Emmet, integrez à la vitesse du CSS
vendredi 12 septembre 2014 à 20:16Je viens de tomber sur un petit outil fichtrement pratique que je tenais à vous faire partager !
Emmet.io est un plugin multi os/multi IDE (sublime text, eclipse, coda, notepad++ etc…) permettant de générer en temps réel votre html (indenté, avec les id, les classes etc) directement via de la syntaxe css.
Par exemple taper :
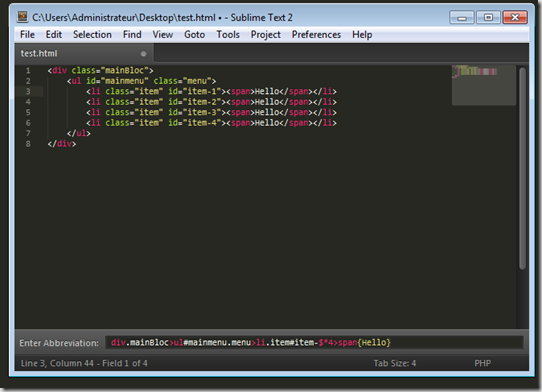
div.mainBloc>ul#mainmenu.menu>li.item#item-$*4>span{Hello}
Générera le code suivant (en live si il vous plait) :
Inutile de dire que pour les habitués de la syntaxe CSS, et pour n’importe qui qui possède quelques notions d’intégrations, c’est un moyen simple de générer un code propre et complet 10 fois plus rapidement qu’en temps normal.
Mais ce n’est pas tout ! L’outil propose une dizaines d’autres fonctionnalités tout aussi bien pensées accessibles par quelques raccourcis permettant tout un tas de trucs comme l’encodage en base 64 d’une image, la récupération de la taille d’une image, le comment d’un bloc d’instruction, etc etc…
Une petite vidéo avec quelques démo sur le site de l’auteur.
En plus d’être bien pensé et ultra ergonomique, l’outil a été porté sur plus de 15 IDE populaires
Sans compter les 7 IDE en lignes ou les 11 IDE supplémentaires ajoutés par la communauté.
A adopter rapidement.