Firefox 71 : placer la barre personnelle verticalement
vendredi 13 décembre 2019 à 18:20
C’est déjà la seconde fois que je fais un article pour cette astuce.
À chaque fois, je dois refaire ça car la mise à jour de Firefox casse le code précédent. Mais ce n’est pas trop grave.
Mon précédent article a un peu plus de deux ans et concernait Firefox 57.
L’astuce n’était pas parfaite, mais faisait son job.
Voici le nouveau code, à placer dans le fichier userChrome.css.
Ce fichier se trouve dans le dossier chrome/ du dossier de profil de Firefox.
Pour trouver le dossier du profile, copiez ceci dans la barre d’adresse et ça vous donnera le chemin vers le dossier du profile : about:profiles. Allez dans ce dossier, puis allez dans le sous-dossier chrome (s’il ne s’y trouve pas, créez-le).
Créez ensuite un fichier userChrome.css (attention : c’est un fichier .css, il ne faut pas qu’il y ait le .txt à la fin).
Copiez-collez-y ce code à la fin :
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
:root {
--barsize: 35px;
}
/* ne garde plus que les icône, pas les étiquettes */
#personal-bookmarks .toolbarbutton-text {
display:none!important;
}
#PersonalToolbar {
position: fixed!important;
right: 0!important;
top: var(--barsize)!important;
height: var(--barsize)!important;
transform-origin: bottom right!important;
transform: rotate(-90deg)!important;
padding: 0!important;
margin: 0!important;
z-index: 1200!important;
display: block!important;
}
#browser,
#browser-bottombox {
margin-right: var(--barsize)!important;
}
#personal-bookmarks {
height: 100%!important;
width: 100%!important;
padding: 0!important;
margin: 0!important;
transform: rotate(180deg)!important;
transform-origin: 50% 50%!important;
}
#personal-bookmarks .bookmark-item {
transform: rotate(-90deg)!important;
height: 100%!important;
width: var(--barsize)!important;
}
/* Hide the toolbar when in fullscreen mode */
#main-window[inFullscreen="true"] #PersonalToolbar {
visibility: collapse !important;
}
#main-window[inFullscreen="true"] #browser,
#main-window[inFullscreen="true"] #browser-bottombox {
margin-right: 0!important;
}Le code pour le bug du plein écran provient de là (merci à smokey desperado pour le lien).
Désormais, la barre ne sera plus visible ni en plein écran, ni avec une vidéo en plein écran.
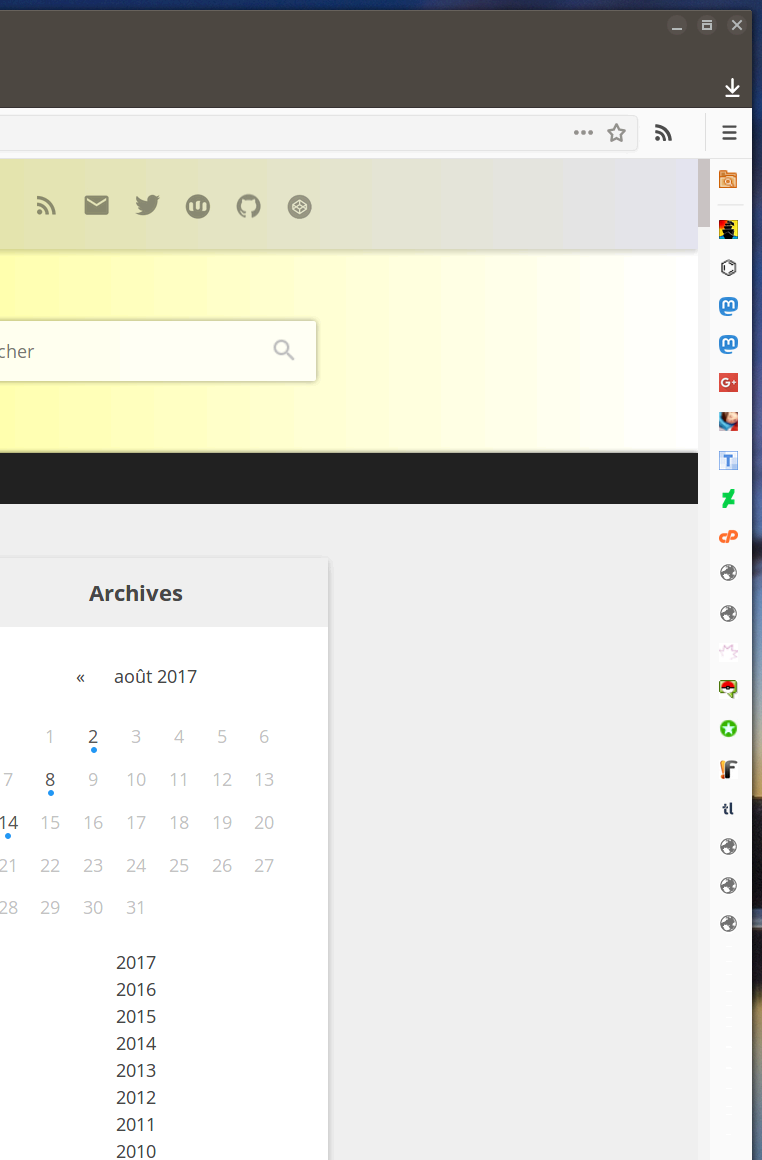
Le résultat est comme le précédent, si vous utilisiez ça :

Enjoy !