Comment personnaliser un thème Wordpress facilement ?
samedi 18 février 2017 à 16:59Vous désirez "tester" Wordpress et réussir à avoir un thème qui vous correspond, avoir un ' look ' à vous ? Facile, très facile de changer l'apparence d'un Wordpress en quelques clics de souris, même sans grandes connaissances.
Pour vous en faire une petite démonstration, voici quelques exemples de modifications classiques, faciles, à essayer notamment sur une installation récente de Wordpres et à partir du thème de base fourni gratuitement.Installation de votre site avec Wordpress.
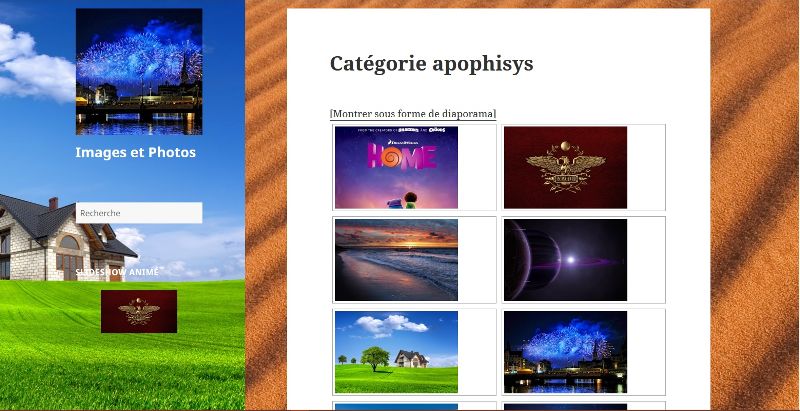
Première étape donc: installation du script de Wordpress, après avoir créer et activer votre base de données. Bon là ce n'est pas le sujet de cet article, donc il faudra vous référez à toutes les aides en ligne que vous pourrez trouver, notamment sur le site WP officiel.Dans l'exemple pris ci-dessous, une fois l'installation terminée, nous n'avons placé juste que quelques petits plugins de base, notamment pour pouvoir afficher des images sous formes de galerie, donc rien à voir avec le thème.
Choix du thème.
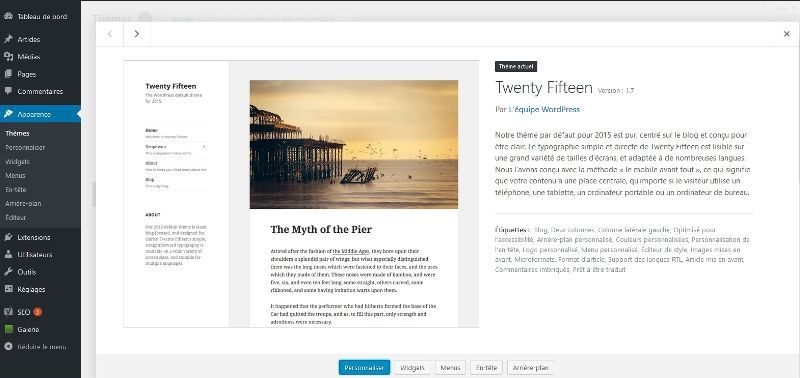
Par défaut, avec la version de base de Worpress, trois thèmes sont présents: Twenty Fiteen, Twenty Seventeen, et Twenty Sixteen; vous pouvez déjà choisir et teste celui que vous voulez depuis l'onglet de gauche marqué " Apparence ".
Wordpress : le thème de base .
Pour cet exemple, nous allons rester avec le plus simple, le premier, c'est à dire le thème Twenty Fifteen fournit par Worpress.
Modifications faciles du thème de base.
Maintenant pour le personnaliser simplement, en quelques clics de souris rendez-vous en haut de page, colonne de gauche et cliquez sur " Tableau de bord ".Vous allez déjà apercevoir un gros ' pavé ' vous indiquant " Personnalisez votre site ".
Vous accédez à plusieurs rubriques, dont certaines, pour ce thème en particulier, n'ont que peu d'effet:
- identité du site / couleurs / image d'en-tête / image d'arrière-plan / menus / widgets / page d'accueil statique / CSS additionnel.
Prenons donc les plus simples:
- identité du site: vous pouvez depuis cet endroit placer une image en ' logo ', créer et ajouter votre favicon personnel, modifier le titre du site et même supprimer le fameux slogan.

personnalisation de thème : insertion d'un logo .
Vous pouvez ainsi continuer de vous amuser en modifiant les images d'en-tête et d'arrière-plan, en ajoutant ou supprimant des widgets en fonction de vos goûts et de vos besoins, tout cela sans aucune appréhension puisque vous pouvez toujours revenir en arrière ...
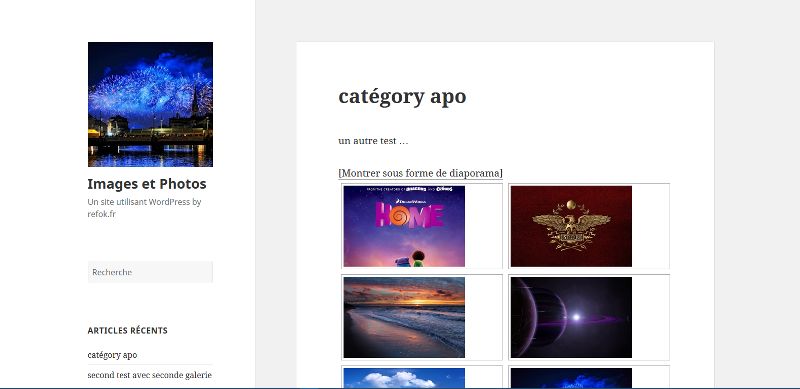
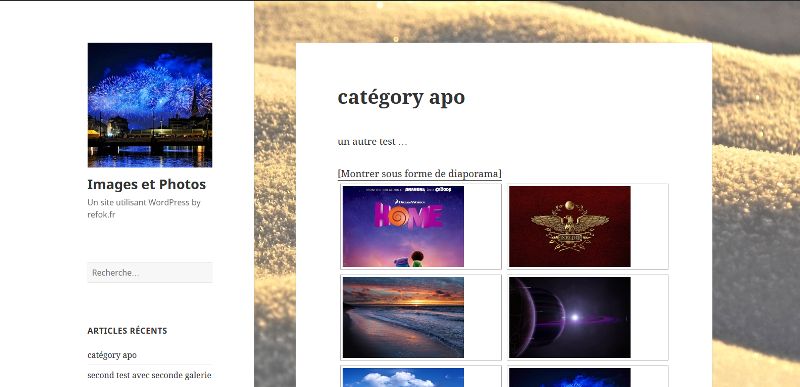
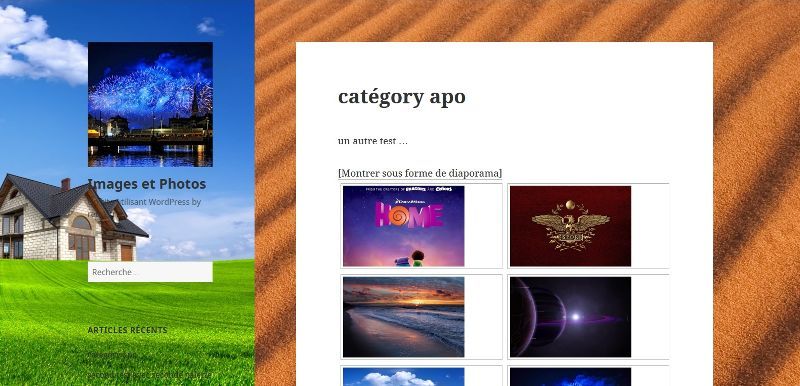
Exemples:

image de fond : à choisir parmi les vôtres .

sidebar : insertion d'une image .

modifier les thème : changement de la couleur du texte . slideshow .
L'effet du rendu visuel est immédiat et donc bien plus impactant pour le visiteur; juste quelques manipulations de base à la portée de tous, et totalement gratuites !
Modifier et personnaliser votre thème de manière plus complexe.
Si vous n'êtes pas encore totalement satisfait, il vous reste encore d'autres possibilités:- modifier vous-même la CSS, directement depuis votre interface.
- créer un ' thème enfant ' , un ' child Theme ', en suivant divers tutos disponible sur le Net.
- changer complétement de thème en cherchant parmi les offres gratuites ou payantes, mais attention quand même à ce que vous faites dans ce cas là, si WP connait pas mal de failles de sécurité, de nombreux thèmes en comportent eux-aussi ...
Allez-y, testez et vous verrez bien ... :)
source : © le blog du référencement efficace - http://longuetraine.fr - soumis à licence CC - accord préalable demandé -