Retour d'expérience sur l'IDE en ligne Codiad
jeudi 11 avril 2013 à 15:07L'année dernière, l'ami Idleman nous présentait sur son blog un éditeur de texte en ligne, répondant au doux nom de Codiad. Sur le coup, je n'ai pas tout de suite vu l'intérêt mais je l'ai installé, plus par curiosité technologique qu'autre chose.
Ça va maintenant faire quelques mois que je l'utilise régulièrement. Je commence maintenant à bien le connaître, et j'avais envie de faire un retour dessus. Autant le dire dès maintenant : de mon point de vue, il est encore meilleur que ce qu'il n'y paraît.
Je ne vais rentrer dans une longue présentation détaillée, puisque vous pourrez tester si ça vous donne envie. Opération qui est d'ailleurs on ne peut plus simple puisque Codiad fonctionne en PHP et sans base de données.
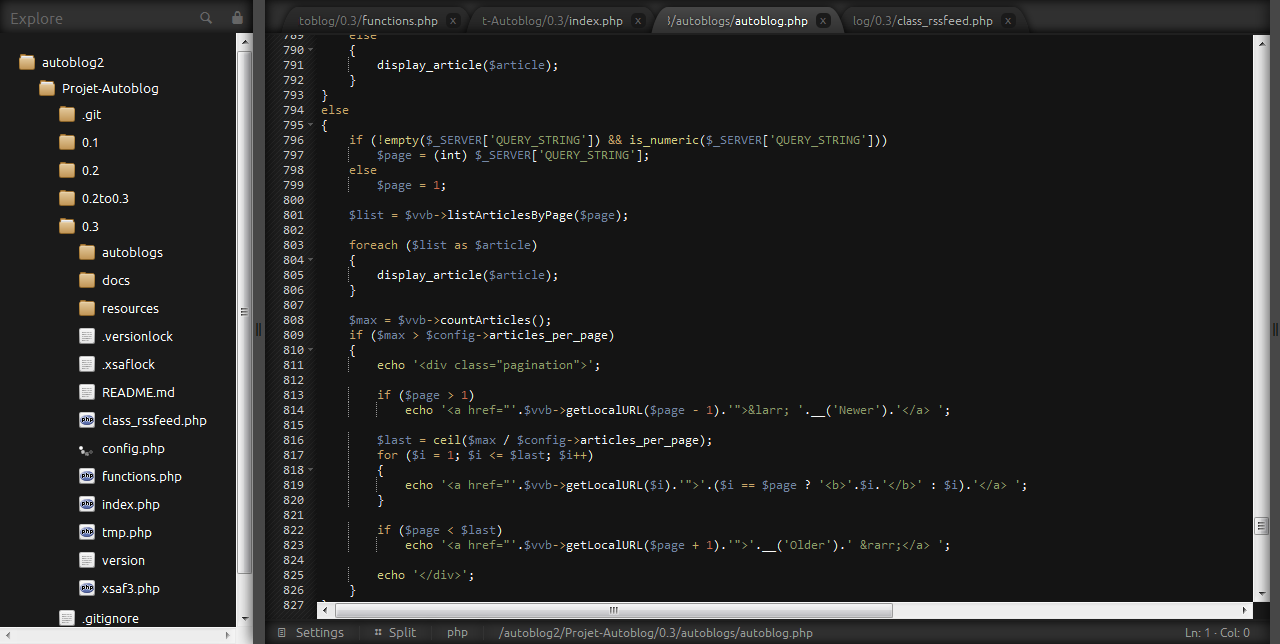
L'éditeur
J'apprécie l'éditeur en lui même dans lequel on retrouve un parfum de Sublime Text (que j'utilise en desktop). La coloration syntaxique est claire et prend en charge pas mal de langages, même si on pourrait facilement allonger la liste.
Dans la pratique, l'outil répond suffisamment vite et bien pour qu'on oublie même que l'on est dans une interface web ; et ça tient la route, même avec des fichiers de 1000 lignes, en sachant que mon serveur n'est pas une bête de course.

Quelques remarques quand même, puisque après 6 mois d'utilisation sur un outil nouveau, tout ne peut pas être tout rose. Sur des cas spécifique la coloration syntaxique peut être mise en défaut (par exemple avec un <<<END).
Et il m'est arrivé 2 ou 3 fois, sur de gros fichier d'avoir un décalage entre ce qui était affiché, et ce qui était réellement dans le fichier. Typiquement, j'ai supprimé en ligne qui n'avait en fait pas été supprimé mais altéré dans le fichier. C'est vraiment très rare, mais quand on ne le sait pas on se demande d'où sort cette SYNTAX ERROR !
Sinon, je n'ai jamais rien perdu ou corrompu ; je fais maintenant confiance à l'outil autant qu'à un éditeur de texte bureau.
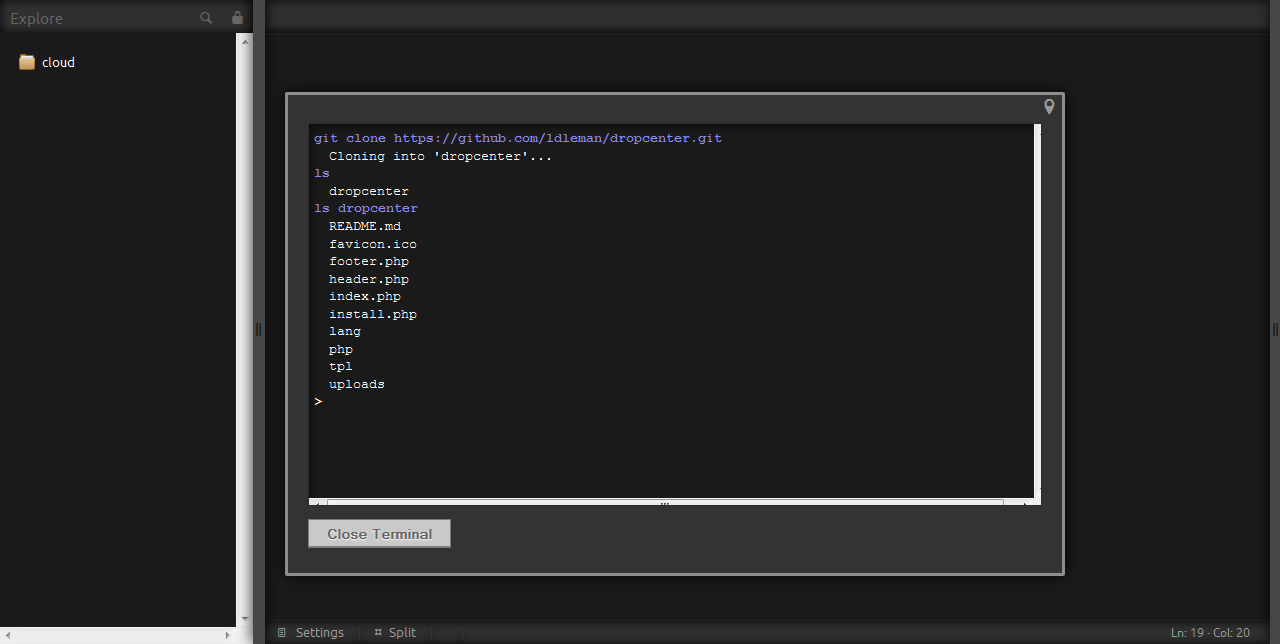
Le terminal
Codiad est plus qu'un simple éditeur de code en ligne, grâce au terminal qu'il embarque. Il s'agit ni plus ni moins que d'une console SSH à votre serveur web, avec l'utilisateur Apache (ou autre selon le serveur web). Et ça ouvre un grand nombre de possibilités !
Vous pourrez facilement imaginer votre propre usage de ce terminal, mais voici un cas pratique, que j'utilise assez régulièrement.
J'ai envie de tester le petit programme DropCenter d'Idleman ; un outil d'upload de fichier simple en drag'n'drop. Généralement, à chacun sa méthode : DL + upload FTP, connexion SSH puis wget / git clone, etc.
Dans Codiad, je crée un nouveau projet* dans mon Workspace, j'ouvre le terminal et
git clone https://github.com/ldleman/dropcenter.git
Une petit screenshot :

C'est tout. L'outil que vous voulez tester est maintenant crée et accessible depuis n'importe où sur le web. Et on peut aller plus loin :
- En deux clics on peut paramétrer les fichiers de configuration avec l'éditeur
- Si l'outil a besoin d'une base de donnée, on peut se préparer un script générique qui crée une nouvelle base de données et l'utilisateur associé.
En bref, je trouve que Codiad est un super outil qui simplifie la vie ; le tout en libre et auto-hébergé, bien sur (MIT license).
PS: Petite astuce au passage. Si vous aviez créé à la main un répertoire dans votre dossier workspace, vous pouvez y accéder depuis Codiad en créant un projet avec le même nom sur la GUI.
EDIT : Je viens de le mettre à jour (après 3 mois, il serait temps !), avec la surprise de plein de bonnes nouveautés : possibilité de donner un nom aux projets (indépendant du path), création de projet depuis un repo Git, un système de plugins, quelques améliorations d'interface... Ca fait plaisir de voir que le projet est vivant !
EDIT2 : Attention, le terminal est maintenant un plugin de Codiad.