Tout ce que vous vouliez savoir sur les URLs Web, sans jamais oser le demander
mardi 19 février 2013 à 13:49Tout ce que vous vouliez savoir sur les URLs Web, sans jamais oser le demander
Tuto plus long que prévu, donc un peu de zizik:
De plus en plus de gens se servent des URLs, et de moins en moins savent ce qu’elles veulent dire. Cela inclut des développeurs.
Avec les sites en Ajax et les navigateurs qui cachent la moitié des adresses, ça va pas s’arranger.
Principe de base du fonctionnement d’une URL
URL veut dire Uniform Ressource Locator, c’est à dire qu’il s’agit d’une manière de localiser quelque chose sur un réseau. Normalement, à une URL correspond une ressource, c’est à dire que si vous utilisez la même URL deux fois, vous devez accéder deux fois à la même information.
Bref, en gros une URL est une adresse unique, avec un format standardisé.
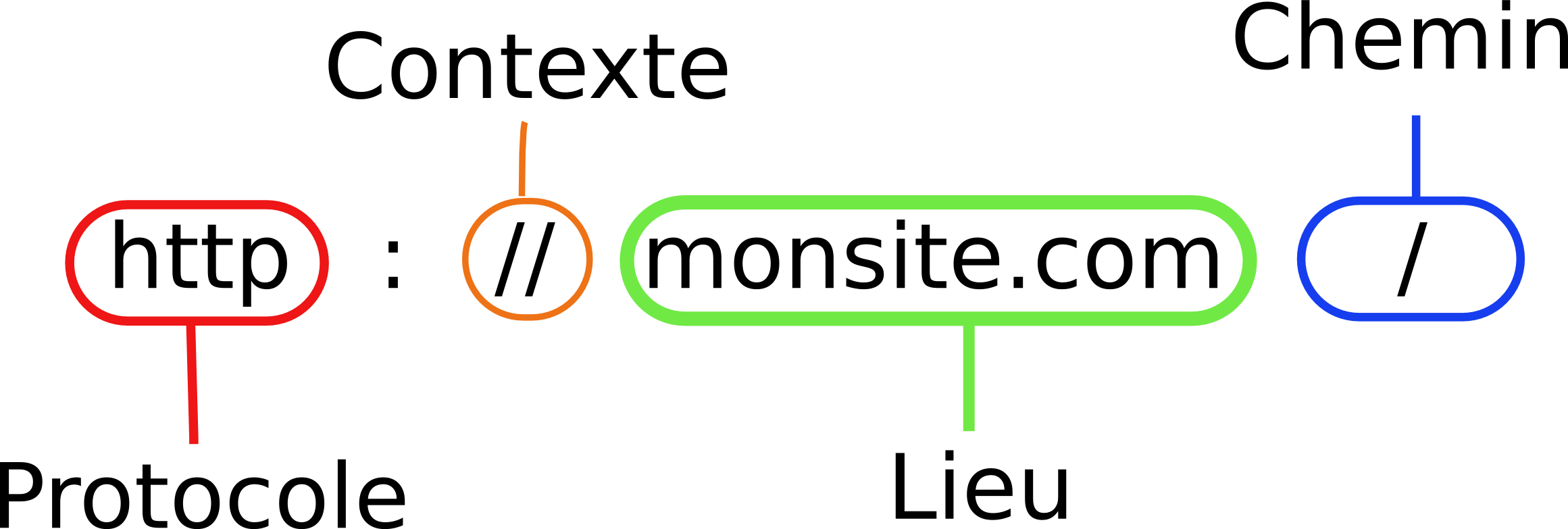
L’URL la plus simple qu’on puisse rencontrer est celle-ci :
http://monsite.com/
Elle contient quatre parties :
Le procotole
Il indique sur quel type de réseau et dans quel langage les informations seront. Il n’y a pas moyen de “deviner” ce que ça sera. Il faut savoir à quel nom de protocole correspond quoi. Le plus connu est le protocole HTTP, c’est celui que nous utilisons pour transmettre des pages Web non sécurisées. Mais il en existe bien d’autres : ftp, files, irc… Si on n’a pas le bon protocole, on ne peut pas lire l’information.
Aujourd’hui les logiciels (comme les navigateurs Web) masquent souvent le protocole, car on utilise souvent les mêmes : ftp pour un client FTP, http / https pour une navigateur, git pour un client git, etc.
Néanmoins sur un logiciel qui gère plusieurs protocoles (encore une fois comme un navigateur Web), il lui faut absolument connaitre le protocole, sinon il ne saura pas quoi faire de l’URL. Une URL avec le protocole FTP ne se traite pas comme une URL avec le protocole HTTP. Le fait que le logiciel masque le protocole ne veut donc pas dire qu’il a disparu, jusque qu’il est caché à l’utilisateur pour les cas les plus courants. Mais il est toujours là, il est indispensable.
Le contexte
Pour lire une URL, on a besoin d’un point de départ. L’URL est en effet un chemin qui part d’un point. Le début de l’URL donne cette information.
// signifie qu’on est dans une URL absolue (nous verrons ce que ça veut dire plus bas), et que le point de départ est le “lieu” qu’on va spécifier juste après.
Le lieu
Le “lieu” entre guillemet car il n’y a pas de notion spatiale. C’est un nom qui permet à la machine de savoir sur quelle partie du réseau se situe la ressource.
Le chemin
Après le “lieu”, on précise un chemin vers la ressource, c’est à dire comment, en partant du point de départ, on va aller vers l’information. Le chemin le plus simple est “/“, c’est à dire “au tout début”. Nous verrons les chemins plus en détail.
Informations implicites
Souvent on voit (particulièrement sur le Web), des URLs ainsi:
http://monsite.com(pas de ‘/‘ à la fin)monsite.com/(pas de protocole)monsite.com(ni protocole ni chemin)
Ce ne sont pas des URLs complètes. Mais comme l’usage le plus courant pour une URL de nos jours est une URL Web, et qu’un site Web a généralement sa page d’accueil sur “/“, et qu’il est accessible en HTTP, on fait l’amalgame. Notez bien que ce sont des suppositions (justifiées, la plupart du temps), mais que ça peut tout à fait ne pas marcher.
Les noms de domaine
Les URLs pour le Web, qui sont celles qui vont le plus nous intéresser aujourd’hui, utilisent comme indicateur de “lieu” sur le réseau un nom de domaine :
Tous les “lieux” de toutes les URLs ne sont pas des noms de domaines, mais sur le Web, c’est ce que l’on utilise.
Un nom de domaine est en fait un surnom qu’on a donné à une une adresse IP sur le Web. L’adresse IP, c’est un tas de chiffres qui permettent à la machines d’en retrouver une autre.
Par exemple, en ce moment Google se trouve à l’adresse : http://74.125.230.247. Mais ce n’est pas très pratique pour les humains. On a donc des noms des domaine, des “surnoms”, pour ces adresses IP.
Google.fr est le nom de domaine, qui, en ce moment, est le “surnom” de 74.125.230.247. Quand vous demandez à votre navigateur Web d’aller sur google.fr, il va chercher quelle adresse IP se cache derrière ce nom de domaine (via une autre machine qu’on appelle un DNS), et il va aller chercher l’information sur 74.125.230.247 pour vous.
Quand on a une adresse :
http://google.fr/
Cela veut dire :
- ceci est une URL d’une ressource accessible avec le protocole HTTP
- le point de départ se fait sur le nom de domaine
google.fr - l’arrivée se fait au point de départ
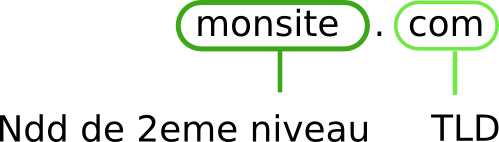
Mais les noms de domaines, eux-même, sont découpés en plusieurs morceaux :
Tout à droite, il y a le TLD (Top Level Domain). C’est un nom de domaine court, qui représente l’entité juridique qui gère cette partie du réseau. Généralement c’est un pays, mais pas forcément (.eu, .com, .net, .org, ne représentent pas des pays). Aujourd’hui, le TLD ne veut plus dire grand chose et on le choisit surtout soit pour sa sonorité, soit pour sa popularité, soit par les règles qui lui sont liés. En effet, il y a des obligations légales liées à chaque TLD pour la personne qui possède le nom de domaine.
Aucune personne ne possède de TLD, ils sont gérés par des entités juridiques, généralement des États.
Ensuite, plus à gauche, il y a le nom de domaine de deuxième niveau. C’est généralement ce qu’on considère être le “nom” du site Web. C’est le Google de Google.fr, le sametmax de sametmax.com, etc.
C’est aussi le nom que le propriétaire du site loue en payant un loyer régulier pour garder le droit d’avoir ce “surnom” pour sa machine.
Ensuite, on peut rajouter autant de “sous-domaines” que l’on veut :
toto.sametmax.com
supercalifragilisticexpialidocious.toto.sametmax.com
Tout ce qui est le plus à gauche du ndd de 2e niveau est un sous-domaine. Ils sont rajoutés par le propriétaire du site. On peut en faire autant qu’on veut. Les imbriquer autant qu’on veut. Les webmasters les utilisent surtout pour une question d’organisation.
Donc mail.opera.com se lit : site sur le TLD .com, qui s’appelle “opera“, et nous sommes sur la sous-partie “mail” du site d’opera.
Le sous-domaine le plus célèbre est “www” comme dans http://www.afpy.org/. “www” est juste une vieille convention. C’est un sous-domaine comme un autre. Ça ne veut rien dire en particulier, juste qu’on est dans la partie “www” du site en question.
On se sert souvent des sous-domaines pour faire des sous-sites ou des services annexes / connexes : les apis, les serveurs de contenu statiques (images, fichiers), les serveurs de streaming, etc.
Attention à une exception notable !
Certaines entités n’ont pas donné accès au domaine de second niveau à la population. C’est le cas de l’Angleterre. Si vous voulez achetez un nom de domaine en .uk, vous ne pouvez pas. Vous pouvez uniquement acheter un sous-domaine du domaine de second niveau “co“. Ce qui explique que les sites Web britanniques ont des adresses du genre : http://www.bbc.co.uk/.
Chemins dans les Urls
On a vu le point de départ, mais on a pas vu ensuite le chemin. Quand on est sur //nomdedomaine.tld, // signifie qu’on part de ce site, mais ensuite, on va où pour trouver l’info ?
C’est le chemin qui donne cette indication.
Le chemin est une succession de noms et de “/“. Un slash veut juste dire “dans”.
Si vous avez :
sametmax.com/
Ça veut dire “dans sametmax.com”.
Si vous avez :
http://sametmax.com/contactez-nous/
Ça veut dire “dans sametmax.com” puis “dans contactez-nous”.
On peut avoir des chemins très complexes comme :
http://cdn.unsite.com/media/images/d540/4da2/af28/758f8336-d540-4da2-af28-dc858d2fa1a6/75x75.jpg
Qui veut dire que la ressource “75x75.jpg” (qui est ici une image) est dans “758f8336-d540-4da2-af28-dc858d2fa1a6” qui est dans “af28” qui est dans “4da2” qui est dans “d540” qui est dans “images” qui est dans “media” sur le site cdn.unsite.com.
Ce qu’est réellement “d540” ou “758f8336-d540-4da2-af28-dc858d2fa1a6” derrière ? Peut être un dossier. Peut être une entrée dans une base de données. Peut être juste une configuration dans un fichier. Vous ne pouvez pas savoir. Tout ce que vous pouvez savoir c’est que ceci contient cela.
Les URLs relatives
Cette partie est plus intéressante pour les développeur de site Web.
Quand vous créez des liens dans votre site, vers d’autres parties de votre site, vous n’avez pas besoin d’écrire toute l’URL.
Quand on ne part de nul part, on a besoin d’une URL dite “absolue”, c’est à dire qu’elle vous donne le point de départ.
C’est le but de “//lieu”.
Mais quand votre client (par exemple le navigateur Web), sait d’où vous partez, on peut utiliser des URLs relatives, c’est à dire des URLS qui peuvent omettre des informations.
Par exemple, si l’utilisateur est DEJA sur http://sametmax.com/ et que vous voulez lui faire un lien qui va vers http://sametmax.com/tag/python/, vous pouvez faire ceci:
href="//sametmax.com/tag/python/"
Vous omettez le protocole. C’est tout à fait valide. Si le site est en HTTPS, ça restera en HTTPS. Si il est en HTTP, ça restera en HTTP.
Vous pouvez aussi carrément faire ceci :
href="/tag/python/"
Vous ommettez le nom de domaine.
Une adresse très courante sur le logo d’un site :
href="/"
Ça revient à la page d’acceuil.
Il existe deux autres notations pour les URLS relatives :
.(le point) : là où ou est..(le double point) : remonter d’un niveau par rapport à là où on est
Le premier est très utilisé dans les formulaires :
<form action=".">
Puisque la plupart du temps, on veut envoyer les informations sur la page en cours.
Le second est utilisé pour remonter dans l’arborescence du site sans se soucier de là où on est. Par exemple si on est sur :
http://sametmax.com/cours-et-tutos/les-articles-pour-apprendre-python-dans-le-bon-ordre/
Alors :
href="http://sametmax.com/cours-et-tutos/les-articles-pour-apprendre-python-dans-le-bon-ordre/../"
Ou plus simplement :
href=".."
Va vous emmener sur
http://sametmax.com/cours-et-tutos/
Et on peut les cumuler :
href="http://sametmax.com/cours-et-tutos/les-articles-pour-apprendre-python-dans-le-bon-ordre/../../"
Ou
href="../../"
Va vous emmener sur la page d’accueil (/).
Paramètres et ancres
Si les URLs sont si puissantes, c’est parce qu’elle sont très complètes.
Notamment, on peut aussi spécifier que l’on vise une partie d’une ressource en particulier, avec ce qu’on appelle l’ancre (ou hash en anglais).
Par exemple, sur une page Web, le hash permet de dire que l’URL vise une partie de la page Web :
https://en.wikipedia.org/wiki/Hashish#History
Le hash, c’est tout ce qu’il y à partir du “#“. Il se met APRÈS le chemin. Ici, c’est “#History“. Si vous cliquez sur le lien, vous verrez que vous arriverez directement à la partie “History” de la page.
Autre chose : on peut passer des paramètres à une URL. Les paramètres se mettent APRÈS le chemin mais AVANT le hash (qu’il existe ou non), et consiste en tout ce qu’il y a à partir du “?” :
https://duckduckgo.com/?q=choucroute
Ici, les paramètres sont q=choucroute.
Les paramètres servent à passer des informations supplémentaires avec l’URL, pour quelque chose qui n’a pas été prévu par le format URL. Dans notre exemple, il permet de spécifier à DuckDuck go qu’on cherche le mot “choucroute”.
Les paramètres ne sont pas standardisés, ils sont différents pour chaque service qui expose ses ressources via une URL, et donc dans le cas du Web, pour chaque site.
On peut lire les paramètres ainsi :
?nom=valeur&autre_param=autre_valeur&troisieme_param=valeur
Chaque paramètre a un nom et sa valeur, et chaque couple “nom” / “valeur” est séparé par le signe “&“.
Il est courant d’appeler cette partie de l’URL une “query string”.
La totale
On peut tout mélanger bien sûr !
Exemple :
- Protocole : http
- Nom de domaine :
- TLD : com
- Nom du site : siteduzero
- Sous-domaine: www
- Chemin : /forum/sujet/entrainez-vous-sur-le-langage-python-54161
- Paramètres : ?page=2
- Ancre : #message-5579148
En fait on peut même mélanger beaucoup plus. Les urls peuvent contenir des noms d’utilisateur, des mots de passe et tout un tas d’autres informations.
Du fait de cette richesse, on utilise généralement des bibliothèques dédiées pour les analyser. Par exemple en Python:
>>> from urlparse import urlparse >>> url = urlparse('http://www.siteduzero.com/forum/sujet/entrainez-vous-sur-le-langage-python-54161?page=2#message-5579148') >>> url.path '/forum/sujet/entrainez-vous-sur-le-langage-python-54161' >>> url.query 'page=2' >>> url.fragment # hash 'message-5579148' >>> url.netloc # nom de domaine 'www.siteduzero.com' >>> url.scheme # protocole 'http'
URL, URI et URN
Les puristes vont vous emmerder avec la notion d’URI et d’URN.
Pour faire simple :
Une URL est une URI.
Une URN est une URI.
Personne ne se sert des URN à part quelques obscurs programmeurs Java et XML (ce qui est souvent la même chose).
Vous utilisez des URLs. Le monde entier utilise des URLs. Le Web marche avec des URLs.
Les URIs et URNs peuvent aller se faire foutre.
La notion de ressource
Une URL identifie “où” est une “ressource”.
Mais c’est où “où” ? Et c’est quoi une “ressource” ?
C’est une très bonne question, et qui n’a pas de bonne réponse.
Où, ça peut être n’importe où. Les “ressources” (sur le Web, des pages Web le plus souvent), peuvent être sur une machine quelque part, ou ne pas exister, et être juste créées quand vous les demandez.
C’est un concept abstrait. On IMAGINE qu’il y a “un truc” à “un endroit”. Mais ni le truc, ni l’endroit n’existent. C’est une convention pour que vous et moi, quand on parle d’une vidéo, une page Web, un document PDF, un rapport… On puisse parler de la même chose. On utilise donc l’URL, qui est l’”endroit” où ça se trouve, pour en parler. Parce que c’est la seule manière d’être à peu prêt certain qu’on parle de la même chose.
En pratique, une URL peut pointer sur une ressource de n’importe quelle nature :
- une page HTML : http://www.epbot.com/2012/08/lady-vadore-at-star-wars-celebration.html
- un document PDF : www.irem.sciences.univ-nantes.fr/Calcul/python_notes.pdf
- une image : http://www.warriordudimanche.net/data/images/wtfm_cf7237e5-a580-4e22-a42a-f8597dd6c60b.jpg
- une video : http://www.youtube.com/embed/HA7F4zB95y0
C’est le serveur (dans notre cas) le site qui décide ce que signifie “où” et ce que sera “quoi”. Mais au final, sur un réseau TOUT est URL. Absolument tout.
En fait, derrière, la ressource peut très bien changer (résultat du moteur de recherche, page de profile, etc). Donc une ressource, c’est un truc mouvant.
PS: putain quand je me suis lancé dans la rédaction de l’article, je m’attendais pas à passer la matinée dessus. C’est dingue tout ce qu’il y a à savoir sur une si petite notion. Toute l’informatique est comme ça : c’est pas compliqué, mais y a tellement de trucs à savoir. Faut pas s’étonner que les non geeks ont de plus en plus de mal à suivre. Ils ont autre chose à foutre que de lire 1500 pages de manuel pour envoyer une photo de leur cul à leur voisin.