Thuban : Des émoticônes automatiques pour blogotext
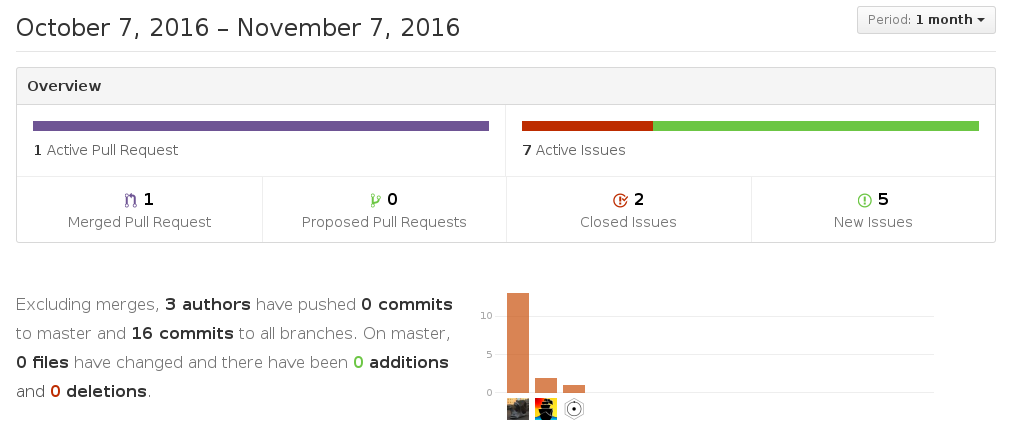
mardi 8 novembre 2016 à 07:57Blogotext, l'excellement moteur qui sert à faire tourner ce blog a été repris par BoboTiG il y a peu. On peut d'ailleurs constater que ça avance plutôt bien :

Puisque je suis tout bloqué avec une minerve, forcé à me tenir droit sans bouger, je n'ai d'autre choix que de geeker un peu. Si si, ça se dit! :)
Je me suis donc donné le défi de convertir automatiquement dans un commentaire les smileys. Ainsi, si quelqu'un écrit un ":" suivi de ")", on voit apparaître un magnifique ☺.
La mise en place est très naïve : un petit bout de javascript fait une boucle sur tous les conteneurs de type commentaire, puis remplace toutes les occurences de smileys "texte" par leur emoji équivalent.
Voici le code, à inclure à votre fichier list.html d'un thème :
<script>
var strtostr= [
[/ :\\)/g,' ☺'],
[/ :\\(/g,' ☹'],
[/ :D/g,' 😃'],
[/ :P/g,' 😋'],
[/ :p/g,' 😋'],
[/ ;\\)/g,' 😉'],
[/ ;-\\)/g,' 😉'],
[/ :\\//g,' 😕'],
[/ :\\'\\(/g,' 😢'],
[/ oO/g,' 😮'],
[/ x\\.x/g,' 😵'],
[/ O:\\)/g,' 😇'],
[/ \\^\\^/g,' 😁']
];
var classes_to_replace = ["com-content"];
classes_to_replace.forEach(function(class_){
var tochange = document.getElementsByClassName(class_);
var j;
for (j = 0; j < tochange.length; j++) {
var i;
for (i = 0; i < strtostr.length; i++) {
var oldtxt = tochange[j].innerHTML;
var newtxt = oldtxt.replace(strtostr[i][0],strtostr[i][1]);
tochange[j].innerHTML = newtxt;
}
}
});
C'est très simple à personnaliser, il suffit de rajouter des entrées dans le tableau définit au début.
Le code doit sans doute pouvoir être optimisé, je n'ai jamais appris le javascript 😉 .
Alors certes, le javascript n'est peut-être pas la meilleure méthode, c'est sans doute moins rapide qu'en PHP, mais ça ne surcharge pas la génération des pages, et en plus, si quelqu'un a désactivé le javascript, je suppose qu'il n'a pas grand chose à faire des émojis.
Tiens en passant, il y a une liste des émojis ici : https://gist.github.com/endolith/157796
Voilà voilà, c'était le bout de code inutile mais indispensable de la journée, je vous laisse faire mumuse avec les smileys 😁
Original post of Thuban.Votez pour ce billet sur Planet Libre.
