Apprendre le dessin vectoriel (SVG) avec Inkscape
lundi 24 octobre 2011 à 12:43Il y a quelques jours je vous apprenais à modifier certains fichiers PDF à l’aide du logiciel libre Inkscape. Aujourd’hui nous allons voir quel est le principal intérêt de ce logiciel, le dessin vectoriel.
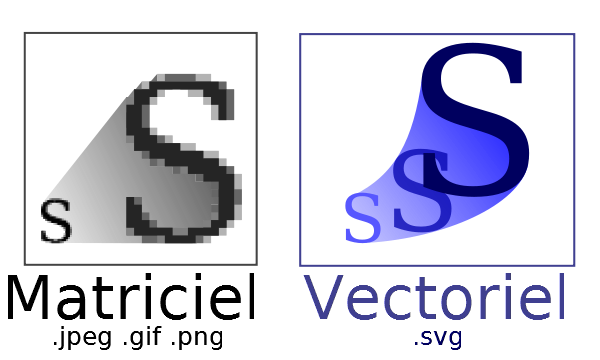
Contrairement à une image matricielle, une image vectorielle est redimensionnable à souhait puisqu’elle se compose d’un ensemble de formes géométriques. Les traits donc nets et précis, en toutes circonstances. On évite ainsi le crènelage (aliasing), un effet d’escalier sur les courbes, bien connu dans le monde du jeu vidéo. Le dessin vectoriel est particulièrement apprécié pour les logos et les cartographies. Ce format est également moins lourd qu’un PNG ou un JPEG, puisqu’au lieu de décrire chaque pixel, le format SVG décrit l’ensemble des formes utilisées.
Le dessin vectoriel est particulièrement apprécié pour les logos et les cartographies. Ce format est également moins lourd qu’un PNG ou un JPEG, puisqu’au lieu de décrire chaque pixel, le format SVG décrit l’ensemble des formes utilisées.
Le principal inconvénient du SVG est de charger la partie cliente du calcul de l’image. La puissance demandée peut donc être importante en fonction de la complexité de l’image. Une utilisation encore difficilement imaginable pour certains appareils tels que les smartphones.
Vous voulez en savoir plus ? Voici pour commencer un tutoriel vidéo par Imppao.