Learn CSS Grid in 5 Minutes – freeCodeCamp
jeudi 30 novembre 2017 à 12:17
C'est juste... beau. 
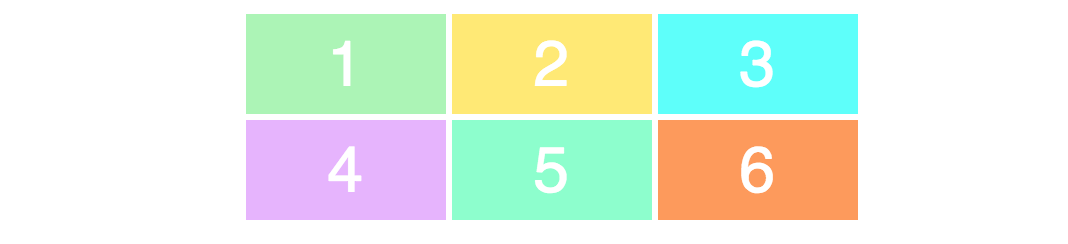
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
Via Plop links
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> <script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
► Commentaires