Coordino, un Q&A script open source
dimanche 20 janvier 2013 à 15:28Avez vous remarqué avec le temps qu’en informatique, les forums étaient utilisés à 90% uniquement sur un modèle de question/réponse, sans réelle discussions par la suite ?
Dans cette optique, ne pourrais t’on pas spécialiser un peu le code desdits forums de anière a privilégier au mieux ce format d’échange?
C’est en tout cas le constat qu’à fait le site http://stackoverflow.com/ devenu célèbre justement pour l’orientation purement FAQ de son forum.
La différence majeure avec un forum classique étant qu’il est possible de noter la pertinence des réponses, d’attribuer des tags aux questions, que de nombreux outils voué à la recherche rapide d’une solution son intégrés et qu’il n’y à pas forcement besoin d’inscription pour poser ou répondre à une question.
En france, le forum comment ça marche, la FAQ de yahoo et quelques autres se sont peu à peu orienté vers le même fonctionnement.
Ce concept simple et spécialisé dans la résolution et le partage des problèmes utilisateur me plaisant beaucoup, j’ai cherché, comme je le fait toujours quand ça me plait, une solution open à installer “chez ouam” ![]()
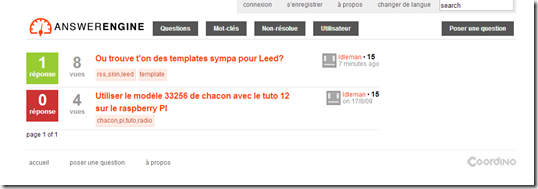
Je n’ai pas eu à chercher longtemps pour nous dégoter une petite perle, j’ai nommé : Coordino
A noter qu’il en existe beaucoup d’autres en PHP (mais pour la plupart vraiment pas propres) mais aussi en python, aspx et ruby etc… si vous êtes plus de ce bord la ![]()
Coordino est le plus pratique à mon sens même si il est particulièrement chiant et illogique dans son mode d’installation, c’est pourquoi je me permet de coucher sur le papier, le sombre cheminement que j’ai du parcourir avant d’installer la bête.
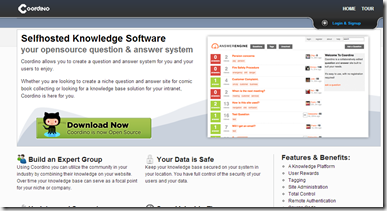
Téléchargez le script sur le site officiel de l’application
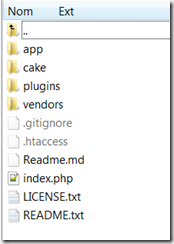
Décompressez l’archive quelque part dans le répertoire /www de votre serveur (ou hébergement)
Réglez les permissions avec la commande
chown -R www-data:www-data /chemin/vers/coordino
Renommez le fichier “database_sample.php” en “database.php”
Créez le dossier app/tmp/cache (ne me demandez pas pourquoi il n’est pas la par défaut)
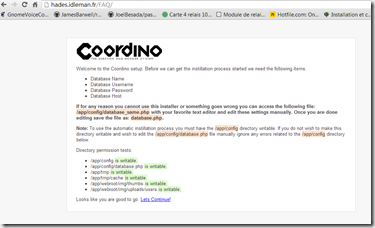
Puis lancez l’assistant d’installation en tapant l’adresse de votre coordino sur le serveur:
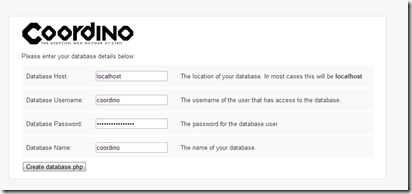
Un click sur Let’s continue vous amenera au formulaire de configuration de la base de données.
Créez alors une base de données pour coordino depuis phpMyAdmin ou autre part et remplissez sans faillir les champs concernés
ET AVANT d’appuyer sur le tentateur de bouton “create database”
re-renomez le fichier app/config/databases.php :
en database_sample.php
sans quoi vous aurez une erreur type “already exist” (quand je vous disait que l’installateur avait été codé par un nazi…)
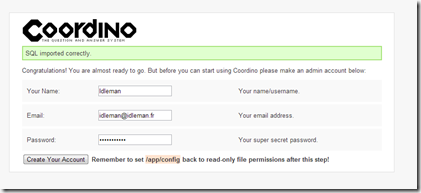
Vous arrivez ensuite sur un formulaire plus sympa, qui vous demande vos infos de compte perso :
Par sécurité, coordino vous conseille de mettre le dossier “/app/config” en lecture seule après avoir finit l’installation… et comme on est pas contrariant:
sudo chmod -R 0500 /chemin/vers/coordino/app/config
Et PAF !! Fatal error !!
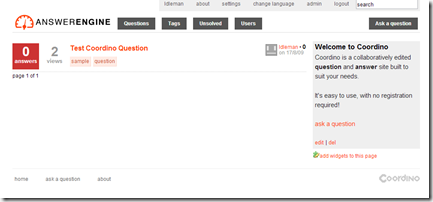
Nan je déconne : le script est installé !! Enjoy people Enjoy donc !! ![]()
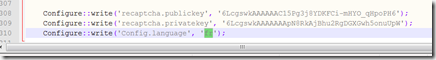
N’oubliez pas de passer dans le fichier app/config/core.php dernière ligne pour mettre tout ça en français:
et tant que vous y êtes, faites donc un tour dans le panel admin du site histoire de mettre à jour la liste des mots bannis :
J’aurais bien testé la mise en place de ce ptit script pour le blog, mes commentaires subiraient peut être un peu moins l’assaut de Q&A qu’ils prennent actuellement dans la tronche…
Qu’en pensez vous?