Note: Bouton de Favori pour traduction
jeudi 25 février 2021 à 10:26
Wink @Duke ! J'avais reconnu le principe 
► Commentaires
Site original : Warrior du Dimanche

Wink @Duke ! J'avais reconnu le principe 

Omagad, il y en a tellement ... Ça devient impossible de faire la sécu d'une appli soi même... trop complexe.

Faire un lecteur audio custom en CSS+JS
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> <script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});

Aujourd'hui, je vous passe un petit bout de code que j'ai fait autant par défi personnel qu'avec l'objectif de l'autonomie pédagogique 
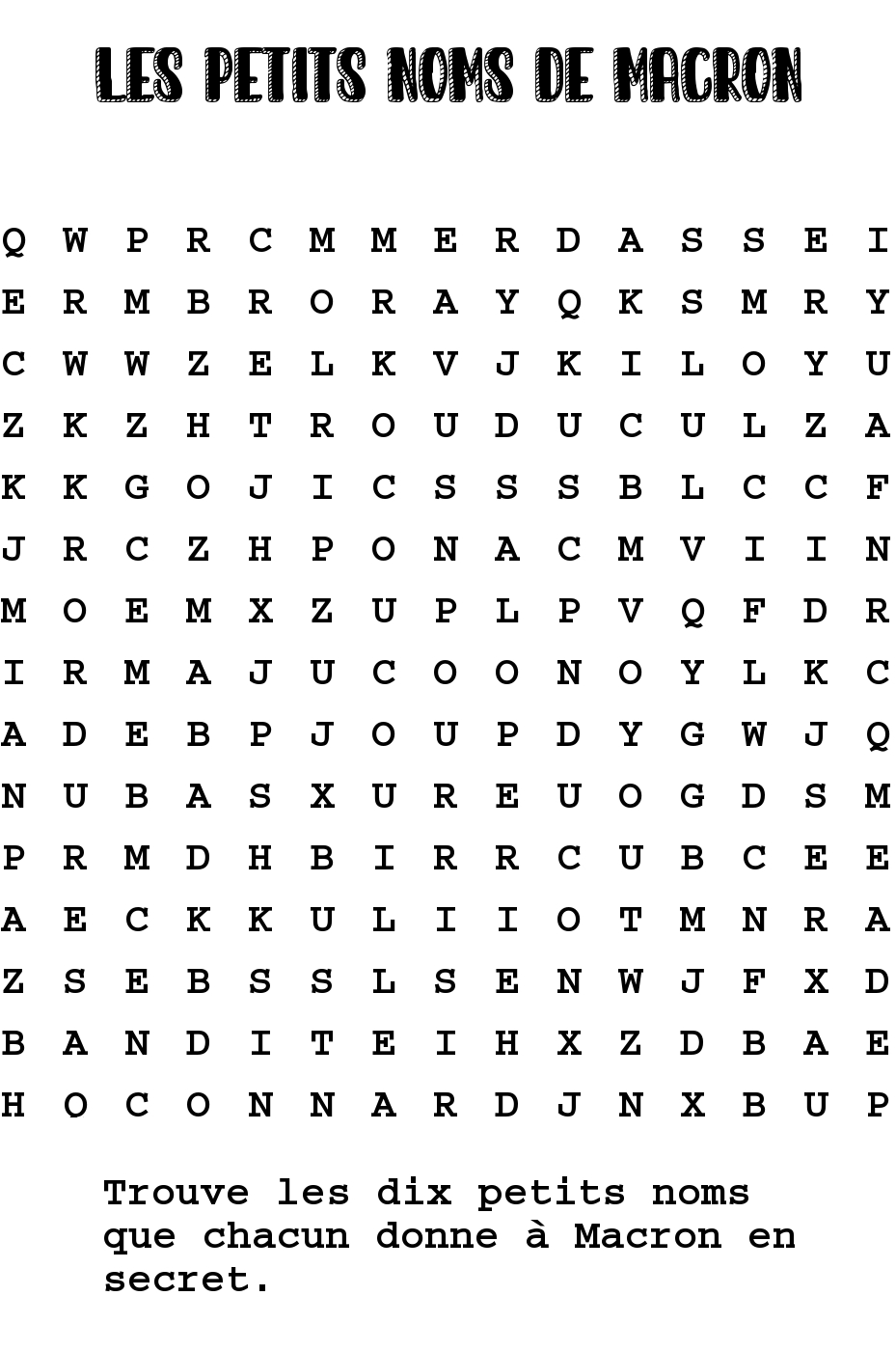
Une petit appli qui génère une grille de mots-mélés à partir du titre et de la liste de mots: on peut l'utiliser via la GUI minimale...

... ou en «API» avec les arguments GET suivants:
ça donne ça :


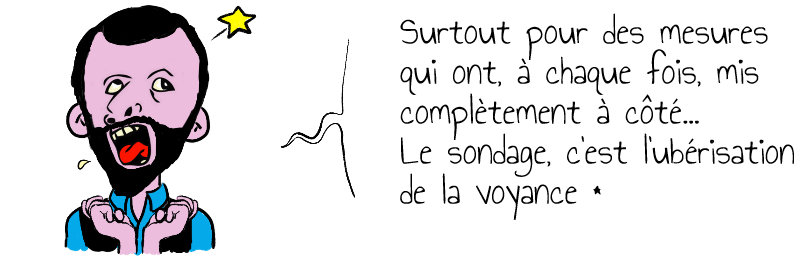
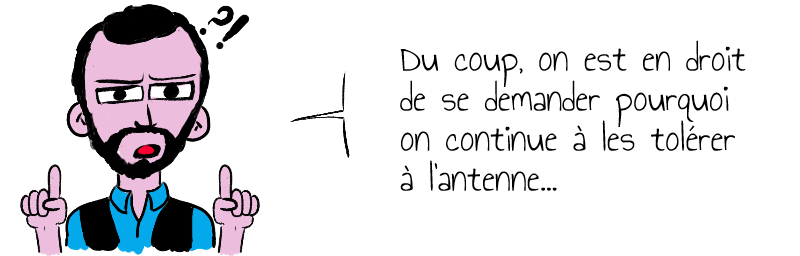
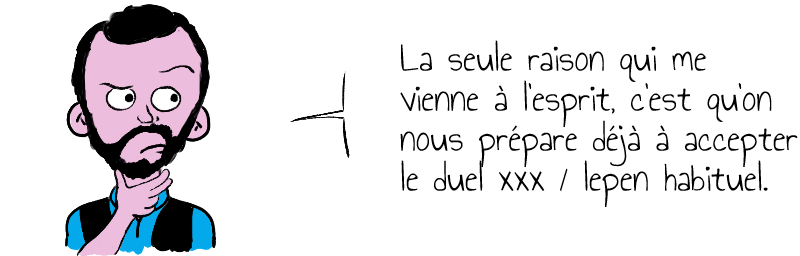
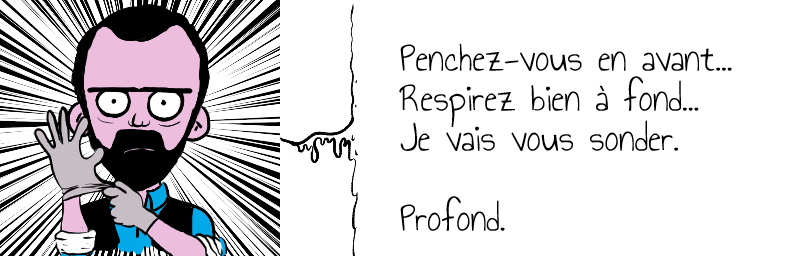
Ce matin, en écoutant France Inter, j'entends la personne expliquer que, selon des sondages de mes couilles, Marine Lepen pourrait gagner les élections si elles avaient lieu aujourd'hui.





*: Phrase d'Haroun... https://www.youtube.com/channel/UCKeL_a8Pu3bdt251ICPV8bA
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> <script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});