Thuban : swx - générateur de site statique
vendredi 25 mai 2018 à 19:23swx - générateur de site statique
swx est maintenant maintenu par le collectif 3hg : nouvelle page pour swx.
swx permet de créer un site statique à partir d'une arborescence de fichiers écrits au format txt2tags ou markdown. Notez toutefois que n'importe quel autre convertisseur et langage markup, (pandoc…) peut être utilisé.
Mis à part ce convertisseur, aucun outil spécial n'est nécessaire, on n'utilise que les commandes de base du système (sed, cut, echo…)
Il s'agit en fait d'un kit de scripts qui ont pour chacun une tâche précise. “Diviser pour mieux régner” qu'ils disaient… Au moins, chaque script fait son boulot, et le fait bien.
Inspiré par sw, swx générera vos pages html, créera des liens entre elles sous forme de menu, et au lieu d'utiliser des modèles avec jinja, vous pouvez utiliser des simples feuilles de style css et préciser au script des morceaux de html que vous voudriez voir dans chaque page.

Fonctionnalités
- Clone de la structure d'un site
- Conversion des fichiers markdown, txt2tags en html
- Ajout d'un menu de navigation entre les pages
- Ajout des nouvelles pages à la première page du site
- Peut ignorer des fichiers d'une liste définie dans le fichier de configuration
- Création d'un flux rss : voir swx_rss
- Création d'un page de blog : voir swx_blog. Pour les commentaires, utilisez [Hashover http://tildehash.com/?page=hashover ] ou Disqus.
- Génération d'un “plan de site” listant tout ce qui y est disponible. voir swx_plan
- Génération d'un “plan de site” lisible par les robots (pour l'indexation des moteurs de recherche) voir swx_sitemap
- Utiliser un Makefile pour simplifier la génération du site voir Makefile
Exemple : Si votre répertoire source est ainsi :
/home/user/site/
|style.css
|--------------directory/
|-----------------------index.md
|-----------------------file1.md
|-----------------------image.jpg
|--------------directory2/
|-----------------------index.t2t
|-----------------------article.md
Il deviendra en sortie
/home/user/site.static/
|style.css
|--------------directory/
|-----------------------index.html
|-----------------------file1.html
|-----------------------image.jpg
|--------------directory2/
|-----------------------index.html
|-----------------------article.html
Installation
Téléchargez tous les fichiers présents ici
Installez de quoi traiter votre langage markup (markdown, discount, txt2tags…)
Utilisation
Le script se lance simplement ainsi, dans le répertoire qui contient le dossier contenant votre site :
./swx repertoire_contenant_le_site
Ensuite, libre à vous de copier votre site ou le mettre à jour de la façon que vous préférez
- Gestionnaire de versions (mercurial, git)
- rsync (avec l'option -c pour n'uploader que les modifications)
- ftp
Configuration
La configuration se déroule dans le fichier swx.conf
Vous pouvez modifier le contenu des variables (en majuscule) pour définir:
- Le titre de votre site (
TITLE) et le sous-titre (SUBTITLE) - L'adresse du site dans
HOSTNAME - Des fichiers à ne pas lister dans le menu (
BL) CONVERTER: Le programme qui servira à convertir vos fichiers source . Pour txt2tags :CONVERTER='txt2tags -t html -o- --no-headers'.- L'extension des fichier à convertir (défaut : EXT=“.md”).
FOOTER: le contenu que vous voulez en pied de pageHEADER: le contenu souhaité en en-tête de page (favicon, auteur, feuille de style style.css…)TOPTEMPLATE: ce qu'il y aura avant vos textes. Notez que le fichier de configuration par défaut permet d'avoir un lien vers le haut de la page.BOTTOMTEMPLATE: ce qu'il y aura après vos textes
Vous pouvez définir l'apparence souhaitée en modifiant le fichier style.css. Un exemple est fourni avec swx.
Exemple d'utilisation
C'est parti, voyons en quelques étapes comment utiliser toutes les fonctionnalités de swx.
Tout d'abord, on va créer un dossier pour pouvoir travailler :
mkdir dossier
cd dossier
On télécharge swx, on le décompresse :
wget http://dev.yeuxdelibad.net/swx.tgz
tar xvzf swx.tgz
On crée un nouveau dossier qui contiendra notre site, puis on y crée quelques pages
mkdir monsite
vim monsite/index.md
vim monsite/page1.md
mkdir monsite/dossier1
vim monsite/dossier1/index.md
On génère une première fois notre site :
./swx monsite
Apparaît alors un dossier monsite.static qui contient toutes les pages
converties en html, et un nouveau fichier swx.log qui contient la liste des
nouvelles pages (ça nous servira plus tard).
Ajout d'un flux rss
Pour ajouter un flux rss, on va créer un fichier feed.xml à la racine du site.
On utilise le script swx_rss fournit avec swx ainsi :
./swx_rss > DESTDIR/feed.xml
Remplacez DESTDIR par le dossier qui contiendra le site. Dans notre exemple,
c'est monsite.static
Ajout d'un page type blog
Vous pouvez créer une page de type blog, contenant les articles récents. Il faut lancer :
./swx_blog DESTDIR/page.html
Si le fichier page.html contient “%%%BLOG%%%” (ou ce que vous aurez définit
dans la configuration), alors cette ligne sera remplacée par la liste des
articles récents.
Ajout d'une page de plan de site
Pour générer un plan de votre site que les visiteurs pourront utiliser afin de
le parcourir, vous pouvez utiliser le script swx_plan fournit avec swx.
Pour l'utiliser :
./swx_plan DESTDIR > DESTDIR/Divers/Plan_du_site.html
Remplacez DESTDIR par le dossier qui contiendra le site. Dans notre exemple,
c'est monsite.static
N'hésitez pas à éditer le script pour modifier l'apparence de la page générée. Il utilise par défaut le style.css de votre site.
Ajout d'une page de plan de site lisible par les robots
Tout simplement, pour créer un sitemap lisible par les moteurs de recherche :
./swx_sitemap DESTDIR http://yoursite.com > DESTDIR/sitemap.xml
Que vous pouvez compresser ensuite ainsi :
gzip --best -c DESTDIR/sitemap.xml > DESTDIR/sitemap.gz
N'oubliez pas de rajouter dans le fichier robots.txt ceci :
User-agent: *
Disallow:
Sitemap: http://votredomaine.net/sitemap.gz
Automatiser le tout
Vous pouvez soit utiliser un script appelant les commandes précédentes, ou bien un fichier Makefile, qui vous permettra de faire tout ça avec simplement la commande make.
Exemple de fichier Makefile, à adapter selon le chemin de vos fichiers (variables DESTDIR, SOURCEDIR, et le nom du dossier contenant le site (ici Rendez-vous_sur_Arrakis)) :
SOURCEDIR=$(CURDIR)/example
DESTDIR=$(CURDIR)/example.static
all:
./swx $(SOURCEDIR)
./swx_gopher $(SOURCEDIR)
./swx_sitemap $(DESTDIR) > $(DESTDIR)/sitemap.xml
gzip --best -c $(DESTDIR)/sitemap.xml > $(DESTDIR)/sitemap.gz
./swx_plan $(DESTDIR) > $(DESTDIR)/siteplan.html
./swx_rss > $(DESTDIR)/feed.xml
./swx_blog $(DESTDIR)/index.html
clean:
rm -rf *.static
rm swx.log
force:
find Rendez-vous_sur_Arrakis -exec touch {} \\;
make all
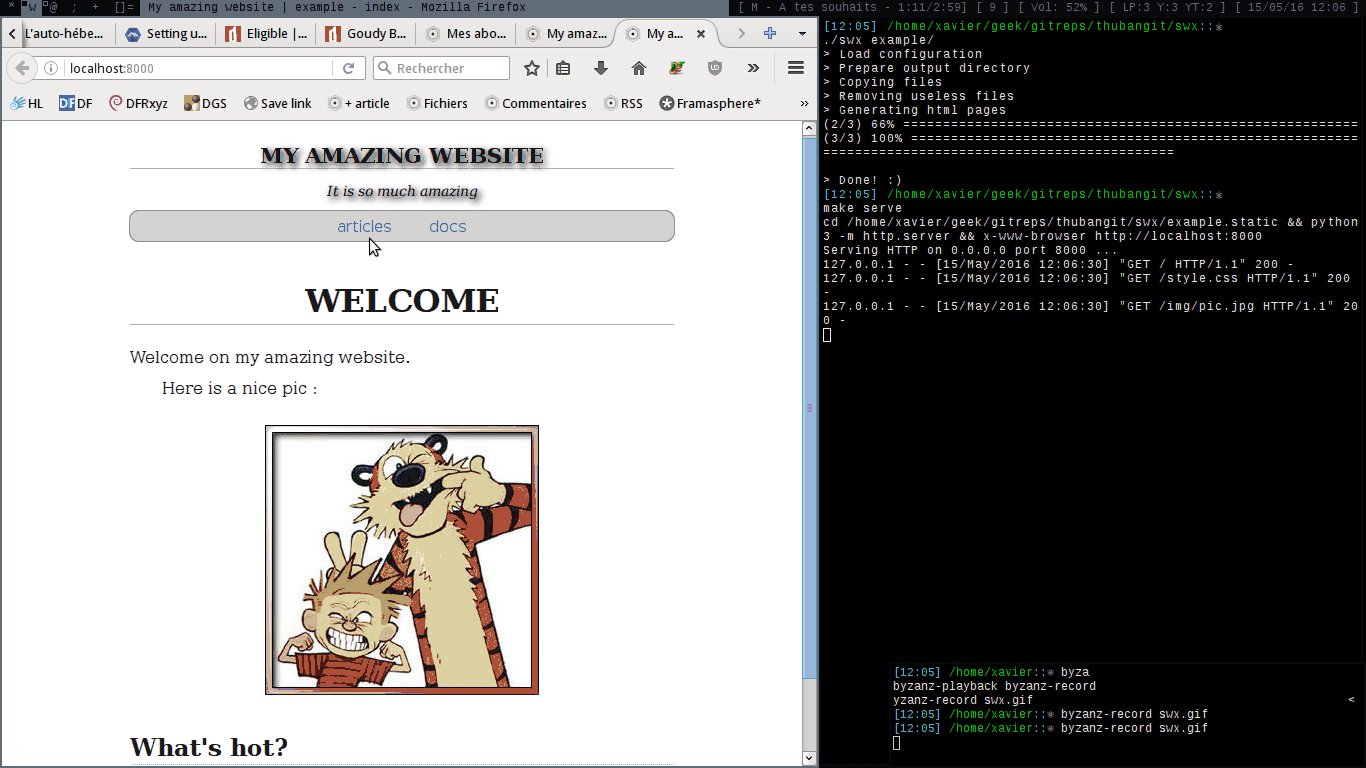
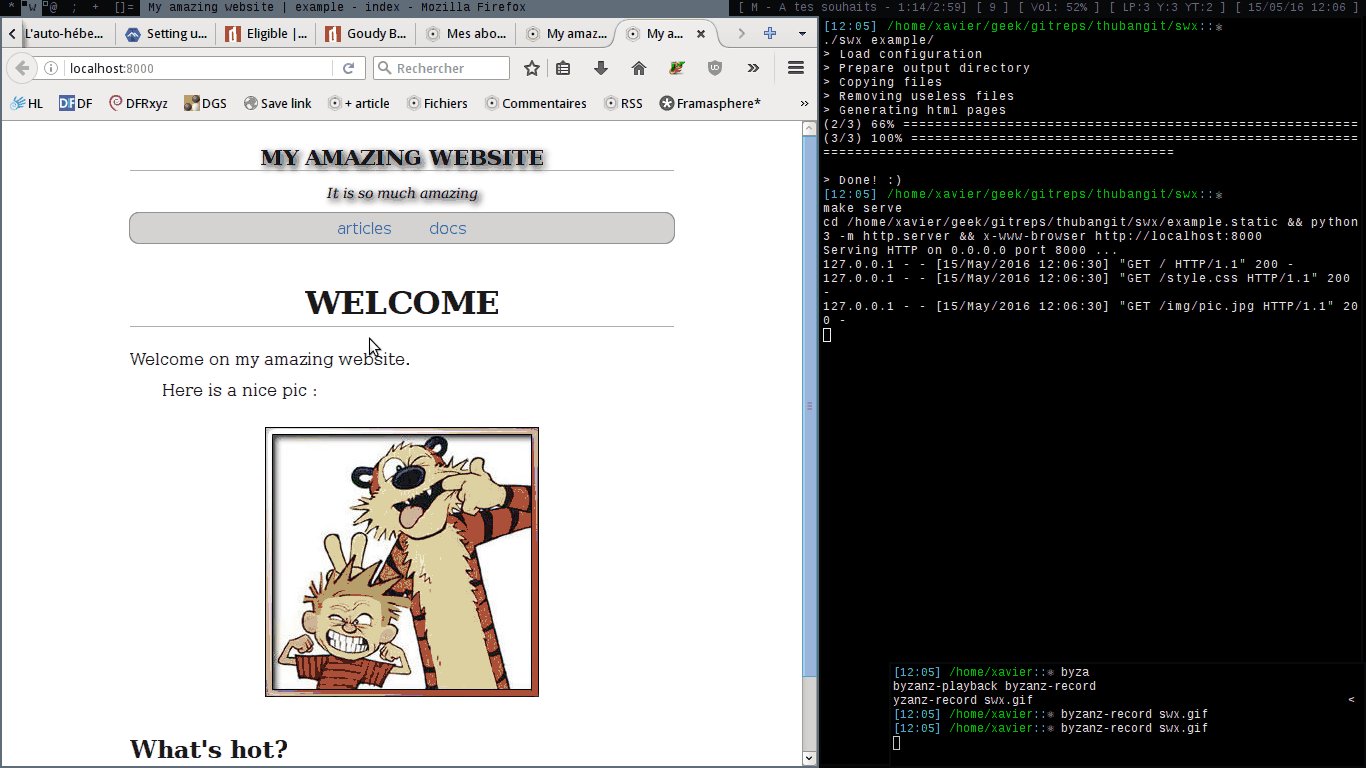
serve:
cd $(DESTDIR) && python3 -m http.server && x-www-browser http://localhost:8000
Voici ce que vous pourrez faire avec ce fichier présent dans votre dossier contenant swx :
make: fabrique/met à jour votre sitemake clean: supprime votre sitemake force: force la refabrication du site, même si certaines pages ne sont pas détectées comme récentes.make serve: permet de tester votre site localement. Allez sur votre navigateur à la page http://localhost:8000
Pourquoi un autre générateur de site statique?
Bonne question. Ceux qui ont suivi ont pu voir que j'avais écrit auparavant pwg . Cependant il était mal fichu : tout dans un seul fichier, du coup dès que je voulais modifier quelque chose j'étais contraint de me replonger dans le code. C'était vraiment pas facile à maintenir. De plus, le python me limitait au markdown
Mais qu'en est-il des autres générateurs de site statiques? Ben oui, pour ne citer que les plus connus pelican, jekyll… À mon goût, ils faisaient bien trop de choses. Pour déployer un site, il m'aurait fallu reprendre toutes mes pages, y ajouter des tags, reprendre les templates du site…
Le mot de la fin
Évitez les fichiers avec des noms bizarres, des espaces… Pour vous en
débarrasser, pensez à la commande detox (paquet debian du même nom)
Si vous souhaitez contribuer, suffit de demander
Original post of Thuban.Votez pour ce billet sur Planet Libre.
