Bédé : Carbone et Silicium
samedi 26 septembre 2020 à 12:29
Il y a peu, je vous avais conseillé la lecture de shangri-la de Matthieu Bablet... voilà qu'à la faveur d'un déplacement en ville, j'ai acheté une autre de ses créations: Carbone et Silicium, l'histoire de deux IA androïdes qui traversent l'histoire humaine et leur propre histoire, de bouleversements en avènements, de fins en recommencements...
C'est l'occasion d'un long périple à la beauté parfois sauvage et cruelle que l'on suit par bonds temporels et au cours duquel on s'interroge entre-autres sur la nature de l'humanité.
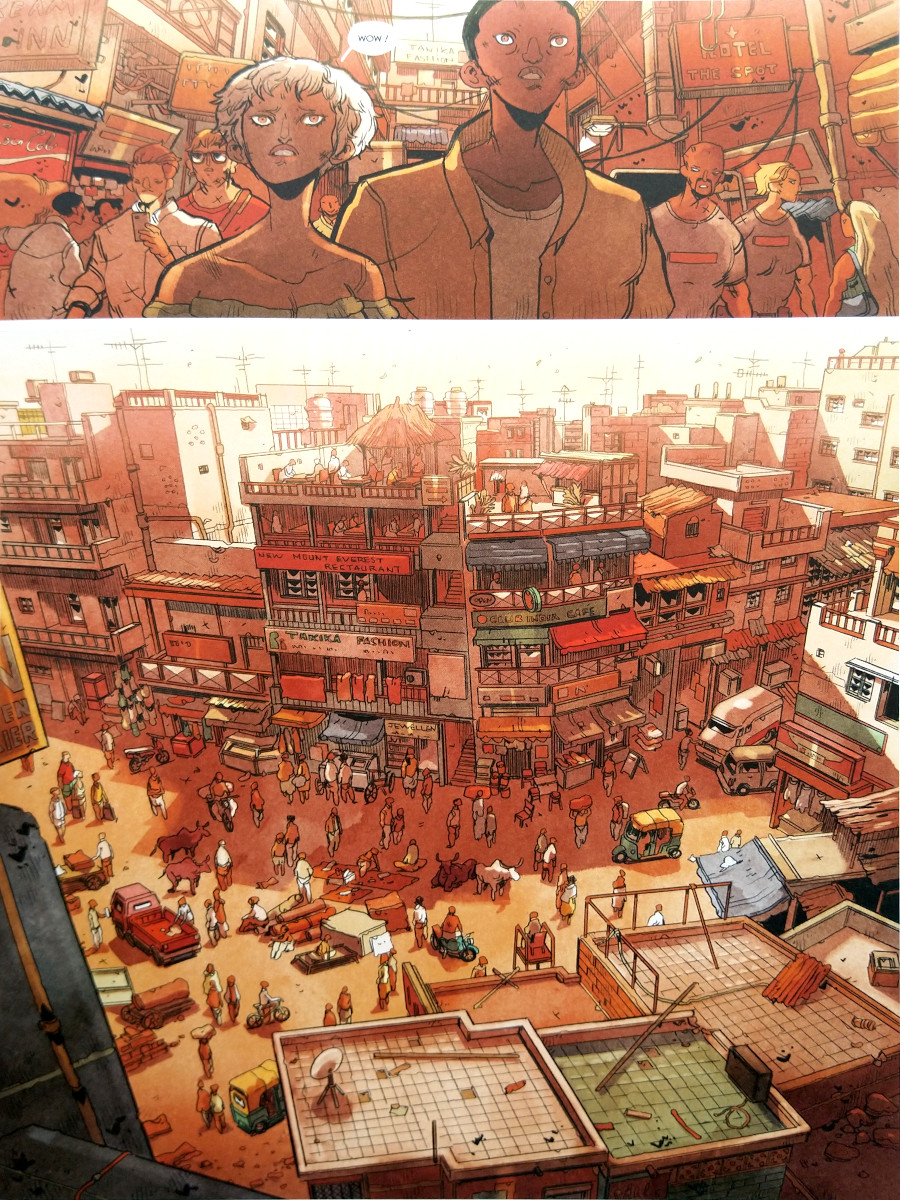
Les planches sont superbes: comme toujours, les couleurs, les cadrages, les paysages sont magnifiques mais dans cet album, le rendu est plus contemplatif que narratif (pour des raisons que vous découvrirez en lisant l'album) et les dialogues sont au service de ce voyage presque initiatique.
Comme les précédents albums, la réalisation de Carbone et Silicium est parfaite: un papier épais, une reliure tissu, un encrage de qualité... Sans compter qu'avec ses 250 pages, l'histoire prend son temps et on n'a pas l'impression d'avoir terminé avant d'avoir commencé comme avec d'autres albums dont le prix est à peine inférieur (coucou les derniers trolls de troy)
Foncez !





► Commentaires