Quelques astuces comme ça, à ne pas oublier.Faire un thème mobile en CSS/HTML qui n’utilise ni sous-domaine (m. ou mobile.) ni détection de navigateur est très avantageux : plus simple à maintenir, moins lourd pour vos visiteurs, et techniquement plus fiable (pas de détection foireuse des navigateurs).
L’idée est de cibler des styles CSS en fonction de la taille de l’écran. Ainsi, un petit écran aura du CSS différent d’un grand écran (permettant par exemple de réduire les marges et les espaces de blancs quand l’espace manque sur les petits écrans.
Ce mini tutoriel vous donnera les bases pour faire un design utilisant le responsive design, et quelques astuces que je donne en complément :
Le responsive design en quelques mots
Le
responsive desing (ou
media query) ce sont des techniques HTML/CSS pour adapter le desing de votre site web à la taille de l’écran ou celui du navigateur. C’est très pratique à l’heure où votre site peut être vu sur un écran à très grande définition, un écran normal ou un petit écran comme les smartphones ou les tablettes.
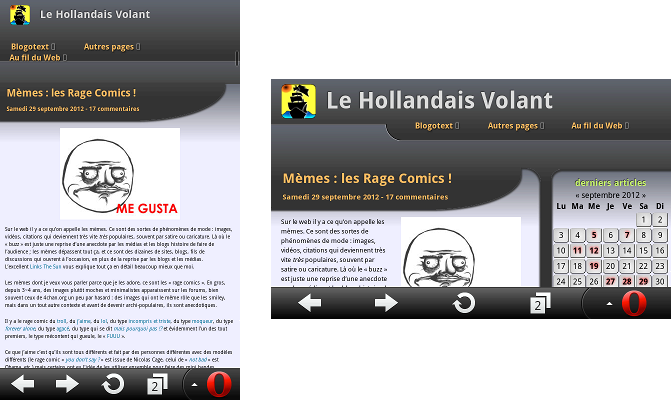
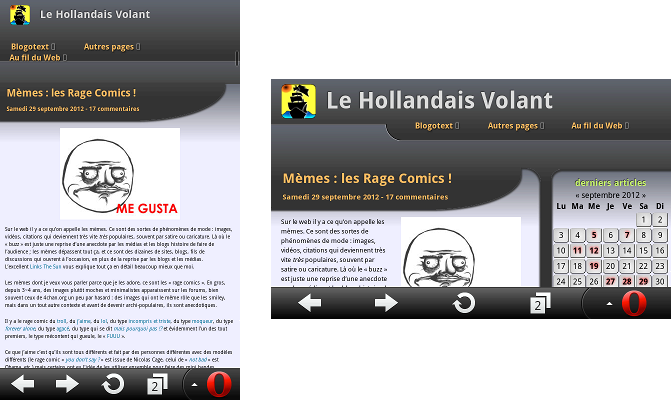
Essayez de redimensionner la fenêtre du navigateur sur cette page : il y a pas moins de 4 adaptations au thème :
- pour les écrans de plus de 1800 px de large
- pour les écrans de plus de 1300 px de large
- pour les écrans dont la taille est comprise entre 800 px et 1000px
- pour les écrans dont la taille est inférieure à 799px
(les écrans dont la taille est comprise entre 1000 et 1300 px utilisent le thème par défaut, sans modifications)
La beauté du truc, c’est par exemple ça : le thème change quand la tablette ou le smartphone est en mode portrait ou en mode paysage, ce qui peut être utile sur les écrans allongés (comme le dernier iPhone par exemple) :

Le responsive design en pratique
Pour en arriver là, voici la marche à suivre :
Dans le HTML, ajoutez ceci dans le <head> :
<meta name="viewport" content="width=device-width, user-scalable=yes" />
Dans le CSS, créez des sections pour chaque domaine de largeur d’écran que vous souhaitez personnaliser :
@media (max-width: 1000px) {
/* votre code ici, pour les écrans de taille <1000px */
}
@media (max-width: 800px) {
/* votre code ici */
}
@media (max-width: 400px) {
/* votre code ici */
}
Notez qu’avec cette technique, un écran de 650 px de largeur verra s’appliquer le code pour les écrans plus petit que 1000 px et celui pour les écrans plus petits que 800 px. Par ailleurs, le code pour les écrans <800 px sera appliqué en priorité par rapport à celui des écrans <1000 px à cause de l’ordre de déclaration des CSS, ce sont donc des
applications de CSS en cascade. Il faut en tenir compte !
Pour cibler directement une catégorie, et uniquement celle-là, on peut faire ainsi (et je le recommande car c’est moins casse gueule, même si ça augmente un peu la quantité de code) :
@media (min-width: 800) and (max-width: 999px) {
/* votre code ici, pour les écrans de taille comprise entre 800 et 999 px */
}
@media (min-width: 1000) and (max-width: 1299px) {
/* votre code ici, pour les écrans de taille comprise entre 1000 et 1299 px */
}
Attention à bien faire une section de 800 à 999 pixels et non pas de 800 à 1000 pixels ! Autrement pour un écran (ou une fenêtre de navigateur) de largeur 1000 px, deux sections seront appliquées !
Pour compléter le tout, je balaye tout le domaine de largeur : les tous petits écrans, puis deux domaines, puis les très grands écrans :
@media (max-width: 799px) {
/* votre code ici, pour les écrans de taille < 799 px */
}
@media (min-width: 800px) and (max-width: 999px) {
/* votre code ici, pour les écrans de taille comprise entre 700 et 999 px */
}
@media (min-width: 1000px) and (max-width: 1299px) {
/* votre code ici, pour les écrans de taille comprise entre 1000 et 1299 px */
}
@media (min-width: 1300px) {
/* votre code ici, pour les écrans de taille supérieure à 1300 px */
}
Les ajustements de positionnement : libérez de la place !
En général, un thème pour une page web se compose d’un en-tête, d’un corps comprenant une barre latérale et une partie principale, et d’un pied de page :

L’en-tête peut parfois comprendre un menu avec divers liens, comme c’est le cas sur mon site (qui comprend même un menu déroulant assez conséquent).
Le but du
responsive design consiste surtout à réarranger les différents éléments de façon à ce que le rendu sur petits écrans reste lisible (surtout concernant la largeur limitée sur ces écrans).
On fera donc ce genre de choses :
Les ajustements de décor
Maintenant que les éléments sont positionnés de façon à ce que le contenu utile (les articles) occupe toute la largeur et que le contenu secondaire (barre latérale et menu) est placé au dessus, en dessous voire complètement supprimé, on peut modifier les styles de décoration (je sais pas si ça s’appelle ainsi (color, background…) , mais c’est par contraste avec les styles de positionnement (margin, padding, width, position, display)).
On effectuera par exemple ce genre de modifications :
- Adaptation de la taille de police. Vu qu’on a spécifié dans le HTML que le contenu peut être zoomé (voir au début du tuto) :
user-scalable=yes
il n’est en général pas nécessaire d’adapter la taille de police pour chaque type d’écran : les navigateurs mobiles ont des règles et des styles qui suffisent en théorie à faire un rendu lisible de la page. Quoi qu’il en soit, NE METTEZ JAMAIS LE user-scalable À no. C’est un crime envers vos lecteurs.
- Réduisez aussi la taille de police des titres. Inutile de les faire quatre fois plus gros que le texte : sur un mobile, assurez-vous que le contenu soit lisible avant de faire dans le tape à l’œil.
- Adaptez la taille de police dans les formulaires ! Les formulaires sont des éléments de la page qui sont le plus souvent zoomés de façon automatique par les navigateurs. C’est très difficile (j’en conviens) de faire quelque chose de bien (surtout que tous les navigateurs ne s’accordent pas là dessus), mais il faut réussir à faire quelque chose quand même.
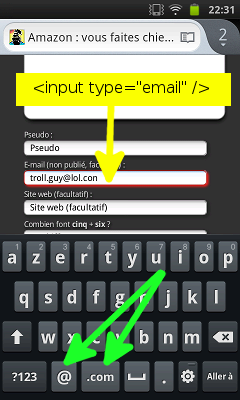
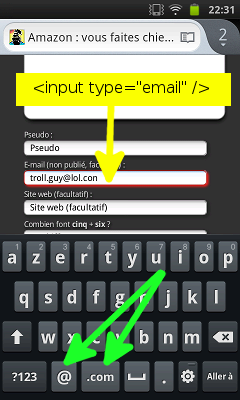
- Concernant les formulaires : utilisez les attributs du HTML5 type="email" ou type="url" : cela adaptera le type de clavier que l’écran tactile affichera : si c’est une adresse email, les boutons « @ » ou « .com » seront mis sur le clavier principal :
 C’est une chose simple, mais qui est très utile et vos visiteurs vous en remercieront.
C’est une chose simple, mais qui est très utile et vos visiteurs vous en remercieront.
- Sur les liens et dans les menus, n’hésitez pas à faire de gros boutons et des liens visibles (soulignés et en couleur) : c’est beaucoup plus pratique sur une interface tactile
Quelques conseils
N’hésitez pas à utiliser le HTML5 et CSS3 : si on doit attendre que ça soit terminé à 100%, on y viendra jamais, tout simplement car le web n’est jamais fini et le HTML non plus.
Les outils sont là pour adapter votre site au plus grand nombre, dont aux utilisateurs de tablettes : apprenez à les maîtriser, puis utilisez-les !
Si vos pages sont lourdes (beaucoup de scripts ou styles gourmands en ressources) : modérez-les, car les téléphones sont limités en puissance de calcul (quoi que, maintenant certains smartphones sont plus rapide que mon ordinateur) et surtout en bande passante (la 3G en data coûte cher) et je compte pas la couverture réseau : si votre plus grand visiteur se trouve dans une zone mal couverte en 3G, il sera déçu si votre page met cinq heures à s’afficher.
Faites également attention avec les pseudo-effets de style : tout ce qui est
hover,
active ou
focus (en CSS ou en JS) fonctionne encore de façon assez aléatoire sur un écran tactile. Tenez-en compte…
Un dernier truc : si votre page est longue, ajoutez un bouton « retour en haut » en bas de votre page ! J’en ai pas encore mis moi et c’est mal, je sais…
EDIT : voilà une infographie géante avec 10 astuces :
http://www.splio.fr/responsive/ (
image locale)


 C’est une chose simple, mais qui est très utile et vos visiteurs vous en remercieront.
C’est une chose simple, mais qui est très utile et vos visiteurs vous en remercieront.