votre site est-il adapté aux supports mobiles ?
lundi 17 août 2015 à 16:00Avoir un site adapté aux supports mobiles,
à tous les supports ou affichages finalement, devient à la fois une
préoccupation de tous les webmasters et une 'recommandation' de plus en
plus fortement promue / imposée par Google !
Alors comment faire, mais surtout tester, en premier lieu si 'votre' site est bien " RWD " ?
Hé oui, si le contenu éditorial d'un site Internet est une chose plus que primordiale, d'autres critères viennent peu à peu se greffer à celui-ci pour obtenir un meilleur référencement, selon Google himself. Après les problèmes de codage, de contenu, de règles d'édition, de vitesse d'affichage également, les moteurs de recherche, avec le développement inéluctables des différents autres médias informatiques, prennent de plus en plus en compte la compatibilité d'affichage des sites Internet avec les supports mobiles, tels les téléphones, tablettes ou autres petites surfaces tactiles ...
C'est là que le problème nous 'retombe' dessus et qu'avant de faire tout ou n'importe quoi, il vaut mieux effectuer quelques tests, au moins pour savoir ...
tester votre site ( RWD )
Entrez l'url de votre site ou d'une de ses pages et vous obtiendrez de suite un aperçu de son affichage sur différents supports allant du 'petit' écran de téléphone portable, à celui d'un ordinateur, en passant par les formats utilisés par les iPhone, tablette, ou autres iPad ...
Quand vous y aurez goûté vous en serez " addict " ... :)
Un test rapide et infaillible que vous pouvez effectuer directement ici:
PageSpeed Insights
Pour tester et donc réussir à améliorer la vitesse de chargement de vos pages, l'un des critères les plus pris en compte actuellement par Google. de toutes manières, si vous êtes vraiment soucieux de la qualité de la prise en compte de votre site, vous ne pourrez pas y échapper ... testez-le donc ;)

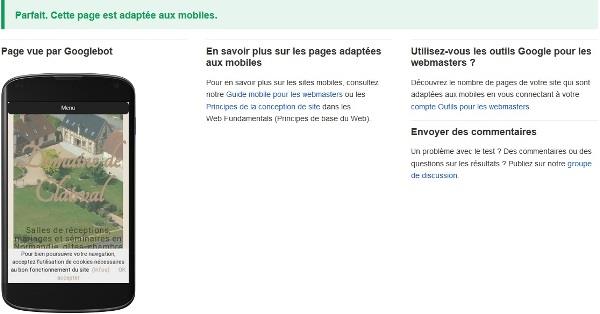
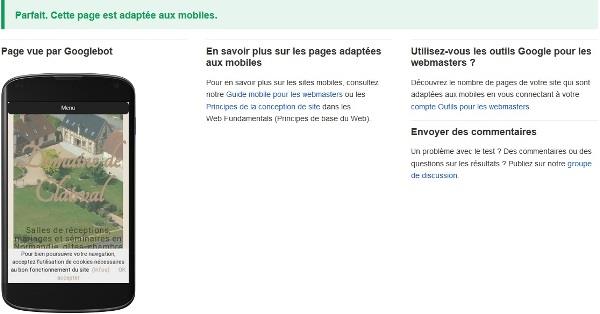
compatibilité mobile : Google mobile friendly .
Sur cette page, entrez le lien de votre site, ou l'url d'une page web ou d'un article, puis lancez le test ! Tout est gratuit, tout est rapide, tout est maintenant officiel ET obligatoire ^^.
Cela se passe ici : mobile friendly .
Si le message, de couleur verte " Parfait. Cette page est adaptée aux mobiles " apparait, vous pouvez déjà être bien content !!! Il y aura peut-être encore d'autres améliorations possibles à faire, mais au moins, au niveau ' Responsive Web Design ' vous serez rassurés.
Si par contre ce n'est pas le cas, il vous faudra suivre les différentes indications menant aux possibilités de solutions, les appliquer, ou demander de l'aide ( ! ), puis corriger et re-tester ...
Bon courage, mais va falloir y passer et le plus tôt sera le mieux :)
Et surtout : dîtes-vous bien que les quelques points repris plus haut ( contenu, codage, optimisation, affichage, compatibilité ) deviennent maintenant des incontournables pour un réel référencement efficace !!!
source : © le blog du référencement efficace - http://longuetraine.fr - soumis à licence CC - accord préalable demandé -
Alors comment faire, mais surtout tester, en premier lieu si 'votre' site est bien " RWD " ?
Hé oui, si le contenu éditorial d'un site Internet est une chose plus que primordiale, d'autres critères viennent peu à peu se greffer à celui-ci pour obtenir un meilleur référencement, selon Google himself. Après les problèmes de codage, de contenu, de règles d'édition, de vitesse d'affichage également, les moteurs de recherche, avec le développement inéluctables des différents autres médias informatiques, prennent de plus en plus en compte la compatibilité d'affichage des sites Internet avec les supports mobiles, tels les téléphones, tablettes ou autres petites surfaces tactiles ...
C'est là que le problème nous 'retombe' dessus et qu'avant de faire tout ou n'importe quoi, il vaut mieux effectuer quelques tests, au moins pour savoir ...
Tester l'affichage de votre site sur différents supports.
Juste pour voir si votre site s'affiche correctement sur plusieurs supports ayant des tailles d'affichage différentes, de l'écran de PC informatique de base au petit téléphone portable, vous disposez, gratuitement d'un outil, ici sur ce site:tester votre site ( RWD )
Entrez l'url de votre site ou d'une de ses pages et vous obtiendrez de suite un aperçu de son affichage sur différents supports allant du 'petit' écran de téléphone portable, à celui d'un ordinateur, en passant par les formats utilisés par les iPhone, tablette, ou autres iPad ...
Tester tous les paramètres de votre site.
Un site, parmi tant d'autres, mais l'un de mes préférés et surtout 'une' des références en la matière, vous permet de trouver TOUT ce qui peut être améliorer sur le votre au niveau de l'optimisation, tant du code que de la vitesse, et bien d'autres critères, un incontournable donc, dont nous avons déjà parlé à plusieurs reprises sur ce blog, le lien : GTMetrix ...Quand vous y aurez goûté vous en serez " addict " ... :)
Faire un test sur PageSpeed.
Google nous propose également un test direct en ligne, suivant son algorithme ' PageSpeed ' qui vous permet de détecter la validité, ou de trouver les problèmes relatifs à votre site Internet, tant au niveau de l'affichage sur les mobiles, que sur celui sur les écrans d'ordinateurs.Un test rapide et infaillible que vous pouvez effectuer directement ici:
PageSpeed Insights
Pour tester et donc réussir à améliorer la vitesse de chargement de vos pages, l'un des critères les plus pris en compte actuellement par Google. de toutes manières, si vous êtes vraiment soucieux de la qualité de la prise en compte de votre site, vous ne pourrez pas y échapper ... testez-le donc ;)
Le test de compatibilité mobile selon Google.
Là on arrive quasiment au top de ce qui est actuellement demandé, et par Google ( on ne peut guère y échapper ) et in fine par les internautes !
compatibilité mobile : Google mobile friendly .
Sur cette page, entrez le lien de votre site, ou l'url d'une page web ou d'un article, puis lancez le test ! Tout est gratuit, tout est rapide, tout est maintenant officiel ET obligatoire ^^.
Cela se passe ici : mobile friendly .
Si le message, de couleur verte " Parfait. Cette page est adaptée aux mobiles " apparait, vous pouvez déjà être bien content !!! Il y aura peut-être encore d'autres améliorations possibles à faire, mais au moins, au niveau ' Responsive Web Design ' vous serez rassurés.
Si par contre ce n'est pas le cas, il vous faudra suivre les différentes indications menant aux possibilités de solutions, les appliquer, ou demander de l'aide ( ! ), puis corriger et re-tester ...
Bon courage, mais va falloir y passer et le plus tôt sera le mieux :)
Et surtout : dîtes-vous bien que les quelques points repris plus haut ( contenu, codage, optimisation, affichage, compatibilité ) deviennent maintenant des incontournables pour un réel référencement efficace !!!
source : © le blog du référencement efficace - http://longuetraine.fr - soumis à licence CC - accord préalable demandé -