Vous êtes développeur, vous mettez du code sur Github et vous trouvez que ça manque un peu de joie, de pep’s, de design ?
Pas de souci, vous allez pouvoir remplir de joie votre readme.md affiché par défaut sur votre projet Github.
Alors comment ?
Et bien, vous pouvez tout simplement coder votre petite animation en HTML + CSS et l’encapsuler dans une balise <foreignObject/> à l’intérieur d’un fichier SVG.
<svg fill="none" viewBox="0 0 800 400" width="800" height="400" xmlns="http://www.w3.org/2000/svg">
<foreignObject width="100%" height="100%">
<div xmlns="http://www.w3.org/1999/xhtml">
<style>
@keyframes rotate {
0% {
transform: rotate(3deg);
}
100% {
transform: rotate(-3deg);
}
}
@keyframes gradientBackground {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
66% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.container {
font-family:
system-ui,
-apple-system,
'Segoe UI',
Roboto,
Helvetica,
Arial,
sans-serif,
'Apple Color Emoji',
'Segoe UI Emoji';
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin: 0;
width: 100%;
height: 400px;
background: linear-gradient(-45deg, #fc5c7d, #6a82fb, #05dfd7);
background-size: 600% 400%;
animation: gradientBackground 10s ease infinite;
border-radius: 10px;
color: white;
text-align: center;
}
h1 {
font-size: 50px;
line-height: 1.3;
letter-spacing: 5px;
text-transform: uppercase;
text-shadow:
0 1px 0 #efefef,
0 2px 0 #efefef,
0 3px 0 #efefef,
0 4px 0 #efefef,
0 12px 5px rgba(0, 0, 0, 0.1);
animation: rotate ease-in-out 1s infinite alternate;
}
p {
font-size: 20px;
text-shadow: 0 1px 0 #efefef;
animation: 5s ease 0s normal forwards 1 fadeIn;
}
</style>
<div class="container">
<h1>Made with HTML & CSS<br/>not an animated GIF</h1>
<p>Click to see the source</p>
</div>
</div>
</foreignObject>
</svg>
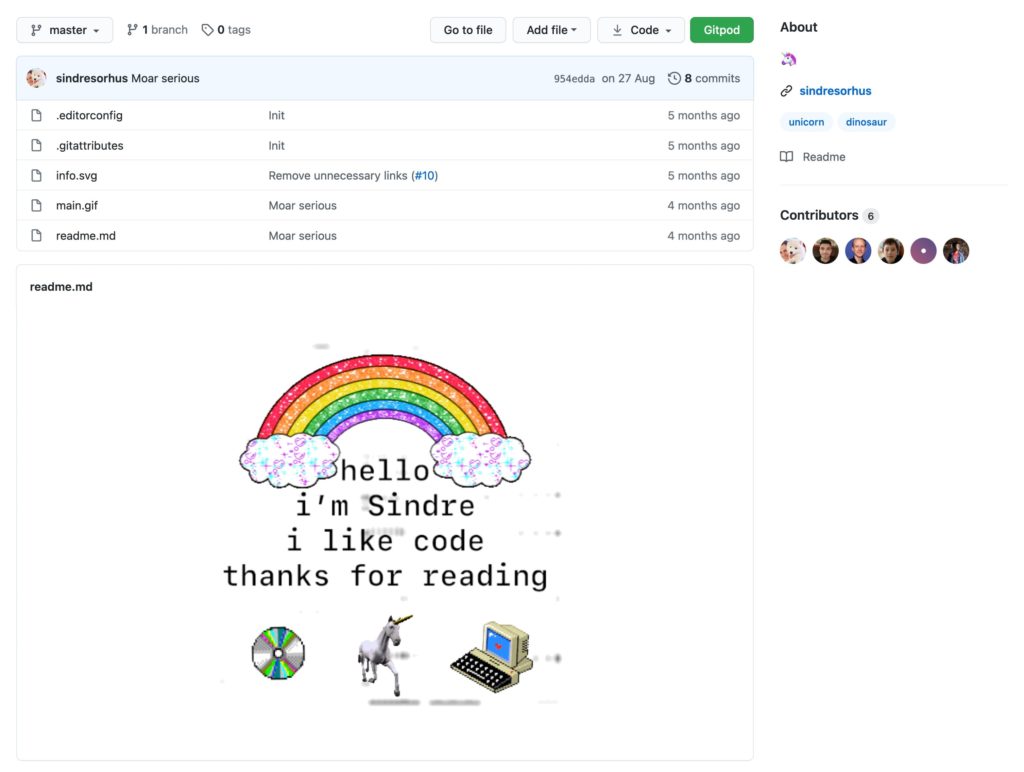
Ensuite, y’a plus qu’à appeler votre fichier SVG custom avec une balise HTML.
Ce qui donne ceci :

Merci à Sindre Sohrus pour l’astuce !

Envie de savoir ce qui transite via votre adresse ip ?
la cybersécurité n’est pas uniquement une problématique de moyens financiers. C’est également une question d’outils défensifs, de périmètre technique, d’accès non filtrés et surtout de course après le temps.
Il faut donc être capable d’analyser en temps réel ces accès non filtrés, de détecter ceux qui seraient frauduleux
CrowdSec est un outil 100% open source qui combine 2 idées très connues des administrateurs de serveurs.
Crowdsec est capable de bannir automatiquement une IP se connectant sur votre serveur, un peu à la manière d’un Fail2ban
Et il est capable de proposer une base de données de ces IPs à la communauté des utilisateurs CrowdSec, un peu comme le fait AbuseIPDB, afin de faire circuler l’info rapidement et que chacun puisse être protégé à son tour.
Cela vous permet de détecter tous les types d’attaques et d’y répondre de manière proportionnée
<script src="//ads.themoneytizer.com/s/gen.js?type=2"><script src="//ads.themoneytizer.com/s/requestform.js?siteId=69569&formatId=2">