kantoutacou le jeu cul-te by Mardi Soir — Kickstarter
mardi 10 octobre 2017 à 10:59
«kantoutacou est un jeu générateur d'histoires cul-tes à mourir de rire pour tous les goûts.»
Regardez la vidéo...

► Commentaires
Site original : Warrior du Dimanche

«kantoutacou est un jeu générateur d'histoires cul-tes à mourir de rire pour tous les goûts.»
Regardez la vidéo...

Un bon résumé... malheureusement...
via SammyFisher
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> <script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
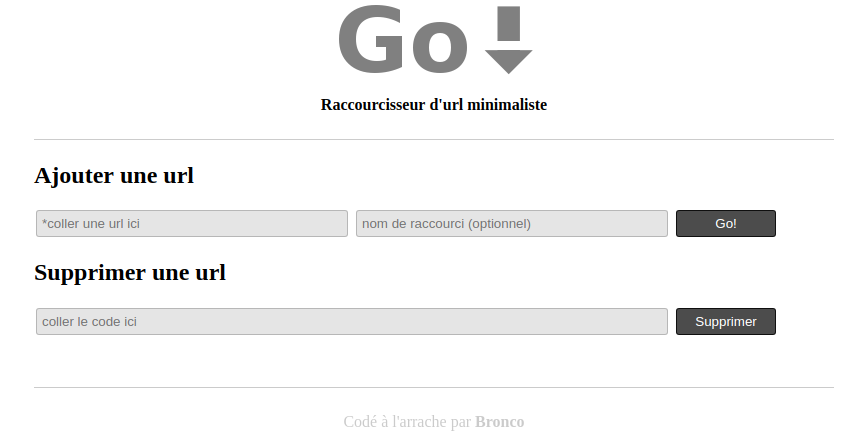
Il y a quelques jours, j'ai eu à filer un lien vers un travail à mes élèves, j'avais donné un qrcode mais, bien entendu, la plupart ne savait même pas de quoi il s'agissait et ne disposaient de toutes façons pas de l'appli; les voilà donc partis pour taper l'url dans le navigateur, pour ceux qui savaient ce que c'était, ou dans la recherche google pour les autres ...



Donc, voilà, c'est fait.


C'est très minimaliste, fait à l'arrache, mais ça fonctionne: la page d'accueil contient une case pour taper l'url à raccourcir et une autre si vous voulez spécifier un code particulier (sinon, il génère au hasard): si vous précisez un code qui existe déjà, il écrasera l'ancien.
Voir la démo Télécharger le zip
C'est publié sous licence faisCeQueTuVeuxMaGueule (n'hésitez pas à virer le lien du footer si vous voulez )
 <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
Ma favorite:
« Si vous trouvez que les gens qui ont le RSA sont des assistés, démissionnez et vivez avec 470€ par mois et vous aurez autant de chance qu'eux. »
Adieu, Monsieur, et merci pour tout.

Un dump spécial codeurs...
<style>hr{margin:64px 0}Quand chaque recherche d'un bug conduit à la découverte d'un nouveau
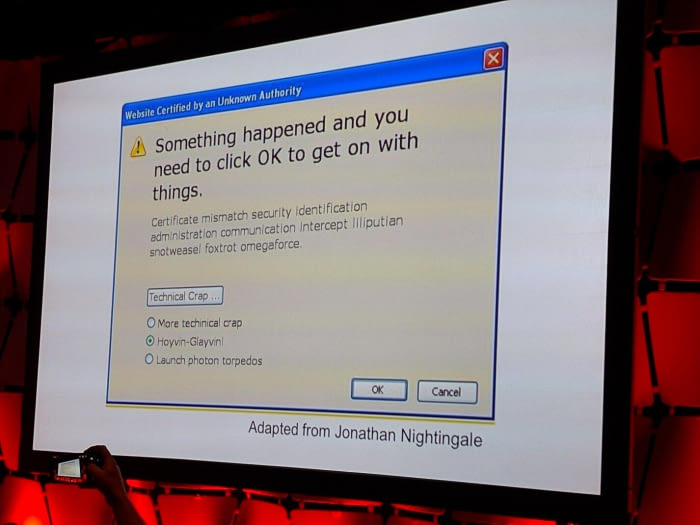
une analogie pour comprendre ce qu'est une page web











Mon clavier StackOverflow est arrivé \o/




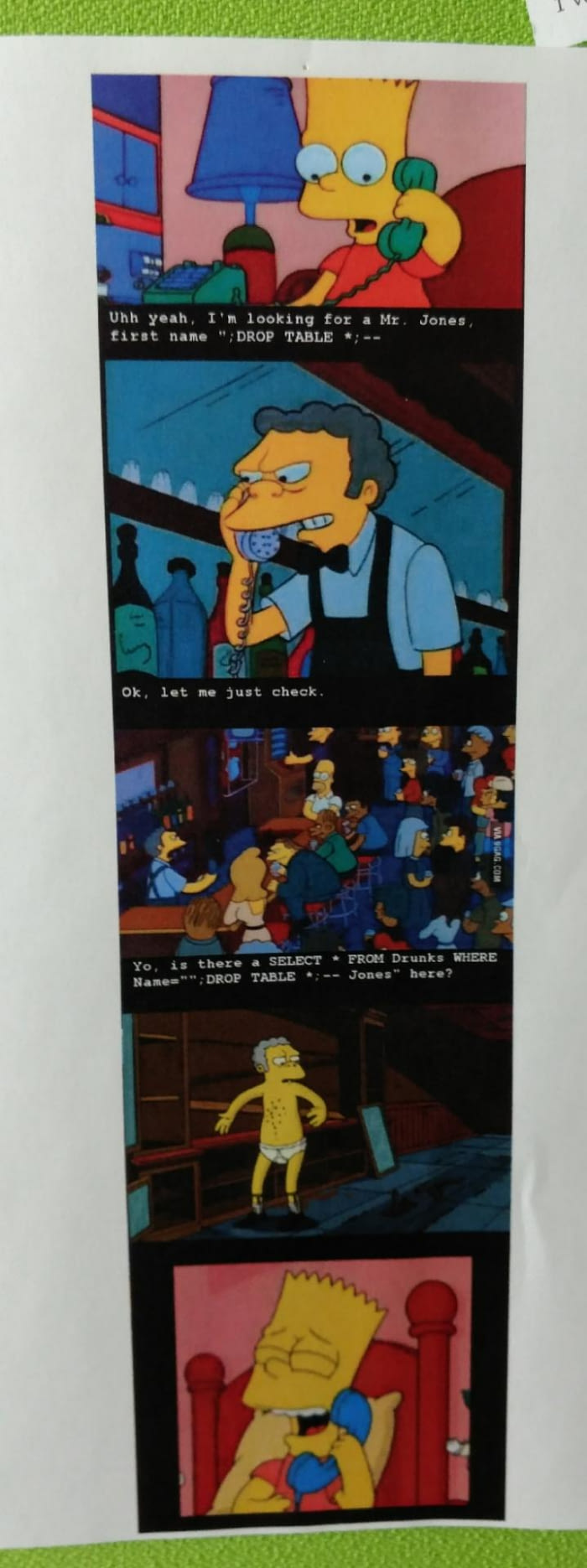
Quand on demande à un codeur de passer un coup de balai



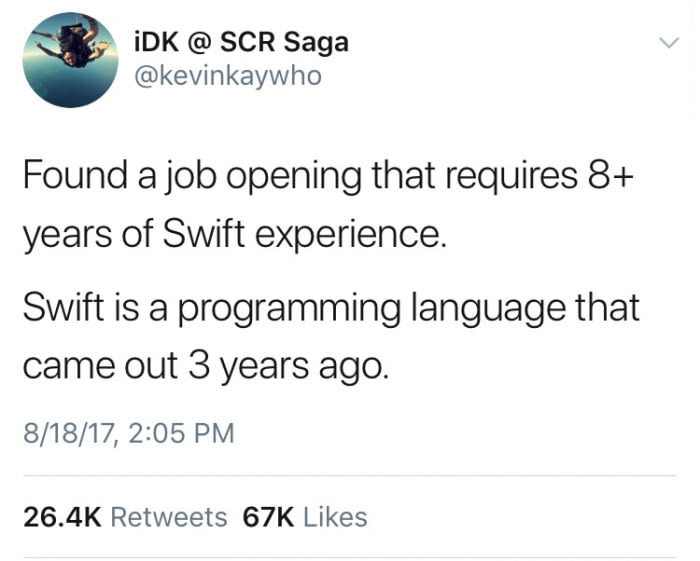
Quand tu apprends un nouveau langage





 <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
RSS<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
RSS<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});