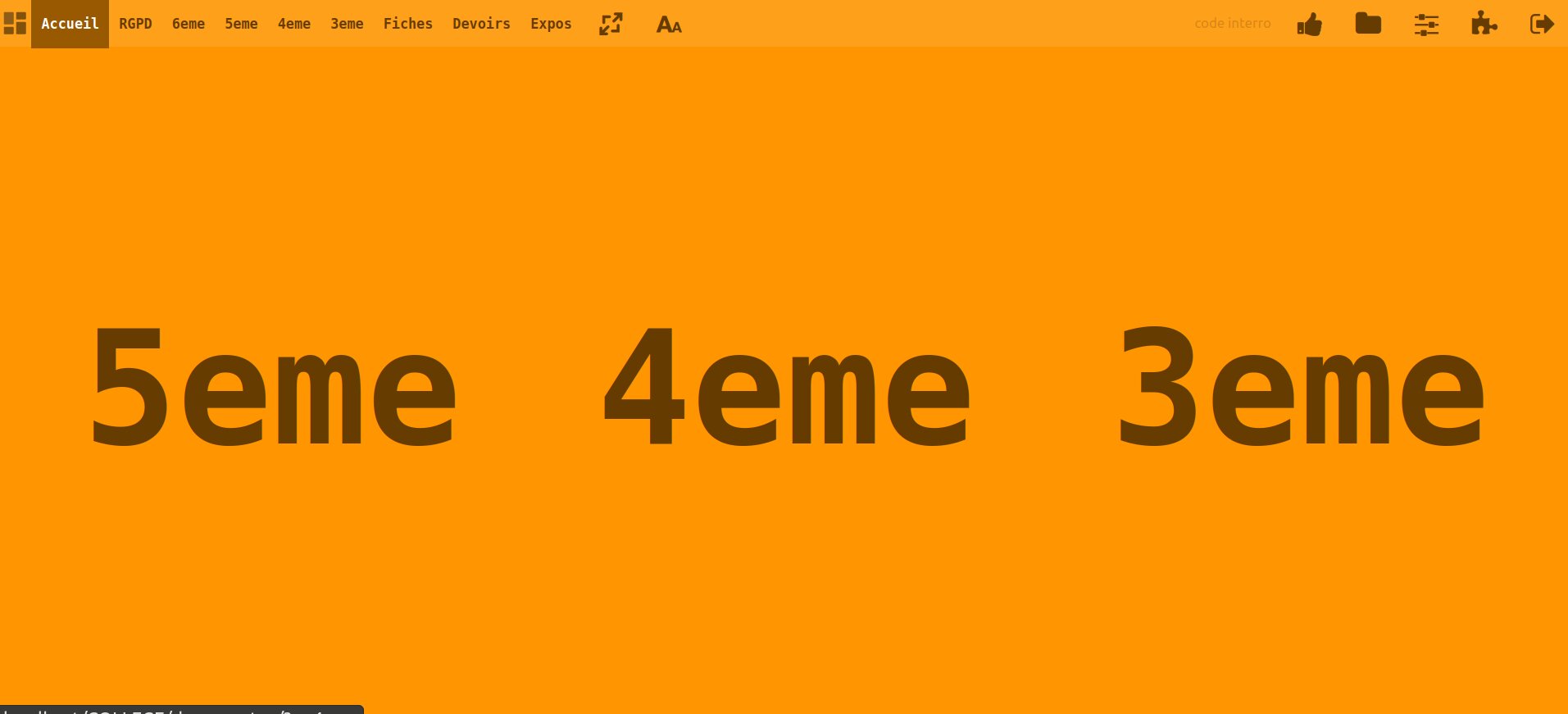
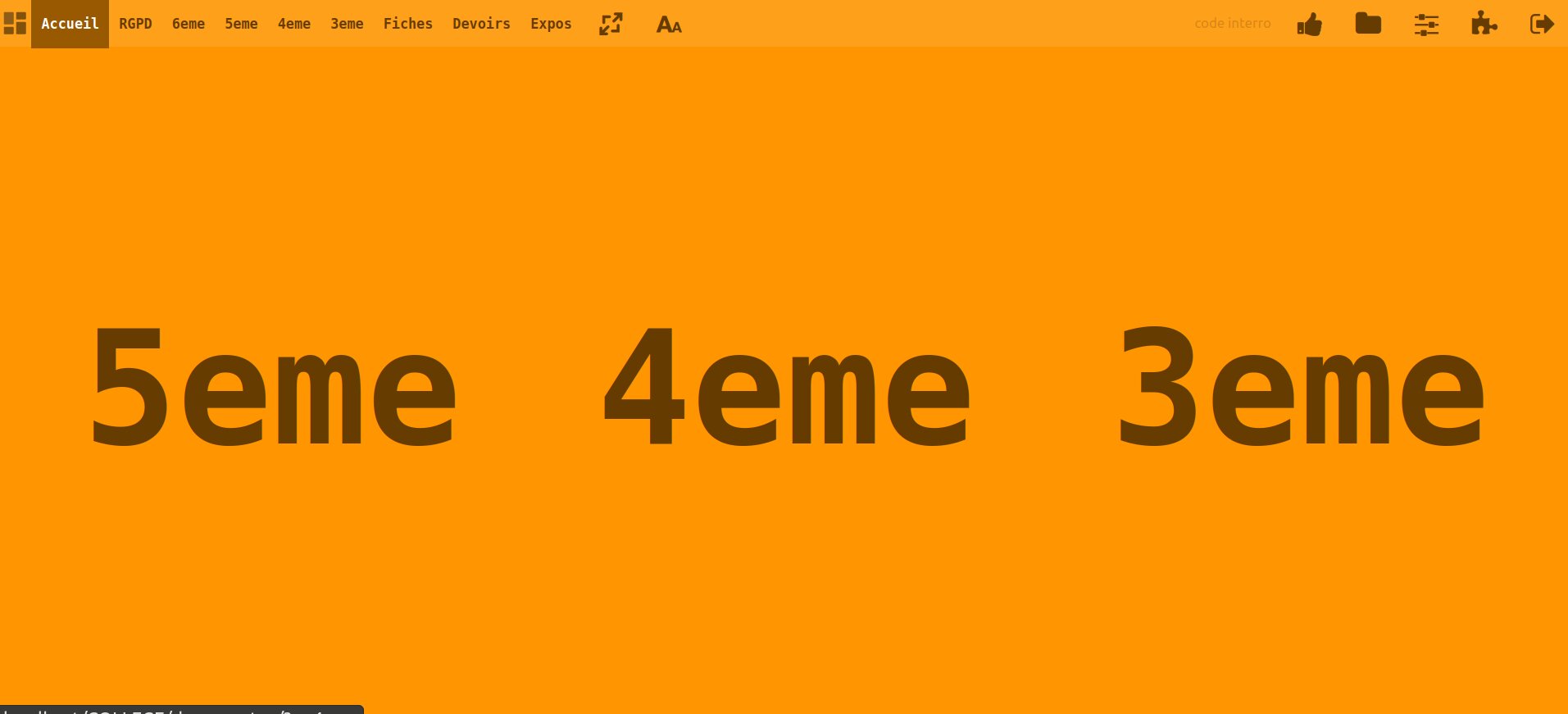
La racine de la page d'accueil donne accès à tous les niveaux

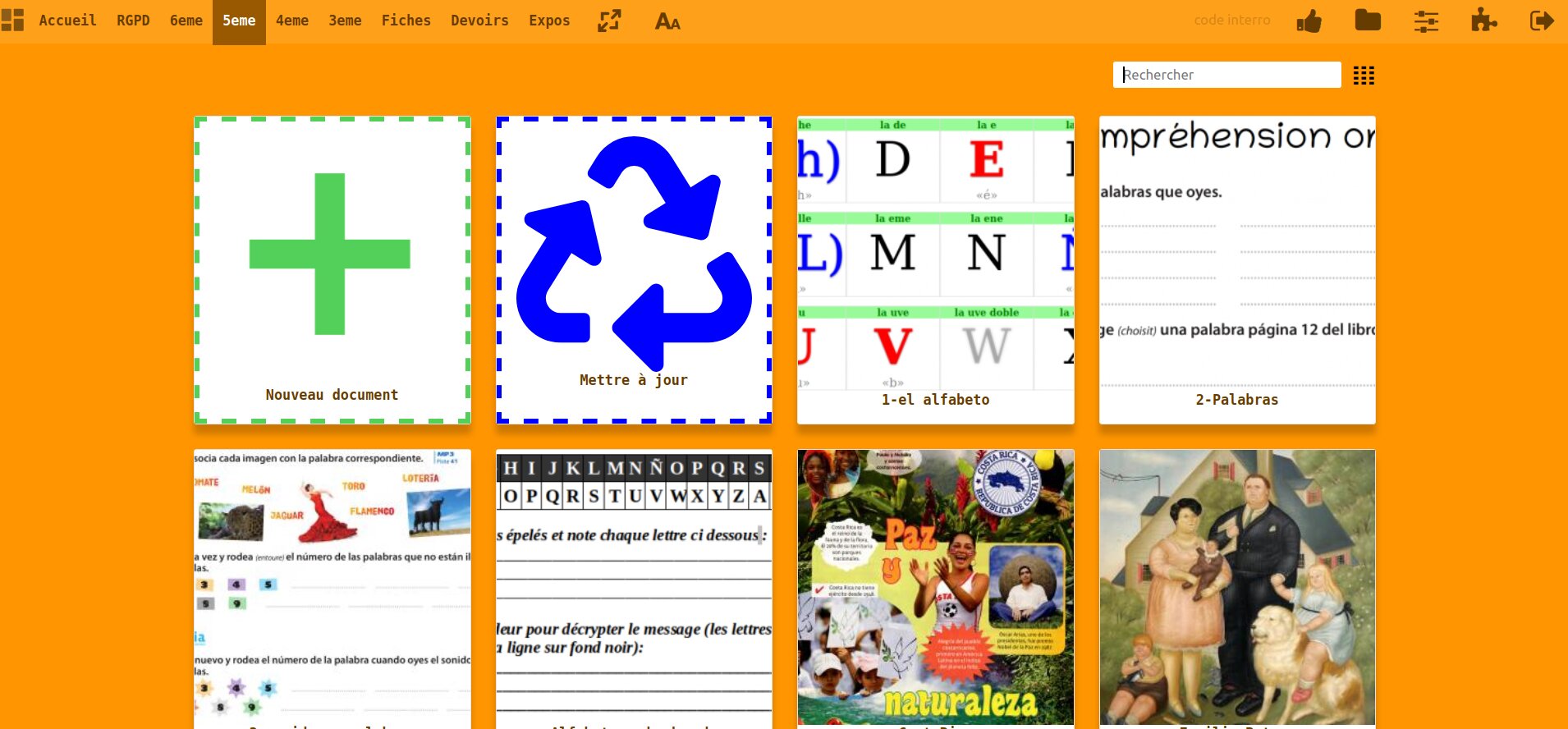
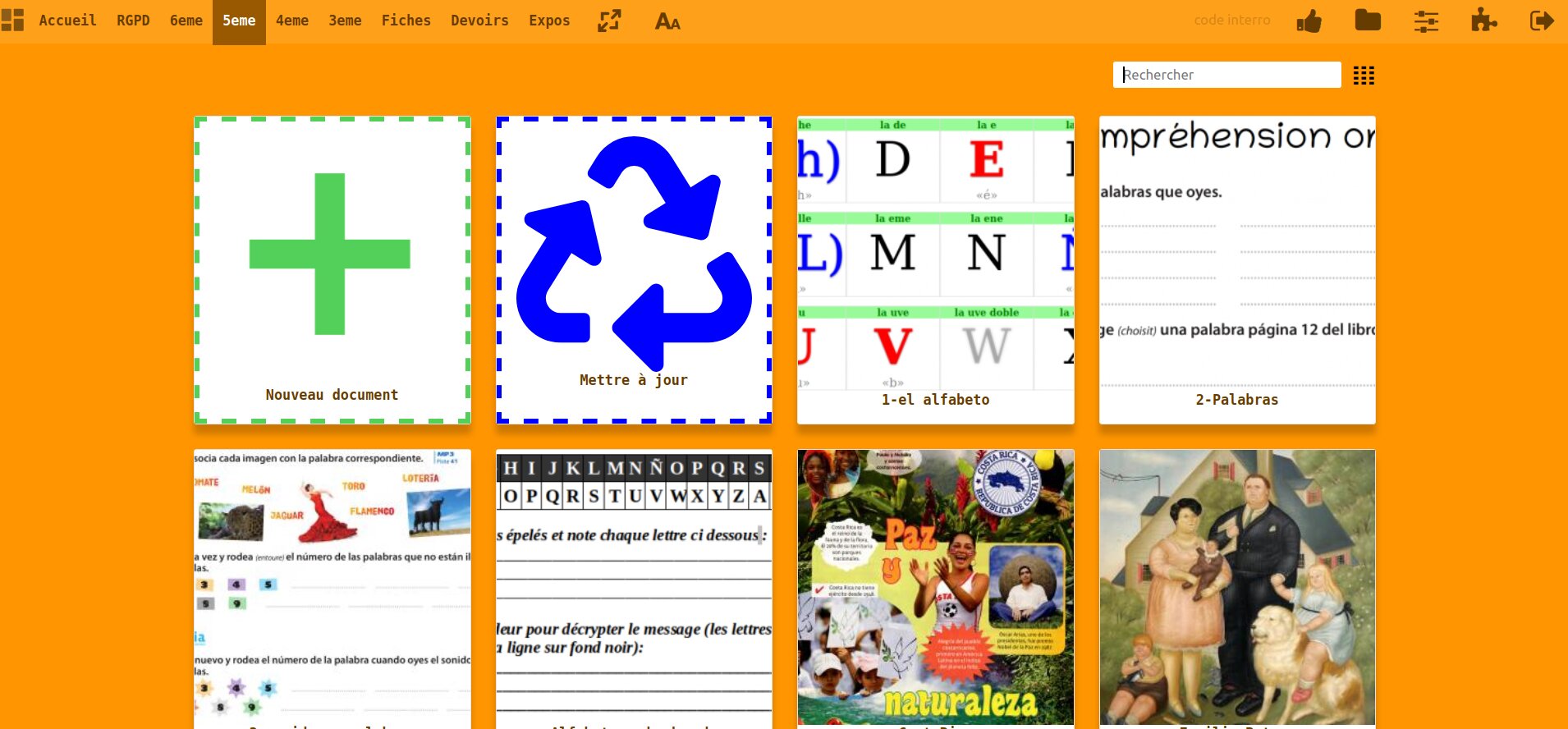
et dans chaque niveau, une page unique liste tous les documents disponibles. Quand le prof cherche le document du jour, il peut filtrer en tapant une partie du nom du dossier contenant lesdits documents.

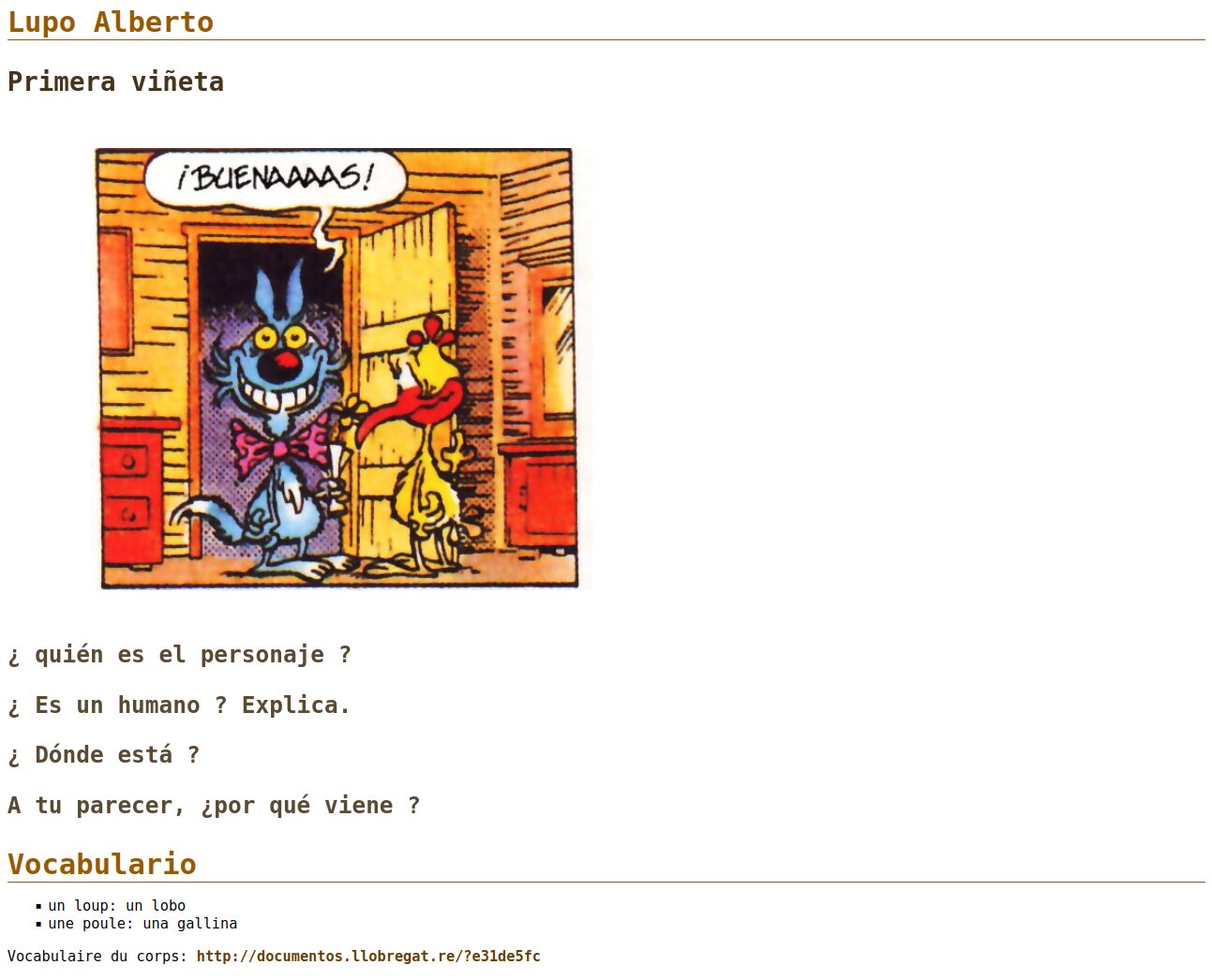
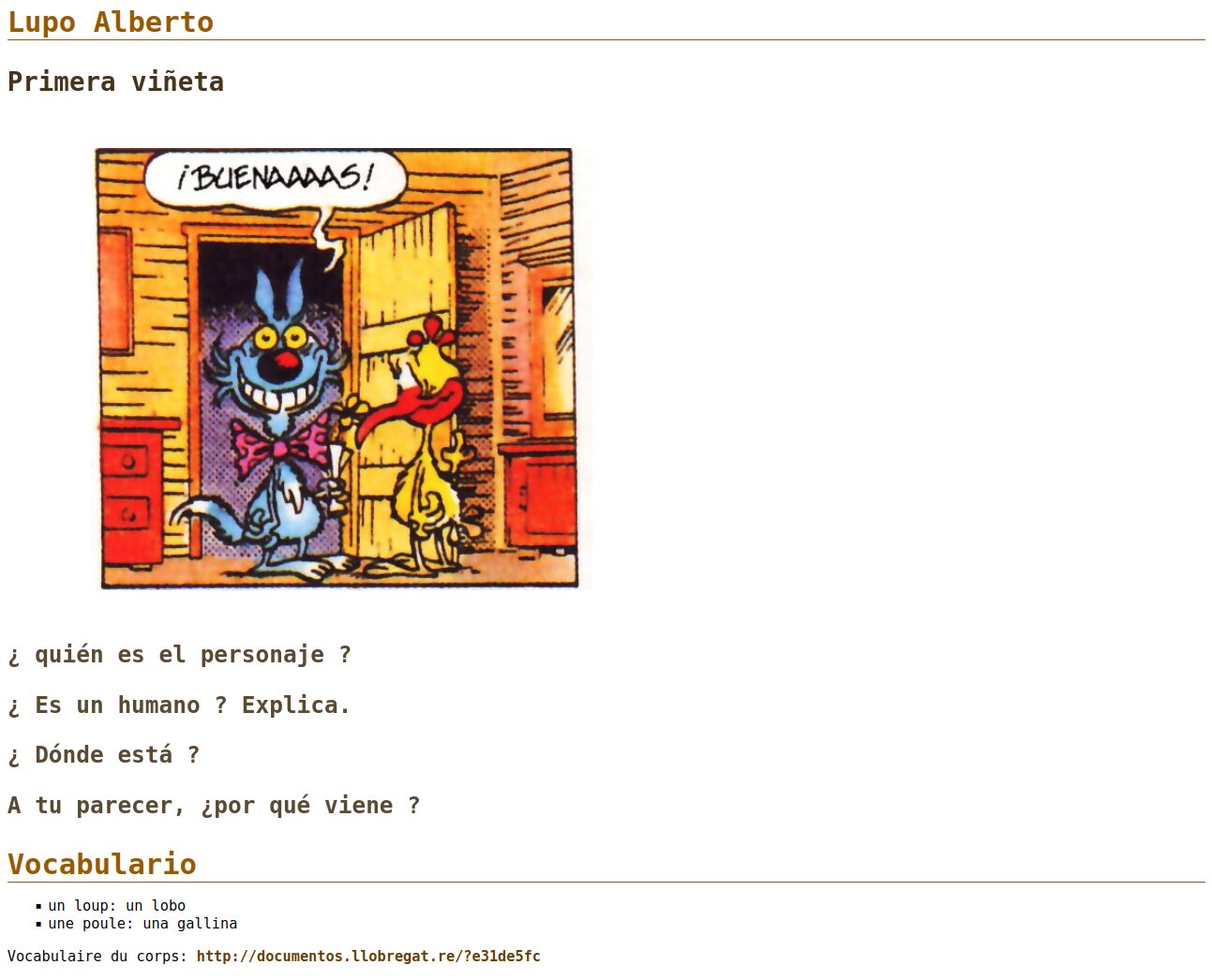
Une fois sur le document, l'élève (ou le prof en classe) a une page claire avec documentation, questions, liens vers les fiches de révision et pdf éventuellement distribué.

L'enseignant peut également ajouter des éléments de formulaire dynamiques permettant de sélectionner, cocher, ordonner, compléter

Vous noterez au passage qu'on peut ajouter un bouton permettant de se rendre directement à un temps T d'une vidéo ou d'un enregistrement, pour guider les élèves.
J'ai ajouté un bouton servant à changer la police de caractères pour l'opendyslexic:

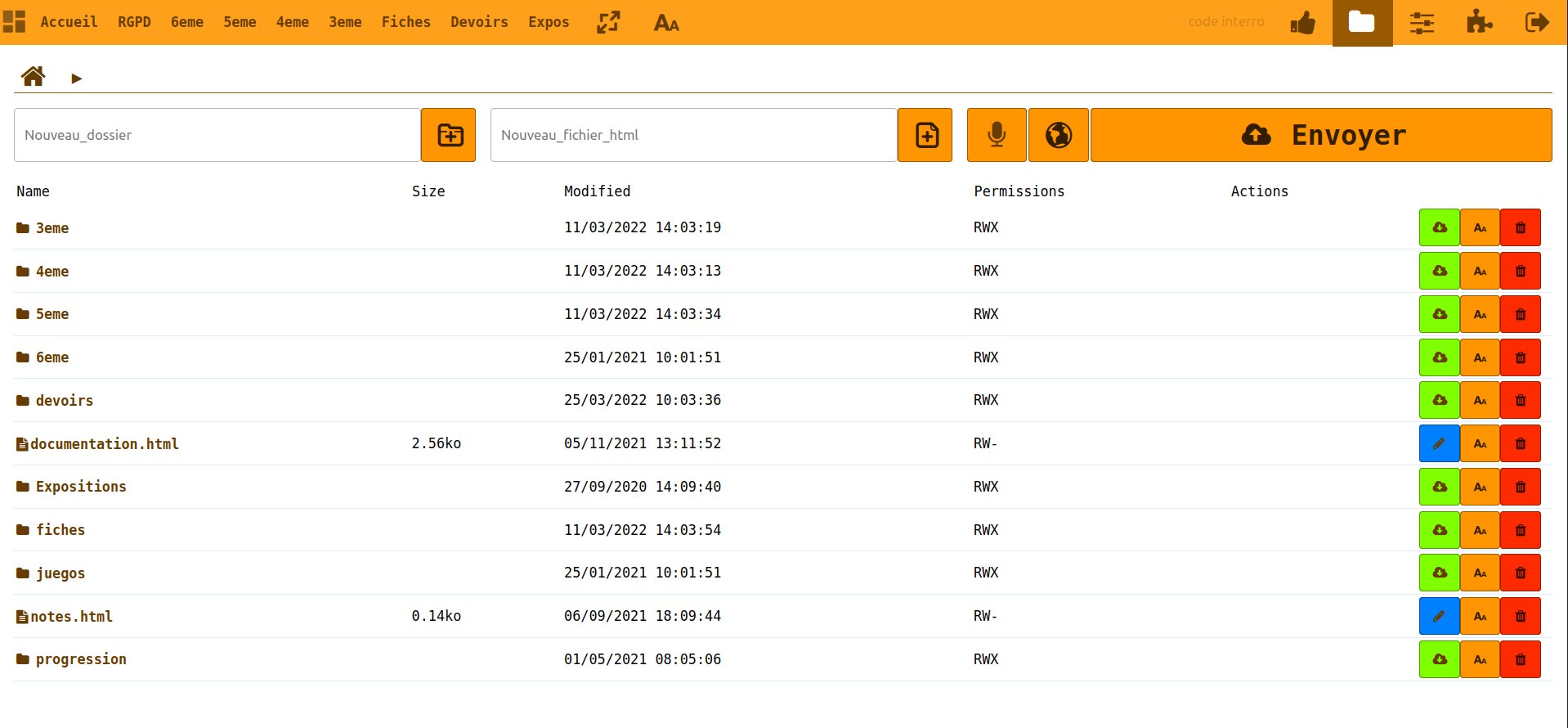
Et côté admin alors ?
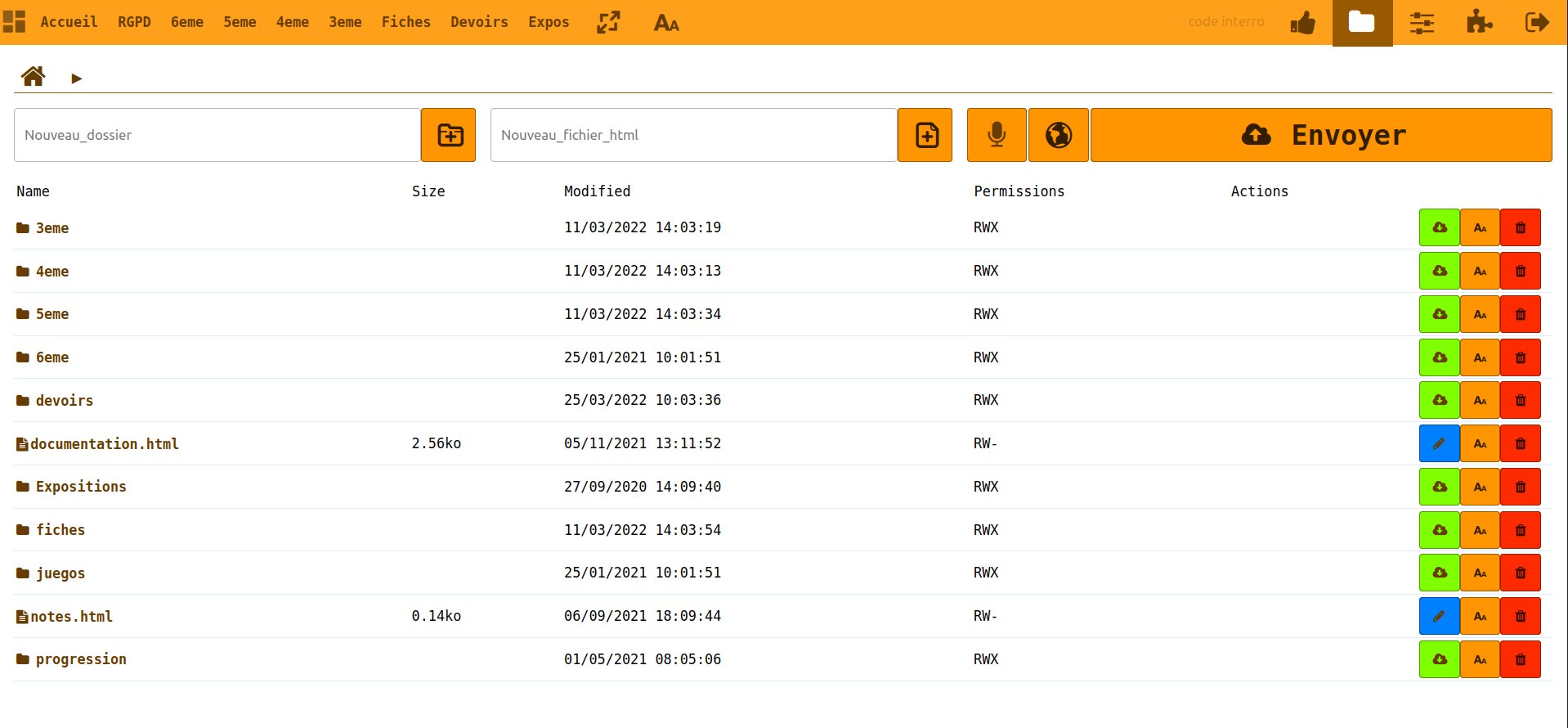
Le prof a un filemanager pour créer des dossiers et des fichiers simplement, uploader en glisser-déposer, éditer des fichiers. L'accent a été mis sur la rapidité et la simplicité d'utilisation.

Si on se contente d'uploader sans mettre de page, le lien générera une page complète avec les documents. Sinon, on ajoute une page html qu'on édite ensuite (deux clics)

Tous les fichiers constituant un «document de classe» se trouvent dans le même dossier par défaut: si on crée des sous-dossiers dans celui du document, chaque sous-dossier devient une diapo indépendante générée comme des pages individuelles. Lorsqu'on se rend sur la page de partage, on passera de l'une à l'autre avec les flèches du clavier ou celles apparaissant sur les côtés de l'écran... pas besoin de se faire chmir à créer les diapos, les lier que sais-je.
On a donc: ROOT> niveau> document> fichiers ou ROOT> niveau> document> diapo1>fichiers , ROOT> niveau> document> fichiers>diapo2>fichiers etc.
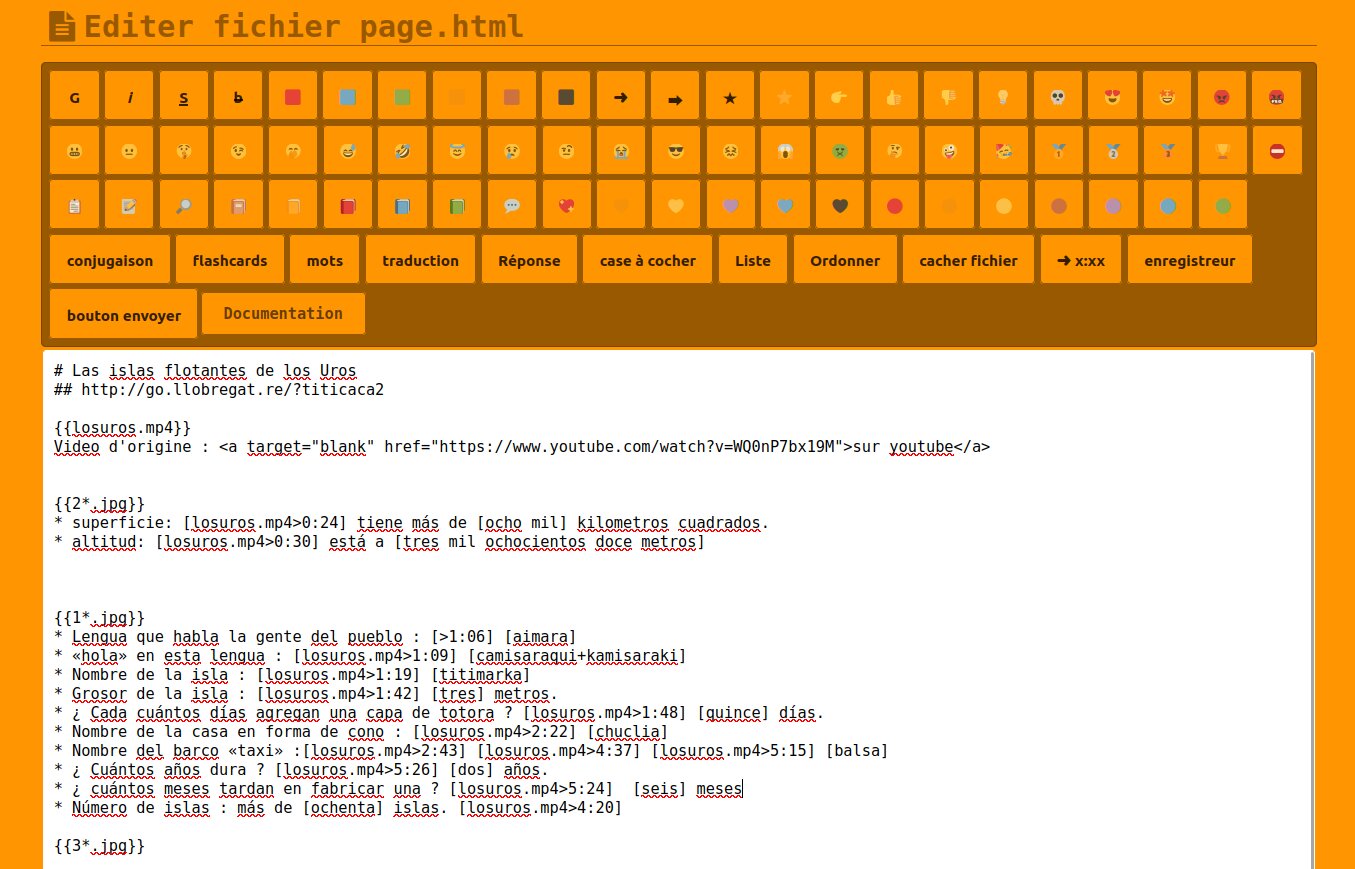
Et la réalisation d'exercices alors ?
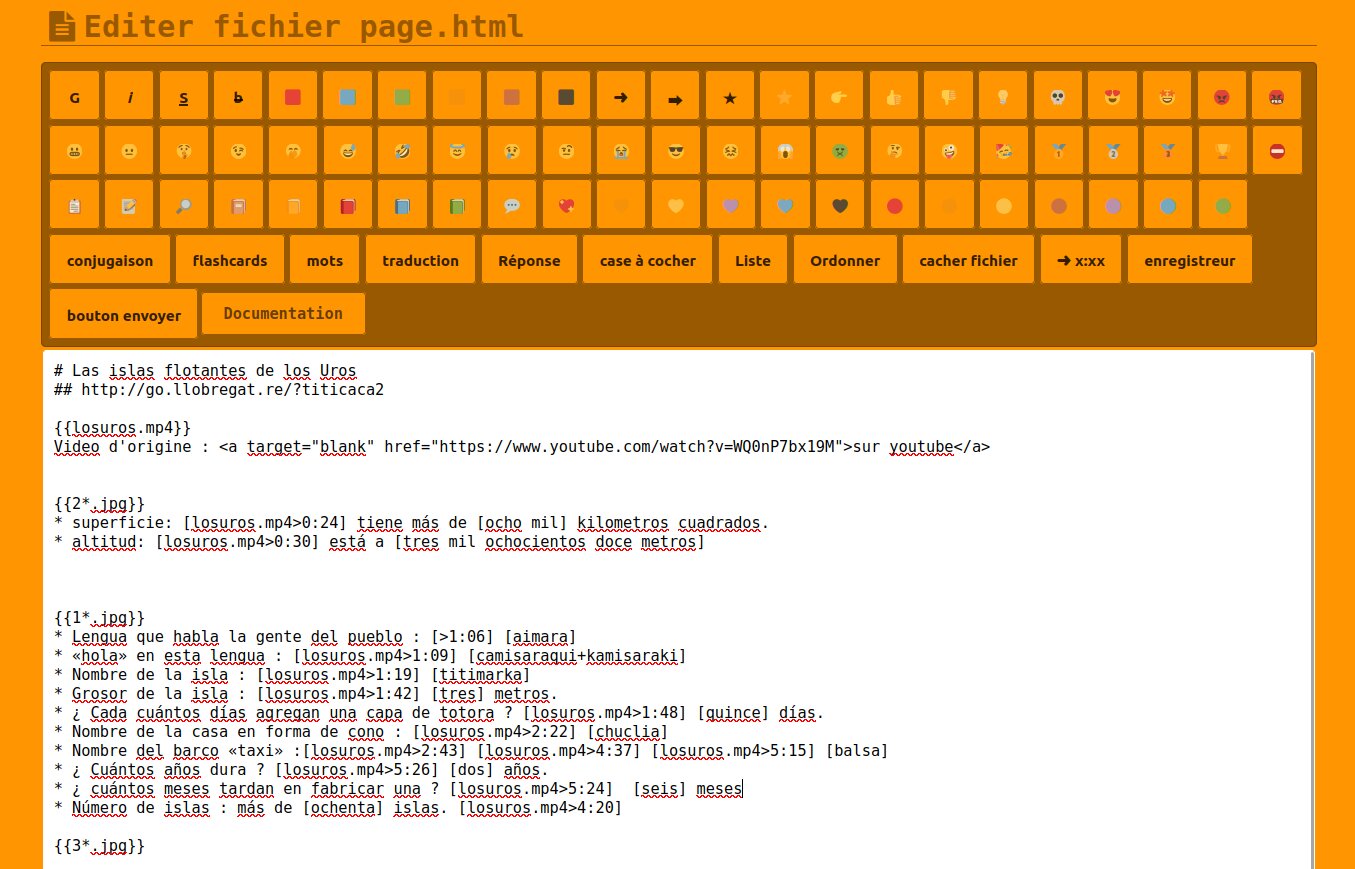
Pour la mise en page, on utilise markdown, donc, du texte brut. Hors de question pour moi de devoir me prendre le chou avec des mises en page compliquées.
Sur ce principe, pas de boîtes de dialogue, de clics multiples pour créer des exos: tout se fait par deux types de «balises» sans lâcher son clavier:
les {{}}
Propres à mon framework perso, je les ai adaptées à Documentos:
- pour insérer un fichier à un endroit: {{fichier.ext}} et c'est tout.
- pour insérer tous les fichiers d'un type {{*.jpg}}, et si on ne se souvient pas bien du nom {{*moncul.jpg}} fonctionne très bien.
- pas de boutons ou balises spéciales selon les documents: documentos se démerde seul... ainsi {{fichier.jpg}} crée une image qui passe en fullscreen au clic, {{fichier.mp3}} crée un lecteur audio, {{fichier.mp4}} crée un lecteur video etc...
- on peut ajouter facilement des choses plus poussées en insérant des {{fichier.css}} ou {{fichier.js}}spécifiques.
- L'appli offre certaines constantes accessibles de la même façon: {{BLEU}} change le fond en bleu, {{FULLSCREEN}} passe en fullscreen dès le chargement, {{FECHA}} ajoute la date du jour en espagnol...
les []
Les éléments de formulaire sont générés via des commandes gu genre {{app->flashcards("")}} qui ne sont pas super simple à mémoriser ou sexy à voir. Du coup, j'ai créé des aliases plus simples qui utilisent les crochets. Ainsi:
- une case texte ? [texte à trouver]
- Il faut accepter plusieurs réponses ? [réponse1+réponse2]
- une liste déroulante ? [choix 1,choix 2, +bon choix,choix3]
- Une case à cocher ? []texte d'une case à ne pas cocher], [+]texte d'une à case cocher]
- un verbe à conjuguer ? [conjugaison:llamo,llamas,llama,llamamos,llamáis,llaman]
- une phrase à ordonner ? [ordonne:La primera pelota está en la estantería.]
- des flashcards ? [flashcards:texteface:textedos;texteface2:textedos2]
- Une liste de mots à trouver ? [mots:textefr:texteesp;textefr2:texteesp2]
- Un mot avec traduction ? [texte es=texte fr]
- Un bouton pour aller au temps T d'un media ? [espana.mp3>0:07] ou [>0:07] si un seul media est présent sur la page.
- Un bouton pour stocker les réponses de l'élève ? [envoyer]
- Un enregistreur pour les élèves n'ayant pas d'appli d'enregistrement ? [enregistreur]
Le fait de ne jamais quitter le clavier supprime la plupart des clics et la perte de temps du passage entre clavier et souris. ça s'avère redoutable dès qu'on a un peu l'habitude: on ne s'occupe que du contenu sans jamais perdre de temps à chercher comment faire (friction d'utilisation minimale)

Tu as parlé de stocker les réponses des élèves ! ET LE RGPD ? 😱
T'inquiète, mon con de chef m'a suffisamment fait chier avec ça pour que je ne coure aucun risque (faire une recherche sur ce site avec le mot clé «j'abandonne» 😡):
- rien n'est hébergé hors serveur,
- je n'utilise rien que je n'ai fait moi-même (aucune lib notamment)
- les données des formulaires remplis qui sont sauvegardées le sont dans un fichier anonymisé: à aucun moment l'élève ne renseigne son nom et à aucun moment une donnée perso n'est utilisée pour le nommage de fichiers. Quand l'élève a envoyé le formulaire, le site lui donne un code à fournir au prof afin qu'il ait accès à la copie.
J'utilise Documentos depuis 2018 et je le modifie régulièrement. L'utilisation au quotidien est top et lors du confinement, je n'ai pas eu à changer grand-chose pour que le distanciel soit possible... je pouvais fournir presque en temps réel et mes élèves ont pu bosser dès les premières minutes de confinement sans être déroutés et depuis n'importe quel appareil (là où l'ENT était à genoux dès 8:10)
Pas de lien ?!
Je ne fournis pas le code de Documentos pour plusieurs raisons:
- c'est codé pour moi, avec mes habitudes... ça peut ne pas convenir à d'autres
- c'est fait pour l'espagnol: on peut l'adapter, mais faut coder
- il y a toujours des bugs par ci par là: je m'en accommode parce que je n'ai pas le temps de coder plus que ça et que ça ne touche pas le côté élève... mais ce serait chiant pour un autre.
- j'ai beau essayer de maintenir la cohérence et la logique du code, le patch à la truelle nécessite de reprendre certains aspects.
- pas de lien de démo car les documents fournis aux élèves sont copyrightés et que je ne veux pas d'emmerdes avec les éditeurs de bouquins

Après, on peut discuter, hein 😉
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
► Commentaires