nIQnutn : Réaliser une présentation avec reveal.js
mercredi 28 décembre 2016 à 10:00
Il y a quelque temps, j'ai commencé à regarder l'utilitaire pandoc pour convertir un fichier en Markdown vers du pdf, html et d'autres formats.
En regardant un peu ce qu'il est possible de faire avec cet utilitaire, j'ai découvert qu'on peut créer des présentations avec reveal.js.

Contrairement à d'autres modèles de présentation, l'avantage principale est de n'avoir besoin que d'un navigateur web pour l'afficher et d'un simple éditeur de texte pour le modifier.
On peut utiliser une présentation en local ou la déposer sur un serveur, qui sera disponible comme n'importe quelle page web.
On retrouve globalement les mêmes fonctions de bases que pour une présentation Impress avec LibreOffice.
Pour autant, je ne pense pas que cela puisse correspondre à tous les besoins de présentations (surtout complexes) mais cela reste très efficace (et conviendra à mes besoins).
On s'efforcera donc de faire une présentation structurée (et c'est pas plus mal).
L'avantage dans tout ce qui est simple, c'est de se concentrer sur l'essentiel et de ne pas s'attarder sur le superflu.
Le fond a plus d'importance que la forme d'autant plus qu'une présentation ne doit pas se résumer pas à son support.
La particularité de reveal.js c'est d'avoir une présentation en 2 dimensions, des diapositives qui défilent à l'horizontale avec la possibilité de définir un niveau verticale.
Pour utiliser reveal.js, il faut avoir quelques notions de base en HTML. Il faudra éditer le code pour chaque diapositive. Rien de très difficile mais c'est pas grand public et il est même possible d'utiliser Markdown.
Autre avantage, pouvoir éditer la présentation à plusieurs et avoir une gestion de version avec git par exemple.
On va voir en détail comment créer une présentation avec reveal.js.
Lire une présentation
Plutôt qu'on long discours, on va commencer par découvrir à quoi ressemble reveal.js à travers une démo.
La démo officielle est disponible sur http://lab.hakim.se/reveal-js/ (sinon ici).
Pour faire simple, on retrouve le contenu au centre (le titre, le texte et les images), la navigation est en bas à droite (les triangles bleus) et tout en bas on voit l'état d'avancement de la présentation symbolisé par la ligne bleue (on peut avancer ou reculer en cliquant dessus).
Les raccourcis clavier
→ et ← : déplacement horizontale
↓ et ↑ : déplacement vertical
Echap ou O: aperçu de la présentation
B: mettre en pause la présentation
S: mode présentation
F: mode plein écran (Echap pour sortir du mode plein écran)
?: pour afficher l'aide
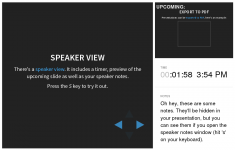
Le mode présentation
Le mode présentation permet d'avoir une fenêtre séparée avec les notes et commentaires pour chaque diapositives. On retrouve également un aperçu de la diapositive suivant et un chronomètre pour gérer le temps.
Pour activer le mode présentation, appuyer sur la touche S.
Une nouvelle fenêtre nommée "Slide Notes" s'ouvrira.
Si la fenêtre s'ouvre correctement mais sans les notes, appuyer de nouveau sur la touche S sur la fenêtre avec la présentation. La page devrait s'actualiser.
Créer une présentation
Il faut commencer par récupérer le modèle de présentation sur le site du projet: https://github.com/hakimel/reveal.js
Une fois récupéré, on décompresse l'archive dans notre dossier de travail. Ensuite, il suffit d'éditer le fichier index.html pour modifier le contenu de la présentation.
Il ne reste plus qu'à visualiser le code correspondant et le copier pour faire sa propre présentation.
On va voir comment créer des diapositives et éditer leur contenu et découvrir quelques éléments de configuration du diaporama (titre, styles, animation, ...).
Créer des diapositives
Pour rappel, un diaporama est composé de plusieurs diapositives (aussi nommées slides en anglais).
On commence par ouvrir le fichier index.html.
Pour créer des diapositives, on se place au bon niveau: .reveal > .slides > section (section correspondant à une diapositive)
Dans notre fichier index.html, on a déjà 2 diapositives présentes: "Slide 1" et "Slide 2".
code
...
...Pour ajouter une nouvelle diapositive, on insère le code au niveau du commentaire:
code
Diapo 3
Comme je l'ai dit précédemment, la présentation peut se développer sur 2 niveaux (horizontalement et verticalement).
On aura une séquence horizontale (avec les touches → et ← ) et une séquence verticale (↓ et ↑).
Par exemple, pour réaliser une présentation avec 5 diapos :
[A] [B] [E]
[C]
[D]
Pour créer des diapos verticales, il faut créer une section qui englobera les autres diapositives.
Pour créer les 5 diapos de l'exemple précédent, il faut insérer le code:
code
Diapo A
Diapo B
Diapo C
Diapo D
Diapo E La première diapo verticale servira de racine et sera définit dans la séquence horizontal.
On a maintenant créé toutes les diapositives pour notre présentation.
Il nous faut ajouter le contenu correspondant à chacune d'elles.
Ajouter du contenu
On a donc définit la structure du diaporama, il nous reste à ajouter le texte associé aux diapositives.
Éditer une diapo correspond à modifier le contenu à l’intérieur de la balise .
code
...
Contenu à ajouter
...Titre et paragraphe
Pour notre première diapo, on va indiquer le titre, un sous-titre et son auteur.
code
reveal.js
Outil de présentation HTML
Crée par nIQnutn
On peut inclure différents niveaux de titre:
code
Titre de niveau 1
Titre de niveau 2
Titre de niveau 3
Créer des paragraphes:
code
un petit paragraphe.
Mettre en forme le texte:
code
en gras
en italique
en petitListe
Il est également possible d'ajouter des liste ordonnées ou non.
Pour les listes simples:
code
- HTML
- CSS
- Javascript
Pour les listes ordonnées:
code
- Premier
- Deuxième
- Troisième
Tableau
On peut évidemment faire des tableaux.
code
.deb .rpm
Debian Red Hat
Ubuntu Fedora
Citation
On peut aussi inclure des citations dans la présentation.
code
"Ne crains pas d’avancer lentement, crains seulement de t’arrêter." Lao-Tseu
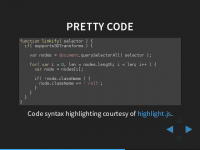
Code
Pour ceux qui en éprouve le besoin, on peut ajouter du code.
reveal.js permet une coloration syntaxique automatique du code grâce à highlight.js.
code
$(document).ready(function() {
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
});
Si le langage n'est pas correctement détecté, ajouter le langage correspondant dans la classe.
code
...
Image
On peut inclure des illustrations (images):
code

Vidéo
En plus des images, on peut inclure des vidéos:
code
controls permet d'ajouter les boutons de commande (lire, pause, volume,...).
Arrière plan
On peut adapter l'arrière plan des diapositives en définissant soit une couleur de fond, une image ou même une vidéo.
Couleur
Pour ajouter un fond de couleur rouge:
code
Arrière plan: rouge
il suffit de remplacer "#ff0000" par une autre couleur.
Image
Pour ajouter une image en arrière plan:
code
Arrière plan: image
Il est possible d'ajuster la taille de l'arrière-plan (data-background-size), sa position sur l'écran (data-background-position) et répéter l'image (data-background-repeat).
code
Arrière plan: image mise à l'échelle
- data-background-size: auto, contain, cover ou taille (en px ou %)
- data-background-position: left, center, right, top, bottom
- data-background-repeat: repeat-x, repeat-y, repeat, space, round, no-repeat
Vidéo
Pour ajouter une vidéo en arrière plan:
code
Arrière plan: vidéo
Il est possible de définir si on joue la vidéo en boucle (data-background-video-loop) et de mettre la vidéo en sourdine (data-background-video-muted) .
code
Arrière plan: vidéo en sourdine
- data-background-video-muted: false, true
- data-background-video-loop: true, false
Lien interne
On peut inclure dans la présentation des liens internes pour faciliter la navigation.
Pour naviguer d'une diapo à l'autre (séquence horizontale / verticale):
Pour lire les diapos dans l'ordre (la prochaine diapo):
Mais on peut aussi créer un lien vers une diapo spécifique:
code
- 2: représente la deuxième diapo horizontale.
- 3: représente la troisième diapo horizontale.
- 4: représente la quatrième diapo verticale.
Pour vous repérer, il suffit de regarder dans la barre d'URL de votre navigateur.
Il est possible d'utiliser des ancres pour faciliter la créations de liens.
- diapo-suivante: correspond à l'identifiant de la page.
Dans ce cas, il sera aussi nécessaire d'ajouter l'identifiant de la diapo correspondante:
code
Lorem Ipsum
Note
Il est possible d'insérer des notes dans la présentation Elles doivent être insérées à l'intérieur de la balise .
code
Chiffre de CÉSAR
XSB ZBPXO
Appuyer sur la touche S pour afficher les notes.
Pour utiliser le mode présentation.
Pour tester le mode présentation: démo
Une fois que vous avez ajouté l'ensemble du contenu dans votre présentation, il ne reste plus qu'à configurer votre diaporama.
Configurer le diaporama
reveal.js est parfaitement utilisable avec les paramètres par défaut. Il est quand même intéressant de modifier certains éléments, comme la personnalisation du thème et d'autres éléments visuels.
Méta-données
Lors de la création de votre présentation, je vous recommande de commencer par modifier le titre, la description et l'auteur.
Il faut éditer les informations présentes à l'intérieur de la balise "head":
code
...
Introduction à reveal.js
...
Thèmes
Il est possible de choisir parmi plusieurs thèmes existants:
- black: arrière-plan noir, texte blanc, lien bleu (thème par défaut)
- beige: arrière-plan beige, texte noir, lien marron
- blood: arrière-plan noir, texte blanc, lien rouge
- league: arrière-plan gris, texte blanc, lien bleu (thème par défaut pour reveal.js < 3.0.0)
- moon: arrière-plan bleu, texte blanc, lien bleu
- night: arrière-plan noir, texte blanc, lien orange
- serif: arrière-plan gris, texte noir, lien gris
- simple: arrière-plan plan, texte noir, lien bleu
- sky: arrière-plan bleu, texte noir, lien bleu
- solarized: arrière-plan crème, texte gris, lien bleu
- white: arrière-plan blanc, texte noir, lien bleu











Pour modifier le thème utilisé, il faut éditer la ligne en changeant son nom:
code
...
<link rel="stylesheet" href="http://blog.niqnutn.com/css/theme/black.css" id="theme">
...
Par exemple, en remplaçant "black" par "league".
Pour tester les thèmes disponibles: demo
Animation
Il est possible d'ajouter certains effets sur le texte pour mettre en avant les éléments importants de votre présentation.
Pour ajouter une animation, il faut ajouter la classe "fragment".
code
Cliquer sur suivant...
... pour afficher le texte.
L'animation par défaut permet de faire apparaître le texte lorsque que l'on avance dans la présentation.
Elle peut être utilisée pour faire apparaître un à un les éléments d'une liste à puce.
Il existe d'autres types d'animation:
- grow: agrandir le texte
- shrink: rétrécir le texte
- fade-out: faire disparaître le texte
- fade-up: faire apparaître le texte
- current-visible: faire apparaître le texte une seule fois
- highlight-current-blue: mettre la texte en bleu
- highlight-red: mettre le texte en rouge
- highlight-green: mettre la sélection en vert
- highlight-blue: mettre la sélection en bleu
Pour agrandir la taille d'un mot ou mettre en rouge une partie du texte:
code
Pour modifier la couleur du texte en rouge.
Pour tester les animations disponibles: demo
Transition
Il est possible de modifier les transitions entre les diapositives.
- none, fade, slide, convex, concave, zoom
Pour définir le type de transition pour l'ensemble du diaporama:
code
Reveal.initialize({
...
transition: 'slide', // none, fade, slide, convex, concave, zoom
...
}) Pour définir le type de transition pour une seule diapo:
code
Transition "zoom" pour cette diapo uniquement.
Pour tester les transitions disponibles: demo
Paramètres
Il existe encore d'autres paramètres qu'il peut être utile de modifier.
Pour changer le comportement par défaut, il faut éditer les paramètres dans "Reveal.initialize":
code
Reveal.initialize({
...
transition: 'slide',
...
}) Afficher les boutons de navigation
Pour afficher les boutons de navigation (en bas à droite):
code
controls: true, // false pour désactiverAfficher la barre de progression
Pour afficher la barre de progression de votre présentation (en bas):
code
progress: true, // false pour désactiverAlignement vertical
Aligner au centre le contenu des diapos:
code
center: true // false pour désactiverAfficher le numéro du diapo
Permet d'afficher le numéro de la diapo (en bas à droite):
code
slideNumber: false, // true pour activerIl existe d'autres paramètres disponibles: documentation
Conclusion
reveal.js est une alternative intéressante à Impress de Libre Office. Même avec un nombre de fonctions limité, on peut réaliser un diaporama élaboré.
Il est nécessaire comprendre le code HTML pour l'utiliser (au moins maîtriser les bases). A l'utilisation, je trouve qu'on est plus productif et on se concentre sur l'essentiel: la structure et le contenu plutôt que la mise en forme. L'utilisation de logiciel comme Impress ou PowerPoint peut être chronophage lors de modification et qu'on tente de parcourir les menus.
L'autre avantage réside dans le fait que la présentation est facilement modifiable avec un simple éditeur de texte.
Tout le monde peut consulter le diaporama dés lors qu'il a un navigateur web récent (elle peut être en local sur le PC ou hébergé sur un site).
C'est pratique de pouvoir travailler même si on est pas sur son PC (quand on arrive pas à se connecter au projecteur ou on a plus de batterie).
Certains verront également la possibilité de travailler à plusieurs sur la présentation et d'avoir une gestion de version, avec git par exemple.
Pour mon utilisation, reveal.js est amplement suffisant et plus besoin d'usine à gaz.
C'est surtout l'occasion d'utiliser Markdown pour réaliser des présentations: Faire une présentation avec reveal.js et Markdown .
Ressources
- La page du projet reveal.js: https://github.com/hakimel/reveal.js
- La démo: http://lab.hakim.se/reveal-js/
- La documentation est aussi disponible dans le fichier README.md
2016 nIQnutn CC-BY
Original post of nIQnutn.Votez pour ce billet sur Planet Libre.