Installation de NGinx avec PageSpeed sous Debian
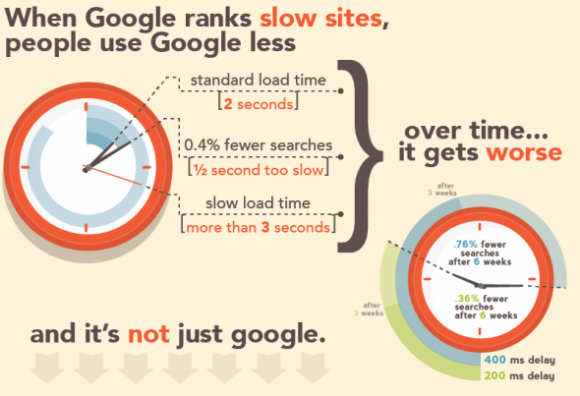
lundi 3 février 2014 à 10:23Tous ceux qui se sont intéressés à l'optimisation du référence de leur site dans la sainte base de donnée de Google le savent bien, le temps de chargement des pages est un des facteurs clé pour en établir le classement. Google ne s'en cache plus depuis longtemps et propose toute une batterie d'outil pour identifier et optimiser la vitesse d'affichage de votre site.
Nous allons dans ce billet nous intéresser à l'optimisation de la couche basse de votre site, c'est à dire sans modification du contenu des pages, en mettant en place le module PageSpeed sur le serveur Web NGinx. J'ai utilisé un serveur sous Debian mais vous pouvez appliquer ceci, moyennant quelques adaptations, sur d'autres systèmes d'exploitations.
PageSpeed Module ? Kesako ?
Google a regroupé sous l’acronyme PageSpeed, un ensemble d'outils pour aider les Webmasters à optimiser leurs sites. Un des ces outil est nommé PageSpeed Module. C'est un module optionnel disponible pour les serveurs Web Apache et NGinx.
Une fois installé et configuré, ce module va, de manière dynamique et transparente, effectuer un ensemble d'optimisations lors de la mise à disposition de vos pages à vos utilisateurs. Chaque optimisation est mise en place sous la forme d'un filtre qui vont par exemple changer dynamiquement le contenu HTML de vos pages, trouver des emplacements de javascripts plus rapide ou bien optimiser les images. Comme, nous le verrons plus loin, la liste des filtres est bien sûr paramétrable au niveau des fichiers de configuration de NGinx.
La liste complète des filtres fournis en standard par Google est disponible sur cette page.
Trêve de long discours, passons maintenant à l'installation et à la configuration de PageSpeed Module avec un serveur NGinx.
Installation de NGinx + PageSpeed Module
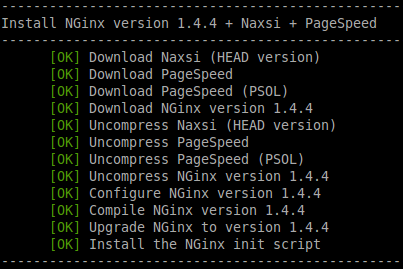
Vous savez tout le bien que je pense du serveur Web NGinx. J'ai donc profité de ce billet pour mettre à jour mon script d'installation automatique de NGinx afin d'y intégrer le module PageSpeed. Ainsi pour les plus pressés d'entre-vous, il suffit de télécharge ce script et de le lancer à partir d'un compte administrateur pour avoir une configuration NGinx + PageSpeed.
Pour les autres, les plus curieux, nous allons détailler l'installation dans la suite de ce paragraphe.
On commence donc par se créer un répertoire de travail:
mkdir ~/install-nginx-pagespeed cd ~/install-nginx-pagespeed/
Puis on télécharge les deux archives nécessaires:
wget https://github.com/pagespeed/ngx_pagespeed/archive/release-1.7.30.3-beta.zip wget https://dl.google.com/dl/page-speed/psol/1.7.30.3.tar.gz
On décompresse le tout:
unzip release-1.7.30.3-beta.zip cd ngx_pagespeed-release-1.7.30.3-beta/ tar zxvf ../1.7.30.3.tar.gz cd ..
A ce stade, le répertoire ngx_pagespeed-release-1.7.30.3-beta contient donc le module PageSpeed prêt à être intégré aux sources de NGinx.
On récupère donc les sources de ce dernier:
wget http://nginx.org/download/nginx-1.4.4.tar.gz
On décompresse puis on installe:
tar zxvf nginx-1.4.4.tar.gz cd nginx-1.4.4/ ./configure --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --pid-path=/var/run/nginx.pid --lock-path=/var/lock/nginx.lock --http-log-path=/var/log/nginx/access.log --with-http_dav_module --http-client-body-temp-path=/var/lib/nginx/body --with-http_ssl_module --http-proxy-temp-path=/var/lib/nginx/proxy --with-http_stub_status_module --http-fastcgi-temp-path=/var/lib/nginx/fastcgi --with-debug --with-http_flv_module --with-http_realip_module --with-http_mp4_module --add-module=../ngx_pagespeed-release-1.7.30.3-beta make
Enfin on installe la nouvelle version de NGinx contenant le module PageSpeed sur son système (attention cela va écraser votre installation existante mais pas les fichiers de configurations).
sudo make install
On relance NGinx pour prendre en compte la nouvelle installation.
sudo service nginx restart
On a donc un beau NGinx avec le module PageSpeed disponible. Par défaut, ce module n'est pas activé. Il faut donc passer à l'étape suivant: la configuration du module.
Configuration du module PageSpeed pour NGinx
C'est assez simple car tout est localisé dans la section server (ou http dans la cas d'une mutualisation avec plusieurs hôtes virtuels) des fichiers de configuration de NGinx. On commence donc par identifier cette section puis d'y ajouter les lignes suivantes pour activer le module PageSpeed en mode "pass through" (ce mode permet de choisir de manière exhaustive les filtres à appliquer):
server {
...
# PageSpeed
# enable ngx_pagespeed
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed handler
# and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_global_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_message { allow 127.0.0.1; deny all; }
...
}Ces lignes permettent:
- d'activer pagespeed (pagespeed on)
- de configurer le répertoire utiliser par PageSpeed pour cacher ses informations (FileCachePath)
- de s'assurer que les requêtes vers PageSpeed ne sont pas perturbées (location)
Pour le cache on utilise le répertoire /var/ngx_pagespeed_cache qu'il faut créer et configurer au niveau des droits pour que NGinx puisse y accéder (dans mon cas, le processus NGinx est lancé avec l'utilisateur www-data).
sudo mkdir /var/ngx_pagespeed_cache sudo chown www-data:www-data /var/ngx_pagespeed_cache
Ensuite à la suite des autres lignes de la section server (ou http) on active les filtres souhaités. Voici un exemple des filtres que j'utilise sur mon serveur hébergeant ce blog:
server {
...
# enable collapse whitespace filter
pagespeed EnableFilters collapse_whitespace;
# enable JavaScript library offload
pagespeed EnableFilters canonicalize_javascript_libraries;
# combine multiple CSS files into one
pagespeed EnableFilters combine_css;
# combine multiple JavaScript files into one
pagespeed EnableFilters combine_javascript;
# remove tags with default attributes
pagespeed EnableFilters elide_attributes;
# improve resource cacheability
pagespeed EnableFilters extend_cache;
# flatten CSS files by replacing @import with the imported file
pagespeed EnableFilters flatten_css_imports;
pagespeed CssFlattenMaxBytes 5120;
# defer the loading of images which are not visible to the client
pagespeed EnableFilters lazyload_images;
# enable JavaScript minification
pagespeed EnableFilters rewrite_javascript;
# enable image optimization
pagespeed EnableFilters rewrite_images;
# pre-solve DNS lookup
pagespeed EnableFilters insert_dns_prefetch;
# rewrite CSS to load page-rendering CSS rules first.
pagespeed EnableFilters prioritize_critical_css;
# make Google analytics async
pagespeed EnableFilters make_google_analytics_async;
}Test et validation
Il existe tout un tas d'outils pour tester la vitesse de chargement de vos pages. J'utilise personnellement GTMetrix et PageSpeed Insights. On peut ainsi facilement quantifier le gain de l'utilisation du module PageSpeed sur son site.
Il est clair que le module PageSpeed n'aura pas le même impact sur les les sites ayant pris en compte les problématiques de SEO et d'optimisation du chargement dès leurs conceptions que sur les autres. Mais au vu du faible overhead CPU et mémoire de ce module, je vous conseille de l'intégrer de base dans vos serveurs Web.
Utilisez-vous ce module (ou son pendant pour Apache ?) pour l'hébergement de vos sites ? Quels sont les filtres que vous mettez en place ?
Sources ayant servi à la rédaction de ce billet:
Cet article Installation de NGinx avec PageSpeed sous Debian est apparu en premier sur Le blog de NicoLargo.