Firefox : gagner de la place à l’écran avec une barre de signets verticale
mardi 28 mai 2013 à 23:25Ben quoi ?
L’un des challenges sur un navigateur c’est d’avoir le plus de choses à l’écran pour tout avoir à porté de mains (options, favoris…) sans trop réduire la place à l’écran.
Le navigateur Opera permet d’agencer les barres d’outils dans tous les sens, y compris verticalement : les écrans étant toujours plus large que haut, je préfère mettre le plus de choses sur les côtés et ainsi avoir de la place en hauteur. très pratique.
Firefox permet aussi de le faire, en bidouillant un peu : avant d’avoir un menu unifié, je plaçais mes icônes à côté de la barre d’outils, comme ici. Maintenant, je ne peux plus : ce sont les onglets qui ont pris cette place.
L’avantage de Firefox, c’est que l’interface elle-même est un simple arbre « DOM » : donc du XML ! Et on peut y appliquer tout le CSS et le Javascript que l’on veut. C’est d’ailleurs ce que font toutes les extensions.
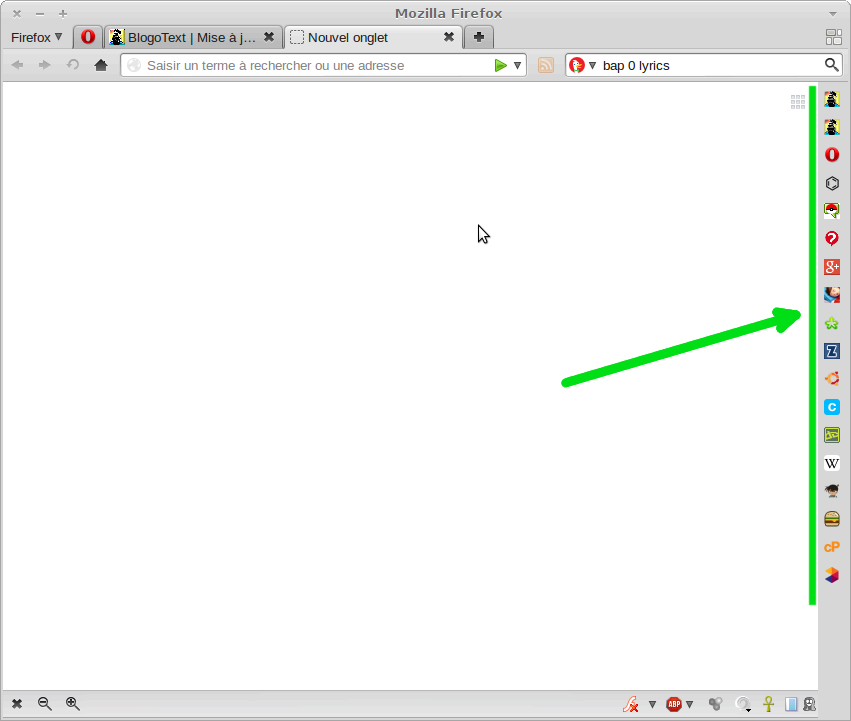
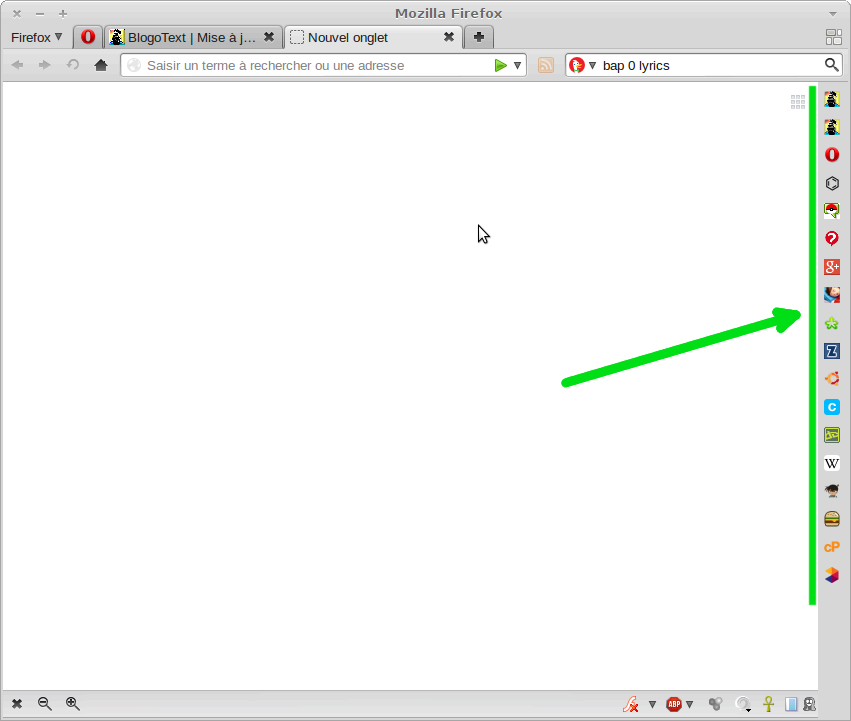
Dans ce qui suit, vous verrez comment avoir une barre latérale pour vos favoris, comme ça :

Ce qu’il faut avant de commencer :
Ouvrez les deux fichiers (css et js) dans un éditeur de texte et copiez y ce qui suit :
Dans le fichier JS :
Dans le fichier CSS :
Enregistrez alors les fichiers et redémarrez Firefox.
Normalement ceci marchera partout, quelque soit la version de Firefox supérieure à la version 4.
La seule chose qui peut éventuellement demander une adaptation de votre part, c’est le top: 60px!important; : peut-être aurez-vous besoin de mettre 100px ou 80px pour éviter que la barre latérale ne déborde sur l’interface en haut.
L’un des challenges sur un navigateur c’est d’avoir le plus de choses à l’écran pour tout avoir à porté de mains (options, favoris…) sans trop réduire la place à l’écran.
Le navigateur Opera permet d’agencer les barres d’outils dans tous les sens, y compris verticalement : les écrans étant toujours plus large que haut, je préfère mettre le plus de choses sur les côtés et ainsi avoir de la place en hauteur. très pratique.
Firefox permet aussi de le faire, en bidouillant un peu : avant d’avoir un menu unifié, je plaçais mes icônes à côté de la barre d’outils, comme ici. Maintenant, je ne peux plus : ce sont les onglets qui ont pris cette place.
L’avantage de Firefox, c’est que l’interface elle-même est un simple arbre « DOM » : donc du XML ! Et on peut y appliquer tout le CSS et le Javascript que l’on veut. C’est d’ailleurs ce que font toutes les extensions.
Dans ce qui suit, vous verrez comment avoir une barre latérale pour vos favoris, comme ça :

Ce qu’il faut avant de commencer :
- Installer le module userChrome.js : il permet de faire des fichiers JS utilisateurs.
- Créer un fichier userChrome.js dans le dossier « chrome » du dossier de profil de Firefox.
- Créer un fichier userChrome.css dans le même dossier.
Ouvrez les deux fichiers (css et js) dans un éditeur de texte et copiez y ce qui suit :
Dans le fichier JS :
document.getElementById('PlacesToolbarItems').orient = "vertical";
Dans le fichier CSS :
#PlacesToolbarItems {
width: 30px!important;
height: 100%!important;
}
#PersonalToolbar {
position: fixed!important;
top: 60px!important;
right: 0!important;
width: 30px!important;
height:100%!important;
}
#personal-bookmarks {
width: 30px;
}
.bookmark-item .toolbarbutton-text {
display: none !important;
}
#browser, #browser-bottombox {
margin-right: 30px!important;
}
Enregistrez alors les fichiers et redémarrez Firefox.
Normalement ceci marchera partout, quelque soit la version de Firefox supérieure à la version 4.
La seule chose qui peut éventuellement demander une adaptation de votre part, c’est le top: 60px!important; : peut-être aurez-vous besoin de mettre 100px ou 80px pour éviter que la barre latérale ne déborde sur l’interface en haut.