Broncomic: perdre du temps à le gagner
jeudi 12 septembre 2019 à 15:27
Depuis quelques temps, j'avais envie de passer à un style plus cartoon... c'est fait.
Mais j'aimais bien l'idée de faire de petites BD courtes pour faire passer un message, aérer les articles, dire des conneries etc. Or, quand on est un warrior du dimanche, on se dit que faire à chaque fois les choses à partir de zéro, c'est tout de même un peu con, surtout quand on manque de temps vraiment libre pour s'y atteler.
En vrai codeur du dimanche que je suis, je me suis dit qu'une appli qui superposerait des «calques» permettrait de choisir rapidement des éléments séparés sélectionnés dans une banque de dessins de base afin de produire sans prise de tête une case vite-faite-sur-le-gaz.

Me voici donc en train de faire un test ou deux pour trouver le moyen d'éviter la balise canvas que je trouve imbitable... Je tombe sur html-to-image qui fait le job. Le reste, c'est du css de base - mon rayon.
Après réalisation de cette appli sur la base de mon framework secret (chut) ça marche pas mal du tout.
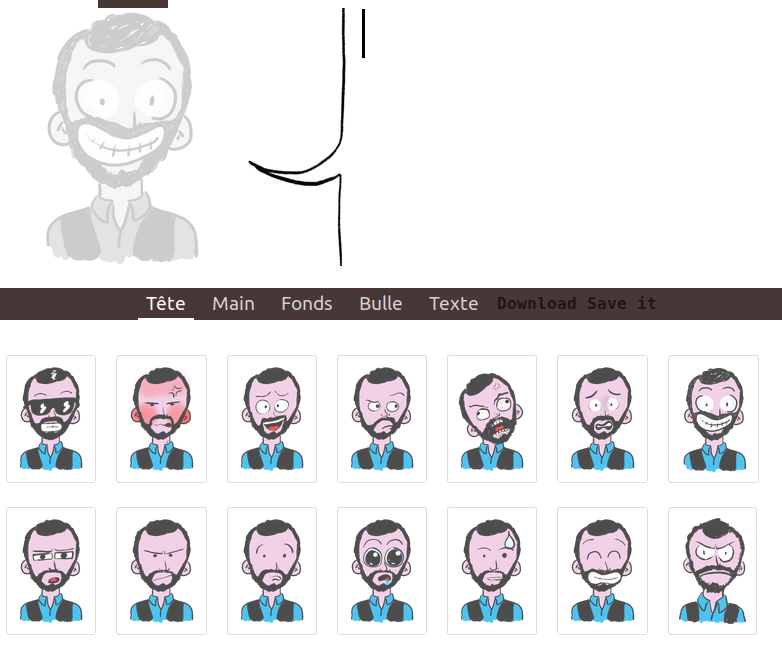
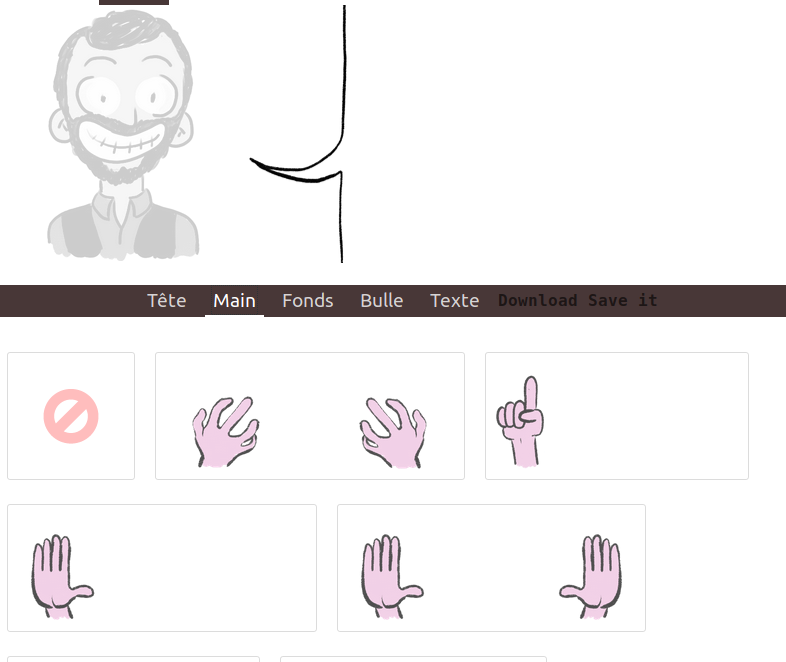
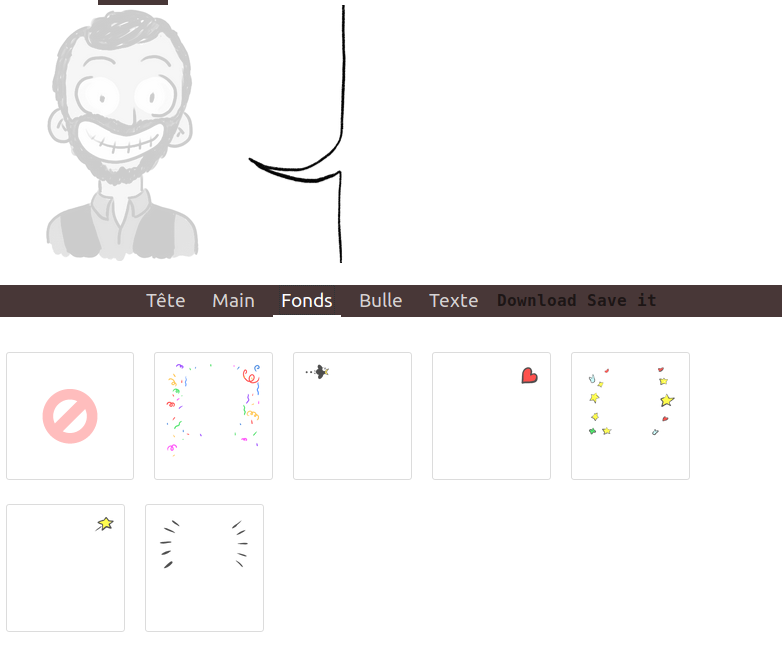
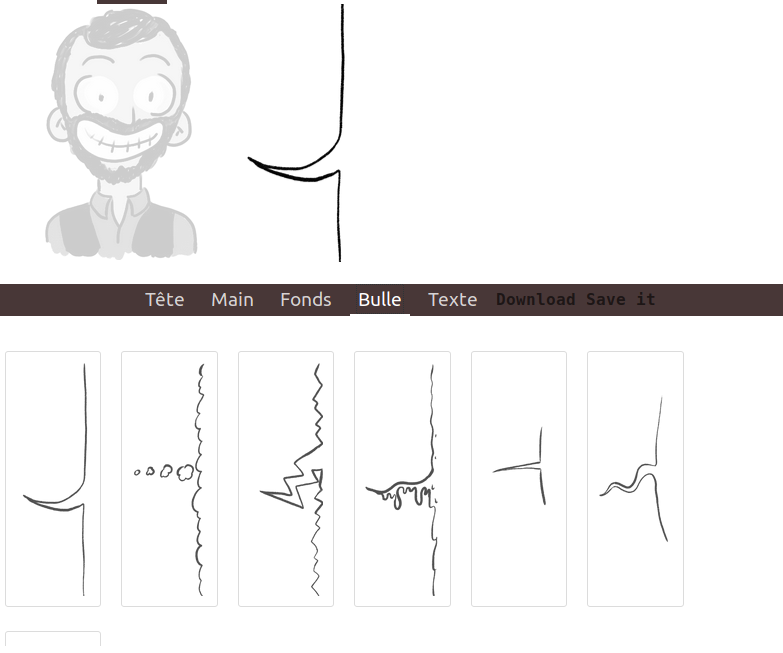
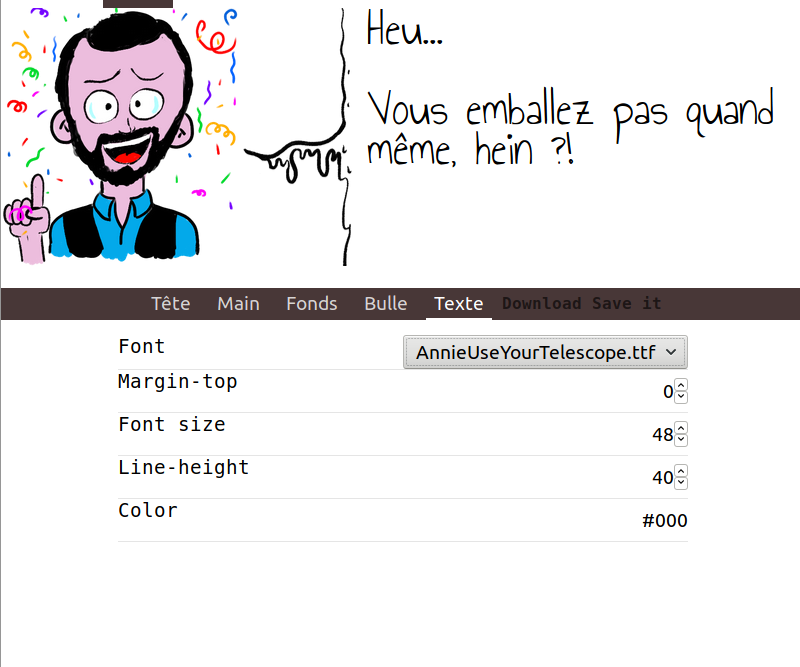
A défaut de vous la faire tester (je dis déjà assez de conneries comme ça sans que vous m'en fassiez dire davantage bande de tarés  ) voici quelques captures d'écran :
) voici quelques captures d'écran :
La partie supérieure contient le visuel en cours, la partie du bas, les différents objets qu'on peut superposer répartis dans des onglets.





Un bémol, j'ai pas réussi à faire un POST du blob pour sauvegarder sur le serveur afin d'obtenir une adresse de partage anonymisée (genre broncomic.warriordudimanche.net?comic=65df4gs6df5g4s6d).
J'en suis réduit à télécharger l'image pour l'uploader ensuite dans mon blog. C'est un peu con, mais comme j'avais fait un plugin permettant d'uploader des images directement en les déposant sur la page d'édition d'articles, c'est pas trop chiant en fait.

► Commentaires