Array2feed: produire un flux valide à partir d'un tableau
vendredi 2 août 2013 à 17:38
 Hier, je postais une fonction pour récupérer le contenu d'un flux dans un tableau, aujourd'hui, je propose le contraire ^^
Hier, je postais une fonction pour récupérer le contenu d'un flux dans un tableau, aujourd'hui, je propose le contraire ^^
Array2feed permet de produire un flux valide à partir des données d'un tableau. J'ai eu l'idée de cette fonction parce qu'il y a quelques temps, JérômeJ m'avait demandé le code de mon touïteur pour voir comment faire un flux qui passe la validation (et que j'en avais bavé ma race toute une soirée avec le feed validation service *mort* )
Dans la foulée, j'ai bien entendu mis à jour la page github correspondante...
Le tableau passé à la fonction devra avoir une certaine structure pour être reconnu correctement et il devra contenir certaines données pour produire un flux valide...
Il devra avoir deux clés: infos et items
1- Infos contiendra au moins :
- pour les flux rss: les clés 'title', 'description', 'guid'
- pour les flux atom : les clés 'title', 'id', 'subtitle' et 'link'
2- items contiendra un tableau dont chaque clé sera elle-même un tableau contenant:
- pour les flux rss: les clés 'title', 'description', 'pubDate' et 'link'
- pour les flux atom : les clés 'title', 'id', 'updated, 'link' et 'content'
A noter pour ceux qui ne se seraient encore jamais pris la tête à générer un flux rss que la pubDate doit respecter un certain format (RFC 2822) correspondant a date('r') en php et que le lien guid doit être différent pour chaque item. *mort*
Pour plus de clarté, voilà le print_r du tableau d'exemple:
Array
(
[infos] => Array
(
[type] => rss
[description] => Ceci est le test ultime de la mort
[title] => test de création de flux rss
[link] => http://www.warriordudimanche.net
)
[items] => Array
(
[0] => Array
(
[description] => Ceci est le premier item du flux
[title] => item 1 : le titre
[link] => http://www.warriordudimanche.net
[guid] => http://www.warriordudimanche.net#1
[pubDate] => Fri, 02 Aug 2013 17:55:42 +0200
)
[1] => Array
(
[description] => Ceci est le second item du flux
[title] => item 2 : le retour
[link] => http://www.warriordudimanche.net
[guid] => http://www.warriordudimanche.net#2
[pubDate] => Fri, 02 Aug 2013 17:55:42 +0200
)
[2] => Array
(
[description] => Ceci est le troisième item du flux
[title] => item 3 : la revanche
[link] => http://www.warriordudimanche.net
[guid] => http://www.warriordudimanche.net#3
[pubDate] => Fri, 02 Aug 2013 17:55:42 +0200
)
)
)
Voilà le code de la fonction:
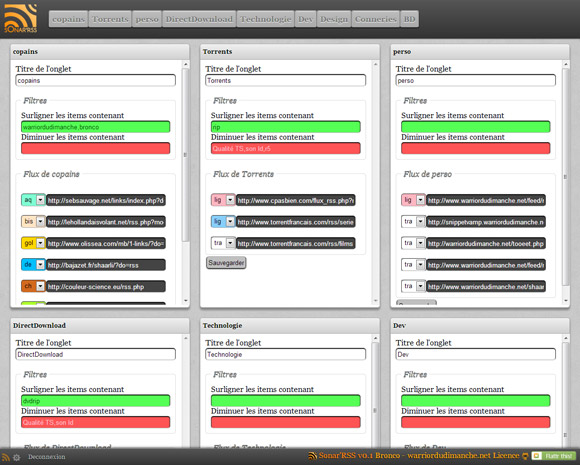
 De retour de vacances et travaillant sur Sonar'RSS pour l'optimiser et bosser les cronjobs, je me suis heurté à l'utilisation de syndexport.php, une lib au demeurant excellente mais qui me faisait une erreur sur un flux à l'encodage fait à la truelle...
De retour de vacances et travaillant sur Sonar'RSS pour l'optimiser et bosser les cronjobs, je me suis heurté à l'utilisation de syndexport.php, une lib au demeurant excellente mais qui me faisait une erreur sur un flux à l'encodage fait à la truelle... Une petite info en passant à propos de l'appli Sonar'RSS: j'ai ajouté la possibilité d'importer les flux depuis netvibes:
Une petite info en passant à propos de l'appli Sonar'RSS: j'ai ajouté la possibilité d'importer les flux depuis netvibes: Les google glass sont déjà trop #OLD, mon pote... le top du hype qui roxetrouckite sa race, c'est les google Hipster Glasses...
Les google glass sont déjà trop #OLD, mon pote... le top du hype qui roxetrouckite sa race, c'est les google Hipster Glasses...